Como adicionar uma tabela no WordPress Elementor
Publicados: 2022-09-26Se você deseja adicionar uma tabela no WordPress Elementor, siga estas etapas: Primeiro, abra o editor do WordPress e crie uma nova postagem ou página. Em seguida, clique no botão "Adicionar tabela" na barra de ferramentas. Um pop-up aparecerá com as opções da tabela . No campo "Linhas", insira o número de linhas que deseja em sua tabela. No campo “Colunas”, insira o número de colunas que deseja em sua tabela. Em seguida, clique no botão “Inserir”. Sua tabela será inserida no post ou página.
Embora o WordPress permita criar tabelas básicas para o seu site, você pode estar procurando por mais opções. Existem vários widgets para widgets de tabela disponíveis com o Elementor, e existem vários plugins de tabela de tabela que podem ser adicionados ao construtor de páginas popular para adicionar novos widgets. Mostraremos como criar manualmente tabelas Elementor, bem como alguns plugins do WordPress que os suportam. O Elementor permite criar um layout para qualquer página ou postagem e permite selecionar qualquer tipo de layout. Configure designs de widget de várias colunas que permitem exibir vários widgets da Tabela de Preços lado a lado. Ao criar sua tabela, é uma boa ideia ter em mente que o Elementor inclui CSS personalizado para cada módulo. Você pode adicionar quantos tipos de tabelas desejar às suas postagens e páginas com o Elementor.
Como possui ferramentas de edição integradas, o Elementor simplifica a alteração do conteúdo de suas tabelas de preços. Se você gosta de editores de arrastar e soltar, o WP Table Builder é uma boa escolha. O uso de plugins de otimização ajudará você a dimensionar seu site sem comprometer o desempenho. Um plug-in gratuito do WordPress chamado TablePress, que adiciona funcionalidade de planilha, é o mais próximo possível de tê-lo. Se você quiser acessar tabelas de dados (que incluem filtro, pesquisa e vários estilos), precisará pagar por uma licença premium. O PowerPack for Elementor inclui mais de 70 widgets. Você pode usar o PowerPack para criar tabelas de dados, bem como tabelas de informações e preços.
DataMentor é um plugin que adiciona um widget de tabela única ao Elementor de uma só vez. Imagens, botões, listas e ícones podem ser usados em qualquer elemento. No JetElements, você pode usar animações micro e macro para elementos de tabela. Addons for Elementor with Happy são um dos plugins mais abrangentes disponíveis para criar conteúdo em uma página. O Elementor agora vem com uma biblioteca de mais de 99 widgets e a capacidade de gerar novos modelos. Agora você pode usar uma nova tabela de preços no Elementor usando os complementos do Royal Elementor. Usando o construtor de páginas Elementor, você pode criar praticamente qualquer tabela que desejar para o seu site.
Embora o widget Elementor padrão não inclua nenhuma opção de personalização adicional, as tabelas de preços incluem. ElementsKit e WP Table Builder são dois outros plugins de tabela compatíveis com o Elementor. O Kinsta CDN se conecta automaticamente a mais de 200 PoPs em todo o mundo, permitindo que você publique conteúdo.
Como você insere uma tabela no WordPress?
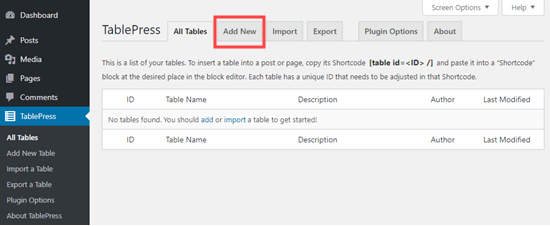
 Crédito: WPBeginner
Crédito: WPBeginnerO editor de blocos padrão do WordPress é extremamente simples de usar para criar tabelas. Uma postagem ou página pode ser criada ou editada em algumas etapas simples. Ao clicar no símbolo (+), você pode adicionar um novo bloco ao editor de conteúdo e selecionar 'Tabela'.
Neste guia, mostraremos como criar uma tabela no WordPress. Com a ajuda deste artigo, você aprenderá como inserir tabelas no WordPress sem o uso de plugins. O primeiro método é usar o Google Docs e o segundo é criar tabelas com um programa como o Microsoft Word. Há uma chance de você encontrar problemas técnicos ao usar os geradores de tabela. Você pode inserir tabelas facilmente no WordPress usando plugins. TablePress, um plugin que teve mais de 800.000 instalações ativas, é recomendado. O WordPress tem vários plugins que permitem inserir tabelas, incluindo JetEngine Table Builder, WP Table Manager, League Table e Data Tables Generator.
Usar o WP Table Builder é tão simples quanto arrastar e soltar o plugin de tabela do WordPress. Você pode usar o plug-in para criar tabelas de preços, tabelas de dados simples e qualquer outro tipo de tabela que você possa imaginar. O Superb Tables vem com vários esquemas de cores e uma marcação Schema para ajudá-lo a obter melhores classificações de SEO.
Depois de inserir o número de colunas desejado, clique em OK na seção Colunas e Linhas. Depois de inserir o número de linhas que deseja usar na seção Linhas e Colunas, você pode clicar em OK. Ao inserir a tabela, as dimensões da tabela serão alteradas, portanto, clique na guia Opções da tabela e selecione as dimensões desejadas. Depois de terminar de decorar sua mesa, basta adicionar seu conteúdo e estilizá-lo para combinar com o resto do seu site. Para inserir texto em uma tabela, basta clicar na célula com o texto desejado, digitar seu texto e clicar em Tab. Depois de formatar o texto para você, o WordPress adicionará uma quebra de linha. Você pode alterar o estilo da tabela clicando na guia Estilos de tabela. Pesos básicos, negrito, itálico e de fonte estão entre os estilos disponíveis. Como todos vocês estão cientes, tudo está feito. Você anotou o layout da mesa e está pronto para usá-lo.

Tabela Elementor sem plug-in
 Crédito: www.elementoraddons.com
Crédito: www.elementoraddons.comO Elementor é um poderoso plugin do WordPress que permite criar belos sites sem precisar codificar. Uma das melhores coisas do Elementor é que ele vem com um widget de tabela integrado que permite criar tabelas responsivas sem precisar instalar um plug-in separado.
As tabelas são a maneira mais simples de organizar e exibir conteúdo em um site. Apesar do Elementor não vir com um widget de tabela padrão, você ainda pode criar tabelas com ele. O Elementor tem duas maneiras de gerar uma tabela: por meio de um upload online ou por meio de uma tabela de widgets dedicada. O aplicativo Elementor não fornece um widget externo para criar tabelas. No entanto, ainda podemos usar um plug-in Add-on-Demand para criar um widget de tabela. O widget de tabela está incluído na versão gratuita do plug-in do Elementor. A versão pro, que pode ser comprada por apenas US$ 4,99, pode ser encontrada em nosso site ou no site oficial.
O primeiro elemento de uma tabela é a linha que contém as colunas (col). Se todas as colunas fossem orientadas verticalmente, o elemento de linha seria horizontal. Um corpo de tabela com o estado de Nova York aparecerá na segunda linha. O estado e a capital podem ser exibidos em duas células diferentes, da mesma forma que podem ser exibidos na primeira linha. Deixando a mesa bonita. A tabela pode ser estilizada usando qualquer outro widget elementor na guia Estilo. Altere qualquer uma das cores da tabela, incluindo o texto e os links, da cabeça aos fundos. Para facilitar a leitura, use linhas pares e ímpares em cores diferentes. O Elementor pode ser integrado a vários plugins que incluem suporte a widget de tabela .
Elementor de Tabela Dinâmica
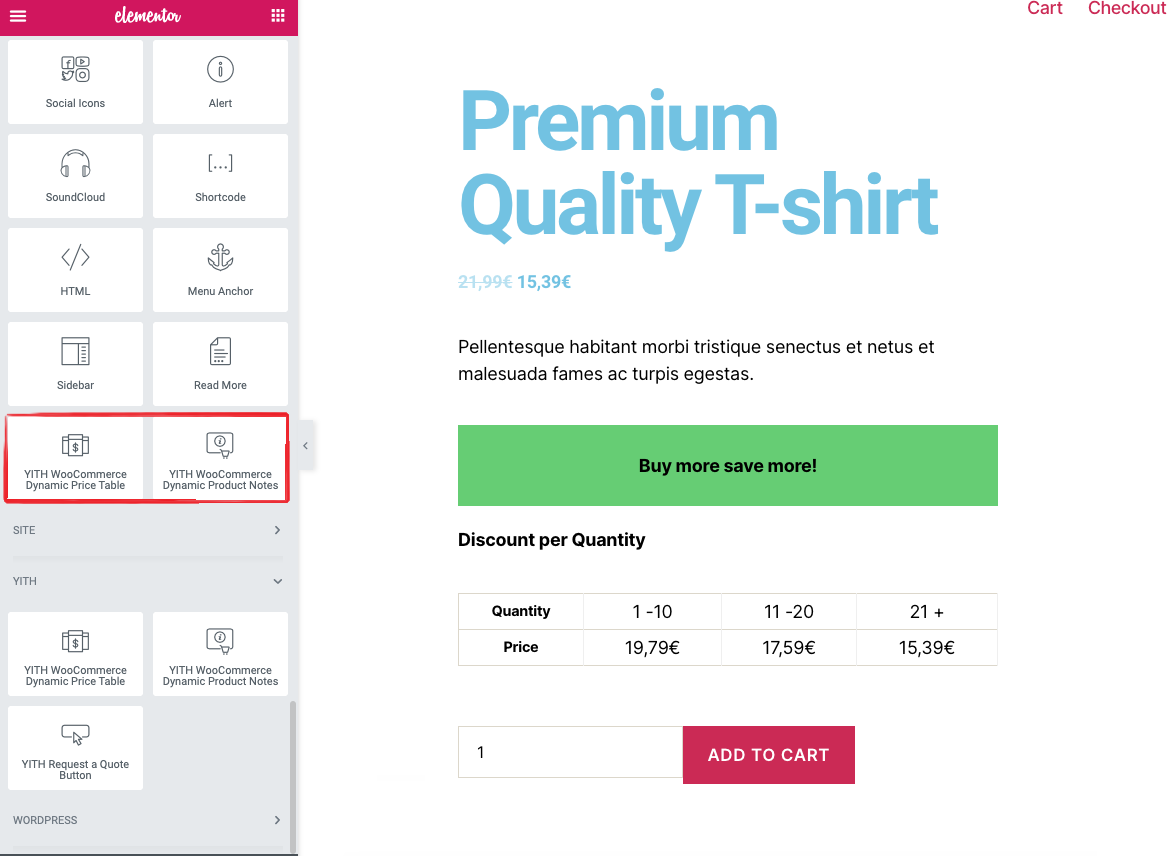
 Crédito: docs.yithemes.com
Crédito: docs.yithemes.comUma tabela dinâmica é uma tabela que se atualiza automaticamente de acordo com os dados inseridos pelo usuário. É muito útil para dados que mudam com frequência ou precisam ser atualizados regularmente. Elementor é uma ótima ferramenta para criar tabelas dinâmicas. É fácil de usar e tem uma ampla gama de recursos.
Tabela de visualizações – Dynamic.ooo Conteúdo dinâmico para Elementor – Addons Timber permite que você altere a aparência do seu texto. Este resultado deve-se em parte à integração… A relação entre a Meta Box e a Mente. Procurando simplificar a fragmentação do Google Maps. Um widget como este pode ajudá-lo a fazer isso. Tags dinâmicas são usadas para descrever produtos. Você pode adicionar produtos ao seu carrinho usando esta ferramenta. Somente coletes podem ser usados sob esta regra.
Campo HTML para Elementor Pro Form que está ativo. Com o Live HTML F, Pods Relationship e WYSIWYG Editor, você pode criar facilmente elementos HTMLF, Pods Relationship e WYSIWYG para o Elements Pro Form. A extensão Elementor Pro Form para WordPress 5.6.6 inclui menus animados fora da tela, snap de página Scrol, Tracker Header, Cursor Tracker, Dynamic Tag Template, ACF Repeater, Modals, Rellax e Reveal. É uma extensão para o nome “Angelo”. Você pode fazer um complemento de calendário. Usando o widget QR e código de barras, você pode adicionar códigos de barras ao seu calendário. O conceito de Transforms é conhecido como exteme… On Fire Modal Window, Dynamic Visibility, The Panorama Widget, The Parallax Widget e The Tilt Widgets, há uma variedade de opções de widgets.
Prensa de mesa Elementor
O Elementor Tablepress é uma ótima maneira de adicionar tabelas ao seu site. Você pode facilmente adicionar dados à sua tabela e depois estilizá-la para combinar com o design do seu site. Tablepress é um plugin muito versátil e pode ser usado para criar uma variedade de diferentes tipos de tabelas.
