3 maneiras simples de adicionar call-to-action ao WordPress
Publicados: 2021-02-11A maioria dos empresários acredita que ter um site bem projetado com ótimo SEO é suficiente para atrair visitantes. Afinal, o que você receberá se eles simplesmente navegarem pelo seu site e saírem sem tomar nenhuma ação?
Cada site é projetado para um objetivo específico. Enquanto os blogs atualizam conteúdos e notícias, os comerciais são usados para vender produtos e serviços. Seja qual for o tipo de site que você possui, fazer com que os usuários executem determinadas ações é um requisito após a leitura do conteúdo. É uma perda de tempo tanto para você quanto para os visitantes deixá-los rolar para baixo e fechar a janela.
É por isso que você precisa adicionar um Call to Action (CTA) ao seu site, mesmo em landing pages ou blogs para aumentar as conversões. No entanto, nem todos os empresários entendem os papéis do CTA no crescimento de vendas e receitas.
Neste artigo, explicaremos brevemente o que significa um call to action, seus benefícios e fatores para criar um call-to-action excelente. Em seguida, também mostraremos como adicionar um CTA ao seu site WordPress com e sem código.
- O que é um Call to Action?
- Crie um botão de CTA com o editor padrão do WordPress
- Criar um botão de CTA usando o plug-in
- Dica de bônus para adicionar botões personalizados no WordPress
O que é um Call to Action?
Um Call to Action refere-se ao próximo passo projetado para o público ou leitor. Pode ser um botão de venda de produtos, um formulário para se inscrever ou simplesmente um link para ler o artigo relacionado.
Cada tipo de conteúdo deve ter um CTA diferente. Uma página de venda deve exibir um botão de compra vencedor. Por outro lado, você deve adicionar um formulário de boletim informativo nos artigos para solicitar que eles se inscrevam para mais atualizações de conteúdo. Abaixo estão alguns exemplos de CTAs típicos:
 ou
ou 
O que torna um CTA excepcional?
Sua frase de chamariz deve ser atraente o suficiente para envolver os usuários na ação desejada. É necessário ser bem projetado e cuidadosamente colocado. Considere os seguintes fatores para personalizar seus CTAs:
- Estilo do botão – A aparência do botão Comprar decide principalmente a ação dos visitantes. Deve ser grande o suficiente e clicável para chamar a atenção. As cores e o texto no botão também desempenham um papel importante para manter seu interesse. Deve dar aos compradores a sensação de que perderão algo enorme se não comprarem este produto.
- Posicionamento – Onde você coloca o CTA também impacta na eficácia da campanha de marketing. O botão Comprar deve ser colocado ao lado da descrição do produto ou das imagens do produto. O formulário de inscrição, por sua vez, funcionará melhor como um pop-up ou na parte inferior da página.
- Opções – É necessário ter vários tipos de CTA em seu site. No entanto, você deve limitar o número dessas opções em uma página. Uma página deve conter no máximo um ou dois CTAs.
Você pode criar um botão de CTA do WordPress de 2 maneiras principais: use os recursos padrão ou procure ajuda de uma ferramenta de suporte. O primeiro permite adicionar um bloco de botões no editor clássico padrão ou ajustar o arquivo CSS. Enquanto isso, você simplesmente instala um plugin e deixa que ele faça todo o trabalho com o método posterior.
Crie um botão de CTA com o editor padrão do WordPress
Esta solução integrada permite que você adicione um botão às suas páginas e postagens do WordPress. O guia de 3 etapas abaixo mostrará como começar:
- Adicione uma nova postagem ou abra uma existente na seção Postagens/Páginas.

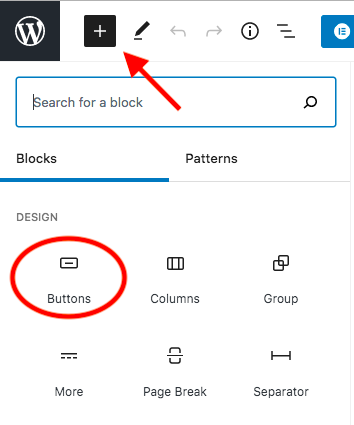
- Clique no ícone “+” na parte superior da tela de edição e escolha o bloco “Botões”.

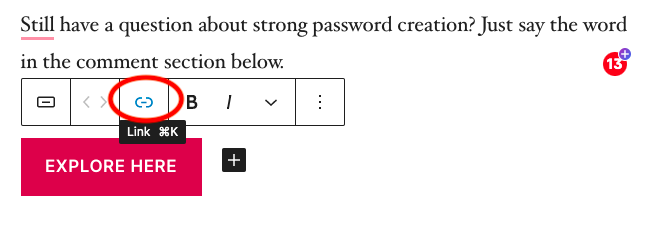
- Digite o texto para o botão.
- Insira o link clicando no ícone do link.

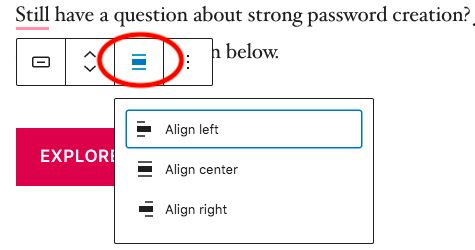
- Altere a posição do botão clicando no ícone Alinhar.

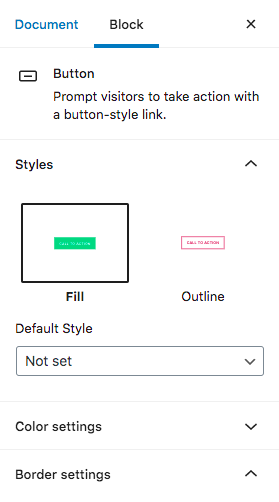
- Ajuste o estilo do botão, as cores e outros elementos no menu do lado direito.

- Salve sua alteração e atualize a página ou postagem.
Criando um botão WordPress usando CSS
O editor padrão parece mais fácil de adicionar blocos e construir páginas. Ainda assim, muitos usuários não conseguem se acostumar e preferem o editor clássico. Essa situação exige que você use o código CSS ou instale um plug-in de botão.

Siga estes 4 passos simples para adicionar código ao seu arquivo CSS:
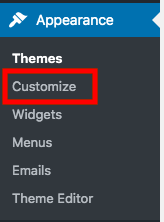
- Vá para Personalizar em Aparência no painel de administração do WordPress.

- Selecione a opção CSS adicional.
- Copie este código CSS e cole-o lá.
.button-demo {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
raio da borda: 5px;
cor: #0059A0;
família de fontes: Open Sans;
tamanho da fonte: 15px;
preenchimento: 20px;
cor de fundo: #3D94F6;
borda: sólido #0059A0 1px;
decoração de texto: nenhuma;
cursor: ponteiro;
}
.button-demo:hover, .button-demo:active {
cor de fundo: #612AD0;
}
Este método não é projetado para iniciantes. Para lidar com problemas de codificação, é recomendável usar um plug-in de botão de código de acesso.
Criar um botão de CTA usando o plug-in
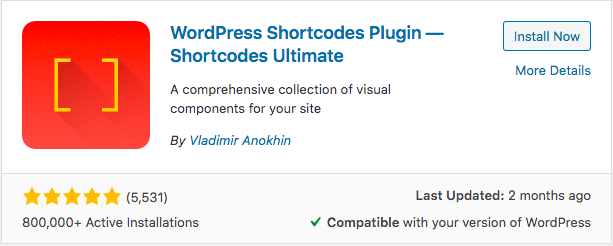
Shortcodes Ultimate vem como um dos plugins mais populares para adicionar elementos às suas páginas e posts. Ele fornece uma coleção de mais de 50 códigos de acesso para criar botões, caixas, controles deslizantes e muito mais para o seu conteúdo.
O plugin funciona com qualquer tema e é um design responsivo. Você não precisa se preocupar com o conflito entre temas e plugins. Aqui está como começar a usar o Shortcodes Ultimate:
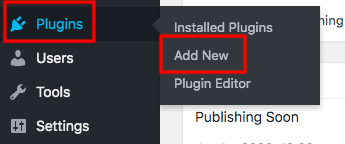
- Vá para Plugin → Adicionar novo no seu painel do WordPress.

- Digite “shortcodes ultimate” na caixa de pesquisa.
- Instale e ative o plug-in.

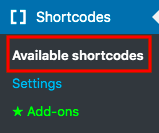
- Abra a seção Códigos de acesso → Códigos de acesso disponíveis no menu de navegação do administrador.

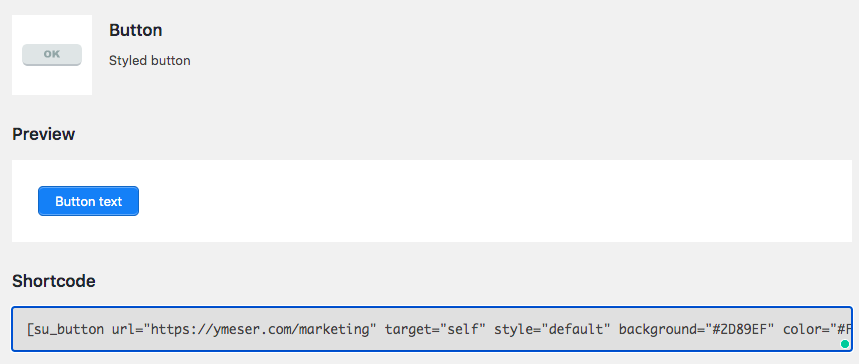
- Escolha a opção “Botão” na lista e copie o código de acesso.

- Vá para a página ou poste desejado e cole este código de acesso no local em que deseja exibir o botão CTA.
- Ajuste o código de acesso para personalizar seus botões, como estilo, cores ou textos.
Dica de bônus para adicionar botões personalizados no WordPress
Caso você deseje mover a personalização do botão para um nível superior, recomendamos o uso de plugins do construtor de páginas do WordPress, como Beaver Builder, Divi ou Elementor. Esses plug-ins abrangentes ajudam você a arrastar e soltar blocos com facilidade, alterar estilos e adicionar seções.
Suas páginas de destino e postagens personalizadas parecerão super sofisticadas, o que também afeta a experiência de navegação dos visitantes.
Além de criar um botão de Call to Action excelente, você também deve prestar atenção à sua eficácia. Você pode criar CTAs diferentes e acompanhar seus cliques para ver qual está apresentando o melhor desempenho.
Personalize sua call-to-action do WordPress
É importante entender o que sua empresa oferece e levar os usuários a realizar determinadas ações. Quanto mais conversões você receber, maior a chance de conseguir clientes e expandir os negócios.
Você pode criar um Call-to-Action nos editores padrão do WordPress, por meio de ajuste de CSS ou usando um plug-in de terceiros. O primeiro método limita você a personalizar seus botões. O segundo, por outro lado, não é muito amigável para iniciantes. Por fim, a opção de plug-in oferece o direito de personalizar seu botão de acordo com o seu gosto, sem aborrecimentos.
