Como adicionar uma página de mapa do site HTML no WordPress (2 maneiras)
Publicados: 2023-03-10Deseja adicionar uma página de mapa do site HTML no WordPress?
Ao contrário dos sitemaps XML que são enviados aos mecanismos de pesquisa para melhor rastreamento, os sitemaps HTML apresentam uma lista organizada de suas páginas e postagens para os visitantes do site.
Neste artigo, mostraremos como adicionar uma página de mapa do site HTML no WordPress.

Qual é a diferença entre Sitemaps XML e HTML?
Um mapa do site XML é um arquivo que lista o conteúdo do seu site em um formato XML para mecanismos de pesquisa como o Google e outros.
Você pode enviar seu sitemap XML nas ferramentas do webmaster para melhorar e controlar como os mecanismos de pesquisa rastreiam seu site.
Por outro lado, um mapa do site HTML é para os visitantes reais do site. É uma página simples que lista todos os seus posts e páginas de forma organizada.
Agora que você sabe a diferença, vamos dar uma olhada em como adicionar uma página de mapa do site HTML ao WordPress usando dois plugins WordPress diferentes. Você pode usar os links rápidos abaixo para ir direto para o método que deseja usar.
- Adicionar página de mapa do site HTML no WordPress com tudo em um SEO
- Adicionar página de mapa do site HTML no WordPress com mapa do site simples
Método 1. Adicionar página de mapa do site HTML no WordPress com tudo em um SEO
Recomendamos o uso do plug-in All in One SEO para adicionar uma página de mapa do site HTML no WordPress. É o melhor plug-in WordPress SEO do mercado usado por mais de 3 milhões de sites e permite criar um mapa do site HTML com alguns cliques.
Nota: Existe uma versão gratuita do All in One SEO Lite disponível que inclui o recurso de mapa do site HTML abaixo, mas usaremos a versão premium em nossas capturas de tela porque inclui recursos poderosos como mapas do site inteligentes, gerenciador de redirecionamento, esquema de SEO e muito mais .
A primeira coisa que você precisa fazer é instalar o plugin All in One SEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o assistente de configuração do AIOSEO será aberto, o que o guiará na configuração do plug-in e na configuração correta do SEO.
Basta clicar no botão 'Vamos começar' e seguir as etapas.

Depois disso, você será levado ao painel de administração do WordPress, onde terá uma nova opção de menu chamada 'All in One SEO'.
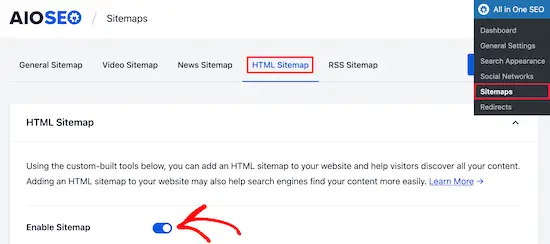
Em seguida, você precisa ir para All in One SEO » Sitemaps , clicar na opção de menu 'HTML Sitemap' e certificar-se de que a opção 'Enable Sitemap' esteja ativada.

Em seguida, você pode escolher como deseja exibir seu sitemap HTML.
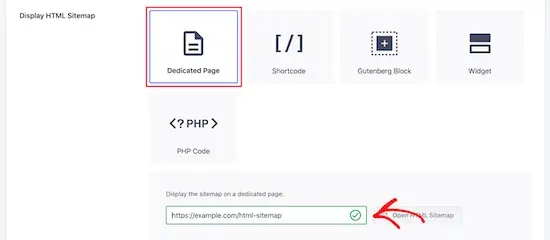
Para este tutorial, selecionaremos a opção 'Página dedicada', mas você também pode adicioná-la como shortcode, bloco, widget e muito mais.
Em seguida, insira o URL da página onde deseja que o mapa do site HTML seja exibido. O plug-in criará automaticamente uma nova página para você.

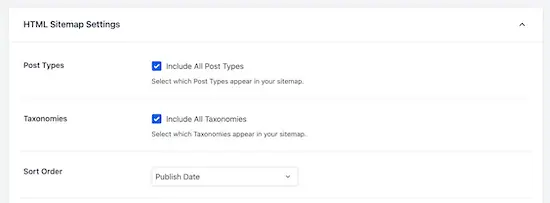
Depois de fazer isso, role para baixo até a seção 'Configurações do mapa do site HTML'.
Aqui você pode personalizar como seu sitemap HTML será exibido. Você tem controle sobre quais postagens e páginas serão exibidas, taxonomias como categorias e tags, ordem de classificação e muito mais.

Você também pode ativar 'Arquivos compactos' para exibir seu sitemap HTML em um formato de arquivo de data compacto.
Isso é semelhante a como exibimos nossos arquivos compactos em nossas 404 páginas aqui no WPBeginner.
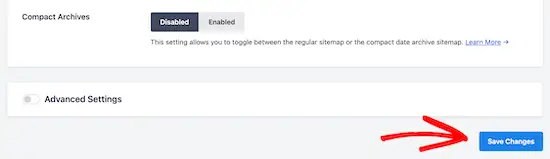
Depois de personalizar as configurações do mapa do site HTML, certifique-se de clicar no botão 'Salvar alterações'.

Agora seus visitantes podem visualizar seu sitemap HTML e navegar mais facilmente em seu site.
Se você escolheu a opção 'Página dedicada' acima, pode visitar a página clicando no botão 'Abrir mapa do site HTML'.

Método 2. Adicionar página de mapa do site HTML no WordPress com mapa do site simples
Simple Sitemap é um plug-in gratuito que permite adicionar facilmente um sitemap HTML ao seu site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Simple Sitemap. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
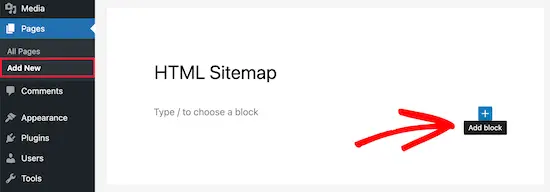
Depois que o plug-in é ativado, você pode abrir uma página existente ou criar uma nova página de mapa do site HTML navegando até Páginas »Adicionar novo .
Adicionando um Sitemap HTML com Sitemap Simples Usando Blocos

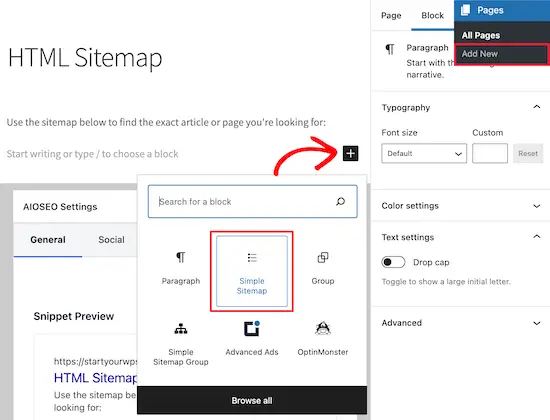
Este plug-in adicionou recentemente blocos Gutenberg que você pode usar para simplesmente adicionar uma página de mapa do site HTML.
Tudo o que você precisa fazer é clicar no ícone 'Mais' e selecionar a opção 'Mapa do site simples'.

Outro bloco incluído neste plug-in é o 'Grupo de mapa de site simples', que cria um mapa de site visual ramificado. Mas, vamos usar o bloco 'Simple Sitemap' para este tutorial.
Depois de adicionar o bloco, ele criará automaticamente seu sitemap HTML.
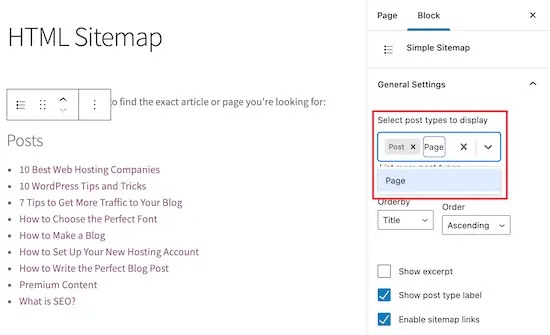
No menu à direita, você tem opções de personalização onde pode optar por exibir 'Posts' ou 'Páginas', ou ambos juntos.
Na caixa em 'Selecionar tipos de postagem para exibir', basta digitar 'Post' ou 'Página' para escolher o que deseja exibir.

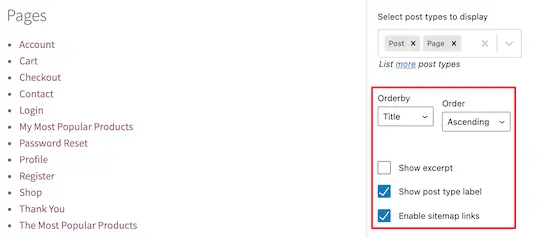
Em seguida, você pode alterar como a lista é exibida alterando os menus suspensos 'Orderby' ou 'Order'.
Você também pode exibir o trecho das páginas ou postagens listadas e ativar ou desativar os links. No entanto, vamos manter as configurações de plug-in padrão para manter nosso mapa do site HTML simples e fácil de navegar.

Assim que terminar de personalizar sua página de mapa do site HTML, clique em 'Publicar' ou 'Salvar' se estiver atualizando uma página mais antiga.
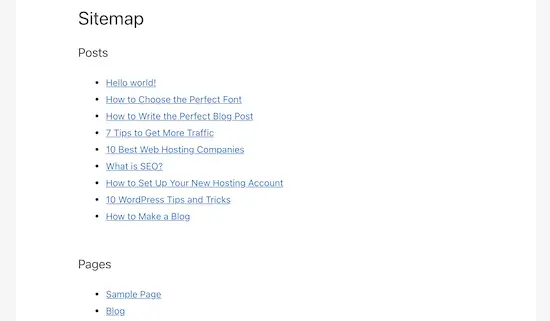
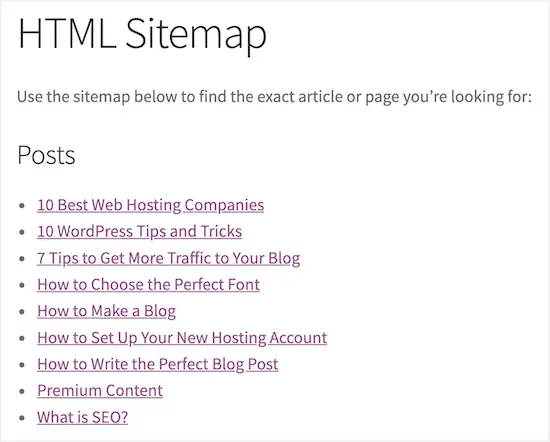
Quando seus visitantes acessarem seu sitemap HTML, eles verão uma página de navegação semelhante à seguinte.

Adicionando um Sitemap HTML com Sitemap Simples Usando Códigos de Acesso
Outra maneira de adicionar um sitemap HTML ao WordPress é usando um shortcode. Isso lhe dá mais controle sobre o posicionamento do seu sitemap HTML e funciona para aqueles que usam o editor clássico.
Basta criar uma nova página navegando até Páginas »Adicionar nova e, em seguida, dar um nome à sua nova página.

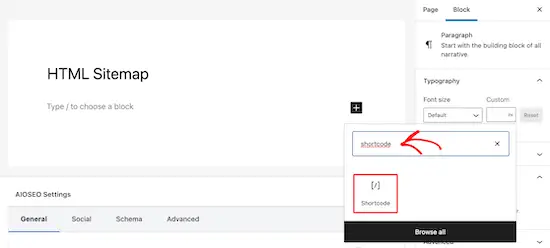
Depois disso, clique no ícone 'Mais' para adicionar um novo bloco à sua página.
Em seguida, digite 'shortcode' na caixa de pesquisa e selecione o bloco 'Shortcode'.

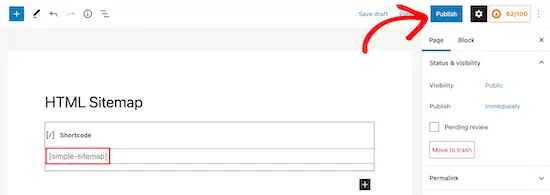
Depois disso, basta copiar e colar um dos seguintes códigos de acesso no editor de texto. O primeiro shortcode listará suas postagens por categoria e o segundo shortcode listará suas páginas.
[simple-sitemap-group]
[simple-sitemap]

Depois de fazer isso, clique em 'Publicar' ou 'Atualizar' para salvar suas alterações.
Se precisar de mais ajuda, consulte nosso guia sobre como adicionar um shortcode ao WordPress.
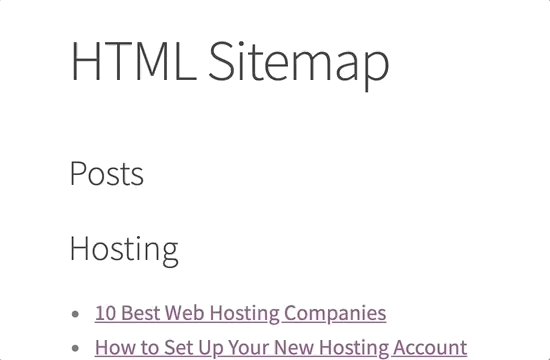
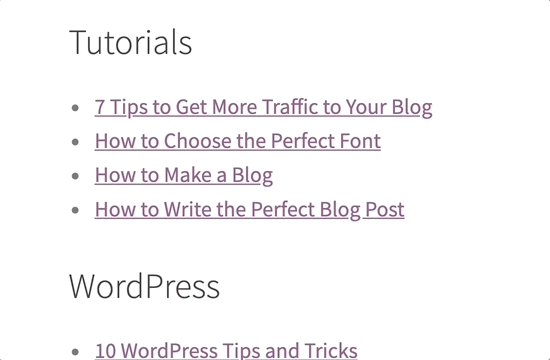
É assim que o plug-in exibirá o mapa do site para os visitantes do site.

Criando um Sitemap HTML com Sitemap Simples Apenas para Páginas Principais
Muitos proprietários de sites usam o WordPress como um CMS com seu conteúdo principal publicado como páginas em vez de postagens. Para mais detalhes, veja a diferença entre postagens e páginas no WordPress.
Nesse caso, você deseja que seu sitemap HTML mostre as páginas na ordem hierárquica adequada.
Veja como você pode adicionar um Sitemap HTML apenas com páginas.
Basta adicionar este código de acesso à página onde deseja exibir seu mapa do site HTML. Siga as mesmas etapas acima para adicionar o shortcode a uma nova página do WordPress.
É assim que ele exibirá seu sitemap HTML com todas as suas páginas do WordPress listadas em uma lista hierárquica.

Ele também inclui suas páginas pai e filho listadas de forma aninhada. Para obter mais detalhes, consulte nosso guia sobre como criar uma página filha no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma página de mapa do site HTML no WordPress. Você também pode querer ver nossas escolhas de especialistas dos melhores aplicativos de número de telefone comercial virtual e nosso guia especializado sobre como escolher a melhor plataforma de blog.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
