Como adicionar uma imagem à sua página inicial do WordPress
Publicados: 2022-09-05Adicionar uma imagem à sua página inicial do WordPress é uma ótima maneira de personalizar seu site e torná-lo mais atraente visualmente. Existem algumas maneiras diferentes de adicionar uma imagem à sua página inicial, e o método usado dependerá de onde a imagem está localizada e de como você deseja que ela apareça em sua página inicial. Se você tiver uma imagem que carregou no seu site WordPress, pode adicioná-la à sua página inicial simplesmente inserindo a imagem na área de conteúdo da sua página inicial. Para fazer isso, clique no botão “Adicionar mídia” localizado acima do editor de conteúdo em sua página inicial. Isso abrirá a biblioteca de mídia, onde você poderá selecionar a imagem que deseja inserir. Depois de selecionar a imagem, clique no botão “Inserir na postagem”. Se a imagem que você deseja adicionar à sua página inicial estiver localizada em outro site, você pode usar o botão “Adicionar mídia” para inserir a imagem em sua página inicial. Para fazer isso, clique no botão “Adicionar mídia” e, em seguida, clique na guia “De URL”. Digite o URL da imagem que você deseja inserir e clique no botão “Inserir na postagem”. Você também pode adicionar uma imagem à sua página inicial usando um widget. Há uma variedade de widgets que você pode usar para adicionar uma imagem à sua página inicial, e você pode encontrar um widget que atenda às suas necessidades pesquisando por “widget de imagem” no diretório de plugins do WordPress. Depois de encontrar um widget que você gosta, basta arrastá-lo e soltá-lo na barra lateral da sua página inicial.
Seu site WordPress.com ficará melhor com imagens. As maneiras pelas quais você pode incluir imagens em seu site são inúmeras. Imagens da biblioteca de fotos gratuitas do Pexels. Se você usar o Bloco de Mídia, também poderá inserir uma imagem ou um vídeo no bloco de texto. Ele pode ser usado para empilhar mídia e texto em dispositivos móveis de várias maneiras. O bloco Tiled Gallery, que vem em quatro estilos diferentes, pode ser usado com cantos arredondados.
Como faço para editar minha página inicial no WordPress?
 Crédito: linuxhint.com
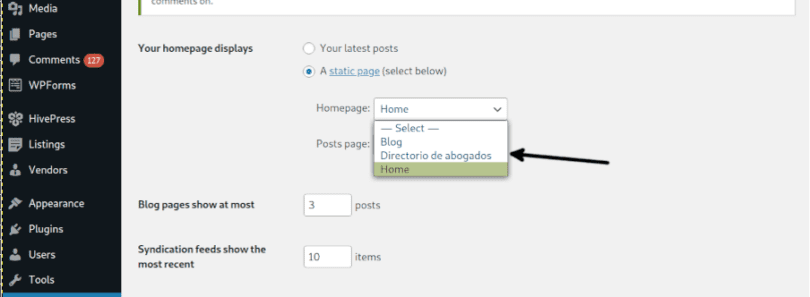
Crédito: linuxhint.comPara editar sua página inicial no WordPress, você precisará acessar o painel de administração do WordPress. Assim que estiver logado, você precisará navegar até a seção “Páginas” e encontrar a página que está atualmente definida como sua página inicial. A partir daqui, você pode editar a página como faria com qualquer outra página no WordPress. Quando terminar de fazer suas alterações, certifique-se de clicar no botão “Atualizar” para salvar suas alterações.
Quando um usuário visita seu site, ele vê a página inicial. O tempo médio de atenção em seu site hoje é de apenas 8,25 segundos, portanto, sua página inicial deve despertar o interesse da atenção de seus usuários se eles pretendem permanecer. Neste tutorial, veremos como editar a página inicial do WordPress. Para obter mais informações sobre como editar e personalizar sua página inicial, acesse a seção Editando sua página inicial para iniciantes. Por favor, veja sua instalação do WordPress para o arquivo index.php que estamos editando. Basta acessar as Páginas para editar o conteúdo da sua página e alterar o conteúdo lá. O WordPress exibirá uma variedade de opções de edição no canto superior esquerdo da tela e há um ícone azul no lado direito.
Para adicionar mais blocos à sua página, clique no ícone +, edite-os ao longo do caminho e, por fim, exclua-os se não gostar do que vê. Há uma variedade de temas WordPress com opções de personalização disponíveis. Elementor é um plugin WordPress que fornece recursos adicionais para sites WordPress. Todos os temas podem ser editados usando o Elementor, mas primeiro você deve selecionar um tema pronto para o Elementor. Você terá uma abundância de opções de edição no editor Elementor, graças à sua interface de arrastar e soltar. O template que você vê aqui será padrão, e um arquivo chamado singular.php será gerado (como fizemos anteriormente). Você também pode fazer alterações em seu modelo de página inicial. Selecione um dos modelos no menu suspenso nos atributos da página > seção Modelo.
Como editar sua página inicial do WordPress
O WordPress é um popular sistema de gerenciamento de conteúdo (CMS) que permite aos usuários criar e gerenciar facilmente seus próprios sites. Para editar uma seção da página inicial, basta clicar no ícone de lápis azul ao lado dela. Aqui, podemos alterar a imagem, o texto e o botão na parte superior da página inicial. Quando você fizer qualquer alteração, suas edições ficarão visíveis na seção de visualização do seu site. Seu site não será atualizado com essas alterações até que estejam disponíveis publicamente. Na página inicial de um site, há um componente importante. Os visitantes serão atraídos para a página principal deste site porque é a primeira coisa que veem. Se você deseja alterar sua página inicial, primeiro navegue até o Painel Administrativo, que exibirá uma página estática. Você pode gerenciar a página dessa maneira sem ter que se preocupar com atualizações ao vivo. Nosso guia irá ajudá-lo se você não tiver certeza de como fazê-lo. Enquanto isso, não deixe de conferir nossos outros artigos valiosos sobre instalação de sites WordPress, como como configurar um blog WordPress e como configurar uma conta do Google Analytics.
Como alterar a imagem da página inicial no WordPress
Vá para o seu painel do WordPress para acessá-lo. Você pode fazer upload de uma nova imagem abrindo a página ou clicando em uma postagem. Em seguida, clicando no botão Substituir, você pode alterar a imagem que deseja usar. O próximo passo é fazer upload de uma imagem existente ou escolher uma imagem para ser incluída em seu painel do WordPress na seção Open Media Library .
Quando li o OP, presumi que estava se referindo à grande imagem padrão no canto superior direito da primeira página estática que deveria ser usada para o modelo de página inicial. Se você substituir essa imagem pela sua, vá para Meu Site > personalizar. Como ele é exibido em um formato tão estreito, a imagem do cabeçalho do Gateway é limitada. Qual é o tamanho de uma página inicial de um site com imagem de cabeçalho? Existe uma maneira de tornar o Tema do Gateway estático em vez de girar? É melhor iniciar um novo tópico se você não quiser iniciar um novo tópico para sua solicitação de suporte.
Como alterar seu plano de fundo do WordPress
Se você estiver usando o WordPress, vá para Aparência > Plano de fundo e selecione uma nova imagem de plano de fundo. Se você quiser alterar a imagem padrão da página principal do seu blog, vá para Mídia e selecione o logotipo no menu suspenso.

Como adicionar imagem em destaque na página WordPress
O WordPress apresenta uma imagem de recurso que pode ser editada ou criada em uma nova postagem no blog. A guia de imagem em destaque está localizada na coluna direita do editor de conteúdo. Você pode ver o pop-up do carregador de mídia do WordPress clicando no link 'Definir imagem em destaque' na seção 'Definir imagem em destaque'.
O recurso Imagem em destaque pode ser usado para inserir uma imagem como o principal elemento visual de sua página ou postagem. A fonte geralmente está em algum lugar do seu computador, um link na internet ou na seção Mídia (você pode usar qualquer combinação dessas opções). PixelRockstar também oferece a opção de adicionar imagens diretamente ao site. Se você não conseguir encontrar o recurso na tela de edição de sua postagem ou página, poderá visualizá-lo clicando no botão Opções de tela no canto superior direito da tela de edição do WordPress. Dependendo do tema, você pode usar uma imagem de várias maneiras. Verifique se a imagem em destaque que você vê é definida pelo desenvolvedor do seu tema.
Como adicionar uma imagem em destaque a um post no WordPress
Uma imagem de destaque pode ser adicionada a uma postagem clicando no botão *br. No lado esquerdo da tela de administração do WordPress, você encontrará a guia 'Postagens'.
Você pode ver os detalhes da postagem que deseja incluir clicando nela.
Role para baixo até a seção 'Miniatura' da guia 'Mídia' e selecione 'Adicionar novo'.
Preencha o campo 'Thumbnail Size' com uma largura de 350 pixels e uma altura de 150 pixels.
Depois de inserir o URL da imagem em destaque, clique no botão 'Link para postar'.
Ao clicar no botão 'Atualizar', você pode fazer as alterações necessárias.
Para alterar a aparência das imagens em destaque em posts e páginas, use o botão *br*. A guia 'Aparência' pode ser encontrada no lado esquerdo da tela de administração do WordPress. Selecione a postagem ou página que deseja modificar e clique no botão 'Editar'. Você pode alterar a altura ou a largura de seus polegares selecionando a opção 'Alterar' na seção 'Miniaturas' da guia 'Mídia'.
Como inserir imagem no WordPress com código
Adicionar imagens às suas postagens e páginas do WordPress é fácil. O editor do WordPress permite que você adicione imagens às suas postagens e páginas com apenas alguns cliques. No entanto, se você deseja adicionar imagens aos seus posts e páginas com código, pode fazê-lo seguindo estes passos: 1. Faça login no seu site WordPress e vá para o post ou página onde deseja adicionar uma imagem. 2. No editor, clique no botão “ Adicionar mídia ”. 3. Na janela “Inserir mídia”, clique na guia “Carregar arquivos”. 4. Clique no botão “Selecionar Arquivos” e selecione a imagem que deseja enviar do seu computador. 5. Após o upload da imagem, você pode adicionar um título, legenda e descrição. 6. Clique no botão “Inserir na postagem”. Sua imagem agora será inserida em sua postagem ou página.
Como criar uma imagem em miniatura no WordPress
Para criar uma imagem em miniatura no wordpress, vá para sua biblioteca de mídia e clique na imagem que você gostaria de usar. Abaixo da imagem, você verá um link que diz “ Editar imagem ”. Clique nele e uma janela pop-up aparecerá. Na seção "Configurações de miniatura", selecione a opção "Cortar" e clique no botão "Aplicar". Agora você pode arrastar a imagem para cortá-la no tamanho desejado. Quando estiver satisfeito com a imagem, clique no botão “Salvar”.
Uma postagem em miniatura em um site é uma pequena parte gráfica e de texto da página. Quando um usuário clica em um link ou imagem, o artigo em tamanho real é exibido. O WordPress usa a imagem em destaque em uma miniatura de postagem para fazê-la parecer maior. Este tutorial o guiará pelo processo de criação de miniaturas de postagem no WordPress. O título do seu post determina se você poderá ou não baixar imagens do Flickr com a implementação deste plugin. Você pode criar imagens em miniatura de postagem clicando nas imagens em destaque no WordPress. O WordPress permite cortar e dimensionar imagens no editor de acordo com as configurações de resolução.
O plugin Thumbnail de Posts Relacionados deve ser baixado e configurado para estar ativo. Este plugin incluirá um novo recurso na área de configurações do WordPress chamado Related Post Thumbs. Na terceira etapa, selecione suas opções de exibição gerais preferidas. Nesta tela, você pode alterar como as postagens são exibidas. Você pode escolher a fonte da sua miniatura na guia Miniaturas do seu navegador. A terceira etapa é selecionar o estilo das miniaturas, que podem ser cor, tamanho da fonte ou comprimento do trecho.
Bloco de imagem
Um bloco de imagem é um bloco que contém uma imagem. As imagens podem ser inseridas em um bloco de imagens a partir de um arquivo armazenado em seu computador ou de um URL. As imagens podem ser alinhadas à esquerda, à direita ou ao centro do bloco.
Selecione um bloco de imagem clicando no botão Adicionar bloco. Vários ajustes podem ser feitos no tamanho e nas dimensões da imagem, incluindo a adição ou remoção de dimensões de altura e largura. Para alinhar uma imagem em um parágrafo, insira-a logo acima do bloco de parágrafo de destino. Com o novo recurso, você pode adicionar filtros à sua imagem que substituem completamente as cores. O efeito duotônico, como o nome sugere, é semelhante a um filtro preto e branco; em vez das sombras e destaques serem preto e branco, você seleciona seus próprios tons. Copiar Copiar pode ser usado para copiar um bloco específico e, em seguida, você pode colá-lo onde quiser no editor. O recurso Adicionar a blocos reutilizáveis permite adicionar o bloco selecionado a uma lista de blocos reutilizáveis, permitindo que você o use em outras páginas ou postagens.
Ao editar como HTML, você pode alterar o código HTML do bloco de incorporação. No Twenty Twenty Twenty, as configurações de imagem são atribuídas a cada bloco, permitindo que você complete sua imagem com bordas ou molduras. Além disso, a guia avançada permite adicionar uma classe CSS ao seu bloco, permitindo que você escreva CSS personalizado e estilize-o como achar melhor.
