Como adicionar um controle deslizante de texto no WordPress (um guia passo a passo)
Publicados: 2023-03-20
Um controle deslizante de texto contém uma série de títulos e mensagens apresentadas em um modo deslizante. Cada mensagem é exibida por um determinado período de tempo antes que a próxima apareça na tela.
Os proprietários de sites usam controles deslizantes de texto por vários motivos. Pode ser para chamar a atenção para mensagens importantes, como ofertas de desconto, lançamentos de novos produtos, eventos futuros e muito mais.
Aqui, mostraremos como adicionar um controle deslizante de texto no WordPress com um guia passo a passo.
Como adicionar um controle deslizante de texto no WordPress
Como tudo, você pode usar um plug-in para adicionar um controle deslizante de texto no WordPress. O Smart Slider 3 é uma das soluções disponíveis. Ele permite que você crie um controle deslizante de texto do zero ou usando um modelo. Abordaremos esses dois métodos neste tutorial.
Método 1: Criar um controle deslizante de texto do zero
Este processo será um pouco demorado, pois você terá que fazer tudo do zero. Mas vai estar gostando também.
Passo 01: Instale e Ative o Plugin Smart Slider 3
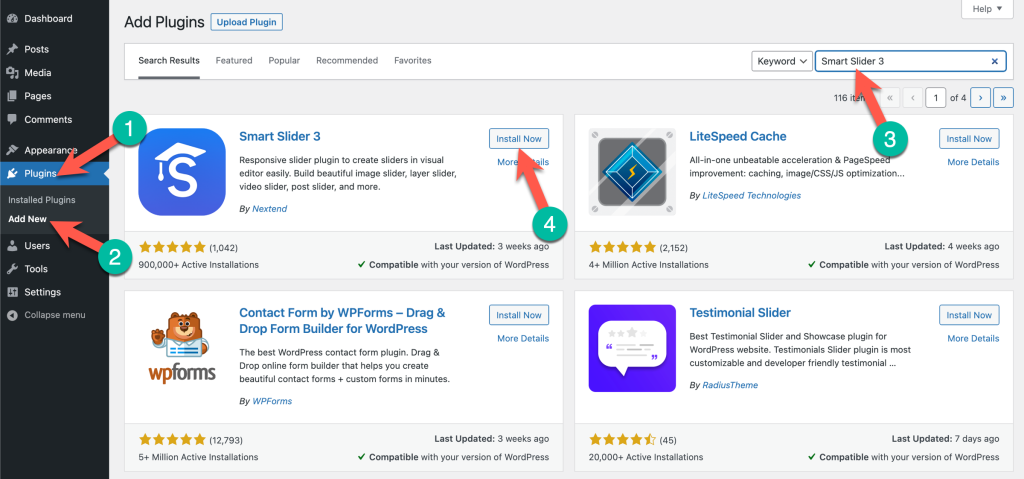
Primeiro, vá para o painel do WordPress e navegue até Plugins ( 1 ) > Adicionar novo ( 2 ). Em seguida, digite 'Smart Slider 3' na caixa de pesquisa ( 3 ). Você verá o plug-in aparecendo no topo do resultado. Instale e ative o plug-in ( 4 ).

Passo 02: Acesse o Painel do Smart Slider 3
Você verá o plug-in aparecendo na barra de menu do administrador depois de ativá-lo. Navegue até Controle deslizante inteligente > Painel.
( Observação: a versão gratuita permite criar e incorporar um controle deslizante básico em seu site. Para opções mais interessantes, você deve atualizar para a versão Premium.)

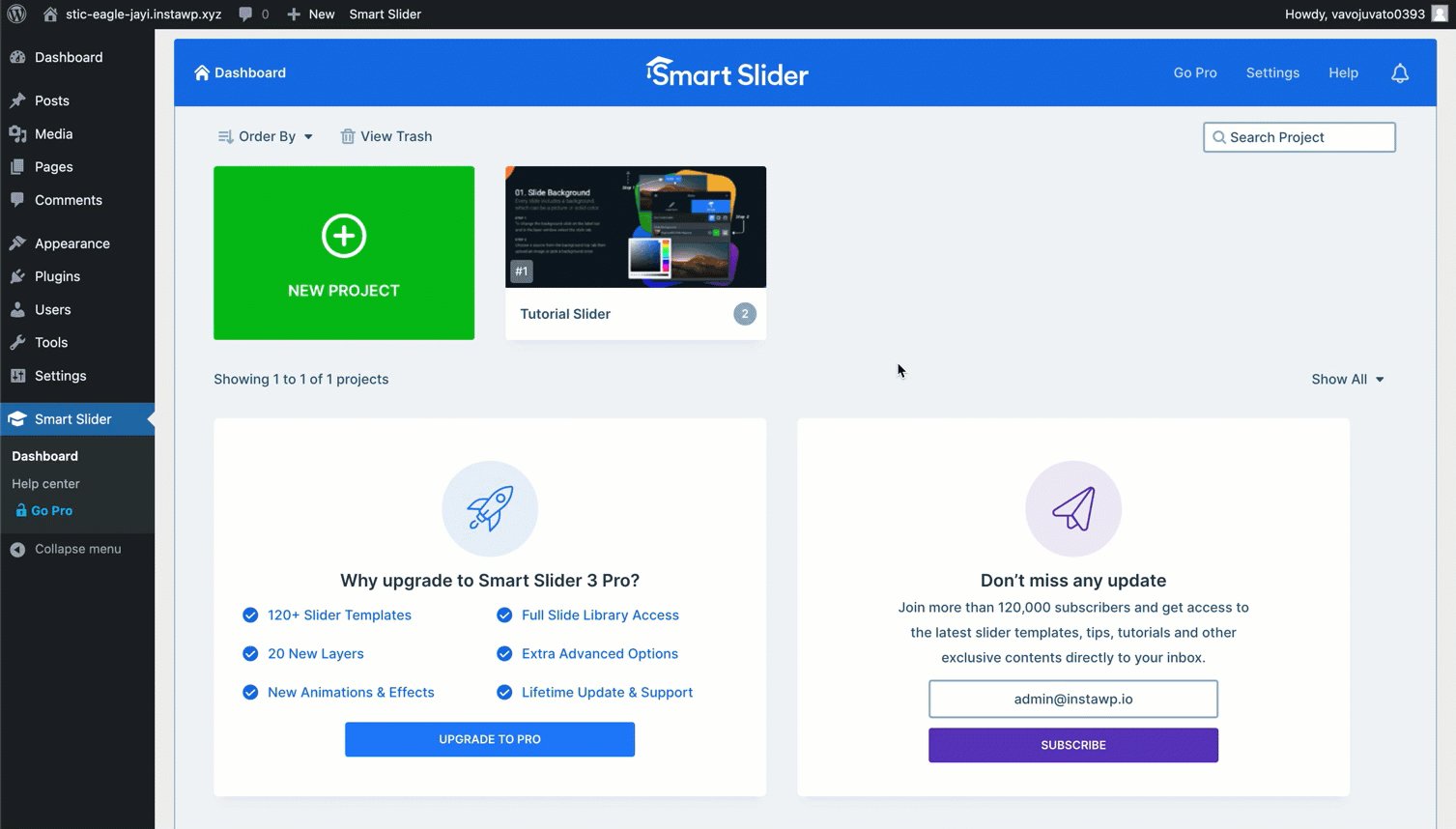
Passo 03: Crie um novo projeto no Smart Slider 3
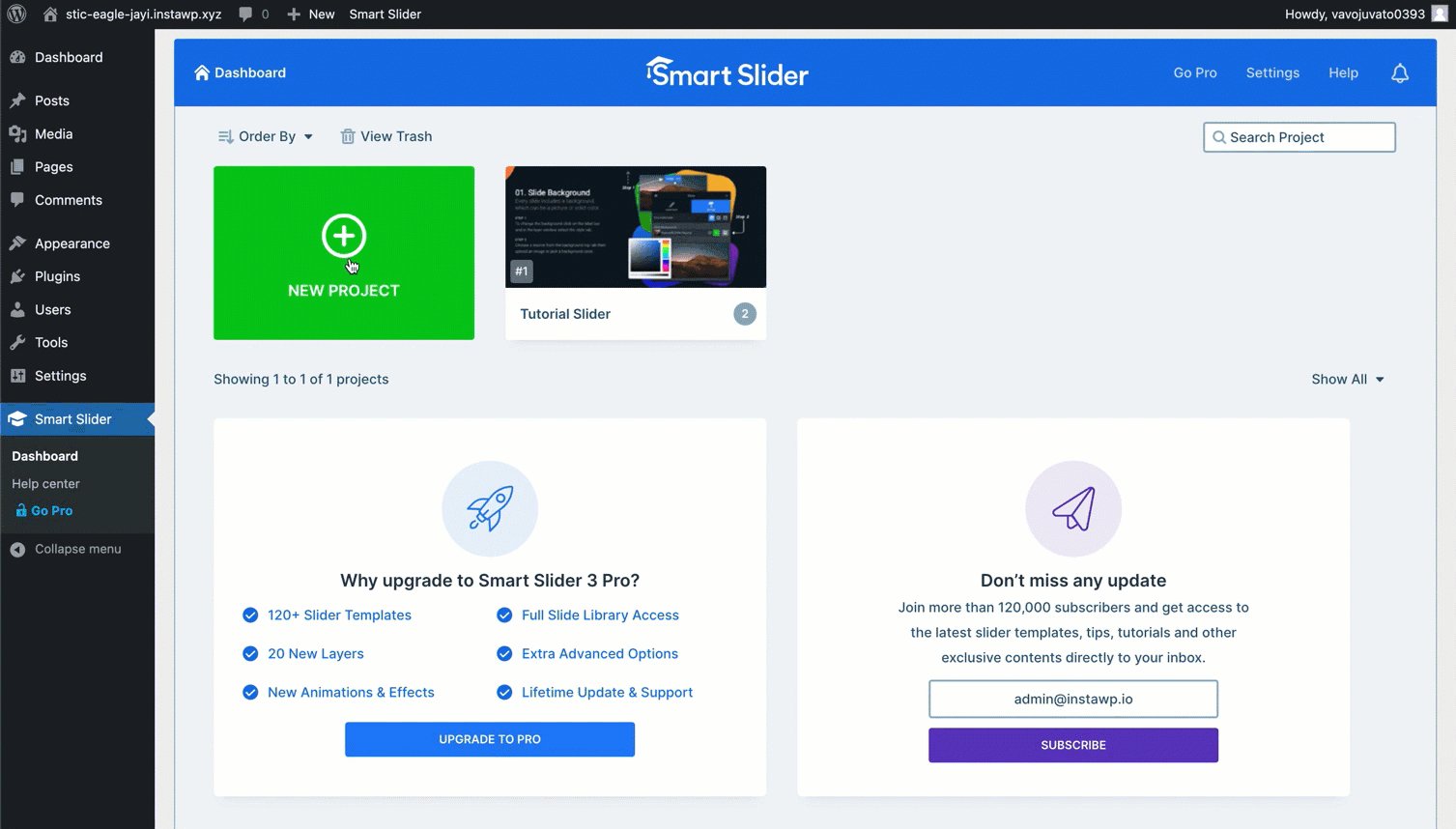
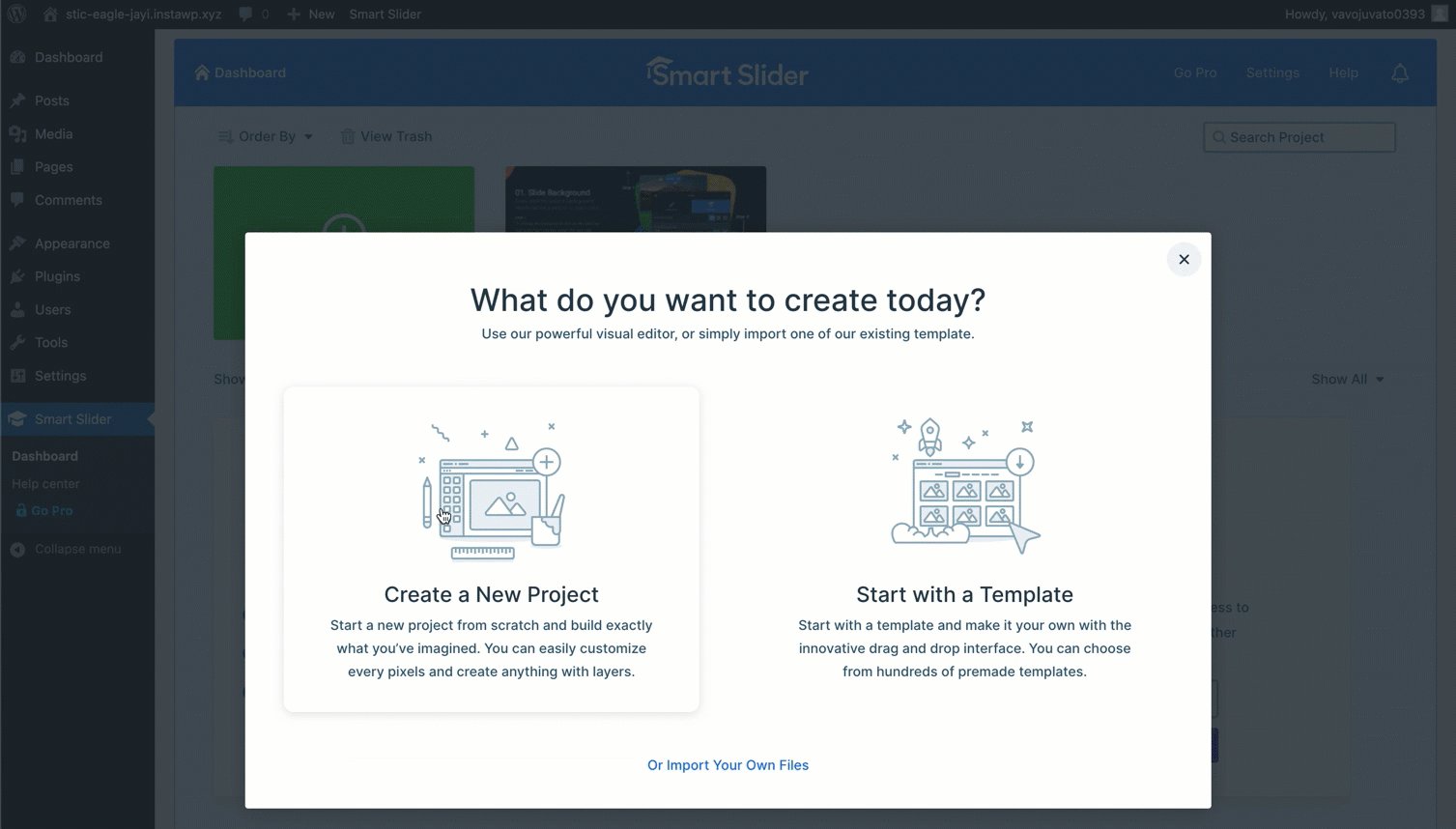
Clique em NOVO PROJETO . Ele lhe dará duas opções: Criar um novo projeto e começar com um modelo .
Criar um novo projeto permitirá que você crie um controle deslizante inteiro do zero. Iniciar com um modelo fornecerá vários modelos prontos para economizar seu tempo valioso.
Você pode escolher quem quiser. Mas neste tutorial, mostraremos como criar um controle deslizante de texto do zero. Então, vamos com a opção Create a New Project .

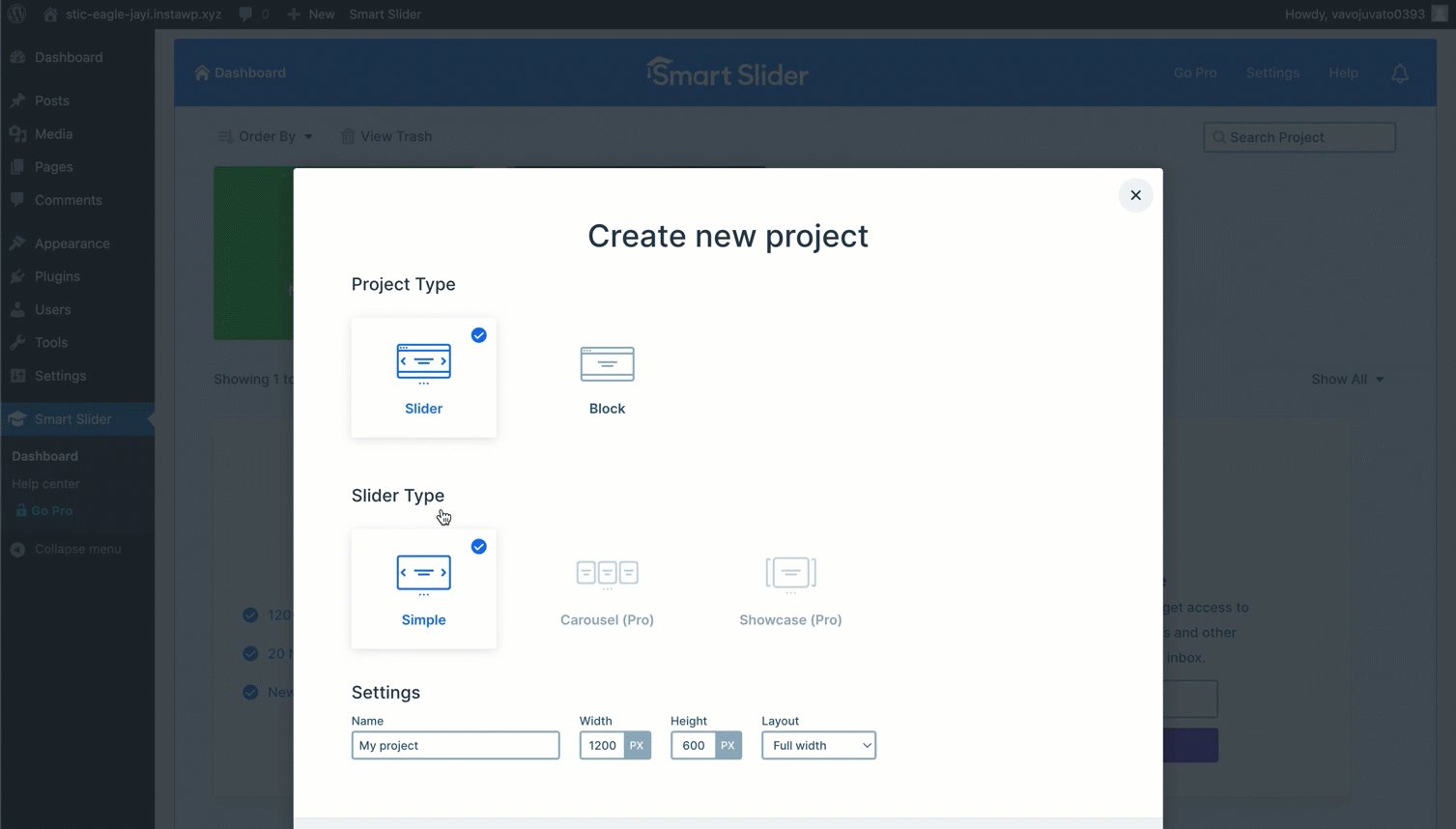
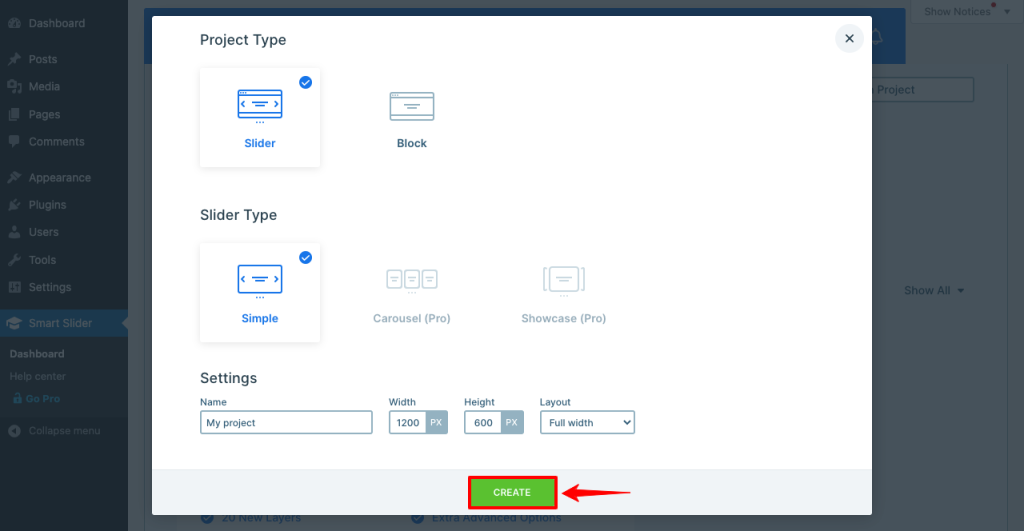
Um pop-up aparecerá na sua tela. Você pode dar um nome e definir o layout do controle deslizante. Configure-os de acordo com sua escolha. Pressione o botão CRIAR no final.

Passo 04: Configure o Slider Usando Diferentes Opções
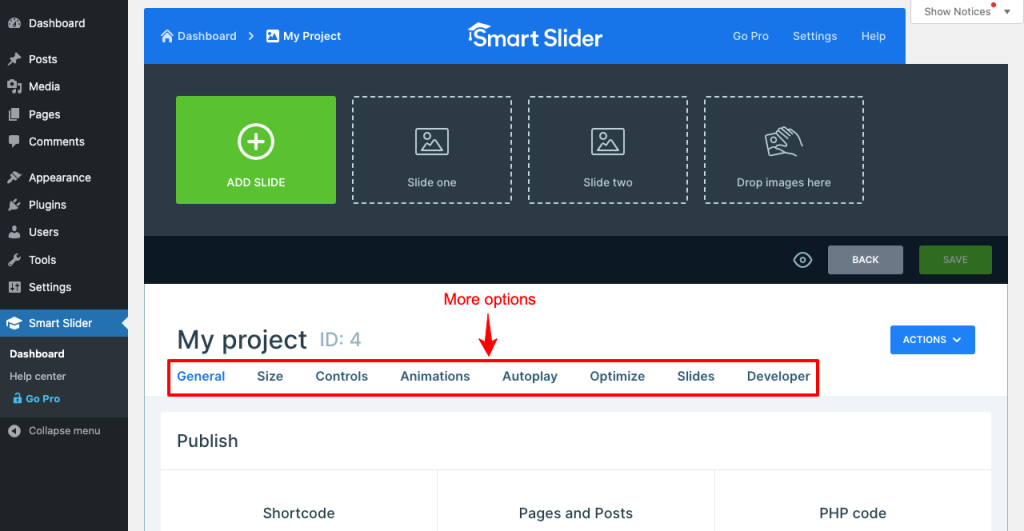
Você encontrará mais opções na nova página para personalizar ainda mais seu slide inteligente.
- A guia Geral fornecerá um código de acesso que você usará para publicar o slide inteligente na página desejada.
- A guia Tamanho permitirá redefinir o layout do controle deslizante inteligente e ativá-lo na área de trabalho, tablet e dispositivos móveis.
- A guia Controles permite escolher entre diferentes tipos de ponteiros de seta que os usuários podem usar para alternar os controles deslizantes no front-end.
- Você pode definir um tipo de animação desejado e definir a duração do tempo na guia Animações .
- Depois de habilitar a reprodução automática , os controles deslizantes se moverão automaticamente sem o toque dos usuários.
- Você pode escolher o tipo de carregamento e ativar a visibilidade do jogo na guia Otimizar .
- Defina o design do plano de fundo do slide na guia Slides .
- A guia Desenvolvedor é reservada apenas para desenvolvedores. Melhor evitá-lo se você for um usuário geral.
Configure-os de acordo com suas preferências.

Passo 05: Adicione um Slide e Construa-o
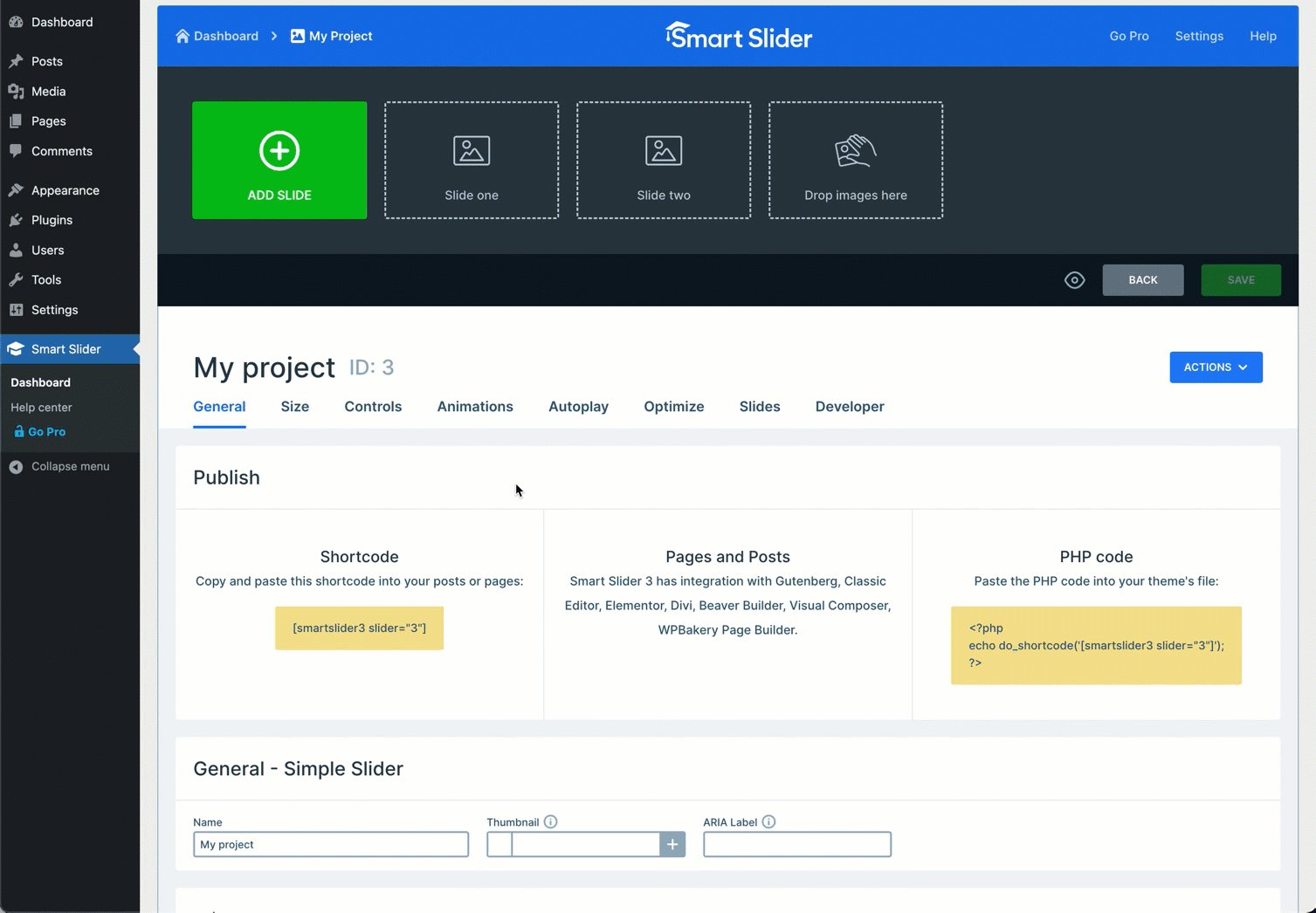
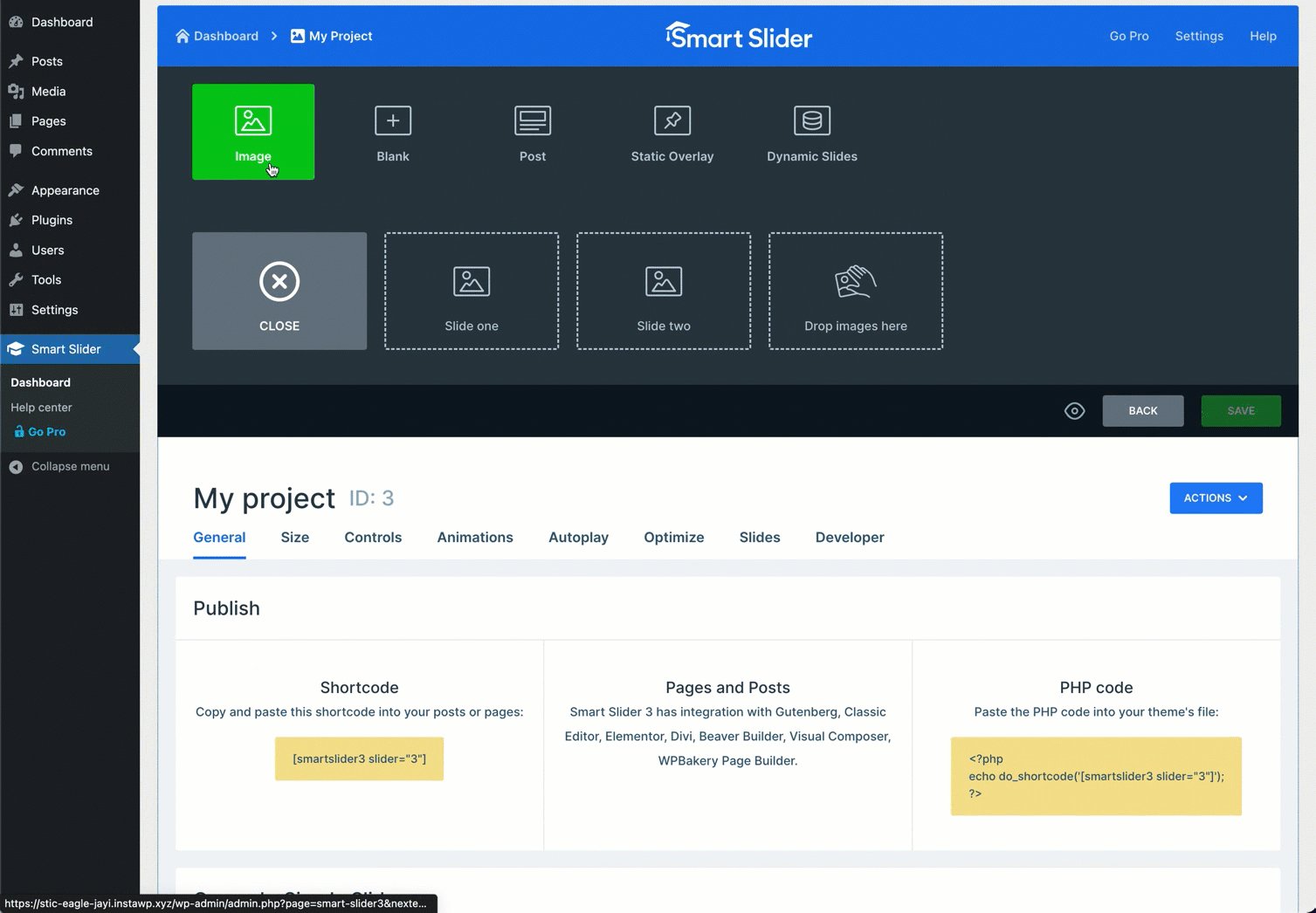
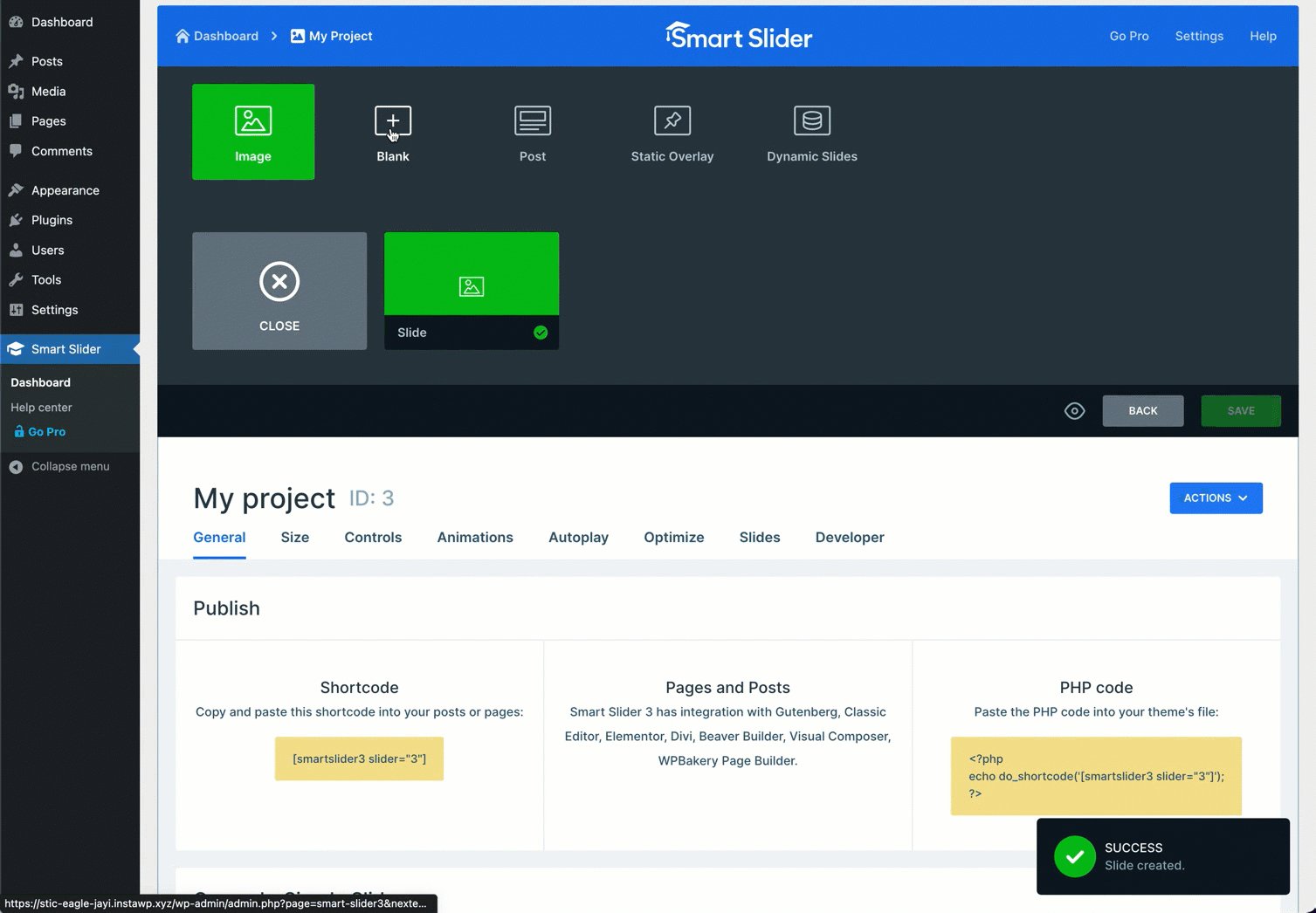
Em seguida, clique em ADICIONAR SLIDE . Selecione a opção Em branco . Você verá que um novo Slide apareceu ao lado de Fechar. Clique neste novo Slide. Isso o levará a uma tela.
Como você criará o Text Slider, você deve selecionar a opção Em branco.

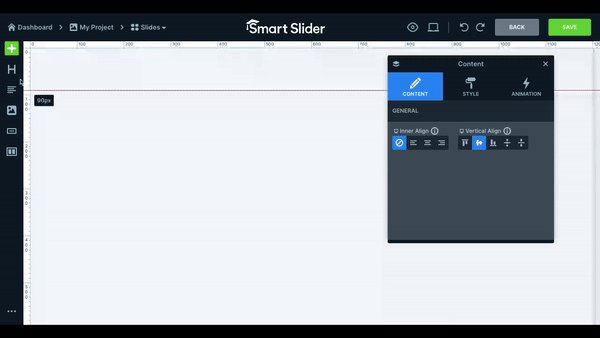
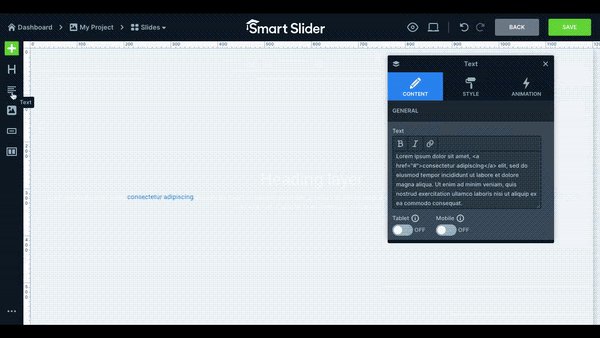
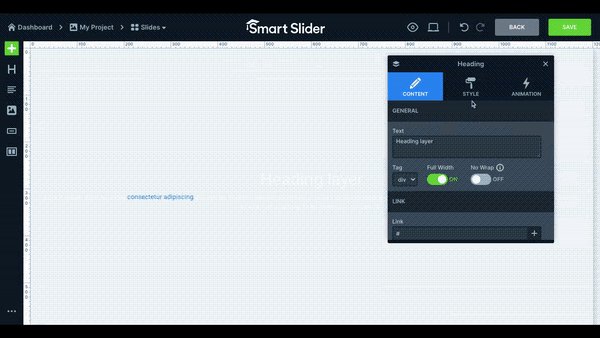
Clique nos ícones de texto (cabeçalho e texto) na barra lateral direita. Você os verá aparecendo na tela.
Em seguida, você deve estilizá-los e personalizá-los.
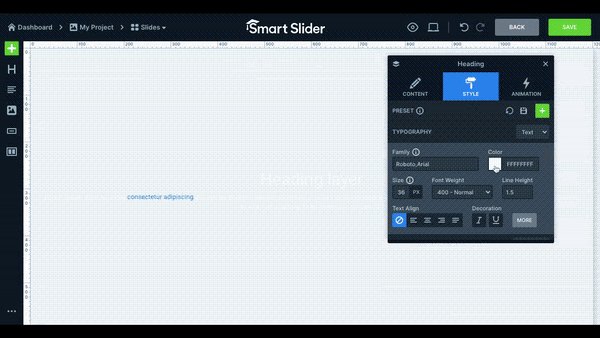
- Selecione o cabeçalho ou o texto primeiro.
- Vá para a guia Estilo no editor pop-up.
- Selecione a cor que deseja aplicar ao texto.
- Role esta guia para baixo e explore todas as opções disponíveis neste editor.
- Você pode usá-los para alinhar, definir espaço, adicionar efeitos, ocultar dispositivos específicos, alterar fontes, acionar animação e muito mais.
- Você pode até adicionar imagens clicando no ícone Imagem .
- Feito isso, clique no botão SALVAR .

Então, seu primeiro slide está pronto. Você pode criar quantos slides quiser da mesma maneira.
- Para fazer isso, clique no botão Voltar após o GIF acima.
- Clique no botão (+) ADICIONAR SLIDE novamente e faça as mesmas coisas que mostramos acima.
Passo 06: Publique o Slider de Texto
- Assim que terminar de criar os slides de texto que desejar, retorne à página do projeto Smart Slider.
- Role a página um pouco para baixo.
- Você receberá um shortcode.
- Copie e cole em qualquer postagem ou página que desejar.
Passo 07: Visualize o Smart Slider
Vá para o modo de visualização da postagem ou página. Você verá o controle deslizante funcionando perfeitamente bem.
Método 2: Criar um controle deslizante de texto usando um modelo
O uso de um modelo pode economizar tempo na criação e publicação de controles deslizantes de texto em seu site WordPress. O processo é simples. Vamos fazê-lo!
Passo 01: Crie um Novo Projeto
Navegue até Controle deslizante inteligente > Painel. Clique em ADICIONAR SLIDE.
Passo 02: Vá para a Seção de Modelos
Um pop-up será aberto. Selecione a opção Iniciar com um modelo .
Passo 03: Importar um Modelo
A versão gratuita permitirá que você use apenas cinco modelos prontos. Passe o cursor sobre o que você gosta. Você verá o botão Importar . Clique no botão Importar .
Etapa 04: Publique o controle deslizante de texto
- Você os verá aparecendo na página do projeto.
- Agora cabe a você personalizá-los seguindo as etapas acima.
- Role a página um pouco para baixo.
- Você receberá um shortcode.
- Copie o shortcode e cole-o em qualquer postagem ou página que desejar.
- Você verá o controle deslizante aparecendo lá.
Etapa 05: Publique os controles deslizantes de texto
Vá para o modo de visualização da postagem ou página. Você verá o controle deslizante funcionando perfeitamente bem.
Conclusão
Antes de encerrar esta discussão, queremos lembrar que existem mais de 1,7 bilhão de sites na web. As pessoas se conectam mais com os sites que apresentam informações valiosas da maneira mais cativante.
Sem dúvida, com o controle deslizante inteligente 3, você pode levar sua apresentação de texto para o próximo nível. Mas, ao mesmo tempo, certifique-se de cuidar da qualidade de suas informações. Será um prazer se você achar este artigo útil para atender à sua busca.


