Como adicionar uma nova guia no WordPress
Publicados: 2022-09-11Adicionar uma nova aba no WordPress é um processo simples que pode ser feito em apenas alguns minutos. Existem dois métodos para adicionar uma nova guia no WordPress: o primeiro método é usando o editor do WordPress e o segundo método é usando um plugin. O editor do WordPress pode ser usado para adicionar uma nova guia adicionando uma nova página e atribuindo-a ao local desejado. Para fazer isso, basta criar uma nova página e clicar no botão “Adicionar novo”. Em seguida, digite o título da página e clique no botão “Publicar”. Depois que a página for publicada, ela aparecerá na seção “Páginas” do painel de administração do WordPress. A partir daqui, você pode arrastar e soltar a página no local desejado. O segundo método para adicionar uma nova aba no WordPress é usando um plugin. Existem vários plugins disponíveis que podem ser usados para adicionar uma nova guia. Basta pesquisar por “adicionar uma nova guia” no diretório de plugins do WordPress e instalar o plugin de sua escolha. Depois que o plugin estiver instalado, você precisará ativá-lo. Para fazer isso, basta acessar a página “Plugins” no painel de administração do WordPress e clicar no link “Ativar” ao lado do plugin. Depois que o plug-in for ativado, você poderá adicionar uma nova guia acessando a guia "Aparência" e selecionando "Widgets". A partir daqui, você pode arrastar e soltar o widget no local desejado.
As guias são bastante comuns em muitos sites, principalmente sites de comércio eletrônico. Eles não são, no entanto, tão diferentes quanto os acordeões, que se expandem para revelar mais informações. As guias facilitam muito a digestão dos dados, sem forçar os usuários a percorrer a página um milhão de vezes. É assim que mostramos como adicionar guias às suas páginas e postagens do WordPress. O Premium Page Builder da Bakery, por exemplo, permite que você crie um tema totalmente personalizado. Você pode usar as guias, que são incorporadas ao seu navegador. A única coisa que você precisa fazer é inserir um elemento de guia em sua página e editar o título, o conteúdo e o estilo.
Você tem muito controle sobre as guias que cria aqui. Tabs, um plugin WordPress fantástico, permite que você crie uma única guia bonita. Você poderá criar lindas abas com o Tabs Responsive Builder porque inclui todas as ferramentas necessárias. Os plugins Tabs do WordPress estão disponíveis gratuitamente, mas você sempre pode atualizar para a versão premium para mais 19 designs. Arraste e solte as guias para reorganizá-las de acordo com suas necessidades. Tabs WordPress vem com uma série de opções de personalização. Você terá muitas opções se quiser usá-lo para estilizar suas guias de acordo com seu humor. O método mais comum de adicionar suas guias a uma página ou postagem do WordPress é usar o recurso Adicionar suas guias. Ao clicar no botão Atualizar configurações padrão, você pode definir suas configurações personalizadas como as configurações padrão para todas as novas guias.
Como faço para adicionar outra guia no WordPress?
 Crédito: www.greengeeks.com
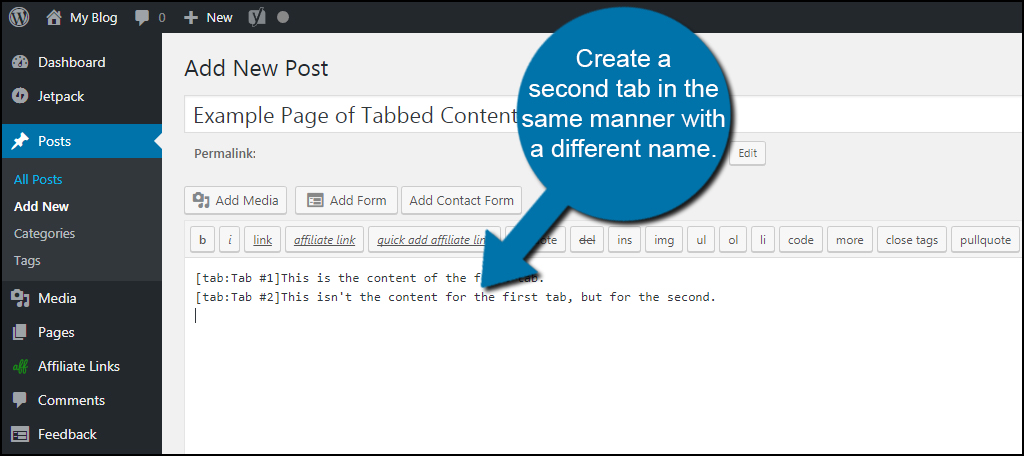
Crédito: www.greengeeks.comPara adicionar outra guia no WordPress, você precisará primeiro criar uma nova página ou postagem. Depois de fazer isso, você precisará ir para a guia “Adicionar novo” no painel de administração do WordPress. A partir daqui, você poderá adicionar uma nova guia simplesmente arrastando e soltando-a no local desejado.
As guias HTML, como o próprio nome indica, são pastas de arquivos com guias que podem ser acessadas por meio de um navegador da web. Ao pegar uma das abas, você pode acessar qualquer conteúdo que desejar. Você pode adicionar guias ao seu site WordPress de quatro maneiras. Minha preferência é usar o Gutenberg Tabs Blocks. Se você não tiver acesso a um plug-in de bloco do Gutenberg, poderá usar um construtor de guias. Os códigos de acesso são uma ótima solução para quem está preso na era do editor de blocos antiquado. Ao usar as guias do construtor de páginas , você obtém controle total sobre seu design.
Ao usar plug-ins de guias independentes, não é possível criar guias em postagens ou páginas que você está editando. No editor de guias do plug-in, você pode criar configurações de postagem personalizadas para cada layout de 'guias'. Como adiciono uma guia a um código de acesso específico? Não há códigos de acesso únicos no código de acesso das guias; em vez disso, há uma série de códigos de acesso aninhados. O primeiro passo é dividir os códigos de acesso em grupos lógicos. Como você não tem controles de estilo visual, pode estilizar códigos de acesso com mais facilidade do que guias de bloco. Em alguns construtores de páginas, os widgets em alguns casos são tão limitados que você só pode acessar alguns deles.
Existe um hack que irá inserir um shortcode no widget de abas (mas este não é simples e requer muita prática). Uma extensão elementor com um widget de guias aninhadas também pode ser usada. Eu não recomendo usar plugins de guias independentes porque eles não têm um caso de uso claro.

Como adicionar uma nova guia de menu no WordPress
 Crédito: Monstro Modelo
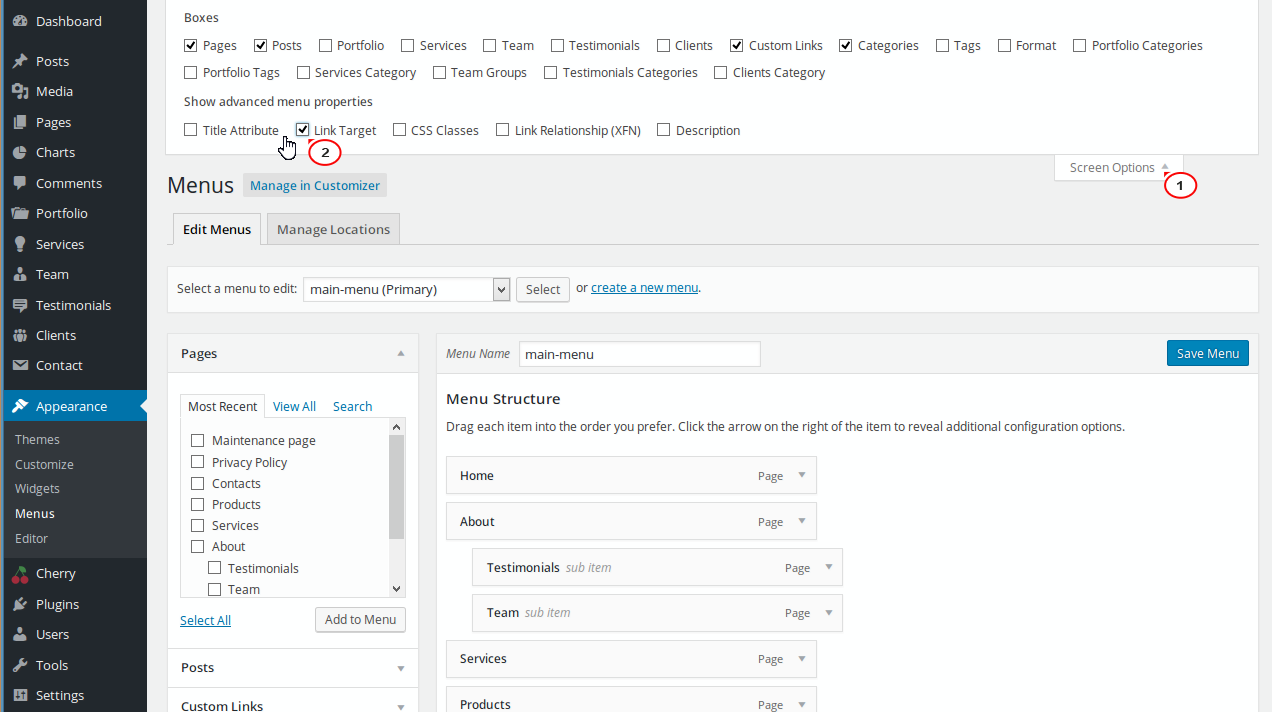
Crédito: Monstro ModeloAo selecionar Menus, você pode personalizar a seção Aparência do WordPress. Se você ainda não tiver um menu, selecione Criar novo menu para começar. Você tem a opção de nomear seu menu e onde ele aparece, bem como onde ele aparece.
As listas de tarefas devem incluir um menu bem organizado. Um menu bem projetado também melhora a experiência do usuário e, como você pode esperar, converte mais tarde. É impossível compensar um site mal projetado. O Visual Composer facilita a criação e o gerenciamento de menus de sites. Com mais de 500 elementos de conteúdo, modelos de designer e plugins, você pode criar layouts incríveis com facilidade. Há uma variedade de elementos de menu prontos para uso (menus básicos e sanduíche, bem como menus de barra lateral para uma aparência mais exclusiva) disponíveis.
Criando e gerenciando menus no WordPress
Para adicionar um novo item de menu, escolha-o na lista à esquerda e clique no botão Adicionar ao menu. O botão Remover do menu pode ser usado para excluir um item de menu selecionando-o e clicando no botão Remover do menu. Os botões Move Up ou Move Down podem ser usados para mover um item de menu. Selecione o nome do menu desejado na lista à direita e clique no botão Criar menu se desejar criar um novo menu.
Plugin WordPress de Abas Personalizadas
 Crédito: webshoplogic.com
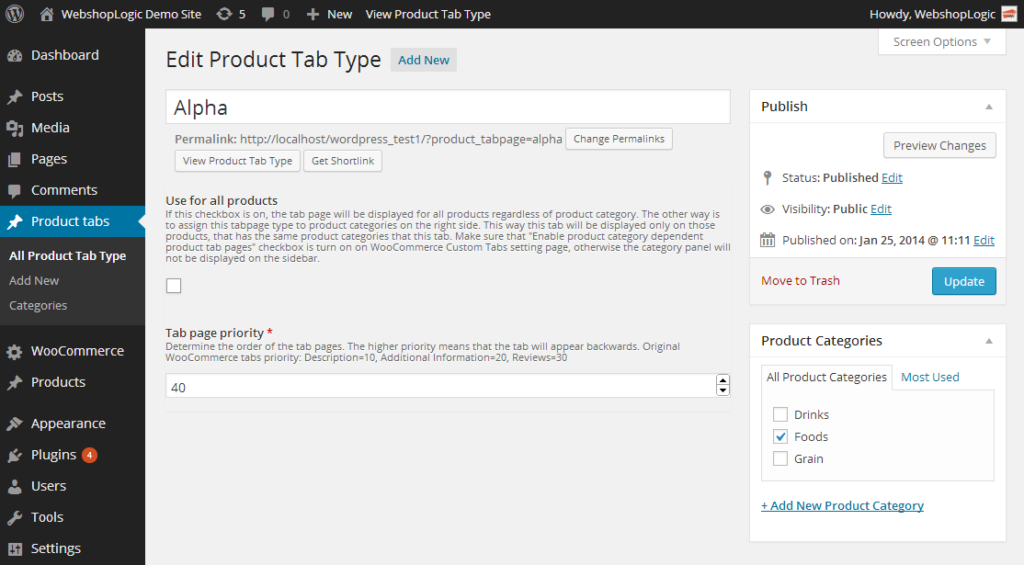
Crédito: webshoplogic.comAdicionar guias personalizadas ao seu plug-in do WordPress é uma ótima maneira de envolver seus usuários e fornecer mais informações sobre seu plug-in. Existem muitos plugins disponíveis que permitem adicionar guias personalizadas, mas recomendamos usar o plug-in Custom Tabs for WordPress. Este plugin é fácil de usar e permite adicionar um número ilimitado de guias personalizadas.
Como adicionar uma guia a um plug-in do WordPress
Um plug-in do WordPress pode incluir uma guia simplesmente selecionando-a no menu Adicionar guia e clicando nela. Você precisará salvar suas configurações para que outras pessoas as vejam depois de adicionar sua guia.
Aba Postar no WordPress
A guia de postagem no WordPress é usada para gerenciar e criar postagens. Essa guia pode ser encontrada na barra lateral esquerda do Painel do WordPress. Na guia de postagem, você encontrará opções para gerenciar suas postagens, como editar, excluir e visualizar suas postagens. Você também pode criar novas postagens nessa guia. Para isso, basta clicar no botão “Adicionar Novo”.
As guias permitem que você especifique mais detalhes em uma quantidade menor de espaço ou divida pedaços maiores de conteúdo para melhor organização. Para adicionar conteúdo com guias ao WordPress, crie uma página de destino e um site usando o construtor SeedProd. Consulte nosso guia para obter mais informações sobre como instalar um plug-in do WordPress. O Tabs Responsive é necessário para inserir conteúdo com guias em suas postagens e páginas. Se você não quiser usar um construtor de página de destino, poderá fazê-lo com um plug-in dedicado do WordPress. Depois disso, você pode adicionar quantas guias quiser acessando Tabs Responsive * All Tabs e copiando o código na coluna Tabs Shortcode em Responsive * All Tabs. Cada guia recebe um novo título e uma descrição, e você pode alterar suas descrições de ícones e guias da mesma forma que altera seu título. Você também tem a opção de personalizar 'Configurações de guias', que permite alterar a posição do ícone, o título e a borda das guias.
Código de acesso das guias do WordPress
O shortcode de abas do WordPress é uma ótima maneira de adicionar abas ao seu site. Este shortcode permite adicionar até quatro guias, com cada guia tendo seu próprio conteúdo. Você pode usar este código de acesso para criar uma área de conteúdo com guias em seu site, o que é perfeito para organizar seu conteúdo em um formato fácil de ler.
Como adicionar guias ao seu site WordPress
As guias em um site WordPress são simples de adicionar. Ao fazer login no painel de administração do WordPress e navegar até o menu de plugins, você pode acessar as configurações. O plug-in Tabs pode ser encontrado e instalado selecionando-o na lista de plug-ins. Você está pronto para ir assim que o plug-in for ativado. Você pode organizar seu conteúdo com mais facilidade usando abas no WordPress. Eles podem ser adicionados a qualquer página ou postagem para exibi-los como guias horizontais. Adicionar botões de guia às suas postagens e páginas simplifica a navegação dos usuários pelo conteúdo.
