Como adicionar uma miniatura a um post do WordPress
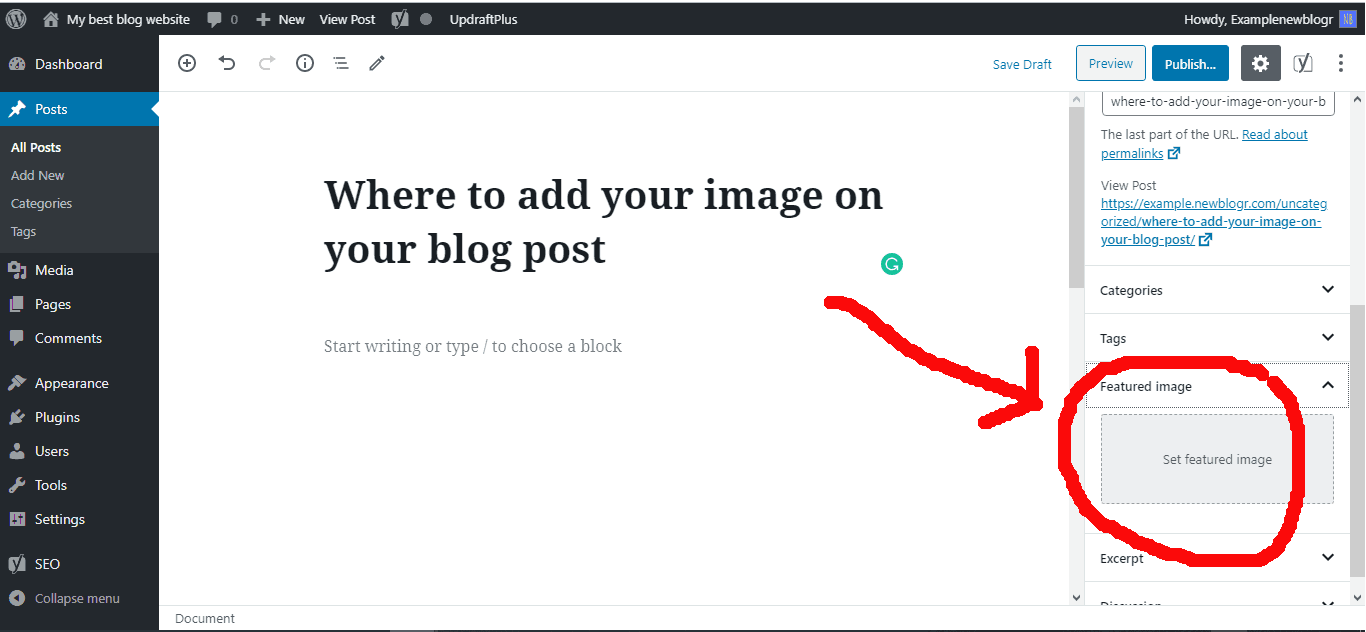
Publicados: 2022-09-11Se você deseja adicionar uma miniatura a uma postagem do WordPress, há algumas coisas que você precisa fazer. Primeiro, você precisa encontrar ou criar uma imagem que deseja usar como miniatura. Depois de ter a imagem, você precisa enviá-la para o seu site WordPress. Depois que a imagem for carregada, você precisa editar a postagem à qual deseja adicionar a miniatura. No editor de postagem, você verá uma seção chamada “Imagem em destaque”. Clique no link “ Set Featured Image ” e selecione a imagem que você acabou de enviar. Depois que a imagem for selecionada, clique no botão “Publicar” ou “Atualizar” para salvar suas alterações.
Uma postagem em miniatura é um breve trecho gráfico e de texto que aparece em um site. Quando um usuário clica em um link ou imagem, ele verá uma versão em tamanho real do artigo. Uma imagem em destaque de uma postagem é usada para visualizar uma postagem no WordPress. Neste tutorial, você aprenderá como criar miniaturas de postagens no WordPress. Ao ativar este plug-in, suas postagens exibirão automaticamente imagens do Flickr com base em seu título. Como resultado, essas imagens em destaque serão usadas para criar miniaturas de postagens para o WordPress. Você pode cortar e redimensionar a imagem no editor com base na resolução que o WordPress usa.
O primeiro passo é baixar e instalar o plugin de miniaturas de posts relacionados para WordPress. Na área de configurações do WordPress, haverá um novo recurso chamado Related Post Thumbs. O terceiro passo é modificar a exibição das postagens. Ao fazer alterações em suas páginas ou postagens, você pode selecionar se deseja ou não exibir o relacionamento. Na seção Miniaturas , selecione a área onde deseja que suas miniaturas apareçam. A terceira etapa é selecionar o estilo da miniatura, que pode ser cor, tamanho da fonte ou comprimento do trecho. Este plugin deve ser integrado em seus posts e páginas por meio de um shortcode.
Como adiciono uma imagem em destaque no WordPress?
 Crédito: newblogr.com
Crédito: newblogr.comSimplesmente editar ou criar uma nova postagem no blog permitirá que você inclua uma imagem em destaque em uma postagem do WordPress. A guia de imagem em destaque pode ser encontrada na coluna direita do editor de conteúdo. Você deve clicar na guia 'Definir imagem em destaque' para visualizar o pop-up do carregador de mídia do WordPress.
O uso de fotos em seu site ou posts de blog pode torná-los mais atraentes. Você pode aumentar a qualidade visual do seu blog ou site utilizando uma ótima imagem em destaque. Não tem nenhuma imagem em destaque no painel? Este tutorial irá orientá-lo no processo de adicionar imagens em destaque ao seu site WordPress. Com o WordPress.org sendo uma das maiores comunidades online, não é surpresa que alguns dos desenvolvedores mais atenciosos tenham incorporado esse recurso em seus temas. Você deve usar o código a seguir para modificar a estrutura da função no arquivo functions.php do seu tema para adicionar recursos. Assim que você terminar esta etapa, a seção de imagens em destaque do seu tema estará pronta.
No seu computador, escolha uma imagem para usar no site. A barra de progresso que você vê agora exibe seu upload de fotos. Ao clicar nele, você pode escolher qual imagem deseja usar como imagem em destaque. Atualize sua postagem ou página para ter a imagem em destaque.
O que é uma imagem em destaque em alguns temas do WordPress?
A imagem principal usada para escrever uma postagem de blog no WordPress é uma imagem em destaque. Você pode encontrá-los ao lado do título de cada postagem em sua página inicial e nas mídias sociais.
3 dicas para selecionar a imagem perfeita em destaque
Ao selecionar uma imagem em destaque, lembre-se de algumas coisas. Você deve considerar o conteúdo do seu site em termos de qualidade e representatividade. Em segundo lugar, deve ser visualmente atraente e consistente com o tom e a mensagem de suas postagens e páginas. Além disso, os mecanismos de pesquisa devem ser capazes de encontrá-lo facilmente.
Também é fundamental considerar a praticidade de ter uma imagem em destaque. Quando se trata de criar imagens para o seu site, pode ser difícil encontrar uma única imagem que funcione para todas elas. Além disso, se você estiver criando um site com um programa de design gráfico, salve a imagem em destaque como um arquivo de imagem para usar em outras páginas.
Adicionar uma imagem em destaque ao seu site pode fazer com que pareça novo e pode aumentar a visibilidade e o potencial de SEO. Se você deseja adicionar imagens em destaque às suas postagens e páginas, não tenha medo de fazê-lo agora!
Como faço para criar uma miniatura para o meu tema WordPress?
 Crédito: www.wildflowersandpixels.co.uk
Crédito: www.wildflowersandpixels.co.ukCriar uma miniatura PNG é simples: insira uma imagem com largura de 880 pixels e altura de 660 pixels que mostre uma captura de tela do seu tema em execução. Faça uma captura de tela dessa imagem. Por favor, carregue o arquivo PNG para o diretório do seu tema antes de exibi-lo no painel do WordPress.
Ao editar uma postagem ou página, você pode notar uma caixa de imagem realçada. Você pode fazer upload de uma imagem para o artigo ou selecionar uma imagem associada a ele. Adicionar suporte a miniaturas a todos os tipos de postagem pode ser feito inserindo este comando após a abertura <html:. Você tem a opção de permitir imagens em miniatura apenas para postagens ou apenas páginas. A caixa Imagem em destaque agora deve estar visível na tela de edição de postagem/página do WordPress. A função deve ser verificada se não estiver presente, ou se estiver habilitada na opção Opções de Tela ou no seu código functions.php. Os loops do WordPress agora podem ser configurados para usar três comandos principais de miniatura. Para ser justo, adicionar um link e uma miniatura padrão é uma das implementações mais simples.
Como faço para obter um URL de miniatura no WordPress?
O URL da miniatura do post será exibido assim que você o adicionar ao modelo de tema. Consulte nosso guia do WordPress para obter mais informações sobre como criar código personalizado. Se você deseja exibir apenas a miniatura do post, pode colar o código no modelo em que está trabalhando no loop do WordPress.
Como faço para ativar miniaturas nas postagens do WordPress?
Desde a versão 2.9 do WordPress, você pode facilmente adicionar miniaturas de postagem à sua página inicial com uma simples atualização de tema do WordPress. As funções podem ser abertas e fechadas a qualquer momento. Por favor, use a extensão php: add_theme_support('post-nails'); e a extensão php: add_theme_support('post-nails').

Como desativar imagens em destaque no WordPress
Se você deseja desabilitar imagens em destaque em seu tema ou fazer alterações, você pode fazer isso desabilitando sua saída. A opção “Mostrar imagens em destaque para postagens” está desativada em Configurações.
Como faço para alterar a miniatura no meu blog WordPress?
Páginas ou Posts podem ser editados no seu painel clicando neles. No lado direito da tela, há um módulo chamado Imagens em Destaque. Ao selecionar Definir imagem em destaque, você pode escolher uma imagem da Biblioteca de mídia do seu site, Google Fotos, Pexels Free Photos ou Openverse.
A importância de criar boas miniaturas
Se você deseja promover seu conteúdo, deve usar imagens em miniatura, que atraem espectadores para seus vídeos e ajudam a comercializar seu conteúdo. Embora existam vários fatores a serem considerados ao criar uma miniatura, tamanho e proporção devem ser o foco principal. Para começar, considere o tamanho de 1280 x 720 pixels. Com esse tamanho, sua miniatura terá um espaço maior, mas ainda será compacta o suficiente para ser usada na maioria dos players de vídeo. Para garantir que sua miniatura tenha pelo menos 640 pixels de largura, use um player de vídeo como o YouTube, pois esse é o tamanho de uma miniatura. Quando se trata do tamanho do arquivo, lembre-se de que a maioria dos espectadores verá apenas uma miniatura por alguns segundos. Para isso, mantenha o tamanho da miniatura pequeno o suficiente para caber no espaço disponível. Uma boa regra geral é mantê-los com tamanho não superior a 50 KB. Você também deve se lembrar de que pode incluir vários tipos de arquivo em sua miniatura. Existem duas outras maneiras de criar miniaturas melhores e mais criativas : PNG e GIF.
URL da miniatura de postagem do WordPress
 Crédito: johnmorrisonline.com
Crédito: johnmorrisonline.comO URL da Miniatura de Postagem do WordPress é um URL associado a uma postagem do WordPress. Esse URL pode ser usado para vincular à postagem em questão ou para acessar a imagem em miniatura da postagem .
Neste artigo, mostraremos como encontrar uma miniatura de URL de postagem no WordPress. Isso pode ser útil se você estiver desenvolvendo um novo tema WordPress ou um tema filho. Para obter um URL de miniatura de postagem, você deve primeiro codificá-lo em um modelo de tema personalizado. Este artigo o guiará pelas etapas necessárias para realizar essa tarefa. Para exibir a miniatura do post em seu modelo, basta colar este código nele:. Ele exibe a URL da imagem em questão, bem como sua descrição. Além de personalizar o tamanho, você pode selecionar a imagem a ser compartilhada. De qualquer forma, certifique-se de gerar novamente as imagens em miniatura em um tamanho de imagem personalizado.
Como adicionar uma imagem em destaque no tipo de postagem personalizada WordPress
Para adicionar uma imagem em destaque a um tipo de postagem personalizado no WordPress, você precisará primeiro navegar até a página 'editar postagem' da postagem em questão. Uma vez lá, localize a seção 'Imagem em destaque' na barra lateral direita e clique no link 'Definir imagem em destaque'. A partir daqui, você pode carregar uma nova imagem ou selecionar uma da sua biblioteca de mídia. Depois de escolher uma imagem, clique no botão 'Definir imagem em destaque' para confirmar sua seleção.
Posts ou páginas podem ser atribuídos a uma imagem específica usando um recurso do WordPress conhecido como Post Thumbnails ou Featured Image. Se você é um novo usuário do WordPress e está tendo dificuldades para exibir imagens em seu blog/site, este guia é para você. Todos os temas do WordPress usam a função padrão de redimensionamento de imagens do WordPress, que permite cortar imagens com base no tamanho do tema que você deseja enviar. Alguns temas, como nosso Tema Total premium, possuem funcionalidade de redimensionamento integrada que é otimizada e permite maior controle do usuário. Se você quiser aprender a criar tamanhos personalizados dentro do seu tema, talvez queira usar a função principal add_image_size.
Como adicionar imagens em destaque a postagens
Você pode adicionar uma imagem em destaque a qualquer postagem em uma categoria clicando no link Categoria na parte superior da página Editar categoria e selecionando Adicionar imagem em destaque . Usar o menu suspenso Formato de postagem ajudará você a decidir qual formato de postagem é melhor para adicionar imagens em destaque. O campo Imagem em destaque pode ser inserido e o botão Atualizar pode ser clicado para atualizar a imagem.
Miniatura do WordPress não aparece
Felizmente, ambas as situações podem ser resolvidas com facilidade. A seção Opções de tela do seu painel do WordPress pode ser encontrada aqui. Ao selecionar a opção de imagem em destaque, suas listas de postagem e página incluirão uma coluna de imagem em destaque. Agora você deve conseguir acessar a guia Imagem em destaque em seu editor de conteúdo.
Como o plug-in não pode encontrar a imagem em destaque associada às suas postagens populares, a imagem sem miniatura é exibida. A razão mais provável para o seu problema é que você está tendo dificuldades com isso. Quais foram suas mudanças no seu site recentemente? Por favor, vá também para Configurações > Postagens Populares para ver uma captura de tela da tela de Depuração. Eu verificaria as permissões do arquivo para ver se o WPWP está criando miniaturas após a migração do servidor anterior para o novo. Se você definir uma imagem de recurso para cada postagem, mas ela não estiver exibindo-a após a migração, eu verificaria as permissões. Uma pasta no WordPress chamada WordPress-popular-posts pode ser criada usando este plugin. Verifique se a pasta é gravável pelo PHP e se tem um arquivo PHP válido.
Imagens não estão aparecendo? Verifique seu tema!
Se você estiver usando um tema personalizado, certifique-se de que as imagens que você usa para suas postagens e páginas sejam as corretas. Verifique se o seu tema padrão inclui imagens instaladas e onde elas devem estar. Dependendo do tema escolhido, alguns usam imagens em seus arquivos de tema, enquanto outros usam imagens em seus arquivos de plugin. Procure o arquivo _thumbnail.jpg, que lhe dirá onde uma imagem está localizada. Se a imagem não estiver aparecendo em sua biblioteca de mídia e você não tiver certeza se tem permissões, entre em contato com sua hospedagem.
