Como adicionar um código de acesso ao seu post ou página do WordPress
Publicados: 2022-09-25O editor clássico do WordPress é uma ótima maneira de adicionar conteúdo ao seu site. Mas e se você quiser adicionar um código de acesso à sua postagem ou página? Adicionar um código de acesso ao seu post ou página do WordPress é fácil. Basta seguir estes passos: 1. Encontre o shortcode que deseja usar. Há muitos lugares onde você pode encontrar códigos de acesso. Por exemplo, o WordPress Codex tem uma lista de alguns dos códigos de acesso mais populares . 2. Copie o código de acesso. Depois de encontrar o código de acesso que deseja usar, basta copiá-lo. 3. Cole o código de acesso em sua postagem ou página. Agora que você tem o shortcode, tudo o que você precisa fazer é colá-lo na postagem ou página onde deseja que ele apareça. 4. Salve sua postagem ou página. E é isso! Apenas lembre-se de salvar sua postagem ou página depois de adicionar o código de acesso.
Um shortcode é um pedaço de código que aparece dentro de alguns colchetes nas páginas do WordPress ou nas páginas de postagem. Você pode usar esses códigos de acesso para criar recursos reutilizáveis em páginas e postagens se estiver projetando para escalabilidade. Como explicarei nas seções a seguir, você poderá usar códigos de acesso nos Editores Clássico e Padrão. Os blocos podem ser editados usando o Editor de Blocos ou o Editor Padrão. Os elementos são blocos, de texto a imagens e códigos de acesso. Neste artigo, mostraremos como adicionar um bloco de código de acesso no Editor padrão. Basta selecionar o que você deseja codificar e inserir o shortcode nele usando o plug-in Shortcode.
É aqui que ocorre toda a magia do Kubio e todas as opções estão disponíveis dentro de um bloco. Ao editar o bloco de código de acesso neste nível, você pode torná-lo normal e habilitado para foco. Há também ações em massa para executar na forma de edição e movimentação para a lixeira.
Como adiciono um shortcode de widget no WordPress?
 Crédito: qodeinteractive.com
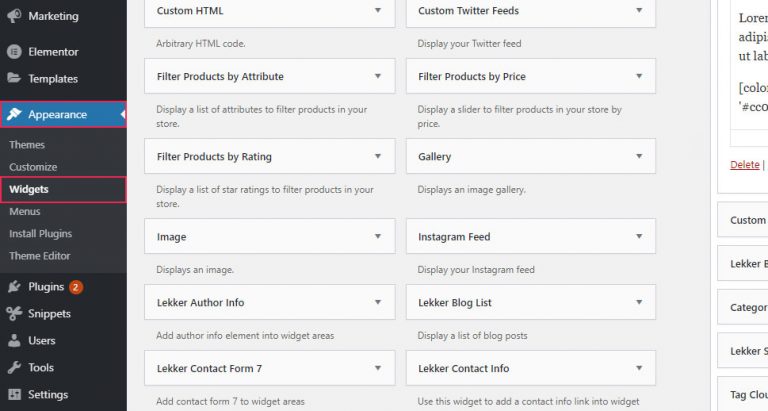
Crédito: qodeinteractive.comA maneira mais simples de usar códigos de acesso nos widgets da barra lateral do WordPress é criar um novo widget. Selecione Aparência > Widgets no menu. Em seguida, na caixa de texto, copie e cole o shortcode.
Este plug-in pode inserir 1 ou mais conjuntos de widgets em páginas, postagens (e tipos de postagem personalizados?) usando códigos de acesso e também salvar uma lista de códigos de acesso configurados. O código de acesso de cada widget é adicionado na borda inferior do widget e códigos de acesso diferentes são atribuídos a cada instância do widget. Você pode usar os códigos de acesso do widget no plug-in do Pages para inserir códigos de acesso do widget diretamente em uma página, postagem ou CPT. É simples de entender, simples de usar, versátil e funcionou perfeitamente para nós, mesmo além do Widget Shortcode. Também testamos a Barra Lateral, bem como a versão pro do Widgetize Pages Light, e descobrimos que nenhum deles teve problemas.
O governo dos EUA anunciou novas sanções contra a Rússia Novas sanções contra a Rússia
Como faço para mostrar códigos de acesso em um modelo do WordPress?
 Crédito: www.wpoven.com
Crédito: www.wpoven.comPara mostrar códigos de acesso em um modelo do WordPress, você precisará adicionar o seguinte código ao arquivo de modelo: Substitua [código de acesso] pelo código de acesso real que deseja exibir. Isso permitirá que o shortcode seja analisado e executado pelo WordPress.
O widget WordPress Popular Posts é um aplicativo fantástico que permite exibir postagens populares do seu site em qualquer barra lateral. Além disso, você pode personalizar o widget para exibir as postagens que você gosta, incluindo as que foram citadas, compartilhadas ou favoritas. Para usar o shortcode Popular Posts , basta inserir o seguinte código no arquivo de modelo de página/tema que você deseja habilitar sua funcionalidade específica: Qual é o short code PHP para WP'popular_posts'?
Como você adiciona um código de acesso em HTML?
Um shortcode é um pequeno pedaço de código, geralmente entre colchetes, que executa uma função específica em um site. Os códigos de acesso podem ser usados para adicionar funcionalidade a um site sem ter que escrever nenhum código. Para adicionar um shortcode a um site, basta adicionar a tag shortcode ao código HTML da página. O shortcode será então executado quando a página for carregada.

Insira um código de acesso em uma postagem ou editor de página selecionando Adicionar formulário no menu Adicionar formulário. Aparecerá um item que solicitará que você clique nele. A caixa de diálogo Adicionar formulário será exibida e você será solicitado a preencher o formulário de contato. Os códigos de acesso do formulário de contato serão adicionados ao conteúdo da página assim que estiverem disponíveis. Para começar, digite o código de acesso na caixa que aparece. A extensão [contact-form-7], por exemplo, inserirá um formulário de contato em sua postagem ou página. Os códigos de acesso podem ser usados para adicionar recursos ao seu site que normalmente exigiriam extenso código de computador e conhecimento técnico, mas com apenas alguns cliques do mouse. Um exemplo disso é o shortcode [YouTube], que pode ser usado para incorporar qualquer vídeo público do YouTube em qualquer página ou postagem. Você também pode adicionar formulários na publicação ou no editor de páginas do editor Clássico clicando no botão Adicionar formulário. Ao criar uma página, você deverá incluir um código de acesso do formulário de contato. Um código de acesso pode ser inserido digitando-o na caixa que aparece.
Como editar shortcode no WordPress
Para editar um código de acesso no WordPress, basta clicar no código de acesso que deseja editar e fazer as alterações no editor do WordPress . Quando terminar, clique no botão Atualizar para salvar suas alterações.
O clique com o botão direito do mouse na página permitirá editá-la e dessincronizá-la no editor clássico ou no editor Gutenberg . Para obter mais informações, consulte https://snipboard.io/jRPian.JPG. Verifiquei a coluna inteira em Gutemberg e ativei tudo das opções, mas essa opção não está visível. Se você não quiser gerar documentos automaticamente, ainda poderá usar a Lista de Cookies em seu próprio documento inserindo o seguinte shortcode:. Se o TCF estiver ativado, você também poderá incluir uma lista dos códigos de acesso do fornecedor que o Complianz usa. Este código de acesso é fornecido como um recurso premium, portanto, não é permitido na maioria dos casos.
Códigos de acesso no WordPress
Adicione mais funcionalidades aos seus posts e páginas do WordPress com códigos de acesso do WordPress. Você pode adicionar código a eles em qualquer lugar do seu conteúdo e eles são facilmente personalizados se você precisar modificá-los.
Como adicionar shortcode em HTML
Para adicionar um código de acesso ao seu HTML, você precisará usar o código correto para o código de acesso que deseja adicionar. Por exemplo, se você quiser adicionar um código de acesso para um formulário de contato, use o código [formulário de contato].
Os códigos de acesso destinam-se a conter conteúdo HTML e não são permitidos em atributos HTML. Se nenhum parâmetro for usado, as tags HTML parecem aceitar códigos de acesso inaceitáveis. Os métodos a seguir podem ser usados em vez de fazer isso: a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. Para executar o código de acesso dentro do elemento bruto, você deve primeiro localizar a função de retorno de chamada que está sendo chamada via código de acesso e, em seguida, ecoá-la no elemento bruto. Mais informações sobre por que ele funciona podem ser encontradas na resposta a esta pergunta. Por que esta pergunta não é uma resposta que eu possa encontrar? Você também pode adicionar sua própria pergunta à seção HTML de código de acesso do site.
