Como adicionar uma imagem a um menu no WordPress
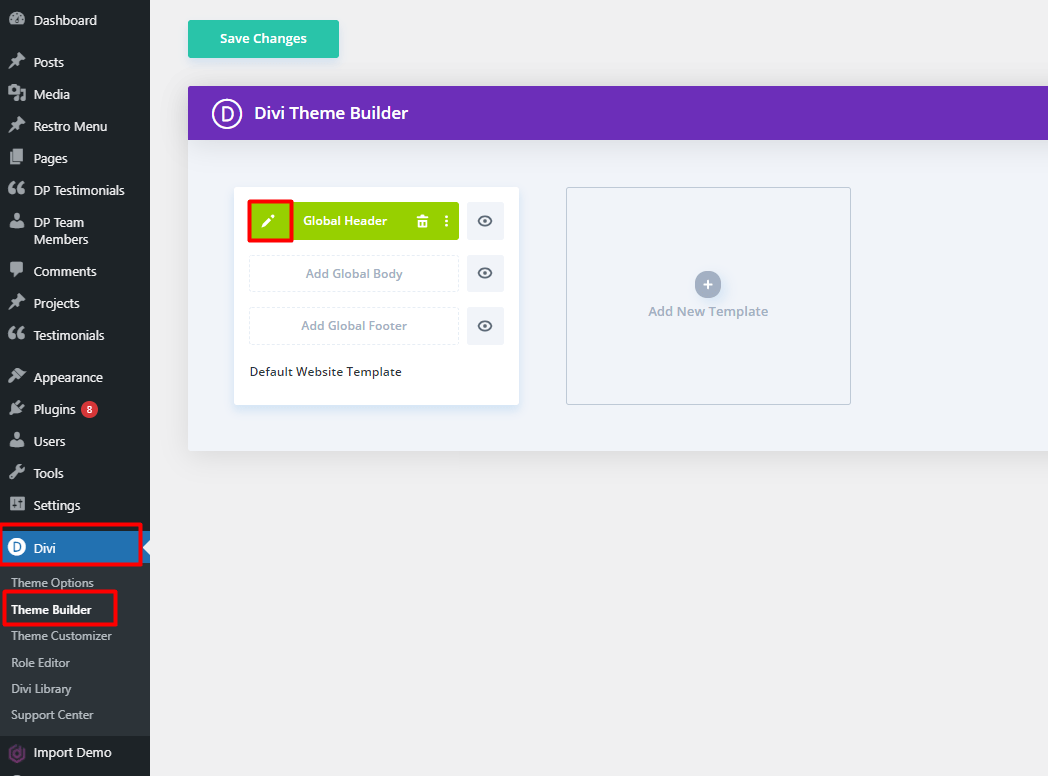
Publicados: 2022-09-08Adicionar uma imagem a um menu no WordPress é um processo rápido e fácil que pode ser concluído em algumas etapas. Primeiro, abra o Painel do WordPress e navegue até a página Aparência > Menus . Em seguida, clique no botão "Adicionar itens" e selecione a opção "Imagem" no menu suspenso. Agora, clique no botão “Selecionar imagem” e faça o upload da imagem que deseja adicionar ao seu menu. Por fim, clique no botão “Adicionar ao menu” e sua imagem será adicionada ao menu.
Como adicionar imagens aos seus itens de menu no WordPress Instalar o plugin Menu Image é tão simples quanto baixá-lo e instalá-lo. Depois de ativar a página Menus (Aparência), vá para o menu suspenso do item de menu e selecione-o. A janela pop-up contendo a Biblioteca de mídia aparecerá quando você clicar no botão Definir imagem para adicionar a imagem. Usando o plugin Menu Image, é simples adicionar imagens aos seus itens de menu. Se você deseja obter uma estética coesa, primeiro crie um conjunto de imagens que correspondam à aparência do seu menu. GIMP (gratuito) ou Sketch (uma versão de $ 99,50 para Mac) são dois editores gráficos alternativos.
Inserir um arquivo é tão simples quanto clicar na guia Inserir. O grupo ilustração possui o comando Figura. As imagens de inserção podem ser vistas usando esta caixa de diálogo. Insira o arquivo de imagem desejado se quiser que ele apareça como um documento separado dos outros.
Como adiciono um logotipo ao meu menu no WordPress?
 Crédito: diviextended.com
Crédito: diviextended.comAdicionar um logotipo ao seu menu do WordPress é uma maneira rápida e fácil de personalizar seu site e marcá-lo com sua própria identidade exclusiva. Existem dois métodos que você pode usar para adicionar um logotipo ao seu menu: 1. Use um plugin: Existem muitos plugins do WordPress disponíveis que permitem adicionar facilmente um logotipo ao seu menu. Basta instalar e ativar o plug-in e seguir as instruções para adicionar seu logotipo. 2. Adicione seu logotipo manualmente: Se preferir, você também pode adicionar manualmente seu logotipo ao menu do WordPress. Primeiro, crie um novo item de menu e chame-o de “Logo”. Em seguida, adicione o seguinte código ao campo CSS personalizado em Configurações do menu: #logo { background-image: url(YOUR-LOGO-URL); largura: YOUR-LOGO-WIDTH; altura: SEU-LOGO-ALTURA; } Certifique-se de substituir YOUR-LOGO-URL pela URL do seu logotipo e YOUR-LOGO-WIDTH e YOUR-LOGO-HEIGHT pela largura e altura do seu logotipo. Salve suas alterações e seu logotipo aparecerá agora em seu menu.
Os recursos do Max Mega Menu Pro permitem que você substitua um item de menu existente por qualquer outra coisa: um logotipo, uma caixa de pesquisa, um código de acesso ou HTML. Depois de posicionar o item de menu em que deseja que o logotipo apareça, passe o mouse sobre ele e escolha o logotipo como o tipo de substituição. Você pode selecionar um logotipo da sua biblioteca de mídia e definir sua largura e altura nas configurações internas. Na maioria dos casos, o logotipo será exibido como um item de menu normal na tela do celular. Se você preferir colocar o logotipo na barra de alternância do celular em vez da barra de alternância da área de trabalho, primeiro oculte-o na guia celular:. O bloco de logotipo pode ser adicionado à barra de alternância do seu dispositivo móvel. Quando o tamanho da imagem for pelo menos duas vezes o tamanho máximo da área de exibição configurada do Max Mega Menu, um logotipo retina será exibido automaticamente.
Como adiciono uma imagem ao menu de navegação no WordPress sem plug-in?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comAo clicar em Adicionar novo, você pode acessar a opção Mídia no menu esquerdo do Painel de administração. Depois de escolher as imagens de ícone que deseja carregar, clique no botão Carregar. Após o upload, você pode começar abrindo um arquivo do bloco de notas e selecionando os URLs para cada ícone e, em seguida, nomeando-os para lembrar qual é para qual.
Usando o WordPress sem plugins, mostraremos como adicionar ícones de imagem e menus de navegação. Com o lançamento do WordPress Versão 5.4, o WordPress tornou mais fácil criar campos personalizados nos itens de menu do WordPress. Usaremos o gancho de ação Wp_nav_menu_item_custom_fields para adicionar campos personalizados. Um gancho para exibir uma classe CSS é fornecido pelo gancho nav_menu_charset_class. Essa classe pode ser usada em uma caixa personalizada (se aplicável) ou no estilo do tema. O código abaixo destina-se apenas ao uso no contexto de um exemplo. É fundamental aprendê-lo para usá-lo profissionalmente. Espero que você esteja pronto e funcionando em breve, porque mostrarei como configurar ícones de imagem com menus de navegação no WordPress.
Menu Imagens Ta
Você também pode fazer upload de uma imagem acessando a guia "Menu Imagens". No lado direito da tela, você também pode ajustar o tamanho e a posição da imagem.
Como adiciono um ícone PNG ao WordPress?
Para adicionar um ícone PNG ao WordPress, você precisará primeiro acessar o Painel do WordPress. Quando estiver no Painel, navegue até a seção Aparência e selecione a subopção Widgets. A partir daqui, você poderá adicionar um novo widget ao seu site WordPress. Para isso, basta clicar no botão Adicionar Widget e selecionar a opção Image Widget. Depois de adicionar o widget de imagem, você poderá carregar seu ícone PNG clicando no botão Carregar imagem.
Os ícones são usados de várias maneiras para personalizar seu site. Um ícone do WordPress em um site dá a um link uma aparência mais visual e uma conexão visual com o tema do WordPress. Neste artigo, veremos como instalar ícones no WordPress usando o plugin Better Font Awesome. Na Etapa 2, selecione um ícone para seu blog ou página e clique no botão Inserir ícone no editor. Você será solicitado a inserir o código de acesso da imagem assim que o sistema terminar de carregá-la para você. A quarta etapa é adicionar e editar as configurações de redimensionamento e gráficos. O código a seguir pode ser adicionado à folha de estilo do tema principal.
O Android está disponível como um ícone a.fa com um tamanho de ícone de 75 polegadas e uma cor de 45F338. Tenha isso em mente como um rascunho enquanto você trabalha nele. Você pode fazer o que quiser para personalizar o gráfico com base em seu conhecimento de CSS neste momento. O código contido entre colchetes é atribuído a qualquer classe com o nome “ícone” no início do arquivo */.fa-. O tamanho da fonte determina o tamanho do pixel de um ícone. Em hexadecimal, a cor refere-se a um tom verde. Você pode alterar o código neste exemplo para qualquer cor de sua escolha. Os ícones podem ser usados para destacar links de interesse dos visitantes ou para adicionar mais charme a recursos específicos.
Como adicionar um ícone personalizado ao seu site WordPress
Do lado esquerdo do seu painel do WordPress, você pode acessar seus plugins. Você pode encontrar o Better Font Awesome clicando no botão "Adicionar novo" no canto superior esquerdo. Ao instalar e ativar este plugin, você pode usá-lo. O mesmo recurso será adicionado às suas configurações no WordPress como resultado desta ação. Ao instalar o Better Font Awesome, você notará um novo ícone na área de plugins e um novo item de menu “Ícones” no menu “Aparência” no painel do WordPress. A janela Ícones pode ser acessada selecionando “Ícones” no menu. Foi relatado que. Você será levado a uma página chamada "Ícones do site". Para adicionar um novo ícone, clique no botão “Adicionar novo”. Escolha “P PNG” no menu suspenso do campo “Tipo de ícone”. O arquivo PNG que você deseja usar como ícone do site WordPress pode ser encontrado no campo “Arquivo de imagem”, para o qual você pode navegar clicando no botão “Procurar”. Ao clicar em “Salvar”, você pode adicionar o arquivo PNG ao ícone. A janela Ícones pode ser fechada clicando no botão “Fechar”. Baseia-se em uma hipótese que é apoiada por fatos. Você pode verificar o novo ícone do seu site WordPress clicando nele na guia “Ícone do site”.

Como adicionar ícone de imagem com menus de navegação no WordPress sem plug-in
Adicionar um ícone de imagem ao menu de navegação do WordPress é uma ótima maneira de adicionar algum interesse visual ao seu site. Existem algumas maneiras diferentes de fazer isso, mas vamos orientá-lo pelo método mais fácil. Primeiro, você precisará encontrar uma imagem que deseja usar como ícone. Você pode pesquisar ícones gratuitos online ou usar uma de suas próprias imagens. Depois de ter sua imagem de ícone, faça o upload para o seu site WordPress. Em seguida, vá para a página Aparência > Menus no seu administrador do WordPress. Na seção “ Estrutura do Menu ”, clique no item de menu onde você deseja adicionar seu ícone. No campo “Etiqueta de navegação”, adicione o texto que deseja que apareça ao lado do seu ícone. Em seguida, clique no botão “Adicionar item”. Na lista suspensa "Tipo de link", selecione "URL personalizado". No campo “URL”, insira o URL completo da imagem do seu ícone. Por fim, clique no botão “Adicionar ao menu”. Seu ícone agora aparecerá no menu de navegação do WordPress. Você pode movê-lo arrastando e soltando-o na posição desejada.
Os ícones são frequentemente usados para simplificar a identificação de funções ou recursos específicos. Menu Image, um plugin para WordPress, é uma das melhores ferramentas para criar ícones de menu. Usando esta ferramenta, você pode adicionar um gráfico aos itens de menu ao lado do texto. Neste tutorial, mostrarei como criar ícones de menu personalizados do WordPress. Depois de modificar suas configurações, clique no botão Salvar Menu no canto superior direito. A codificação CSS também pode ser usada para adicionar imagens à barra de menus do WordPress. Simplificando, se você usar algumas linhas simples, poderá instruir seu tema a procurar uma imagem e exibi-la no menu de navegação.
Provavelmente será útil saber como visualizar e editar arquivos de tema no WordPress. Usando a ferramenta Stylesheet, você pode adicionar um ícone de menu personalizado ao seu site WordPress. A única coisa que você precisa pensar é se sua barra de menus é compatível com dispositivos móveis. Para aprender a programar para sites, a W3 Schools tem um ótimo site onde você pode aprender CSS.
Como adiciono um ícone à barra de navegação no WordPress?
Selecione qualquer um dos itens de menu que você já criou e adicione um ícone. O ícone pode ser encontrado procurando-o. Você precisará clicar no link. Ao clicar nele, você pode adicionar um ícone a esse item de menu específico selecionando-o na seção.
Como adiciono uma imagem ao meu ícone do WordPress?
Escolha um ícone de site no menu Adicionar um ícone de site . Selecione o ícone do site no menu suspenso. A biblioteca de mídia que você criou será exibida. Você pode fazer upload de uma imagem existente ou criar uma nova.
Imagem do menu do WordPress sem plug-in
Se você quiser adicionar uma imagem a um menu sem usar um plug-in, poderá fazê-lo adicionando um link personalizado ao menu. Para fazer isso, vá para a seção Links personalizados no editor de menus e insira o URL da imagem no campo URL. No campo Texto do link, você pode inserir o texto alternativo da imagem.
O sistema de menu integrado para o WordPress versão 3 e superior inclui uma opção de menu baseada em imagem. Existem vários plugins disponíveis que podem fazer isso, e a maioria deles custará alguns dólares. Para substituir o texto chato padrão, criaremos um código HTML para uma imagem que você pode usar como item de menu. Se você quiser usar uma imagem de visualização específica para seu vídeo do YouTube, primeiro altere a imagem incorporada do YouTube para o conteúdo da imagem personalizada. Este é o código que usaremos no exemplo a seguir. Nós simplesmente precisamos clicar no botão azul do menu salvar e, em seguida, selecioná-lo como o tema padrão e salvar o menu para o nosso tema.
Como faço para criar um menu personalizado no WordPress sem plugin?
Comece indo para Aparência. Em seguida, sob o título “Menu secundário”, escolha “Meu menu personalizado” para um local específico e, finalmente, na opção “Criar menu”, clique em “Continuar”. Na próxima etapa, adicione alguns itens ao menu (por exemplo, item de menu 1, item de menu 2, item de menu 3) e salve o menu.
Como adicionar um item de menu
Basta digitar o item de menu na caixa de texto. Para adicionar um item de menu, primeiro selecione a categoria à qual deseja aplicar o item. Se você clicar neste link, você será levado para a página de categorias principais. A próxima etapa é selecionar a guia Postagens e clicar no botão Adicionar novo item. A caixa de diálogo Adicionar novos itens será exibida aqui. Nesta janela, você deve inserir as seguintes informações: *br. Este é o título do seu item de menu. Esta frase foi escrita para descrever a situação. Por favor, escreva uma breve descrição do seu item de menu em seu dispositivo móvel. A URL do seu post ou página pode ser encontrada aqui. Para fazer um simples polegar para cima, digite polegar para cima. Salve a imagem em seu post ou página. Esta categoria contém uma lista de links. Você deve incluir a categoria na qual sua postagem ou página aparecerá na seção a seguir. Após preencher todas as informações, clique no botão Adicionar. Assim que seu novo item de menu aparecer, ele será adicionado à guia Postagens. Adicionar um item de menu a um menu personalizado é tão simples quanto adicionar um item de menu. Um menu personalizado pode ser personalizado clicando no menu ao qual você deseja adicionar um menu. Se você clicar nele, você chegará ao menu principal. Em seguida, escolha Adicionar novo item no menu suspenso. Você poderá adicionar um novo item de menu à lista depois de fazer sua seleção.
