Como adicionar uma página a um menu no WordPress
Publicados: 2022-09-08Supondo que você queira um guia passo a passo sobre como adicionar uma página a um menu no WordPress: 1. Faça login na sua conta do WordPress. Se você não tiver certeza de como fazer isso, consulte seu host ou a documentação do WordPress. 2. Assim que estiver logado, você será levado ao Dashboard. A partir daqui, passe o mouse sobre a guia "Aparência" na barra lateral esquerda. Um menu suspenso aparecerá. 3. Clique em “Menus” no menu suspenso. Você será levado para a tela do Construtor de menus. 4. Na tela do Menu Builder, você verá uma lista de páginas no lado esquerdo e um menu em branco no lado direito. 5. Para adicionar uma página ao seu menu, basta clicar na caixa de seleção ao lado da página que deseja adicionar. Em seguida, clique no botão “Adicionar ao menu”. 6. A página que você selecionou aparecerá agora no menu do lado direito. 7. Para reorganizar a ordem das páginas em seu menu, basta clicar na página e arrastá-la para cima ou para baixo até o local desejado. 8. Quando estiver satisfeito com a ordem de suas páginas, clique no botão “ Salvar Menu ”. E é isso! Agora você adicionou com sucesso uma página ao seu menu no WordPress.
Neste tutorial, você aprenderá como criar uma página do WordPress e adicioná-la ao menu de navegação do seu site. Apesar do tamanho do post, não há necessidade de se preocupar porque é relativamente simples. Depois de dominá-lo algumas vezes, deve ser simples de dominar. Se você tiver um tema personalizado, poderá notar que uma nova página aparece no menu de navegação, mas isso depende da forma como o tema está configurado. Se você ainda não tiver um, precisará configurar um menu do WordPress para o seu tema. Se você já tem um menu, não precisa adicionar uma página a ele. A barra lateral esquerda tem uma variedade de áreas onde você pode adicionar itens de menu.
Você verá uma lista das páginas criadas mais recentemente se a selecionar na parte superior da tela. Ao clicar no botão Adicionar ao Menu , você pode adicioná-lo ao menu. Você pode selecionar locais em seu tema com base neste comando.
Como faço para adicionar uma página ao meu menu Elementor WordPress?
 Crédito: powerpackelements.com
Crédito: powerpackelements.comNavegue até Páginas para começar. A guia Novo pode ser encontrada no lado esquerdo do Painel. Você pode usar o botão Elementor para adicionar ou excluir elementos. Ao clicar em Adicionar novo, você deve primeiro definir a estrutura da seção e, em seguida, posicionar um menu dentro dela. A estrutura de seção que deve ser escolhida deve ser escolhida.
Um menu pode ser criado no Elementor em apenas algumas etapas. Você não é obrigado a instalar nenhum plugin adicional para usá-lo. Este truque será muito benéfico se você estiver tendo problemas para estilizar o widget de menu ou simplesmente quiser torná-lo melhor. Criar um menu de cabeçalho é o primeiro passo para adicionar seu logotipo e outros elementos. O pop-up pode ser publicado em duas etapas, etapa 2 e etapa 3. Etapa 3: Adicione a ação que resultará na página do menu Popup que você criou anteriormente. O quarto passo é clicar no ícone Dynamic Tags (que parece ser uma pilha de panquecas). É isso, no que me diz respeito.
Como tornar o menu responsivo do Elementor?
Para adicionar um botão ao menu, clique na guia Avançado. Outro widget de seção interna deve ser arrastado abaixo do botão para a primeira coluna. Selecione a opção Largura total no menu Layout.
Como criar uma âncora de menu no elemento
Crie uma âncora de menu no Elementor usando *br. Ao selecionar widgets, você pode acessar a barra lateral esquerda. Selecione a opção Menu Anchor no painel Widgets da lista de widgets. Defina as seguintes propriedades indo para a caixa de diálogo Opções e selecionando *br. Título da âncora de menu A âncora de menu é descrita abaixo. Em uma página, a âncora do menu está localizada na parte inferior. O elemento pai de uma âncora de menu é o elemento. Se a Âncora do Menu não pertencer a um elemento pai, o campo ficará em branco. Em termos de detalhes, a âncora do menu é classificada da seguinte forma. A rolagem ocorre quando a âncora de menu rola quando a página é rolada. Para aplicar as alterações, clique em OK. Agora você pode adicionar itens ao seu menu arrastando e soltando-os usando a interface de arrastar e soltar. Arraste e solte um item de menu no widget Menu Anchor do painel Widgets. O teclado também pode ser usado para inserir itens de menu . Depois de terminar, clique no botão Salvar Menu para salvar o menu que você acabou de criar. Ao criar uma âncora de menu no Elementor, você pode especificar as seguintes propriedades: *br Uma âncora de menu é um título. Os itens podem ser adicionados à sua âncora de menu arrastando e soltando-os usando a interface de arrastar e soltar. Este método é simples de usar: arraste e solte um item de menu do painel Widgets para o widget Menu Anchor. O teclado é outra opção para inserir itens de menu. Você pode salvar seu menu clicando no botão Salvar Menu quando terminar.
Como adicionar uma página a um menu suspenso no WordPress
 Crédito: themeimage.blogspot.com
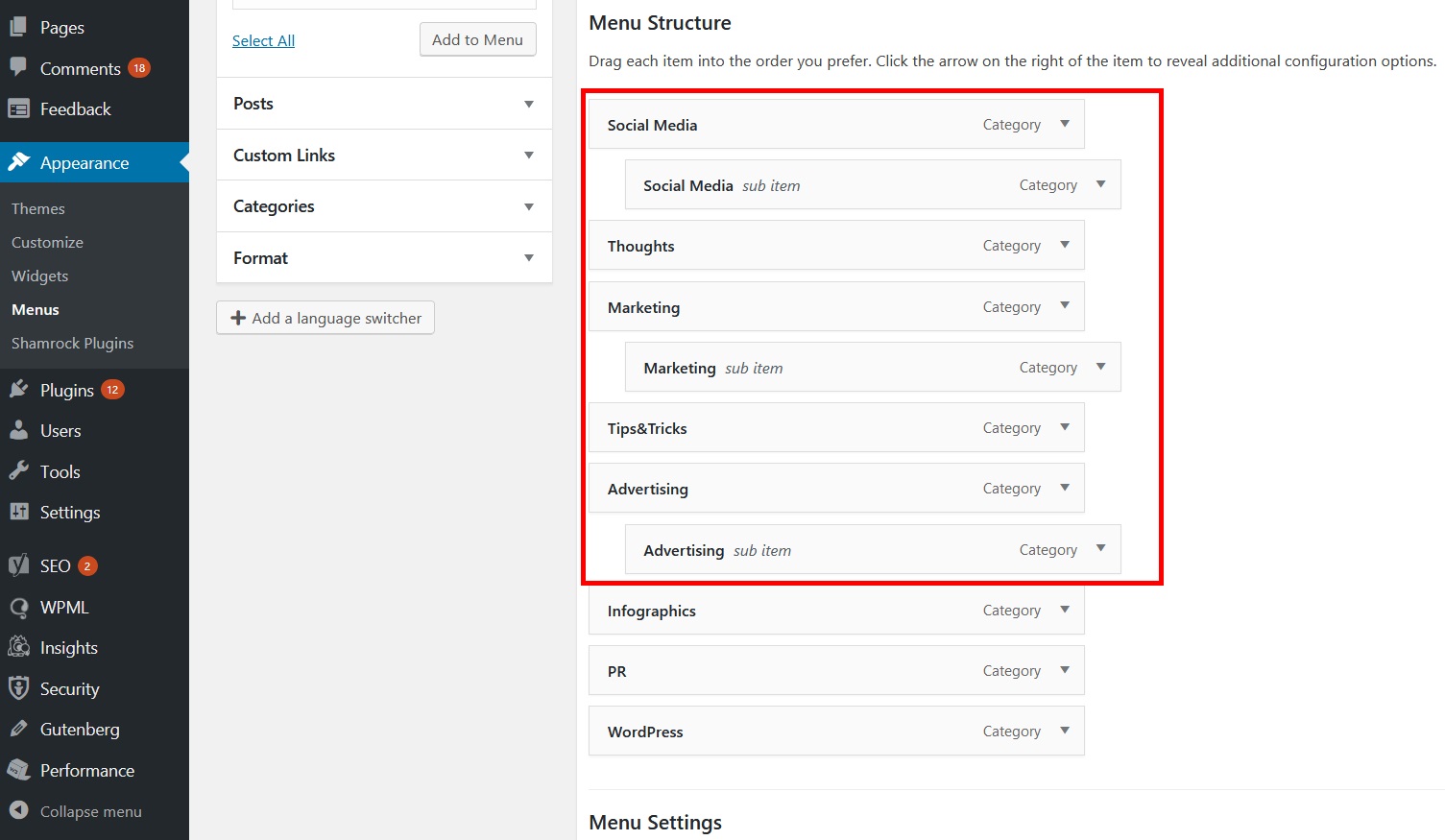
Crédito: themeimage.blogspot.comSelecione Aparência no menu suspenso do WP Admin. Nesse caso, você pode alterar a ordem em que um item aparece arrastando ou soltando-o. Arraste um item para a direita para aninhá-lo sob outro e, em seguida, arraste-o de volta para a esquerda se desejar desfazer isso.
Você deve fornecer uma barra de navegação ou menu em seu site para simplificar a navegação dos usuários. De muitas maneiras, os menus de navegação podem ser pensados como uma coleção de opções, semelhantes ao que você pode ter visto ao navegar em vários sites. Neste passo a passo, mostraremos como criar seu menu com recursos nativos do WordPress. Assim que você tiver pelo menos um menu, poderá adicionar itens a ele. Páginas, postagens e URLs personalizados podem ser incluídos nesses itens. As classes CSS também podem ser usadas para adicionar estilo personalizado ao seu menu suspenso. Assim que qualquer item de menu for gerado como resultado desse método, ele exibirá uma lista de todo o conteúdo dessa categoria.

Na etapa 2, os personalizadores do WordPress permitirão que você visualize seu menu. O terceiro passo é colocar seu menu na web. A quarta etapa é adicionar, remover ou reorganizar itens de menu . A quinta etapa é habilitar os menus suspensos ao vivo clicando no botão de um clique.
Como adicionar menu no cabeçalho do WordPress
Adicionar um menu ao cabeçalho do WordPress é uma ótima maneira de melhorar a navegação do seu site. Existem duas maneiras fáceis de fazer isso:
1. Use um plugin: Existem muitos plugins excelentes disponíveis que permitirão que você adicione facilmente um menu ao seu cabeçalho. Basta instalar e ativar o plug-in e seguir as instruções para adicionar seu menu.
2. Adicione um menu manualmente: Se você estiver familiarizado com o código, você pode adicionar um menu ao seu cabeçalho adicionando o seguinte código ao seu arquivo header.php:
- Casa
- Sobre
- Contato
Substitua a função home_url() pelo URL da sua página inicial e as páginas sobre e de contato pelos URLs das páginas às quais você deseja vincular.
Usando o menu de cabeçalho do WordPress como modelo, você pode adicionar um botão. Adicionar um botão ao menu de navegação do cabeçalho pode fazer uma chamada à ação mais perceptível. O bloco Buttons, que é um recurso opcional, permite que os usuários do WordPress adicionem botões às postagens e páginas do WordPress. Este hack converterá qualquer link no seu menu de navegação do WordPress em um botão fácil de usar. Em Aparência, você encontrará o menu para criar uma conta. O personalizador do WordPress pode ser personalizado para atender às suas necessidades específicas. Agora, você encontrará uma visualização ao vivo do seu site na coluna da direita, bem como uma lista de configurações de tema na coluna da esquerda.
Clique na guia CSS Adicional para expandi-la. Depois de clicar, você verá uma caixa onde pode adicionar seu código CSS personalizado. Usando esse truque, você pode não apenas adicionar botões ao seu menu de cabeçalho, mas também destacar qualquer link no menu de navegação do WordPress. Altere a cor do plano de fundo, a cor do texto do link e a cor da borda. As alterações podem ser salvas clicando no botão Publicar.
Quando seu menu estiver pronto, clique no botão “Criar menu”. No campo “Localização”, digite o nome do menu que você criou na etapa anterior. Você precisará inserir o nome do menu no campo "Título". Você pode inserir uma breve descrição do seu menu no campo “Substituição”. O campo “Menu Item 1” pode ser preenchido com texto para iniciar seu menu. No campo “Menu Item 2”, digite o texto que deseja exibir para seu segundo item de menu. Digite o texto que você deseja que seu terceiro item de menu exiba no campo “Menu Item 3”. Ao clicar em Salvar, você pode salvar seus dados. O novo menu de administração do WordPress inclui um novo menu secundário.
Como editar o menu no WordPress
Você deve primeiro navegar para Aparência. Uma lista de todas as páginas atualmente disponíveis pode ser encontrada no menu. Uma seta suspensa ao lado do item de menu desejado pode ser usada para modificar o menu. Depois de arrastar os títulos, você pode alterar a ordem do menu.
As etapas abaixo o guiarão pelo processo de edição ou alteração da barra de navegação do menu no WordPress. Navegue até Aparência e, em seguida, Menus no painel do WordPress. Você também pode adicionar um novo item de menu , reorganizar itens existentes e alterar os rótulos dos botões de navegação usando o editor de itens de menu. Como essa interface é de arrastar e soltar, você pode reorganizar facilmente seu menu arrastando e soltando itens. O post/vídeo abaixo foi criado no WordPress versão 4.01 em 2014. O processo provavelmente continuará o mesmo de agora em setembro de 2021. Alguns temas do WordPress podem exibir opções de menu de maneiras ligeiramente diferentes. Para salvar os itens de menu que você adicionou, editou ou reorganizou, clique com o botão direito do mouse no botão 'Salvar menu'.
O WordPress simplifica a adição de um menu. Você pode alterar as configurações padrão em Aparência. Na página do menu, clique no botão Criar Menu . Simplesmente selecionando categorias, postagens e páginas nos menus personalizados, você pode começar a adicionar categorias, postagens e páginas do seu site imediatamente. Simplesmente coloque o item de menu da classe CSS em cada um de seus itens de menu para permitir que eles sejam alterados.
Como adiciono itens a um menu no WordPress?
Na seleção de menu, você pode criar um novo menu ou selecionar aquele que deseja editar. Depois de marcar a caixa de páginas a serem adicionadas, pressione o botão Adicionar ao menu. As páginas podem ser arrastadas e soltas para atender às suas necessidades. Quando terminar, você pode salvar seu menu.
