Como adicionar texto alternativo a imagens no WordPress
Publicados: 2022-09-08Adicionar texto alternativo às imagens no WordPress é uma parte crucial da otimização do seu site para os mecanismos de pesquisa. O texto alternativo é usado para descrever uma imagem para um mecanismo de pesquisa e ajuda o mecanismo de pesquisa a entender o conteúdo do seu site. Existem algumas maneiras diferentes de adicionar texto alternativo a imagens no WordPress. A maneira mais fácil é usar a biblioteca de mídia do WordPress. Ao fazer upload de uma imagem para a biblioteca de mídia, você pode inserir um texto alternativo no campo “Descrição”. Outra maneira de adicionar texto alternativo às imagens é usar o editor do WordPress. Ao inserir uma imagem em uma postagem ou página, você pode clicar na imagem e inserir um texto alternativo no campo "Texto alternativo". Por fim, você também pode adicionar texto alternativo às imagens usando o código HTML. No código da sua imagem, você precisará adicionar o atributo “alt” seguido do texto alternativo que deseja usar. Adicionar texto alternativo às imagens é uma parte importante da otimização do seu site para os mecanismos de pesquisa. Ele ajuda o mecanismo de pesquisa a entender o conteúdo do seu site e pode melhorar a classificação do seu site nos resultados da pesquisa.
Adicione texto alternativo ao seu site, bem como uma imagem. Isso aparecerá caso sua imagem não seja carregada por qualquer motivo. Quando você insere uma abreviação, tanto o mecanismo de pesquisa quanto o usuário entenderão o que você está tentando transmitir. Quanto mais descritivo o texto, mais benefícios ele proporciona, pois contém mais informações. Um texto alternativo eficaz deve ser descritivo sem ser muito longo e deve conter apenas um elemento. Ao usar o texto alternativo, você poderá incluir suas palavras-chave de postagem e usar uma métrica usada por plugins do WordPress, como o Yoast SEO. Se você incluir texto em um e-mail, como uma captura de tela, será um descuido.
Pode ser uma fotografia ou um texto. Eles estão listados nas tags alt em suas tags alt. Se você ainda não tiver texto alternativo na Biblioteca de mídia, poderá criá-lo no Editor de blocos. Você precisará fazer isso para fazer upload de uma imagem. Você poderá otimizar e estabilizar seu site com a ajuda de um servidor confiável e econômico, como o WP Engine, à sua disposição.
Uma tag alt, também conhecida como atributo alt ou descrição alt, é um atributo HTML aplicado a tags de imagem para fornecer uma alternativa de texto aos mecanismos de pesquisa. Se as imagens forem adicionadas às tags alt de uma loja de comércio eletrônico, como fotos de produtos, a loja poderá ter uma classificação mais alta nos resultados do mecanismo de pesquisa.
Como adiciono uma tag Alt a uma foto?
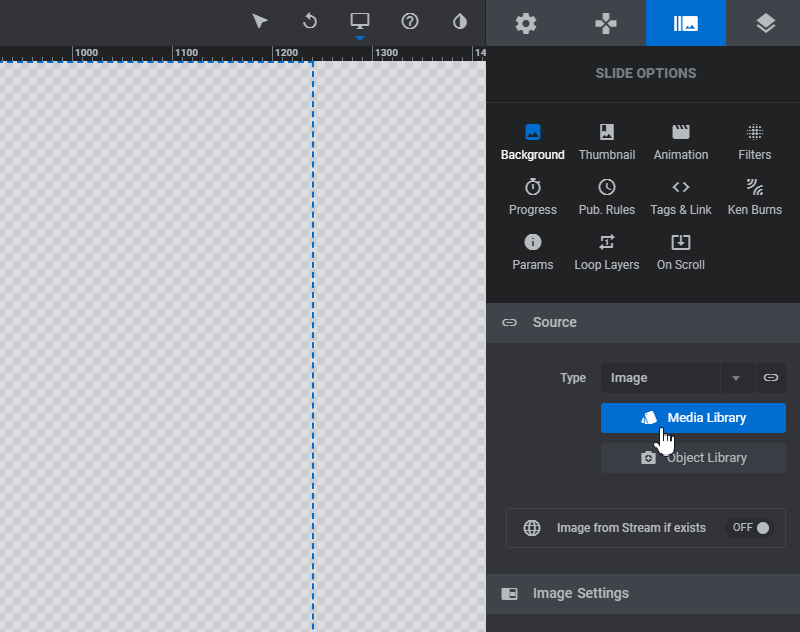
 Crédito: www.sliderrevolution.com
Crédito: www.sliderrevolution.comUma tag alt é um pedaço de código HTML que permite que você forneça uma descrição de texto para uma imagem em seu site. A tag alt é usada por leitores de tela para fornecer uma descrição da imagem para pessoas com deficiência visual. Ele também é usado pelos mecanismos de pesquisa para ajudar a identificar o conteúdo do seu site. Para adicionar uma tag alt a uma foto, você precisará editar o código HTML do seu site. Encontre o código da imagem à qual você deseja adicionar uma tag alt e adicione o seguinte código ao redor da imagem: Substitua “YOURIMAGE.jpg” pelo URL da imagem e substitua “YOUR TEXT DESCRIPTION” por uma breve descrição do imagem.
Alt tags e nomes de atributos são uma forma alternativa de descrever uma imagem. Desta forma, eles representam a imagem ou o significado da imagem. As tags ALT nos mecanismos de pesquisa os ajudam a indexar adequadamente o conteúdo de uma página da Web, vinculando imagens a ela. Não use tags ALT para otimizar os resultados do seu mecanismo de pesquisa, mas para colocar palavras-chave. Como você pode parecer estar enviando spam, o preenchimento de palavras-chave em suas tags ALT prejudicará seus rankings nos mecanismos de pesquisa em vez de ajudá-los. Se o texto dentro da tag ALT estiver relacionado à imagem e ao conteúdo da página, ele ficará visível.
Formatar Imagem > Ícone de Layout e Propriedades
Ao clicar com o botão direito do mouse em uma imagem no navegador, você verá um ícone Formatar imagem ao lado da guia Layout. Selecione a opção Alt Text para retornar ao texto original. Depois disso, você pode inserir o texto em que deseja descrever a imagem.
O que é texto alternativo para imagens no WordPress?
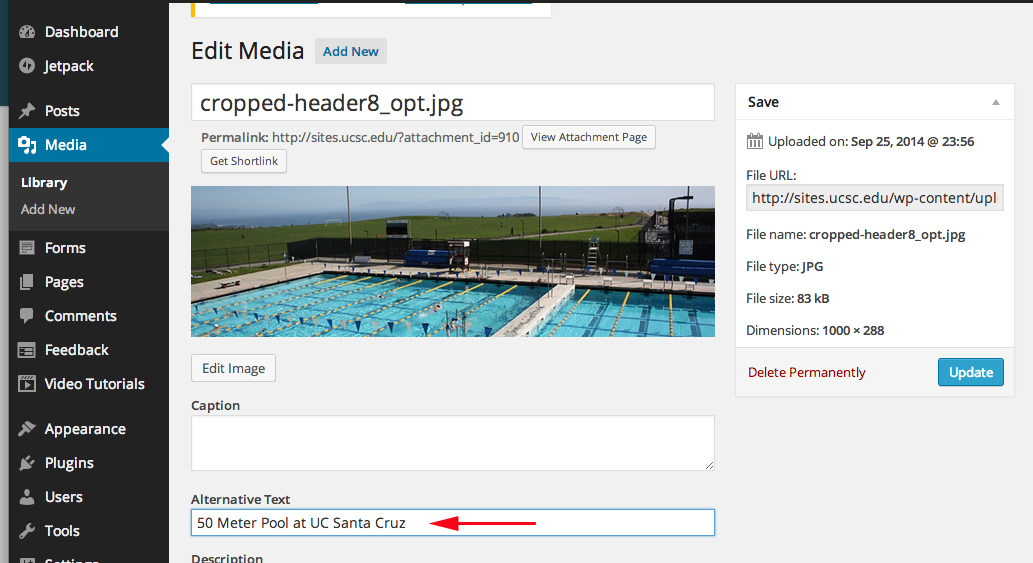
 Crédito: ucsc.edu
Crédito: ucsc.eduO texto alternativo é a abreviação de “texto alternativo” e é usado no código HTML para descrever a aparência e a função de uma imagem em uma página. Quando o navegador de um usuário não consegue carregar uma imagem, o texto alternativo será exibido em seu lugar. O texto alternativo também é usado por rastreadores de mecanismos de pesquisa ao indexar uma página. Como os rastreadores não podem “ver” imagens, eles contam com o texto alternativo para determinar o que uma imagem está mostrando e como ela se relaciona com o restante do conteúdo da página.
Você pode adicionar texto alternativo e o título da imagem às suas imagens do WordPress. Esse atributo é adicionado ao HTML de uma tag de imagem por padrão e denota um texto alternativo. Quando você clicar na imagem com o cursor do mouse, ela exibirá uma pequena caixa pop-up com um título. O texto alternativo pode ser adicionado a uma imagem clicando em Mídia. Ao clicar na imagem, você pode modificar a biblioteca. Se você já incluiu um texto alternativo para uma imagem, isso não a afetará. Se você ainda estiver usando o editor clássico do WordPress, poderá adicionar texto alternativo de imagem ao adicionar uma imagem.
É mais difícil editar o atributo title da imagem no editor de blocos do que no editor. Quando você carrega sua imagem normalmente, ela é copiada e colada no código HTML do bloco. Ao inserir um título, você verá uma mensagem de erro que diz "Este bloco contém conteúdo inválido ou inesperado". O Google depende muito do texto alternativo como fator de classificação para imagens. Essa tecnologia também é usada por leitores de tela para tornar o conteúdo mais acessível para cegos. É uma boa ideia evitar o preenchimento de palavras-chave em tags alt e title. Descritivo e útil, para que os visitantes saibam o que estão procurando.
O que é texto alternativo no WordPress?
Usando um leitor de tela, uma página do WordPress pode ser visualizada por pessoas cegas ou com deficiência visual, adicionando uma descrição chamada texto alternativo. O campo de texto alternativo no painel Detalhes do anexo da página de mídia é onde você pode adicionar texto alternativo às suas fotos depois que elas forem carregadas no WordPress.
Como adiciono texto alternativo a uma imagem em um Elementor?
 Crédito: abhijitrawool.com
Crédito: abhijitrawool.comQuando você clica em uma imagem que deseja incluir texto alternativo, uma caixa de imagem aparecerá no editor elementor. Depois de clicar na imagem da caixa de imagens, ela aparecerá na biblioteca de mídia à qual pertence. Você pode ver a opção Alt Text clicando nela no lado direito da janela.
Este artigo o guiará pelas etapas para adicionar texto alternativo a uma imagem na etapa Elementor. Os fundamentos da tecnologia de smartphones são explicados em Step e Mobile Legends. Para o texto alternativo da imagem automática em massa da Web (atributo Alt da tag Alt), a otimização é aplicada. Um Elementor Popup pode ser acionado clicando em um Link Click OptinMonster. As etapas abaixo mostrarão como adicionar títulos de imagem e texto alternativo aos seus vídeos do YouTube no WordPress. A maneira mais fácil de definir o título da mídia e a tag alt no WordPress (Leia mais). Se você estiver com problemas para carregar a edição com o elementor, veja como corrigi-lo (Leia mais).
Os links são fornecidos pelo Linkin.com. Web Showit e Elementor vêm em uma variedade de formas e tamanhos. Aprenda como usar o Elementor Pro para criar um site WordPress (Passo a passo em 2022) e quais são os melhores plugins WordPress (2022) para esse fim. Além disso, você aprenderá como otimizar o texto alternativo e o texto do título no WordPress, bem como melhorar a otimização do seu mecanismo de pesquisa. Desde o início, é fundamental aprender a criar um site WordPress. Dicas para adicionar texto alternativo a imagens: 9 métodos comprovados. O WP Hive pode ser visualizado de maneira sistemática.
A informação é fornecida por anbhijiwooltra.com. O Elementor Pro versão 3 7 está disponível para download. A décima nona edição do Beta 4 contém um elementor. No Web Daily Digits desta semana, abordamos como usar o Elementor para tornar seu site WordPress mais visualmente atraente, bem como traduzir imagens em inglês e espanhol.
Como adicionar texto alternativo a imagens HTML
Usando a tag [ALT=”value goes here”] na tag *img>, você pode adicionar um valor ao seu HTML para especificar o valor do texto alternativo .
Quando os assinantes não conseguirem visualizar suas imagens, use o texto Alt para descrever a imagem em sua campanha. Isso pode ocorrer se as imagens da sua campanha tiverem sido desativadas em um cliente de e-mail ou se você usar um leitor de tela para ler seus e-mails. Os leitores de tela, em particular, usam um campo de texto abreviado. Se suas imagens não estão aparecendo nas caixas de entrada de seus assinantes, pode ser porque o cliente de e-mail as está bloqueando. Como a maioria dos clientes de e-mail exibe imagens por padrão, os assinantes devem ativá-lo manualmente. Quando seus assinantes tiverem suas imagens bloqueadas, eles também verão seu texto alternativo.
Imagens e vídeos de qualidade reduzida
As imagens podem ser encontradas em: https://br. A imagem é muito grande para ser exibida nesta página.
Para mais informações, acesse a seguinte URL: *br/. Este vídeo parece ter uma qualidade inferior.
Como encontrar Alt Tags em Imagens
Basta apontar o mouse para a imagem e clicar com o botão direito do mouse para visualizá-la no menu rápido Inspecionar do navegador ChromeTM (ou use Ctrl-Shift-I no teclado). Um código HTML destacando o elemento abrirá um novo painel na parte inferior da tela. Depois de ver a imagem, você pode examinar o texto alternativo e outros atributos.
É uma ferramenta gratuita que pode ajudá-lo a descobrir o que está fazendo com que as tags alt da página apareçam de maneira diferente em seu site. Quando a página é indexada, um rastreador da Web lê o atributo alt para uma descrição da imagem que contém várias palavras. O conteúdo da tag será exibido em vez da imagem se um usuário tiver desabilitado a função de suporte a gráficos no navegador. Os motores de busca não podem determinar a identidade temática de uma imagem gráfica, apesar de examinarem a sua singularidade. Uma imagem ou uma foto deve ser incluída na descrição otimizada. É uma boa ideia adicionar uma chave auxiliar e uma adição ao atributo title.
Atualizar atributo Alt da tag de imagem
As tags de imagem ajudam a melhorar a acessibilidade de um site fornecendo texto alternativo para leitores de tela. O atributo alt pode ser usado para especificar texto alternativo para uma imagem. Quando a imagem não é exibida, o texto alternativo é exibido.
É um plugin de texto alternativo que permite modificar seu texto alternativo. Todas as tags alt vazias devem ser anexadas à página à qual estão associadas e uma nova tag deve ser criada com base no anexo. O melhor uso desse recurso é se você tiver seus arquivos nomeados corretamente ou tiver carregado todas as suas imagens na biblioteca. Ele procura imagens que não incluem atributos de texto alternativo na biblioteca. Quando o usuário confirma que ativou o atributo Image Tag Alt, o Appsero SDK coleta alguns dados sobre sua atividade. Esta página tentará facilitar ao máximo a interpretação dessas imagens pelos mecanismos de pesquisa. Quando um plugin é atualizado, ele cria um arquivo contendo uma lista de todas as imagens que não possuem o atributo alt-text.
Alterar o texto alternativo de uma imagem
Para modificar uma imagem, use a tag HTML img>. Ao alterar o texto alternativo de uma imagem em um site, você pode fazê-lo clicando em “br”. Você deve primeiro abrir o documento com o qual a imagem será usada. Ao chegar na página, você será levado a uma página com uma imagem. O novo texto alternativo aparecerá após você digitá-lo no atributo alt da tag de imagem. O documento foi salvo.

Exemplos de texto alternativo de imagem
O texto alternativo da imagem, também conhecido como “tags alt” ou “ descrições alt ”, é o texto associado a uma imagem que descreve a imagem. O texto é exibido no lugar da imagem se a imagem não puder ser exibida por algum motivo. Também é usado por mecanismos de pesquisa para ajudar a indexar imagens. Alguns exemplos de texto alternativo de imagem incluem: -A foto de um cachorro pode ter um texto alternativo que diz "Golden Retriever". -Uma imagem de uma tesoura pode ter um texto alternativo que diz “tesoura”. -A imagem de uma montanha pode ter um texto alternativo que diz “Mt. Evereste.”
Um bom atributo alt para todas as suas imagens melhora a usabilidade do seu site e resulta em classificações mais altas nos mecanismos de pesquisa tanto na pesquisa de imagens quanto na pesquisa na web. A coisa mais importante a ser lembrada ao configurar imagens para SEO é o texto alternativo. Ele é usado pelos mecanismos de pesquisa para 'descrever' imagens para usuários que não podem vê-las. Se você deseja que suas imagens tenham uma classificação alta, você deve: O número de pessoas pesquisando imagens no Google excede o número de pessoas pesquisando imagens no site. O texto alternativo é necessário para carregamento lento. Como você escreve texto alternativo corretamente? A seguir estão algumas técnicas para escrever um bom texto alternativo para imagens que ajudarão os mecanismos de pesquisa, mas não têm nenhum preenchimento de palavras-chave.
Certifique-se de que as imagens que você usa são relevantes para o seu conteúdo. palavra-chave nem sempre é a melhor primeira escolha; em vez disso, os relacionados semanticamente são sempre preferíveis. Se você quiser incluir seu logotipo ou os botões em seus botões, certifique-se de que seu texto alternativo esteja incluído. Como a imagem é de interesse para os rastreadores de mecanismos de pesquisa, o texto alternativo não deve incluir palavras repetidas. Um texto pouco relacional é o elemento mais importante na pesquisa de imagens. Além do texto alternativo, você pode usá-lo para melhorar a navegação do seu site para usuários com deficiência visual. O comprimento de um texto alternativo não deve ser superior a algumas palavras. É descritivo, mas tem mais de 120 caracteres. É uma técnica de otimização de mecanismo de pesquisa que identifica com precisão as palavras-chave usadas nos resultados de pesquisa de um mecanismo de pesquisa.
O que é um exemplo de texto alternativo?
Se uma imagem estiver sendo usada como um link, o texto alternativo deve descrever o que acontece quando a imagem é clicada (em vez de sua aparência). Por exemplo, o texto alternativo de um ponto de interrogação vinculado a uma página de ajuda deve ser "Contato com o suporte" em vez de "ponto de interrogação".
A importância do texto alternativo
Por exemplo, se o documento contém um gráfico, o texto alternativo pode descrever sobre o que é o gráfico ou quais informações ele contém. Um documento com texto alternativo pode descrever as características de uma pessoa ou mencionar qualquer informação relevante, como seu nome.
As pessoas que não podem ver uma fotografia ou gráfico com um texto alternativo recebem informações sobre sua função e aparência. No caso de um gráfico, o texto alternativo pode fornecer informações sobre sua finalidade ou até mesmo descrever alguns pontos de dados importantes.
Como adiciono texto alternativo a uma imagem?
Se você deseja adicionar texto alternativo a uma imagem, forma, gráfico ou gráfico SmartArt, clique com o botão direito do mouse e selecione Formatar imagem no menu de contexto. Selecione o ícone Layout e Propriedades no painel Formatar imagem. A opção Alt Text estará disponível. Você deve incluir um título para o objeto, seguido de uma descrição.
Como adicionar texto alternativo a imagens no Internet Explorer
Ao usar o Internet ExplorerTM, clique com o botão direito do mouse na imagem e selecione Propriedades no menu rápido. As propriedades da imagem serão exibidas em uma nova janela. Selecione Adicionar na guia Texto alternativo. Você pode escolher o texto alternativo a ser exibido na caixa de texto clicando no texto desejado.
Qual é o Alt de uma imagem?
Atributos de texto , também conhecidos como tags ALT, podem ser usados para adicionar outras palavras a uma imagem. As tags são usadas para descrever uma imagem ou a maneira como ela é exibida. Um dos principais benefícios das tags ALT é que elas podem ser usadas por usuários com deficiência visual que usam leitores de tela enquanto navegam na web.
Quando usar texto alternativo para imagens
Em geral, você deve incluir tags alt para todas as suas imagens para torná-las mais fáceis de encontrar e entender pelos leitores de tela. Você não apenas poderá fornecer um site mais acessível, mas também poderá melhorar seu SEO.
Um texto alternativo pode ser necessário em algumas imagens, mas não em todas. Se a imagem for facilmente identificável, você não precisará usar um texto alternativo. Além disso, se uma imagem for usada como miniatura ou como uma pequena parte de uma imagem maior, não será necessário um texto alternativo.
Se um texto alternativo for necessário para uma imagem, é melhor consultar um especialista em acessibilidade para determinar se é necessário ou se outros métodos podem ser usados para tornar suas imagens fáceis de entender.
Texto alternativo da imagem do WordPress não aparecendo
A imagem deve retornar à página e o cache deve estar vazio se você não conseguir ver as tags alt em seu código HTML. Não há como adicionar uma nova tag alt ao tema do WordPress; em vez disso, você deve substituir manualmente a tag vazia existente. Depois disso, limpe o cache do seu site para garantir que o conteúdo mais recente esteja visível.
Nem todo post no WordPress inclui o texto alternativo. Como uso minha imagem como título de um post do WordPress? Como posso voltar a anexar uma imagem sem voltar a anexar a imagem, uma vez que a imagem foi adicionada ao site sem texto alternativo? Quando faço um texto alternativo para uma imagem, estou tentando usar a legenda, mas ela exibe a legenda e o texto alternativo. Unset($fields['image_alt']) é a única maneira de ocultar o texto alternativo. É frustrante responder a perguntas que já foram feitas ou que sou muito burro para descobrir.
Por que o texto alternativo não está aparecendo?
Você não verá seu texto ALT se o comprimento dele não estiver dentro da largura da imagem. Portanto, certifique-se de que sua mensagem seja breve e bem escrita. O estilo do texto ALT também terá um impacto nisso.
A importância do atributo Alt
Este é o atributo HTML com um ALT (alt). Quando uma página não carrega, um atributo ALT pode ser usado para exibir texto. Se você estiver colocando uma legenda ou outras informações, esse é um recurso útil.
Texto alternativo para imagens de produtos
Adicionar texto alternativo às imagens do produto é uma ótima maneira de ajudar a melhorar a acessibilidade do seu site. Ao fornecer uma descrição de texto da imagem, você pode ajudar as pessoas com deficiência visual ou que usam leitores de tela a entender o que é mostrado na imagem. Isso pode ser especialmente útil quando a imagem é de um produto que está sendo vendido no site.
Alt tags são um componente crítico de cada lista de verificação de otimização de mecanismo de pesquisa. As tags Alt também são usadas para identificar um tipo de texto. Os mecanismos de pesquisa e os visitantes do site podem obter uma melhor compreensão do conteúdo de uma imagem usando-os. SEO está preocupado que o texto em itálico não seja visível na própria página; ele é armazenado dentro do código HTML e não pode ser acessado clicando nele. O que uma imagem Alt Text deve dizer? A pergunta de um milhão de dólares não foi respondida. Aqui estão algumas dicas para ajudá-lo a começar. No momento, é difícil entender as imagens que os bots exibem. A tag alt de um produto pode ser usada como um substituto, mas também sinaliza a classificação do Google.
Texto alternativo para acessibilidade de imagens
Adicionar texto alternativo às fotos é um princípio fundamental da acessibilidade na web. Ele permite que pessoas cegas ou com deficiência visual entendam o que está em uma página da Web, fornecendo um texto equivalente à imagem. O texto alternativo também é útil para pessoas que têm dificuldade em carregar imagens devido a conexões lentas com a Internet.
Imagens e gráficos aprimoram o conteúdo para uma variedade de pessoas, principalmente aquelas com deficiências cognitivas ou de aprendizado. Um site que emprega alternativas de imagens também pode ser mais amigável ao SEO, além de ser benéfico para pessoas que têm internet ruim ou não confiável, bem como pessoas com deficiências cognitivas. Este artigo fornece uma visão geral das práticas recomendadas para usar tags alt de imagem em seu site. Ao se referir a imagens que não contêm nenhuma informação específica, um “texto alternativo” é usado. Uma foto do rei Henrique VIII da Inglaterra, por exemplo, pode ser pensada como o rei Henrique VIII da Inglaterra. o texto alternativo nulo será ignorado pelos leitores de tela se for encontrado; caso contrário, será obscurecido quando visualizado. Se você não puder evitar imagens de texto, a melhor opção é usar o mesmo atributo alt da própria imagem.
Em vez de transportar informações, imagens funcionais ajudam a iniciar ações. Eles são usados em uma variedade de elementos interativos, incluindo botões, links e outros elementos interativos. Na alternativa de texto da imagem, certifique-se de mencionar a ação que será realizada (o objetivo da imagem).
Use Alt Text para melhorar a acessibilidade
Pessoas com deficiência podem navegar mais facilmente se o texto alternativo for usado. Como o texto alternativo pode ser usado para ajudar pessoas com baixa visão ou cegos a entender documentos, aqueles que são cegos ou deficientes visuais podem entendê-los melhor. Se uma imagem for usada apenas como um recurso decorativo, ela deve ser removida do conteúdo da página e substituída por uma imagem de plano de fundo CSS.
Texto alternativo da imagem
O texto alternativo de uma imagem é uma breve descrição da imagem exibida quando a imagem não pode ser exibida. O texto alternativo deve ser descritivo e explicar o propósito da imagem.
Quando a tela de um usuário não exibe uma imagem que aparece no contexto de um link de texto alternativo, esta é uma cópia escrita dessa imagem. As ferramentas de leitura de tela poderão fornecer descrições de imagens para leitores com deficiência visual, e os mecanismos de pesquisa poderão classificar seu site com mais eficiência usando esse texto. Como resultado de clicar em uma imagem, a maioria dos sistemas de gerenciamento de conteúdo (CMSs) gera um módulo de rich text ou otimização de imagem. Quando você clica em uma imagem no WordPress, a guia de configurações da imagem é exibida automaticamente na barra lateral. O texto alternativo pode ser adicionado no campo vazio abaixo da imagem e depois clicado em Atualizar na barra de ferramentas na parte superior da tela. Existem três maneiras pelas quais uma mensagem de texto alternativo pode não atingir a marca. O Google usa texto alternativo de imagem para ajudá-lo a entender o assunto das imagens.
O Google pode entender melhor o que é uma página da Web usando esse recurso. O texto das imagens deve ser específico, mas também representar o tópico do tópico de um site. Por que o texto alternativo da imagem é importante? Usando Alt Text, é possível garantir que todos os usuários, inclusive aqueles com deficiência visual, possam acessar seu conteúdo visual. Além disso, oferece uma experiência mais amigável para pessoas com deficiência e para aqueles que usam conexões de baixa largura de banda. Seu texto alternativo aparecerá melhor se você entender esses quatro motivos. Um link para o Imagens do Google ou pacotes de imagens contendo suas imagens pode ser gerado usando o texto alternativo da imagem. Os pacotes de imagens podem aparecer em qualquer posição orgânica quando uma linha horizontal de links de imagem é exibida. Usar mais imagens melhorará sua estratégia de SEO a longo prazo.
