Como adicionar um controle deslizante ao seu cabeçalho do WordPress
Publicados: 2022-09-25Adicionar um controle deslizante ao seu cabeçalho do WordPress é uma ótima maneira de mostrar seu conteúdo mais importante de uma maneira atraente e envolvente. Existem algumas maneiras diferentes de adicionar um controle deslizante ao seu cabeçalho, e o método escolhido dependerá do seu tema e da funcionalidade desejada. Se o seu tema já tiver um recurso de controle deslizante integrado, você pode simplesmente ativá-lo e adicionar seus slides. Muitos temas populares, como Divi e Genesis, têm a funcionalidade de controle deslizante integrada. Se o seu tema não tiver um controle deslizante embutido, você pode adicionar um usando um plug-in. Existem muitos plugins de sliders excelentes disponíveis para WordPress, como Meta Slider, Smart Slider 3 e Slider Revolution. Depois de instalar e ativar o plug-in do slider, você precisará adicionar seus slides. A maioria dos plugins de slider permite que você adicione slides por meio do editor do WordPress. Basta criar uma nova postagem ou página e adicionar seus slides usando o código de acesso ou a interface do plug-in. Depois que seus slides forem adicionados, você poderá definir as configurações do controle deslizante. Isso incluirá a escolha do tamanho, estilo e transição do seu controle deslizante. A maioria dos plug-ins de controle deslizante também permite adicionar legendas e links aos seus slides. Depois de definir as configurações do controle deslizante, você pode adicioná-lo ao seu cabeçalho. Isso pode ser feito adicionando o shortcode do slider ao seu arquivo header.php ou usando um plugin como Scripts de Cabeçalho e Rodapé.
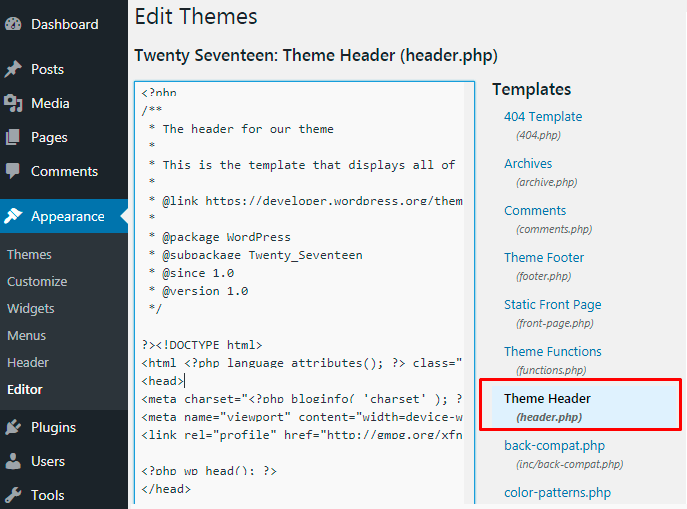
Meta Slider é um plugin WordPress gratuito que pode ser instalado diretamente do diretório de plugins do WordPress. O código 'Template Include' deve ser colado em seu tema (você pode encontrá-lo na seção 'Usage' nas configurações da apresentação de slides). Em Aparência, selecione Editor. Você deve alterar o nome do arquivo 'header.php' (ou similar). É apropriado colocá-lo no local apropriado (por exemplo, abaixo do logotipo). Antes de poder usar o plug-in Soliloquy Slider, você deve primeiro instalá-lo e ativá-lo. Se você ativou o plugin, o ícone Meta Slider aparecerá na barra lateral do seu painel. Se você deseja verificar se seu site está atualizado com o Google Analytics ou Google Webmasters usando uma metatag, você pode fazer isso editando manualmente o arquivo de cabeçalho do seu site.
Como você adiciona um controle deslizante a um cabeçalho?
 Crédito: susystic.com
Crédito: susystic.comExistem algumas maneiras diferentes de adicionar um controle deslizante a um cabeçalho. Uma maneira é usar um plugin como Slider Revolution ou Master Slider. Esses plugins permitem que você crie um controle deslizante e adicione-o ao seu cabeçalho. Outra maneira é usar um tema que tenha um controle deslizante embutido. Isso permitirá que você adicione um controle deslizante ao seu cabeçalho sem precisar instalar um plug-in.
É o plug-in principal incluído nos temas X e Pro e permite adicionar controles deslizantes a um site. controles deslizantes vêm com uma ampla gama de opções e configurações. O controle deslizante pode ser adicionado ao cabeçalho de cada página do site acessando a tela de edição da página em questão e inserindo-o nos campos do controle deslizante . Se você quiser que um ícone de rolagem para o fundo apareça na parte superior do controle deslizante, ative a âncora de rolagem inferior. Quando você clica no ícone, a página passa pelo controle deslizante e exibe o restante do conteúdo do site. Outra opção é usar a âncora inferior de rolagem ou o plano de fundo do vídeo como plano de fundo do vídeo do Revolution Slider.
Como adiciono o controle deslizante de mídia ao WordPress?
 Crédito: http://www.gowp.com
Crédito: http://www.gowp.comVocê pode ativar o Media Slider acessando o menu do plugin. Para fazer upload de slides, vá para a página Adicionar controle deslizante de mídia. Você pode publicar o controle deslizante e copiar o código de acesso do controle deslizante de mídia da parte inferior da configuração do controle deslizante, bem como incorporá-lo em qualquer widget Página/Post/Texto. A situação está resolvida.
Foi demonstrado que os tempos de carregamento da página são reduzidos quando o controle deslizante é usado. Neste tutorial, mostraremos como usar um controle deslizante multimídia para seu site. Você pode adicionar controles deslizantes ao seu site de várias maneiras, incluindo vídeos, imagens, botões e qualquer outra coisa que você possa imaginar. Um plug-in deslizante é tudo o que é necessário para adicioná-lo ao seu site. Se você usar a versão gratuita do Soliloquy, poderá criar um tema de controle deslizante, alterar as dimensões de seus controles deslizantes e alterar a velocidade e a duração da transição. Você tem opções na guia Misc para habilitar o suporte a RTL (idioma da direita para a esquerda, como árabe), adicionar CSS, exportar/importar slides e assim por diante. Quando todos os arquivos tiverem sido editados corretamente, clique no botão Publicar para publicá-los. O controle deslizante em suas postagens foi ativado.

O que é um controle deslizante de mídia?
O Media Slider Element , que é uma versão mais simples do Avada Slider Element, permite exibir várias imagens e vídeos em qualquer parte do seu site.
Podemos adicionar carrossel no WordPress?
Vá para o painel do WordPress, menu à esquerda e clique em Wonder Carousel – New Carousel. Você pode adicionar postagens do WordPress selecionando o botão Adicionar postagens do WordPress na primeira guia do editor do carrossel, Imagens. Para adicionar uma postagem, vá para a caixa de diálogo Adicionar postagem, selecione a opção Postagem recente ou a opção Categoria no menu suspenso.
Como adicionar o Meta Slider na página inicial do WordPress
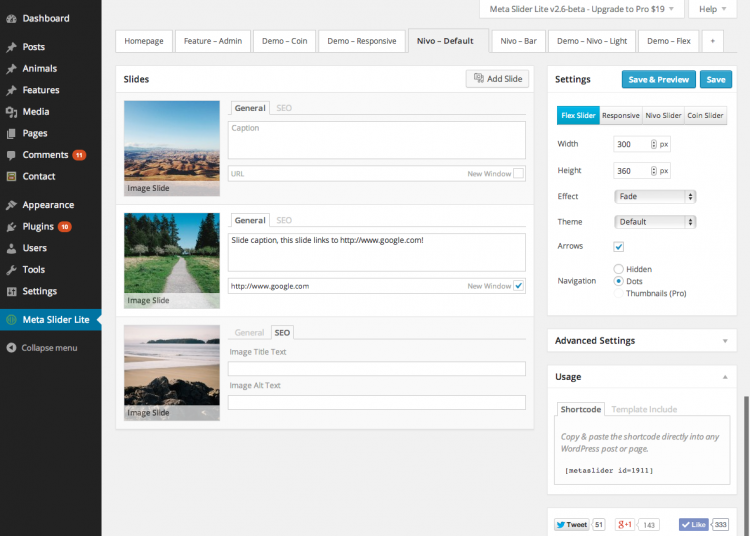
Adicionar um meta slider à sua página inicial do WordPress é uma ótima maneira de mostrar seu melhor conteúdo e envolver os visitantes em seu site. Existem algumas maneiras diferentes de adicionar um meta slider à sua página inicial, mas o método mais fácil é usar um plug-in. Existem muitos plugins diferentes do WordPress disponíveis para meta sliders, mas recomendamos o uso do plugin Meta Slider. Este plugin é fácil de usar e vem com uma variedade de recursos para personalizar seu controle deslizante. Depois de instalar e ativar o plug-in Meta Slider, você pode começar a criar seu controle deslizante. Primeiro, você precisará adicionar algumas imagens ao seu controle deslizante. Você pode fazer isso clicando no botão “Adicionar Imagens” na interface do plugin. Depois de adicionar algumas imagens, você pode começar a definir as configurações do controle deslizante. O plug-in Meta Slider vem com uma variedade de opções para escolher, para que você possa personalizar seu controle deslizante para combinar com o design do seu site. Depois de definir as configurações do controle deslizante, você poderá adicioná-lo à sua página inicial. Para fazer isso, você precisará editar seu modelo de página inicial e adicionar o seguinte código: Certifique-se de substituir o “123” pelo ID do seu controle deslizante. Depois de adicionar esse código ao seu modelo, você pode salvar suas alterações e visualizar sua página inicial para ver seu novo controle deslizante em ação.
Quando os visitantes da página inicial de um site WordPress chegam com seus navegadores, eles são apresentados a uma apresentação de slides. Com um controle deslizante, você pode enfatizar seu conteúdo e facilitar a aparência, mantendo-se fácil de usar. Os usuários podem criar facilmente conteúdo e/ou mídia de apresentação de slides usando o Meta Slider. O Meta Slider é uma ferramenta fantástica para usuários do WordPress porque permite que eles executem um nível adicional de otimização, além de ajudar a promover a aparência geral do site. Clique no ícone Adicionar controle deslizante que aparece logo acima do campo de conteúdo (que foi adicionado durante a instalação do plug-in) e selecione o controle deslizante que deseja exibir no menu suspenso. Arraste e solte a caixa Meta Sidebar na área de exibição de conteúdo desejada na parte inferior da tela.
Como adicionar um controle deslizante ao seu site WordPress
O plug-in MetaSlider é uma maneira simples de adicionar um controle deslizante ao seu site WordPress. Você pode fazer isso indo em Aparência. O widget Soliloquy deve ser colocado na área de widget em que você deseja que ele seja localizado. Arraste e solte os widgets do backend. Para adicionar um controle deslizante de widget da barra lateral à sua lista, vá para o controle deslizante de widget da barra lateral. MetaSlider é o plugin WordPress mais popular para adicionar controles deslizantes e carrosséis responsivos a sites, e é usado por mais de 800.000 sites, tornando-o o plugin WordPress mais popular para essa finalidade.
