Como adicionar uma barra de rolagem ao seu site WordPress
Publicados: 2022-09-25Se você deseja adicionar uma barra de rolagem ao seu site WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é adicionar um plugin como Scrollbar para WordPress. Este plugin irá adicionar uma barra de rolagem ao seu site automaticamente. Outra maneira de adicionar uma barra de rolagem ao seu site WordPress é adicionar algum código ao seu tema. Você pode adicionar este código ao arquivo functions.php do seu tema. Adicionar uma barra de rolagem ao seu site WordPress pode ser uma ótima maneira de tornar seu site mais amigável. Também pode ajudá-lo a melhorar a usabilidade do seu site.
Neste tutorial, você aprenderá como adicionar barras de rolagem personalizadas ao seu site WordPress usando um plugin ou código CSS personalizado. Como adicionar uma barra de rolagem personalizada no WordPress | O Guia Abrangente o guiará pelas etapas de criação de uma barra de rolagem personalizada para o seu site WordPress. Usar um plug-in é a maneira mais eficaz e fácil de adicionar barras de rolagem personalizadas ao seu site. Se você deseja que seu site seja leve, considere adicionar CSS personalizado em vez de uma abordagem mais amigável ao desenvolvedor. A personalização da barra de rolagem do seu site, por outro lado, não é uma configuração padrão. Nossa equipe analisa os melhores plugins para adicionar barras de rolagem personalizadas a um site WordPress. Usar o plug-in Advanced Scroll é a maneira mais simples e econômica de adicionar um elemento de rolagem ao seu site.
O plugin deve ser instalado e ativado no painel do WordPress. As principais configurações do plugin podem ser modificadas assim que ele for ativado. Por padrão, você pode alterar a cor, a velocidade e o alinhamento da barra de rolagem. O plugin Custom Scrollbar é um plugin do WordPress que permite adicionar barras de rolagem personalizadas ao seu site. É um plugin leve e poderoso que permite incorporar barras de rolagem personalizadas. Clique em Aparência para ver as principais configurações do plugin. Para expandir a planilha de configurações, use este ícone, que parece estar próximo ao campo Nomear a barra de rolagem .
Os componentes da barra de rolagem podem ser configurados em quatro configurações de cores diferentes. CSS personalizado pode ser adicionado ao seu site para personalizar seu estilo, além do CSS já existente. Ele funciona em navegadores de desktop usando mecanismos de renderização WebKit, como Google Chrome, Safari, Opera e muitos outros. Dispositivos que executam versões do Firefox ou Edge não serão afetados. É simples adicionar ou alterar as cores da barra de rolagem, bem como o plano de fundo. Com a ajuda dos plugins do WordPress, você pode adicionar rolagem personalizada ao seu site de maneira fácil e eficaz. O código CSS personalizado pode ser adicionado do outro lado da tela.
Deixe seus comentários sobre o sistema operacional preferido abaixo. Você é membro de uma equipe de plugins ou CSS personalizado? Agradeceríamos se você pudesse nos informar.
Você simplesmente tem que definir overflow:hidden para o seletor de corpo para remover a barra de rolagem.
A propriedade overflow-x deve ser definida se você deseja criar uma caixa de rolagem com rolagem horizontal. Você deve usar overflow-x:scroll se quiser rolar. Se o conteúdo do contêiner for muito grande, seu navegador exibirá barras de rolagem no eixo x (horizontal).
Se você usar largura: 100%, não haverá problema. Como não inclui a largura da barra de rolagem, a porcentagem será ajustada automaticamente. Se você não puder ou não quiser que o elemento role, se estiver configurando a largura de outro elemento, adicione overflow-x: hidden ou overflow: hidden ao elemento ao redor para evitar que o elemento role.
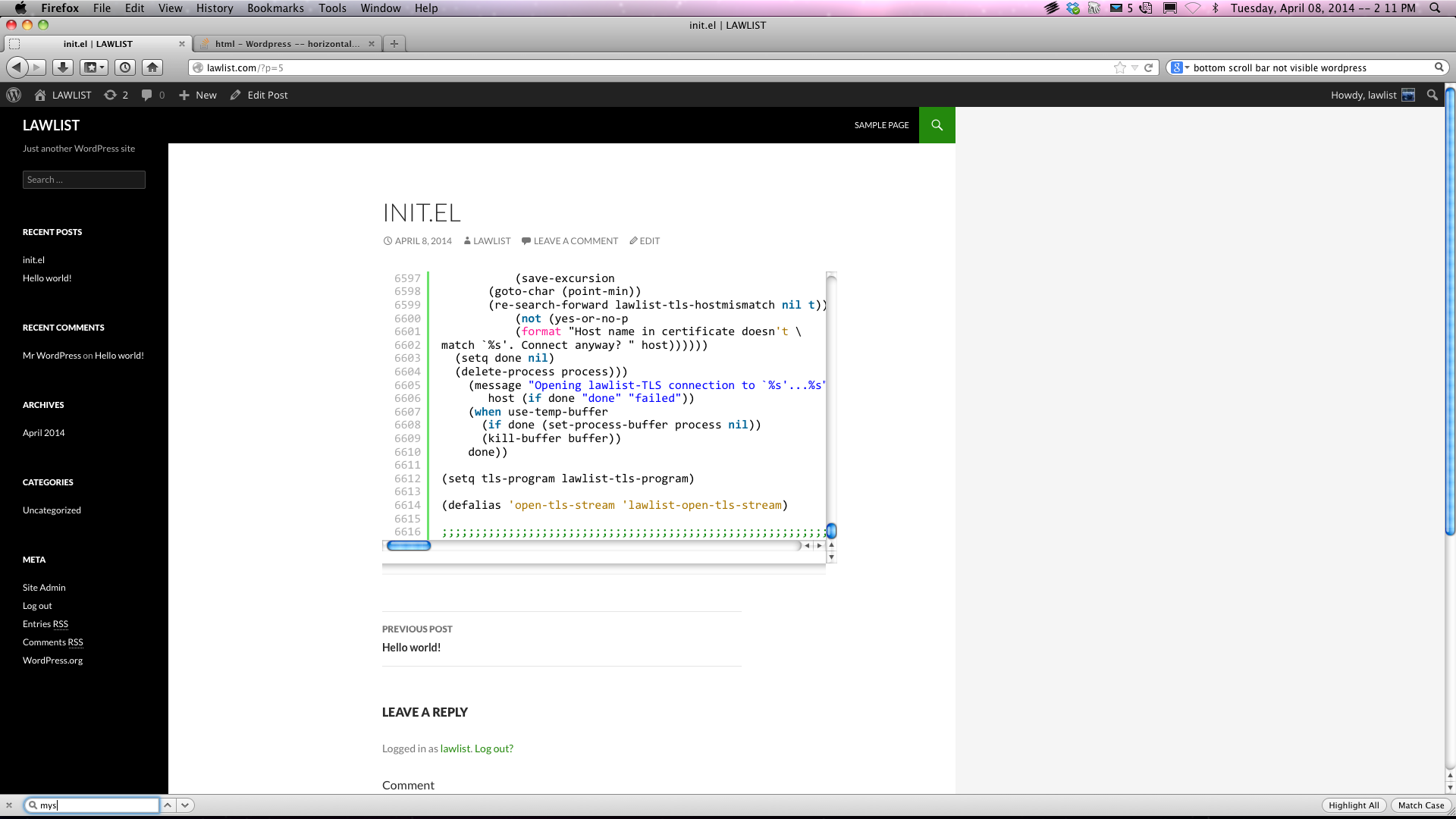
Como adiciono uma barra de rolagem horizontal no WordPress?
 Crédito: Stack Overflow
Crédito: Stack OverflowRole para baixo até a guia Configurações principais e selecione a opção Rolagem horizontal. Ao pressionar “Ativar” no botão de rádio, você pode obter uma configuração de rolagem horizontal mais detalhada.
Como adiciono uma barra de rolagem horizontal ao WordPress? As opções de rolagem horizontal podem ser encontradas na guia Configurações principais, rolando para baixo e selecionando a guia. Você pode fazer isso com essas três opções. Selecione o seletor de cores para alterar a cor da barra de rolagem . Como posso rolar horizontalmente em CSS? Como adiciono rolagem vertical ao meu blog WordPress? Para manter a altura de um bloco div sob controle, defina a propriedade css max-height para um valor de 15 pixels.
Os eixos xey podem ser usados para posicionar uma barra de rolagem horizontal . Como fazer um site rolar horizontalmente? Para começar, primeiro criaremos um bloco de conteúdo camada por camada.
Como ocultar a barra de rolagem em um site
Como posso ocultar a barra de rolagem no meu site?
Ao clicar na pequena seta para baixo no lado direito da barra de ferramentas do navegador, você pode ocultar a barra de rolagem de um site.
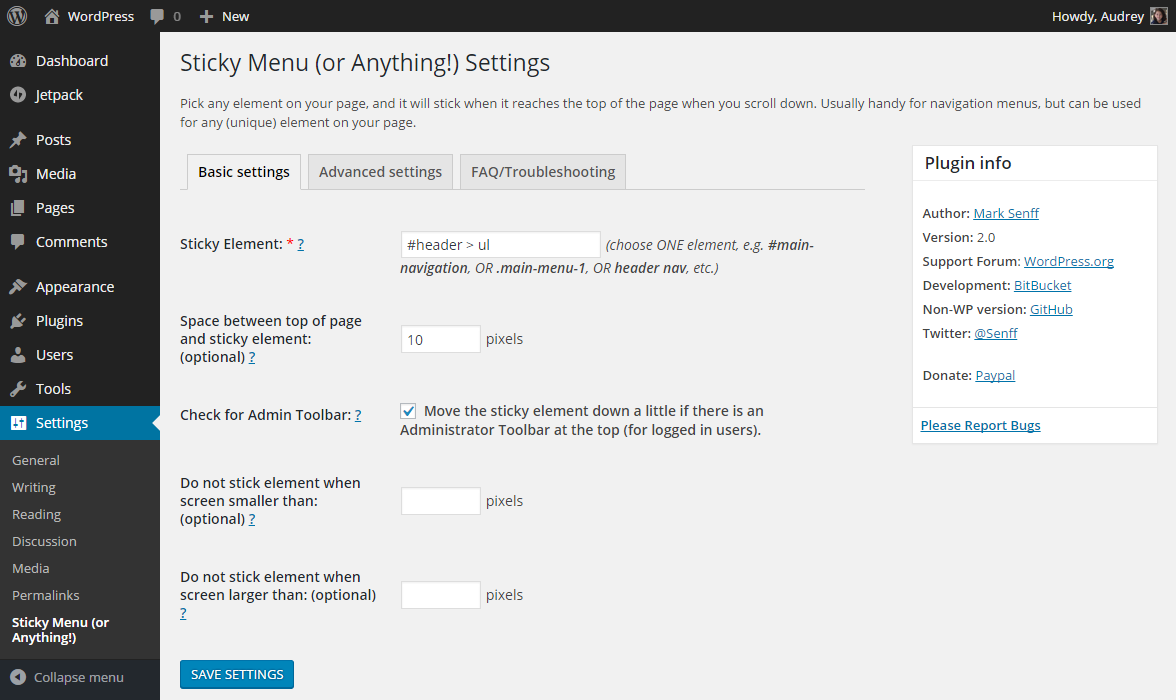
Como faço um menu de rolagem no WordPress?
 Crédito: wpdownloadfree.com
Crédito: wpdownloadfree.comNão há uma resposta definitiva para essa pergunta. Dependendo do seu nível de experiência em codificação, você pode encontrar um plugin ou tema que já tenha essa funcionalidade incorporada. Ou talvez seja necessário codificar uma solução personalizada.
Como o tipo de menu de uma página (menu de rolagem) pode ser usado com uma variedade de modais de negócios, o WordPress sempre o usou como padrão. Ao clicar em um item de menu sobre no cabeçalho, você pode rolar para baixo até a seção Sobre e clicar nele. Capturas de tela e vídeos adicionais serão fornecidos neste artigo à medida que analisamos o caso. As etapas para criar um menu de uma página são descritas abaixo. Como instalo um tema Elementor? Suponha que você tenha um site WordPress elementor de uma página. Como esta seção já tem três seções, você pode adicionar quantas quiser seguindo estas etapas.
Quer saber mais sobre o ThemeForest? Você também pode ver nossos outros temas WordPress clicando aqui. Se você quiser navegar entre as seções na mesma página, precisará fazer duas coisas. Ao usar o elementor, você pode iniciar o processo de edição da sua página. A segunda etapa é criar um nome exclusivo no CSS ID. Se você deseja um servidor WordPress acessível, confiável e rápido, basta clicar no botão e fazer seu pedido.
Ao clicar no item de menu sobre, uma barra de rolagem aparecerá, permitindo que você percorra as várias seções da página.
CSS pode ser usado para habilitar ou desabilitar este mecanismo de rolagem. Quando definimos overflow como oculto, impedimos que o navegador exiba a barra de rolagem. Assim, o usuário será forçado a rolar a página para cima para visualizar a página inteira.
CSS também pode ser usado para controlar a altura de um documento de várias maneiras. O navegador pode torná-lo 100% da altura da janela quando define a altura para 100% da largura do documento. Como resultado, o usuário não precisará rolar pelo documento para vê-lo, independentemente da quantidade de conteúdo que ele contenha.
Como faço uma página de rolagem no WordPress?
Você deve primeiro fazer login no seu painel de administração do WordPress. Selecione “Adicionar novo” clicando no link “Plugins” na navegação da coluna esquerda. Digite “Page scroll to id” na caixa “Search plugins…” na caixa “Search plugins…”. O plugin foi encontrado e agora você pode instalá-lo clicando no botão “Instalar agora”.

Barra de rolagem personalizada do WordPress
A barra de rolagem padrão no WordPress é funcional, mas não é muito bonita. Existem algumas maneiras de alterar a barra de rolagem no WordPress, mas a mais fácil é usar um plugin. Existem alguns plugins diferentes que oferecem barras de rolagem personalizadas para WordPress, mas recomendamos o uso de CSS personalizado simples. Depois de instalar e ativar o plugin, vá para Appearance > Custom CSS e adicione o seguinte código: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inserir 0 0 6px rgba(0,0,0,0.3); cor de fundo: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inserir 0 0 6px rgba(0,0,0,0.3); cor de fundo: #555; } Este código alterará a largura da barra de rolagem, a cor da faixa e a cor do polegar. Você pode alterar as cores para o que quiser e também pode alterar a largura da barra de rolagem. Se você quiser uma barra de rolagem mais larga, você pode alterar os 12px para algo como 15px ou 20px.
O guia a seguir orienta você sobre como tornar seu elemento WordPress personalizado. Usando o plugin personalizado da barra de rolagem, você pode adicionar várias barras de rolagem ao seu site. Para começar, forneça um nome para sua barra de rolagem. No seu navegador Chrome, você pode acessar o id ou classe de qualquer elemento clicando com o botão direito do mouse sobre ele. Você pode adicionar uma barra de rolagem personalizada a qualquer elemento do seu site WordPress clicando no botão Adicionar. Na seção do seletor de destino, você pode escolher a altura e a largura de uma área personalizada. Há também uma maneira de adicionar um tema à barra de rolagem. Você pode salvar suas configurações clicando no botão salvar alterações quando terminar.
Configurando a etapa de rolagem do mouse
Para selecionar a etapa de rolagem do mouse, deslize o controle deslizante.
Selecione o elemento de destino usando o seletor.
Como remover a barra de rolagem no WordPress
Supondo que você gostaria de remover a barra de rolagem do seu site WordPress, você pode fazer isso seguindo estas etapas:
1. Faça login no seu site WordPress e vá para o Dashboard.
2. Na barra lateral esquerda, clique no link Aparência.
3. Na página Aparência, clique no link Personalizar.
4. Na interface do Customizador, clique no link Static Front Page.
5. Na página de configurações Static Front Page, selecione a opção Uma página estática.
6. No menu suspenso Página inicial, selecione a página que deseja usar como página inicial.
7. No menu suspenso da página Posts, selecione a página que deseja usar como sua página de blog.
8. Clique no botão Salvar e Publicar para salvar suas alterações.
É isso! Você removeu com sucesso a barra de rolagem do seu site WordPress.
Como adicionar barra de rolagem no Elementor
Se você deseja adicionar uma barra de rolagem a um elemento no Elementor, pode fazê-lo adicionando o seguinte CSS ao elemento: overflow: scroll; Você também pode adicionar uma barra de rolagem a um elemento adicionando o seguinte HTML ao elemento: … Cores personalizadas da barra de rolagem Alguns desenvolvedores da Web gostam de alterar a cor da barra de rolagem para combinar com a aparência do site. Isso pode ser feito usando CSS para alterar a propriedade de cor da barra de rolagem. Neste tópico, veremos a cor da barra de rolagem. Uma barra de rolagem pode ser encontrada na parte inferior da tela ou à direita. Usando esta propriedade, você pode alterar a cor da trilha para a cor do polegar e a cor da trilha para a cor usual. Tentaremos manipular as barras de rolagem usando CSS e Javascript nas próximas seções. Uma barra de rolagem personalizada também pode ser criada com a ajuda de plugins e bibliotecas jQuery. Você pode configurar as propriedades para gerar automaticamente belos visuais por padrão. A propriedade '-webkit-scrollbar-thumb:hover', que é adicionada à barra ou alça, permite que você defina a cor da sua barra de rolagem quando ela passar o mouse. As bibliotecas Javascript podem ser instaladas e importadas para seus projetos, ou você pode incluí-los diretamente com suas páginas HTML (se houver) e seus arquivos CSS. O exemplo a seguir usará a segunda opção, que incluirá uma biblioteca Javascript diretamente no programa. O código completo para CSS pode ser encontrado abaixo, junto com os resultados.Você pode alterar a cor da barra de rolagem?No entanto, você pode alterar a cor da barra de rolagem no Windows 10 usando o Editor do Registro, mas isso deve ser feito no contexto do registro. Você deve alterar o valor da barra de rolagem para o que quiser. Os valores padrão são 200 200 200 e 212 208 200.Como alterar a cor da barra de rolagem no FlutteVocê pode alterar a cor da barra de rolagem usando o widget RawScrollbar no Flutter. Você pode selecionar qualquer cor que desejar com o thumbColor. A cor de destaque no tema MaterialApp será usada para destacar a barra de rolagem. Como você adiciona uma cor de barra de rolagem no CSS? Ao usar a propriedade CSS scrollbar-color, as cores da faixa e do polegar da barra de rolagem são atribuídas. Independentemente da posição de rolagem, a trilha é o plano de fundo de uma barra de rolagem, que geralmente é fixa independentemente da posição na tela. Um polegar é uma parte móvel da barra de rolagem que geralmente flutua no topo da faixa. O polegar da barra de rolagem: sua solução de rolagem de uma linha O que é um polegar de rolagem? O polegar de uma alça de rolagem é responsável por arrastar a barra de rolagem sobre a superfície de uma barra de rolagem. Você pode rolar para uma linha específica de cada vez com este aplicativo. Você pode usá-lo arrastando o polegar da barra de rolagem para cima ou para baixo com o cursor apontando para ele.Você pode estilizar uma barra de rolagem Css?A partir de 2020, 54% dos usuários da Internet estão usando navegadores que suportam o estilo CSS da barra de rolagem. Para cobrir o Blink e o WebKit, bem como os navegadores Firefox, você precisará escrever dois conjuntos de regras CSS. Neste tutorial, você aprenderá como usar CSS para personalizar barras de rolagem em navegadores modernos usando o método CSS customize.Creating Scroll Bars Em HtmlUsando o seguinte código HTML, você pode criar uma barra de rolagem horizontal: *br. #br Você pode inserir isso selecionando “div” e depois selecionando “br”. Barra de rolagem *br Lembre-se do seguinte: *br *div Vou entrar em */div. Em HTML, você pode criar uma barra de rolagem vertical usando o código a seguir. Eu gosto de div, br, div. Ative este recurso clicando em *div. Barra de rolagem para a página seguinte. ********************* div:div /br:br Clique aqui para ver o arquivo completo. Se você deseja adicionar barras de rolagem, deve primeiro escrever o seguinte código em CSS. Barra de rolagem *br> A altura desta página é 100×100. overflow: auto Scrollbar-button br> // Tem 20p de altura. A largura do preenchimento é 0x4. A largura desta página é 100px. Barra de rolagem = br> e dedos de rolagem = br>. Altura: 5px. A largura desta página é de 50 caracteres. Como faço para alterar a cor da barra de rolagem no Chrome? Para selecionar uma cor, pressione e segure o botão esquerdo do mouse na paleta de cores do polegar da barra de rolagem e arraste o pequeno círculo para lá. Você também pode alterar os tons da cor escolhida arrastando os controles deslizantes da barra HSV para cima e para baixo. Ao usar a paleta de cores da barra de rolagem, você pode selecionar uma cor da barra de trilha arrastando o círculo.
