Como adicionar um visualizador de PDF no WordPress (a maneira fácil)
Publicados: 2023-02-15Deseja incluir um visualizador de PDF no WordPress?
Ao incorporar arquivos PDF em sua página da Web, você pode garantir que essas informações pessoais sempre tenham o formato exato, não importa qual unidade o cliente esteja usando. Esses documentos também podem reter as pessoas em seu site por mais tempo e agregar valor ao seu uso.
Neste artigo, mostraremos como incluir um visualizador de PDF no WordPress.

Por que você quer um visualizador de PDF no WordPress?
Muitos sites usam arquivos PDF para compartilhar informações sobre seus produtos e produtos. Por exemplo, os empresários de restaurantes geralmente publicam seu cardápio como um PDF na Internet.
Você pode adicionar constantemente um PDF ao seu site e adicionar um URL de download no WordPress.
Por outro lado, este não é o conhecimento do usuário ideal para pessoas que desejam acessar rapidamente um documento PDF. Por exemplo, uma pessoa que está planejando dar uma olhada em seu café pode querer ler o menu PDF em seu site em vez de baixar uma cópia em seu laptop ou computador.
Como alternativa, você pode incluir um visualizador de PDF no WordPress e, em seguida, apresentar os PDFs diretamente no seu site. Isso permite que os visitantes do site vejam o documento sem baixá-lo para o computador, o que geralmente é mais rápido e menos complicado. Isso é especialmente correto para visitantes do site que usam smartphones ou tablets.
Ele também mantém os visitantes em seu site, o que pode aumentar suas visualizações de página e diminuir seu nível de rejeição.
Com isso sendo reivindicado, vamos ver como você pode inserir rapidamente um visualizador de PDF no WordPress. Use apenas os links de entrada rápidos para ir direto para o sistema que deseja usar.
Estratégia 1. Adicionar um visualizador de PDF Trabalhando com o editor de blocos (rápido)
A maneira mais fácil de apresentar PDFs em sua página da Web do WordPress é aplicando o bloco de arquivo desenvolvido.
Essa estratégia não exige um plug-in especial, mas você só pode personalizar o visualizador de algumas maneiras. Se você deseja muito mais personalizações e recursos de última geração, recomendamos o uso de um plug-in como substituto.
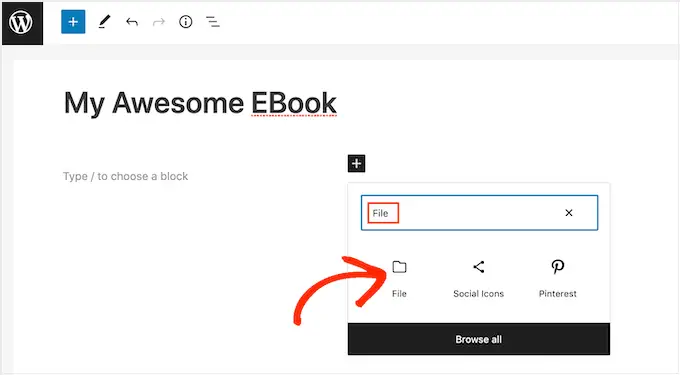
Para começar, basta abrir a página ou redação onde deseja inserir o visualizador de PDF no editor de artigos e clicar no botão '+' para incorporar um novo bloco.
Depois disso, comece digitando 'Arquivo' e escolha o bloco apropriado quando aparecer.

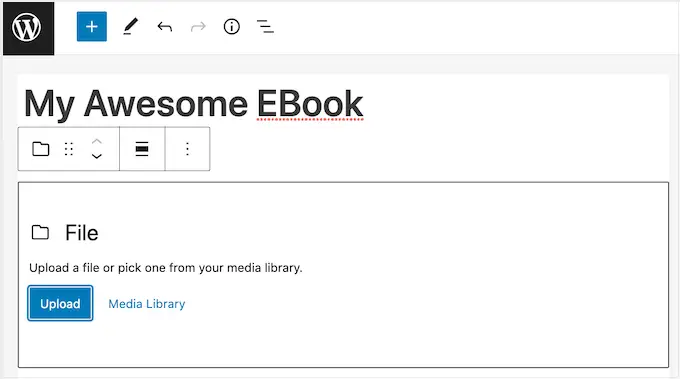
Se você já carregou seu PDF para a biblioteca de mídia do WordPress, clique no botão 'Biblioteca de mídia'. Você pode então decidir sobre o PDF que deseja incorporar.
Se você ainda não carregou o PDF, clique em 'Upload' e selecione um arquivo do seu computador pessoal.

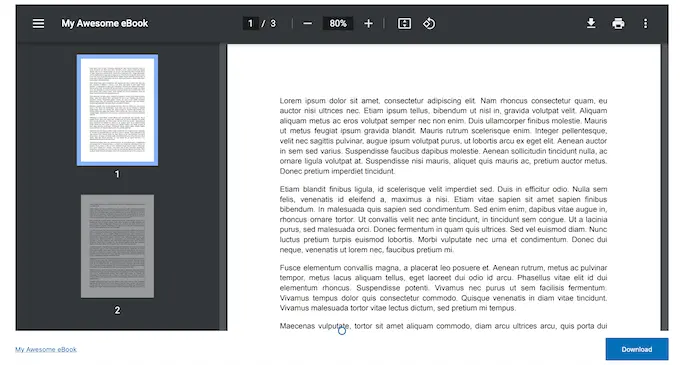
O WordPress selecionará automaticamente um tamanho para o PDF incorporado.
Observe que o relógio padrão não pode apresentar o documento completo, mas o bloco 'Arquivo' inclui uma barra de ferramentas que possibilita aos visitantes do site aumentar e diminuir o zoom do documento. Eles também podem rolar como resultado do PDF para ver mais artigos.

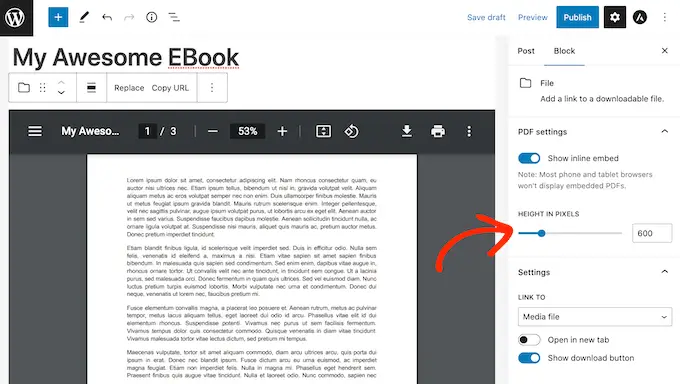
Se desejar, você pode ajustar a parte superior do visualizador de PDF para exibir mais ou menos do documento incorporado.
Para fazer isso, basta usar o controle deslizante 'Altura em pixels' no menu de mão adequado.

Ocasionalmente, os leitores podem querer baixar um PDF para tê-lo sempre por perto. Por exemplo, os clientes em potencial podem querer baixar o manual do consumidor de seu produto mais conhecido ou a agenda de programação para um evento ou convenção futura.
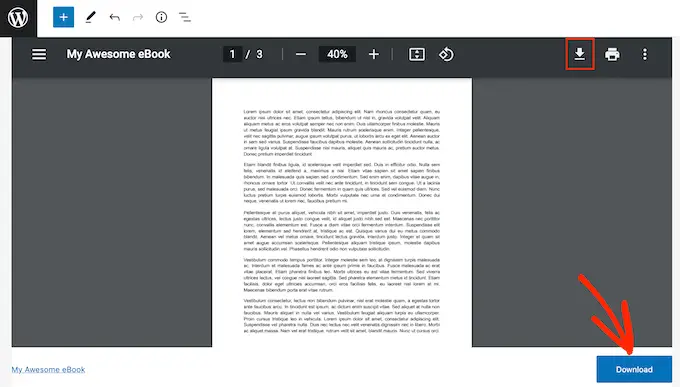
Por padrão, o WordPress revela um ícone 'Download' na barra de ferramentas e um botão sob o PDF.

O botão 'Download' abaixo do PDF é útil para leitores que não estão familiarizados com os ícones exclusivos da barra de ferramentas do PDF. Ao exibir um botão 'Download', os visitantes vão entender imediatamente que este arquivo não está vinculado ao seu site por si só.
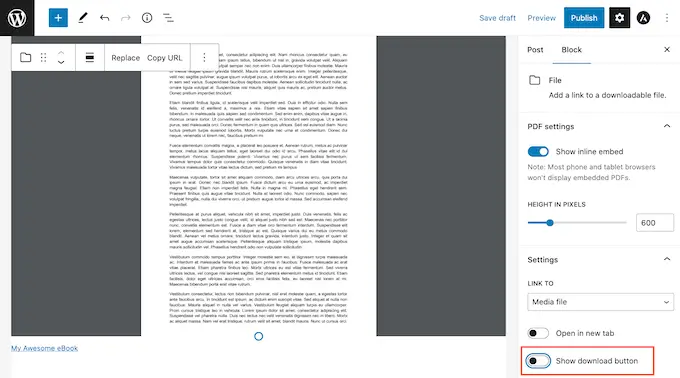
Com isso em mente, você pode querer deixar o botão 'Download' habilitado. No entanto, se você realmente não deseja envolver essas informações de cópia, basta clicar para desativar a alternância 'Mostrar botão Obter'.

Quando estiver satisfeito com a configuração do PDF, clique em 'Atualizar' ou 'Publicar' para fazer as alterações.
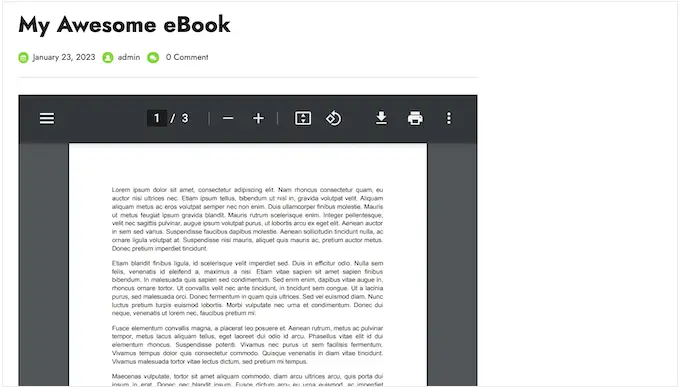
Agora, se você verificar seu site WordPress, verá o visualizador de PDF em ação.

Sistema 2. Aumente um visualizador de PDF no WordPress usando um plug-in (muito mais personalizável)
O bloco de arquivo criado no WordPress deve ser saudável para sites que desejam apenas incorporar alguns PDFs. No entanto, se você quiser muito mais controle sobre o visualizador, geralmente pode fazer sentido usar um plug-in como substituto.
O PDF.js Viewer é um dos plugins PDF ideais para WordPress. Ele permite que você modifique a altura e a largura do visualizador de PDF e remova os botões da barra de ferramentas do PDF.
Ele também vem com um modo de tela cheia, o que é ótimo para exibir documentos mais longos, como e-books e manuais pessoais.

Para começar, você vai querer colocar e ativar o PDF.js Viewer. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
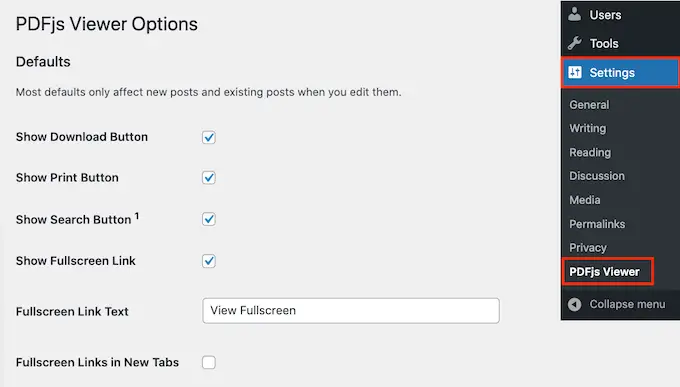
Após a ativação, vá para Opções » PDFjs Viewer para configurar as opções do plug-in.

Na maioria das vezes, você pode substituir essas configurações padrão ao incorporar cada PDF. Por exemplo, você pode modificar as configurações de um PDF exclusivo para dimensões ou escala.

Mesmo assim, ainda defendemos a modificação das opções padrão para atender melhor às suas próprias necessidades, pois isso pode ajudar a economizar muito tempo e trabalho.
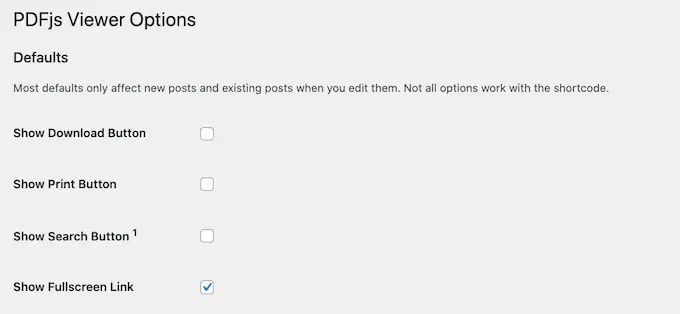
Por padrão, o plug-in envolve os botões Obter, Imprimir e Pesquisar na barra de ferramentas do PDF. Se você deseja remover qualquer um desses botões, basta desmarcar a caixa próxima a ele.

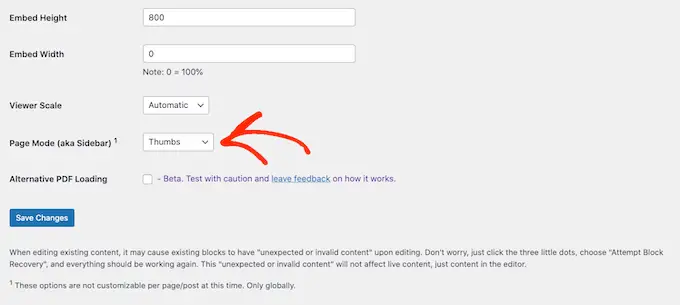
Você também pode modificar a altura e a largura de incorporação padrão e a 'Escala do visualizador'.
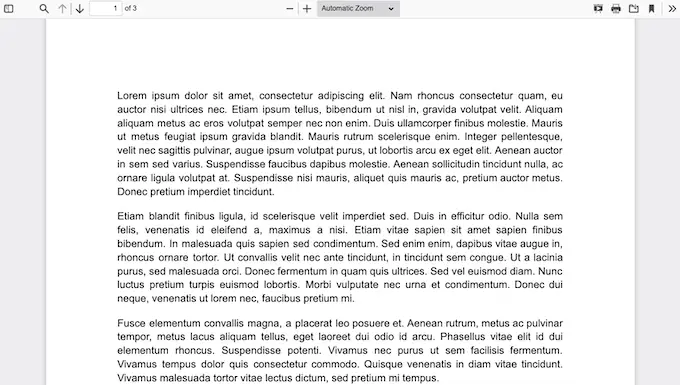
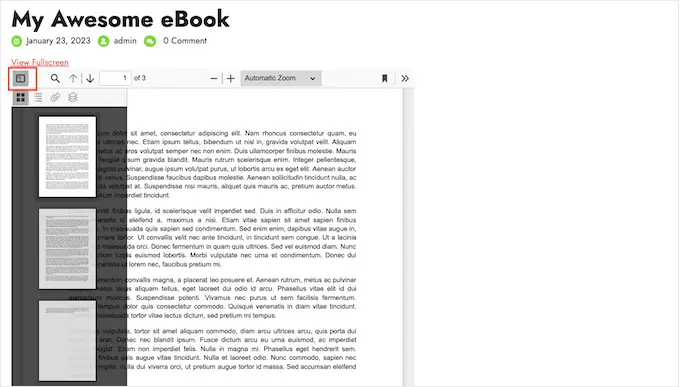
Pronto para uso, o PDF.js Viewer exibe o PDF sem nenhuma barra lateral para que os leitores possam ver o documento completo quando chegarem ao site. Eles podem abrir a barra lateral a qualquer momento clicando no botão 'Alternar barra lateral', como você pode ver na impressão a seguir.

Se você planeja incorporar documentos extensos ou PDFs de vários sites, pode ser útil exibir a barra lateral por padrão.
Para fazer isso, basicamente abra o menu suspenso 'Modo de página' e selecione Miniaturas, Marcadores ou Anexos.

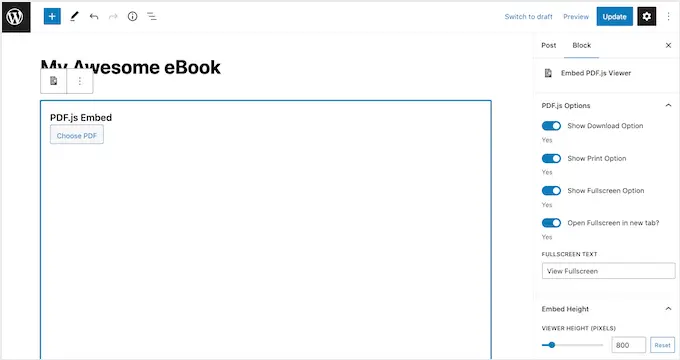
O PDF.js Viewer permite que as pessoas abram o PDF no modo de tela cheia. Por padrão, os visitantes do site podem abrir esse método clicando em um backlink 'Exibir tela inteira' acima do PDF incorporado.
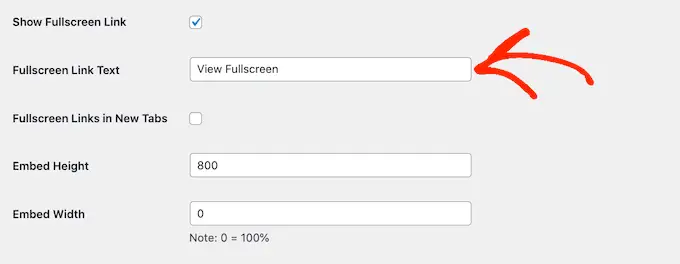
Para substituir o conteúdo textual por sua própria mensagem personalizada, basta preencher o formulário no campo 'Texto do link do site em tela cheia'.

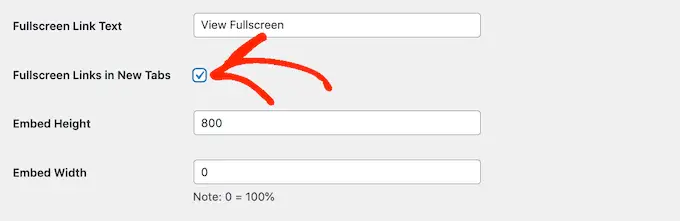
Você também pode selecionar se o URL abre em uma nova guia usando a caixa 'Links de entrada em tela cheia em novas guias'.
Iniciar uma nova guia ajudará a reter visitantes em seu site, mas pode ser irritante para pessoas que usam celulares e pílulas.

O método de tela cheia facilitará muito a navegação em documentos estendidos, por isso sugerimos deixar esse aspecto ativado. Mesmo assim, se você realmente não deseja usá-lo, pode desmarcar a caixa ao lado de 'Mostrar hiperlink em tela cheia'.
Quando estiver satisfeito com a configuração do plug-in, basta clicar em 'Salvar melhorias'.
Agora você está pronto para incorporar um visualizador de PDF no WordPress. Basta abrir o site ou postar exatamente onde você deseja mostrar claramente o PDF e, em seguida, simplesmente clicar no botão '+'.
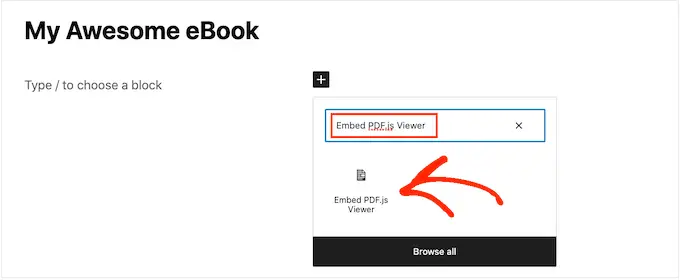
Agora você pode começar digitando 'Embed PDF.js Viewer' e selecionar o bloco ideal quando ele aparecer.

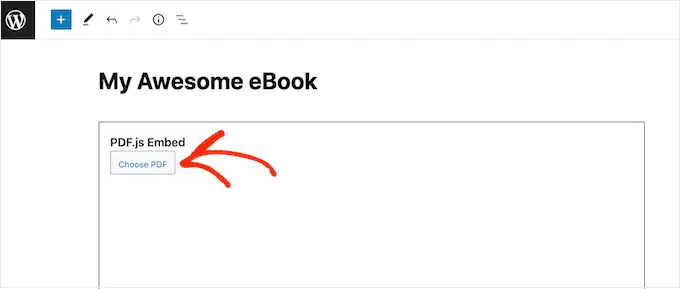
Em seguida, basta clicar em 'Escolher PDF' para abrir a biblioteca de mídia do WordPress.
Agora você pode escolher um PDF da biblioteca ou adicionar um arquivo do seu computador.

O plug-in usará suas configurações padrão, mas você pode ajustar em alta qualidade a aparência e o comportamento desse PDF usando as opções no menu à mão apropriado.
Neste artigo, você pode modificar a parte superior, a largura e a escala do PDF. Você também pode remover ou personalizar o link 'Exibir tela cheia'.

Por fim, você pode optar por remover ou demonstrar os botões 'Download' e 'Imprimir'.
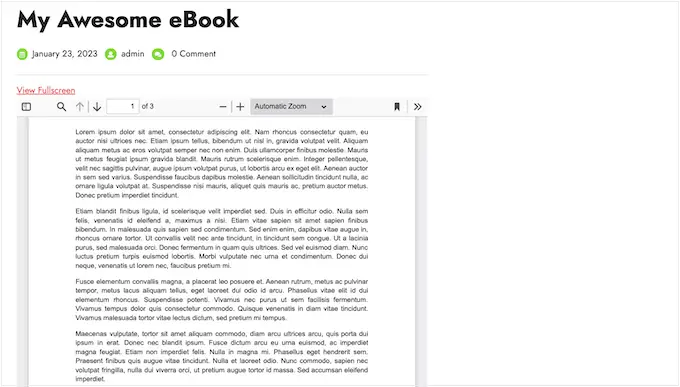
Quando estiver satisfeito com a configuração do PDF, basta clicar em 'Atualizar' ou 'Publicar'. Agora você pode verificar seu site WordPress ou site para ver o visualizador de PDF incorporado.

Recompensa: como gerar receita com seus PDFs incorporados
Se você tiver PDFs práticos e de boa qualidade, poderá usá-los para gerar receita on-line com o WordPress.
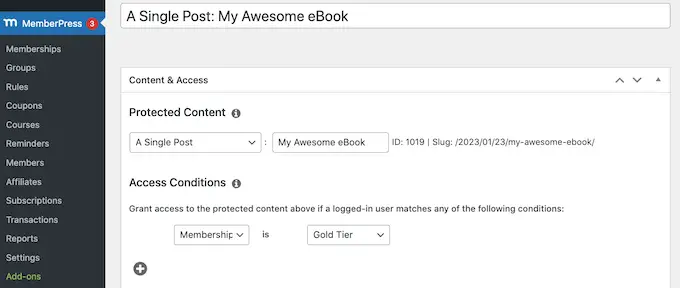
Depois de incorporar um documento PDF em seu site, você pode transformar essa página da Web ou enviá-la em conteúdo escrito exclusivo para usuários. Os visitantes do site precisarão obter uma assinatura para obter essa página da Web ou artigo e ver o PDF incorporado.
A maneira menos difícil de transformar o WordPress em um site de membros é usando o MemberPress. É o plug-in de associação WordPress ideal e permite que você transforme qualquer site ou envie em um conteúdo exclusivo exclusivo para assinantes, como PDFs incorporados.

Temos um tutorial completo sobre como criar um site de assinatura do WordPress com instruções passo a passo para ajudá-lo a começar.
Também aconselhamos o uso de downloads eletrônicos simples para regular e comercializar PDFs em seu site. Você pode fornecer todos os tipos de itens digitais rapidamente e incorporar PDFs nas páginas do item como visualizações também.
Esperamos que este pequeno artigo tenha ajudado você a incorporar um visualizador de PDF no WordPress. Você também pode dar uma olhada em nosso manual sobre como criar e promover cursos online com WordPress ou consultar nossa lista das melhores soluções de marketing por e-mail para pequenas empresas.
Se você gostou deste post, então você deve se inscrever em nosso Canal do YouTube para tutoriais em videoclipe do WordPress. Você também pode nos localizar no Twitter e Fb.
