Como adicionar animação no WordPress
Publicados: 2022-09-14O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente.
Uma das vantagens do WordPress é que é relativamente fácil adicionar animação a um site ou blog WordPress. Neste artigo, mostraremos como adicionar animação no WordPress.
Como o CSS animado atrai seus visitantes tão rapidamente, ele está se tornando cada vez mais popular na Internet. Além de ajudar seu conteúdo a se tornar mais distinto, a animação tem vantagens sobre outros tipos de conteúdo. Anima-o! permite criar animações que se parecem com GIFs, mas são feitas com CSS em vez de WordPress. O tipo de animação e as subopções podem ser usados para selecionar os efeitos que você deseja empregar. Depois de começar a usá-lo, você não precisará alterar nenhum plug-in. Você também pode testar esses efeitos criando uma nova página ou postando.
É simplesmente uma aproximação das dimensões físicas. Você pode usar o plug-in para animar várias seções do seu site. Você pode aumentar a taxa de rejeição do seu site criando animações. Uma taxa de rejeição indica que os visitantes saem de um site sem procurar mais nada para fazer. Taxas de rejeição mais baixas são vantajosas.
Plugin de Animação do WordPress
 Crédito: wpmissing.com
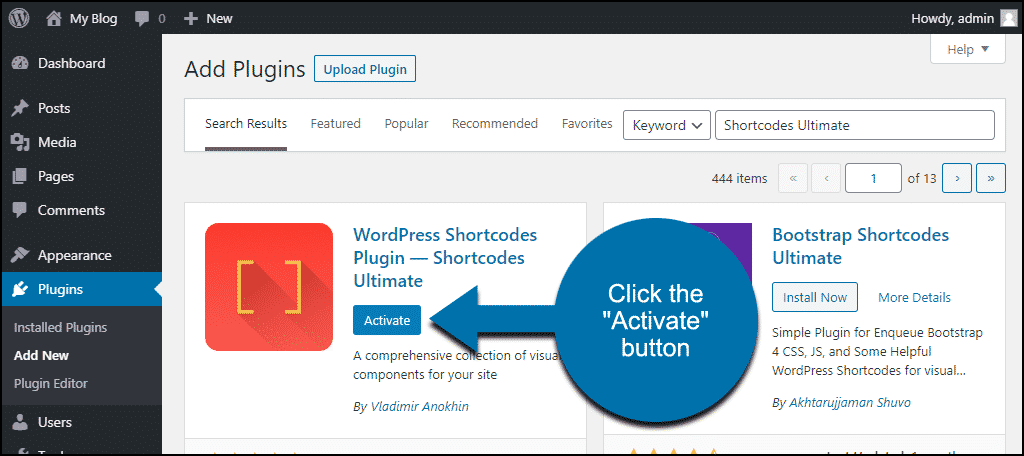
Crédito: wpmissing.comExistem alguns plugins de animação WordPress diferentes disponíveis, cada um com seu próprio conjunto de recursos. Alguns plugins permitem criar animações simples, enquanto outros são mais complexos e permitem criar animações detalhadas . Não importa quais sejam suas necessidades, provavelmente existe um plugin de animação do WordPress que atenderá às suas necessidades.
Adicionar animação à sua página facilitará o foco em uma parte específica dela. Você pode adicionar animação a qualquer bloco do Gutenberg com Blocks Animation selecionando-o no menu de configurações. Seria simples se pudéssemos criar uma versão animada dele. O Animado. As bibliotecas CSS e Anima.js são combinadas neste pacote, resultando em mais de 50 animações. Usando o Easy Textillate, você pode adicionar animações a qualquer texto em seu site. Ao usar o Ultimate Hover Effects, você pode adicionar um pouco de vida à sua legenda.
A rolagem da página para id cria efeitos de rolagem suave na navegação na página usando elementos de ID CSS. CSS3 Rotating Words é um plugin simples que faz muito sentido. Para girar uma palavra ou palavra em uma frase, a animação deve ser usada.
Os benefícios dos plugins de animação
Melhore ainda mais suas habilidades de animação com um pacote de plugins. Você pode usá-los para adicionar novos recursos ou modificar a maneira como interage com seu animador. Eles também podem ser usados para tornar a aparência de um projeto de animação existente mais atraente.
Como animar texto no WordPress
 Crédito: www.greengeeks.com
Crédito: www.greengeeks.comPara animar texto no WordPress, você pode usar as animações internas do WordPress ou um plugin de terceiros. Para usar as animações do WordPress, acesse o Painel do WordPress e navegue até a seção Animações. A partir daqui, você pode selecionar o tipo de animação que deseja usar, o texto que deseja animar e a velocidade da animação. Para usar um plug-in de terceiros, instale e ative o plug-in. Em seguida, vá para a página Configurações e selecione a guia Animações de texto. A partir daqui, você pode definir as configurações do plug-in e selecionar o texto que deseja animar.
Elementor Addons para Qode Interactive vêm em 60 sabores. O widget de texto animado, uma pequena ferramenta fantástica, pode ser usado para adicionar texto animado às suas postagens do WordPress. Para começar a usar seu efeito de texto animado, encontre e clique no widget no painel do lado esquerdo. Fornecemos versões gratuitas e pagas do nosso construtor de sites. Se você arrastar o widget para uma seção específica, a guia Conteúdo será aberta na seção Opções gerais. Nesta seção, você pode alterar o texto padrão do widget e criar o seu próprio. Existem três opções para dividir o título: dividi-lo por letra, fazer com que as letras apareçam de cima e fazer com que a animação apareça com um atraso de 200 milissegundos.
É bastante simples e fácil navegar pelas opções de estilo. Os resultados foram impressionantes, apesar de levar apenas alguns minutos para ser concluído. Adicionar texto animado ao WordPress será simples com a instalação de Elementor ou Animated Text Addons.
Você pode animar no WordPress?
Quando você cria um novo post no editor visual do WordPress, a mensagem 'Animate it!' botão aparece. Ao clicar no botão, você será levado a um pop-up onde poderá selecionar as animações CSS desejadas. Muitas animações CSS podem ser selecionadas a partir de uma variedade de modelos disponíveis através do plugin.
Animação do WordPress na rolagem
Há muitas maneiras de animar elementos em uma página da Web à medida que você rola para baixo. Você pode usar JavaScript e a biblioteca jQuery para fazer isso. Existem também plugins do WordPress que podem ajudá-lo a alcançar esse efeito.
Usando Scrollsequence, é simples criar sua própria animação de sequência de rolagem. Essas animações podem ser visualizadas em dispositivos de toque e computadores desktop. Esses incríveis efeitos de animação não precisam ser dominados por profissionais técnicos. Seus visitantes terão um tempo fantástico navegando por conteúdo interativo que transformará seus navegadores em mingau. Assim que a imagem for carregada na sua biblioteca de mídia do WordPress, ela será adicionada à Cena. Novas imagens serão rotuladas com números começando com 0, que é um padrão. Quando você arrasta e solta imagens em uma caixa, elas podem ser reorganizadas com base no tamanho desejado.
Seletores CSS devem ser adicionados ao conteúdo que você pretende animar. Scrollsequence é uma versão gratuita e premium do popular plugin de animação Scrolldown para WordPress que suporta animação offline e online. Uma sequência de rolagem é um tipo de animação que pode ser exibida em qualquer lugar do site e você pode criar um código de acesso exclusivo para esse tipo de animação. O carregamento de conteúdo no Scrollsequence não deve ter impacto sobre como os visitantes se sentem sobre sua experiência no site. otimizar imagens para carregamento mais rápido O plugin WordPress Scrolle Sequence freemium é uma excelente maneira de criar belas sequências de imagens para landing pages, homepages, posts, páginas e outras seções. Os códigos de acesso simplificam a adição de animações às suas páginas. Scrollsequence é uma excelente escolha para animações do WordPress ao usar um plugin de rolagem.

Plugin de Animação de Fundo WordPress
O plugin de animação de fundo para WordPress é uma ótima maneira de adicionar um pouco de vida ao seu site. Este plugin permite que você adicione fundos animados ao seu site, o que pode ajudar a tornar seu site mais visualmente atraente e envolvente.
Adicione animações ao seu site WordPress com o Lottie Player e os arquivos Lottie
Plugins de bloco como o Lottie Player são úteis no editor de blocos do WordPress. Você pode usá-lo para criar um site WordPress que exibe a animação LottieFiles usando uma variedade de recursos. Um site pode se beneficiar do uso desses ativos, que incluem animação e gráficos em movimento. Você pode usar o Lottie Player para adicionar animações ao seu site WordPress em algumas etapas simples. Você deve primeiro instalar o plugin Lottie Player. Depois de instalar o Lottie Player, use o bloco para animar seu site. Crie animações de várias maneiras, inclusive usando Lottie Files ou criando animações simples. Lottie Files, uma coleção de animações de alta qualidade e gráficos em movimento, é um excelente recurso para animação e gráficos em movimento. Este modelo irá ajudá-lo a adicionar animações ao seu site WordPress. Você pode adicionar animações ao seu site WordPress em algumas etapas simples usando os Arquivos Lottie. Para começar, você deve primeiro instalar o plugin Lottie Files. Se você quiser usar o bloco Lottie Files, primeiro você deve instalá-lo. Os plugins Lottie Player e Lottie Files são ferramentas úteis para adicionar animações ao seu site WordPress. Ambos os serviços simplificam o acesso a ativos de animação e gráficos em movimento de alta qualidade. Se você deseja adicionar um recurso atraente e visualmente atraente ao seu site, as animações são uma excelente opção.
Plugin WordPress de Logo Animado
Há uma série de plugins wordpress de logotipo animado disponíveis que podem ajudá-lo a criar um site com aparência profissional. Esses plugins permitem que você crie um logotipo que será animado quando você passar o mouse sobre ele. Isso pode ajudar a adicionar um pouco de entusiasmo ao seu site e destacá-lo do resto.
Os logotipos SVG animados podem ser criados e adicionados ao WordPress usando um método simples. Existem apenas três etapas envolvidas em todo este processo. Para saber como funciona, visite sumitcbrty.com e abookandawad.com. Ambos foram criados usando as mesmas ferramentas e técnicas que discutimos aqui. Se você não tiver uma imagem de logotipo, ela pode ser transferida diretamente para a próxima etapa para criar uma nova. Se estiver usando uma imagem de logotipo, inicie um novo projeto ou, se estiver usando um logotipo .VG, faça o upload. Você pode animar elementos individuais, bem como alterar as cores, tamanhos e opacidade do design nesta seção.
Como adicionar uma animação de texto em movimento às suas postagens ou páginas do WordPress
As animações de texto em movimento são simples de implementar em posts e páginas do WordPress. As seguintes etapas podem ser seguidas: Primeiro, baixe um GIF animado que você deseja usar.
Para ver uma prévia da animação, clique no botão Animate it.
A terceira etapa é selecionar a animação no menu suspenso e inseri-la em sua postagem ou página do WordPress.
Animações CSS
As animações CSS permitem que você crie animações sem precisar usar JavaScript. Você pode controlar a velocidade, o atraso e outros aspectos da animação.
Os efeitos de uma animação permitem que um elemento mude gradualmente entre os estilos. Para usar a animação CSS , você deve primeiro definir alguns parâmetros, que podem ser definidos como um único quadro-chave. O quadro mantém uma visão do estilo do elemento em um momento específico. Você também pode alterar a aparência de sua roupa arrastando o botão de porcentagem. A propriedade duration define um atraso no início de uma animação. A propriedade animation-iteration-count define o número de vezes que uma animação deve ser animada. A animação começará como se N já tivesse sido reproduzido se o valor for negativo.
Você deveria tentar. Na direção reversa ou em ciclos alternados, você pode animar. A curva de velocidade de um personagem animado é especificada pela propriedade animation-timing-function. Quando a animação não está em execução (antes, durante e após o término), a propriedade animation-fill-mode especifica o estilo do elemento de destino (antes do início da animação, durante e após o término). O exemplo a seguir permite que os valores de estilo do elemento sejam definidos antes do início da animação, permitindo que o elemento seja definido antes do início da animação.
Você pode fazer animações com CSS?
Uma animação CSS pode ser usada para animar transições entre duas configurações distintas de estilo CSS. Uma animação é composta de duas partes: um estilo que descreve a animação CSS e um conjunto de quadros-chave que indicam os estados inicial e final da animação.
O que você quer dizer com animação em CSS?
O que é animação CSS? Uma animação pode ajudar um componente a mudar de um estilo para outro. Você pode alterar as propriedades CSS de qualquer propriedade quantas vezes quiser. É fundamental especificar alguns quadros-chave antes de usar a animação CSS.
Exibir animações
Animações de exibição são animações exibidas em uma tela, geralmente na forma de um filme ou um jogo de computador. Eles podem ser usados para fins de entretenimento, educacionais ou promocionais.
O conteúdo de um objeto de exibição animado pode ser transformado de várias maneiras simples (posição, tamanho, rotação e transparência). A Transformação pode ser sequencial ou simultânea – por exemplo, um TextView pode girar da esquerda para a direita e depois girar 180 graus, ou o texto pode ser movido e girado simultaneamente. O código XML ou Android pode ser usado para definir a animação de interpolação. Ao atribuir um Interpolador a uma transformação, você pode especificar como ele é aplicado ao longo do tempo. É possível especificar um valor relativo ao seu pai ou ao próprio objeto. Para obter mais informações sobre a sintaxe XML e as tags e atributos disponíveis, consulte Recursos de animação . Os limites de visualização que mantêm sua animação não serão ajustados automaticamente para acomodá-la, independentemente de como ela se move ou redimensiona.
