Como adicionar Cloudflare Turnstile CAPTCHA no WordPress
Publicados: 2022-12-15Deseja adicionar Cloudflare Turnstile CAPTCHA no WordPress?
CAPTCHA e reCAPTCHA podem impedir spambots, mas também são impopulares entre os visitantes. Ao usar uma tecnologia não intrusiva como a Turnstile, você pode proteger seu site contra spambots e scripts automatizados sem incomodar seus visitantes.
Neste artigo, mostraremos como adicionar Cloudflare Turnstile ao seu site WordPress.

Por que adicionar Cloudflare Turnstile CAPTCHA no WordPress?
O spam é um grande problema para todos os sites, incluindo o WordPress. Os spambots podem usar formulários não seguros para enviar links de spam, o que dificultará a geração de leads.
Eles também podem tentar invadir o formulário de login do seu site usando ataques de força bruta ou inundando seu site com comentários de spam que prejudicarão a experiência do visitante e o SEO do WordPress.
Se você administra uma loja online, os scripts automatizados podem até fazer pedidos fraudulentos.
Muitos proprietários de sites usam CAPTCHA e reCAPTCHA para bloquear scripts e bots. No entanto, muitas pessoas reclamam que essas tecnologias oferecem uma experiência de usuário ruim e algumas até se preocupam com o roubo de dados por CAPTCHAs.
Com isso dito, a Cloudflare introduziu o Turnstile CAPTCHA. Essa tecnologia alternativa usa uma seleção de desafios não intrusivos que geralmente são executados de forma invisível no navegador. Isso permite que você proteja seu site sem pedir aos visitantes que concluam quebra-cabeças complexos.
Para ajudar a manter as informações do visitante privadas, a Cloudflare usa tokens de acesso privado da Apple para testar se o visitante é uma pessoa real sem coletar dados extras.
Se você estiver usando criadores de formulários ou WooCommerce, o Turnstile também se integra a esses plug-ins de terceiros. Isso permite que você adicione CAPTCHAs invisíveis em várias áreas diferentes do seu site WordPress.
Com isso em mente, vamos ver como você pode adicionar Cloudflare Turnstile CAPTCHA no WordPress. Basta usar os links rápidos abaixo para pular entre as diferentes etapas.
- Instale um plug-in CAPTCHA do WordPress Cloudflare
- Obtenha um segredo do site Cloudflare Turnstile e uma chave do site
- Adicione Cloudflare Turnstile CAPTCHA ao seu site WordPress
- Bônus: adicione CAPTCHA de catraca aos seus formulários do WordPress
- Bônus: Adicione Cloudflare Turnstile CAPTCHA ao WooCommerce
Instale um plug-in CAPTCHA do WordPress Cloudflare
A maneira mais fácil de adicionar o CAPTCHA da Cloudflare ao WordPress é usando o Simple Cloudflare Turnstile. Este plug-in gratuito permite que você conecte seu site ao serviço Turnstile e verifique se ele está respondendo corretamente às suas solicitações.
Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
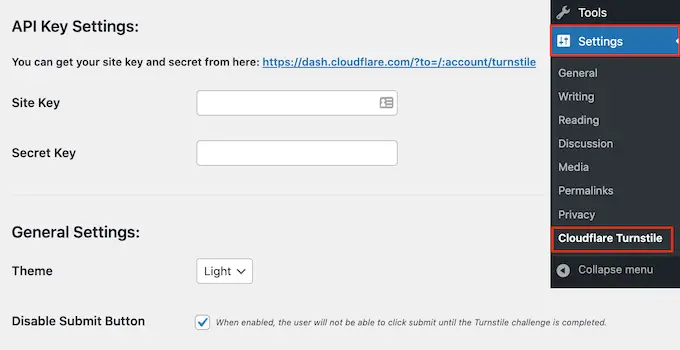
Após a ativação, vá para Settings » Cloudflare Turnstile .

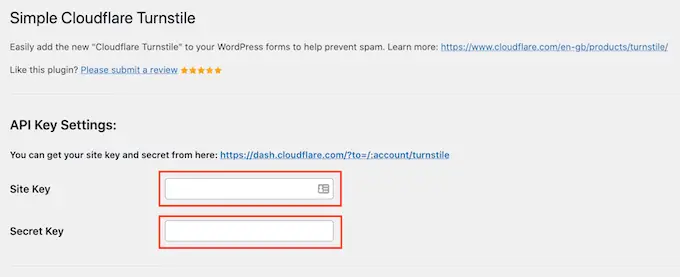
O plug-in agora solicitará que você forneça uma chave e um segredo do site.
Você pode obtê-los gratuitamente clicando no link ao lado de 'Você pode obter a chave e o segredo do seu site aqui'.
Obtenha um segredo do site Cloudflare Turnstile e uma chave do site
O link o levará à página de login da Cloudflare, onde você pode registrar seu domínio e criar uma chave e um segredo do site. Isso é gratuito, mas você precisará criar uma conta Cloudflare usando seu endereço de e-mail, caso ainda não o tenha feito.
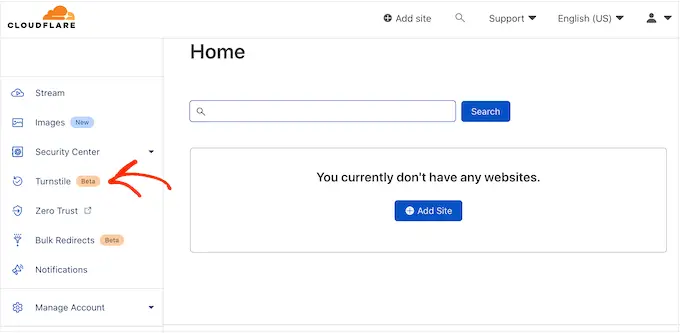
Depois de fazer login no painel do Cloudflare, encontre 'Turnstile' no menu à esquerda e clique nele.

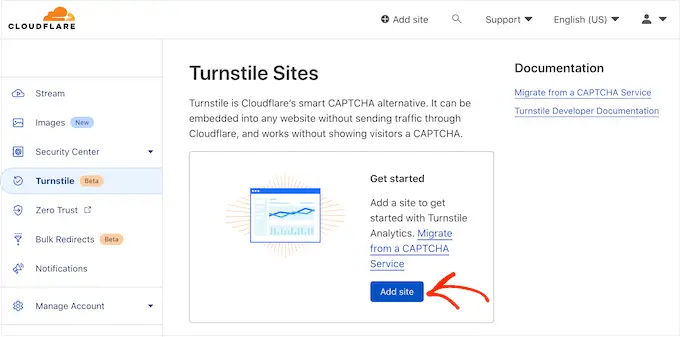
Isso o levará a uma tela com algumas informações básicas sobre Cloudflare Turnstile.
Se você quiser continuar, clique no botão 'Adicionar site'.

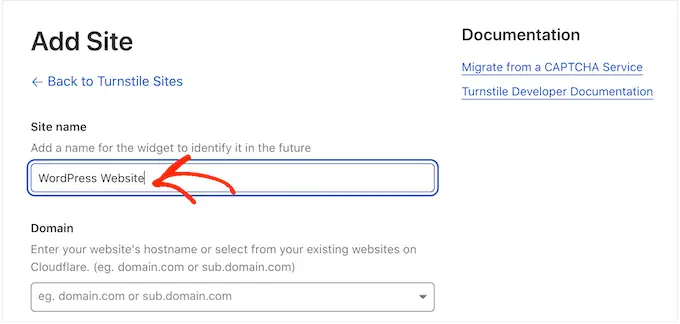
Nesta tela, comece digitando um 'Nome do site'.
Isso é apenas para sua referência, para que você possa usar o que quiser.

Em seguida, digite o nome de domínio do seu site no campo 'Domínio'.
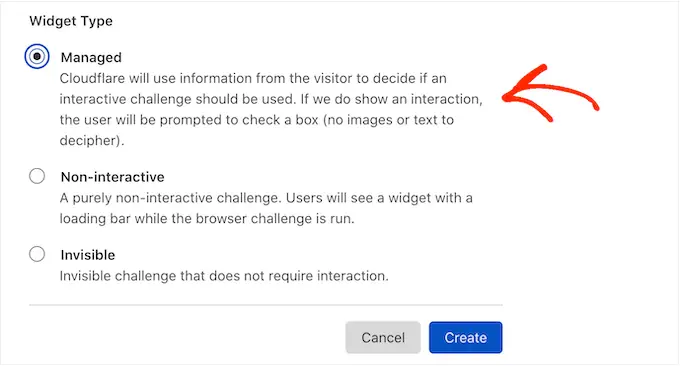
O próximo passo é escolher qual widget CAPTCHA você deseja criar. A primeira escolha é 'Managed', que é o método recomendado pela Cloudflare. É aqui que a Cloudflare analisa a solicitação do navegador e decide que tipo de desafio deve ser executado.
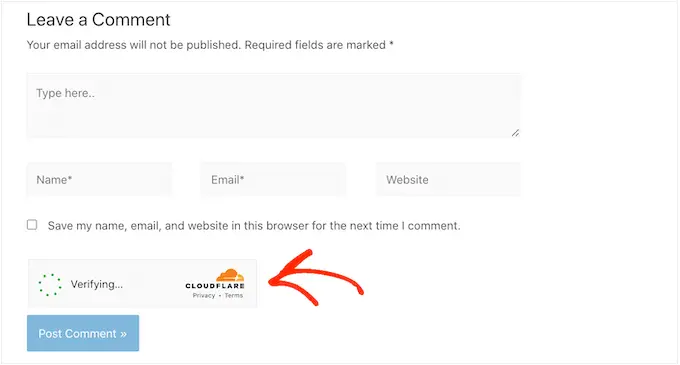
Enquanto isso acontece, o visitante verá uma animação de carregamento.

Sempre que possível, o Cloudflare tentará executar um desafio não interativo em segundo plano, para que o visitante não precise fazer nada.
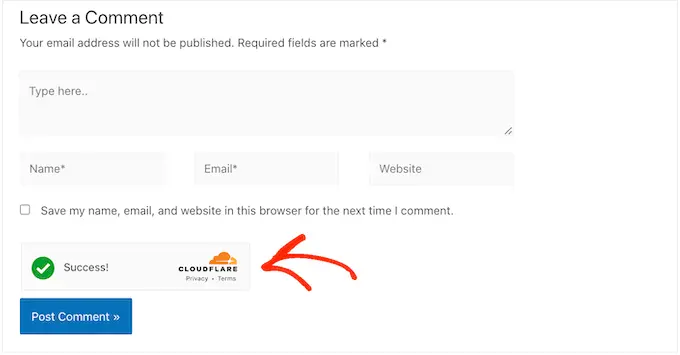
Nesse caso, o usuário simplesmente verá uma mensagem de 'Sucesso' quando o navegador for aprovado no teste.

Às vezes, a Cloudflare pode decidir que é mais seguro mostrar um desafio interativo. No entanto, o visitante precisará apenas marcar uma caixa em vez de concluir um quebra-cabeça, por isso ainda é mais fácil do que os tradicionais CAPTCHAs baseados em quebra-cabeças.
A menos que você tenha um motivo específico para não usar, é inteligente usar CAPTCHAs gerenciados, pois isso oferece um bom nível de segurança com impacto mínimo na experiência do visitante.

Não quer usar desafios interativos em seu site WordPress? Em seguida, você pode escolher 'Não interativo' ou 'Invisível'.
Os desafios não interativos são executados no navegador para que o visitante não precise realizar nenhuma ação. Assim como o CAPTCHA gerenciado, os visitantes verão a animação de carregamento e uma mensagem de 'Sucesso' quando o desafio for concluído.
Se você escolher 'Invisível', o visitante não verá a animação ou a mensagem de sucesso. Essa configuração permite que você oculte completamente o CAPTCHA de seus visitantes, o que pode evitar confusão e não adicionará confusão ao seu tema WordPress.
Depois de tomar sua decisão, clique no botão 'Criar'.
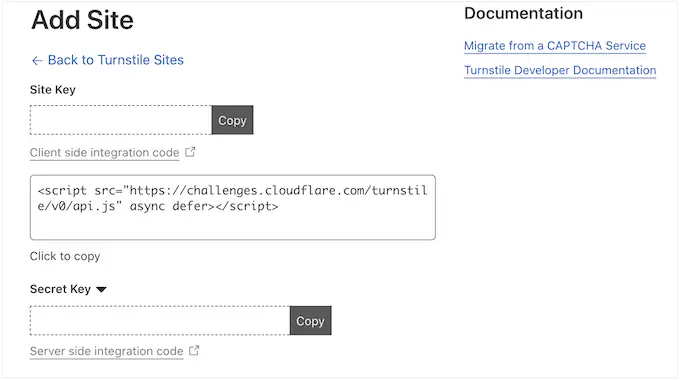
Assim que você fizer isso, o Cloudflare mostrará a chave do site e a chave secreta.

Agora você pode adicionar essas informações às configurações do plug-in em seu site.
Adicione Cloudflare Turnstile CAPTCHA ao seu site WordPress
No painel do WordPress, volte para Settings » Cloudflare Turnstile . Agora você pode ir em frente e adicionar a 'Chave do Site' e o 'Segredo do Site' ao seu painel do WordPress.

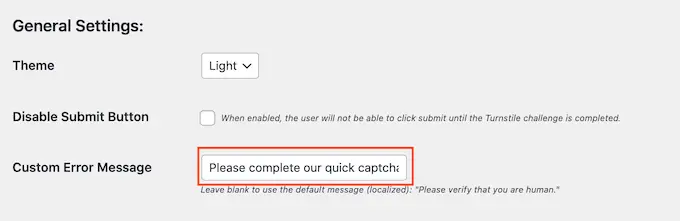
Depois disso, você pode personalizar a aparência do CAPTCHA em seu site e como ele funciona. Para começar, você pode abrir o menu suspenso 'Tema' e escolher entre claro, escuro ou automático.
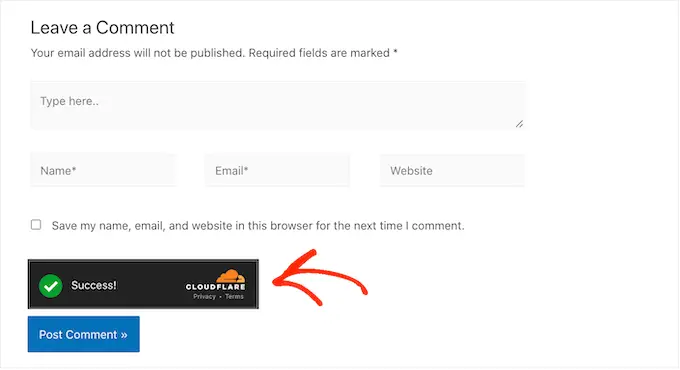
A imagem a seguir mostra um exemplo de como o tema 'Dark' aparece na seção de comentários do WordPress.

Por padrão, o Cloudflare Turnstile mostra uma mensagem 'Verifique se você é humano' aos visitantes. Você pode querer mudar isso. Por exemplo, você pode explicar brevemente por que o CAPTCHA é tão importante ou que levará apenas alguns segundos para ser concluído.

Para adicionar seu próprio texto, basta digitar no campo 'Mensagem de erro personalizada'.

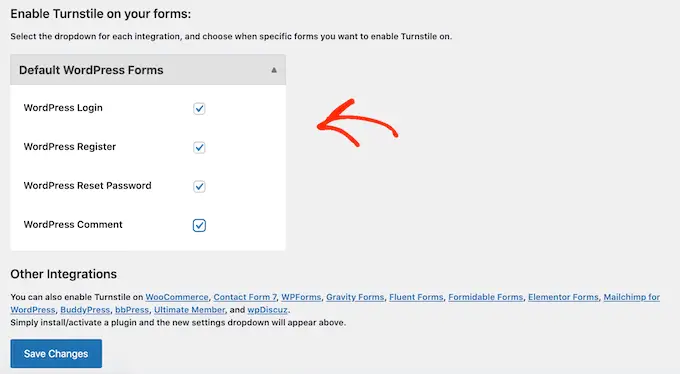
Depois disso, você pode selecionar os formulários em que usará o CAPTCHA da Catraca Cloudflare.
As opções que você vê podem variar dependendo dos plugins que você instalou, mas por padrão, você pode usar o Turnstile com todos os formulários internos do WordPress. Isso inclui a página de login, o formulário de registro do usuário e a página de redefinição de senha.

Quando estiver satisfeito com as informações inseridas, role até a parte inferior da tela e clique em 'Salvar alterações'.
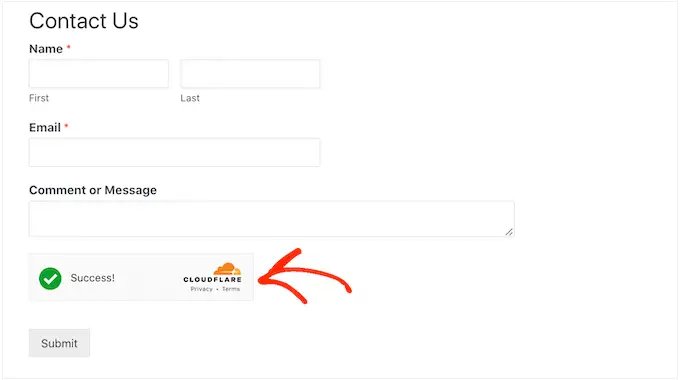
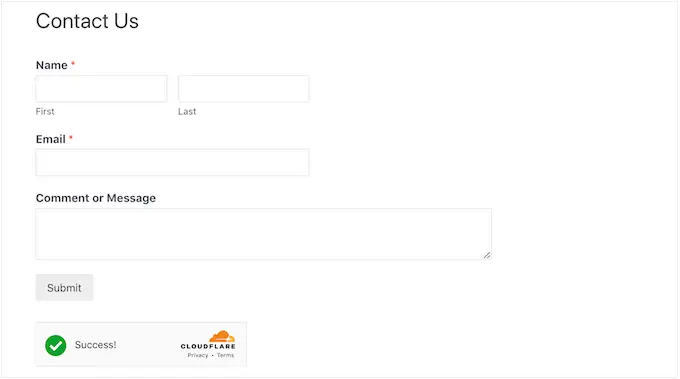
Agora, se você visitar seu site, verá o CAPTCHA da catraca em ação.
Bônus: adicione CAPTCHA de catraca aos seus formulários do WordPress
O WordPress vem com diferentes formulários integrados, mas muitas vezes você desejará criar formulários personalizados. Por exemplo, você pode substituir os formulários padrão por alternativas projetadas profissionalmente que melhor se adequam ao seu site.
Você também pode adicionar formulários que estão faltando no software principal do WordPress, como formulários de contato e formulários de pedidos online.
Simple Cloudflare Turnstile integra-se com os melhores plugins de formulário de contato para WordPress, incluindo WPForms e Formidable Forms. Isso permite que você adicione os mesmos CAPTCHAs avançados a todos os seus formulários, independentemente de como você os criou.

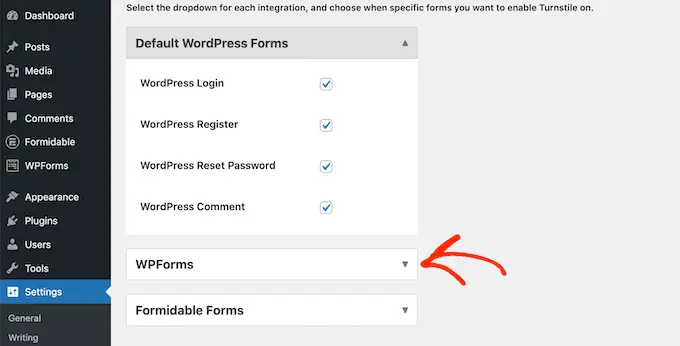
Para adicionar um CAPTCHA a qualquer página WPForms ou Formidable Forms, basta acessar Configurações »Cloudflare Turnstile em seu painel do WordPress.
Na parte inferior da página, você deve ver uma seção para WPForms ou Formidable Forms, dependendo de qual plugin você está usando.

Basta clicar em qualquer uma dessas seções para expandir.
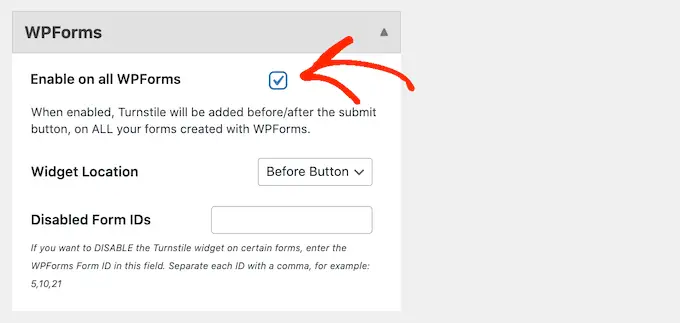
Para adicionar o CAPTCHA a todos os seus formulários, basta marcar a caixa 'Ativar em todos…'.

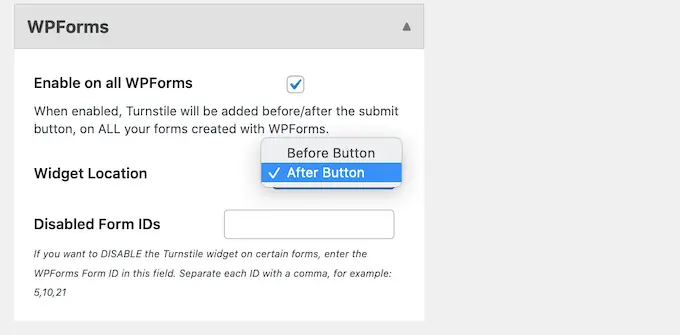
Se você estiver usando um CAPTCHA 'gerenciado' ou 'não interativo', poderá alterar se a animação de carregamento e sucesso aparece antes ou depois do botão 'Enviar' do formulário.
Na imagem a seguir, estamos usando a opção 'botão Depois'.

Para fazer essa alteração, basta abrir o menu suspenso 'Localização do widget'.
Em seguida, escolha 'Antes do botão' ou 'Depois do botão'.

Alguns formulários podem não precisar de um CAPTCHA. Por exemplo, você pode desabilitar o CAPTCHA para formulários que não estão obtendo muitas conversões, para ver se isso melhora suas taxas de conversão. Para obter mais informações, consulte nosso guia sobre rastreamento de conversão do WordPress simplificado.
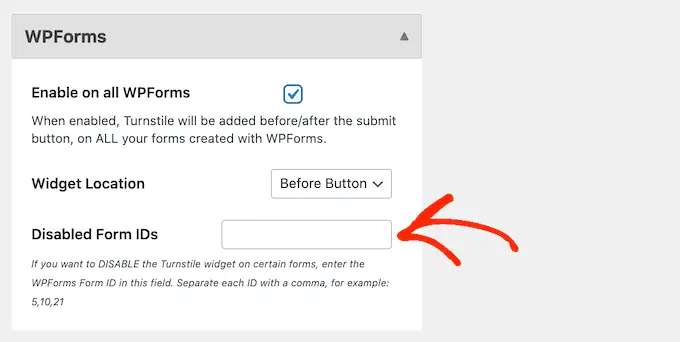
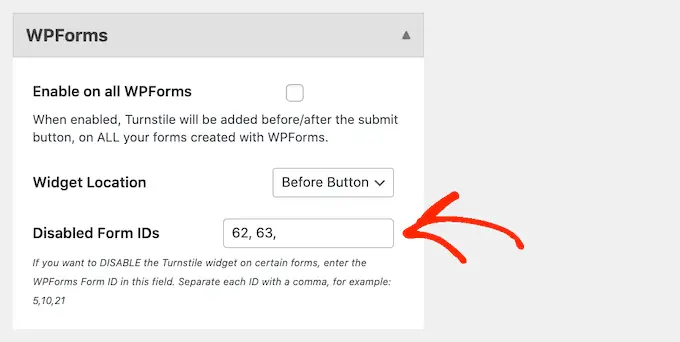
Para remover o CAPTCHA, você precisará digitar o ID do formulário no campo 'Desativar IDs de formulário'.

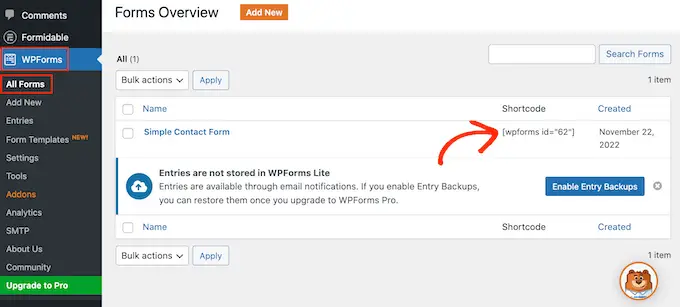
Se você estiver usando WPForms, poderá obter esse ID acessando WPForms » All Forms .
A coluna 'Shortcode' mostra o ID de cada formulário. Por exemplo, na imagem a seguir, o ID do formulário é 62.

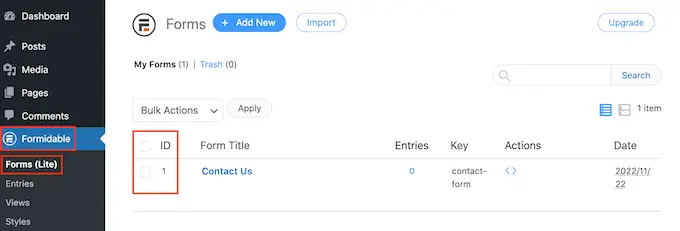
Se você for um usuário do Formidable Forms, vá para Formidable » Forms .
Nesta tela, encontre o formulário que deseja excluir e anote o número na coluna 'ID'.

Agora você pode adicionar esses IDs ao campo 'Desativar IDs de formulário'.
Para remover o CAPTCHA de vários formulários, basta separar cada ID com uma vírgula.

Quando estiver satisfeito com a forma como configurou a integração, não se esqueça de clicar em 'Salvar alterações' para armazenar suas configurações.
Agora, se você visitar qualquer formulário criado usando Formidable Forms ou WPForms, verá o Cloudflare Turnstile CAPTCHA em ação.
Bônus: Adicione Cloudflare Turnstile CAPTCHA ao WooCommerce
Scripts e bots não são apenas más notícias para blogs e sites WordPress. Se você administra uma loja online, spambots e scripts automatizados podem tentar se registrar em sua loja e fazer pedidos falsos.
Cada transação vem com feeds de processamento, portanto, pedidos falsos podem custar muito dinheiro e dificultar o crescimento de seus negócios.
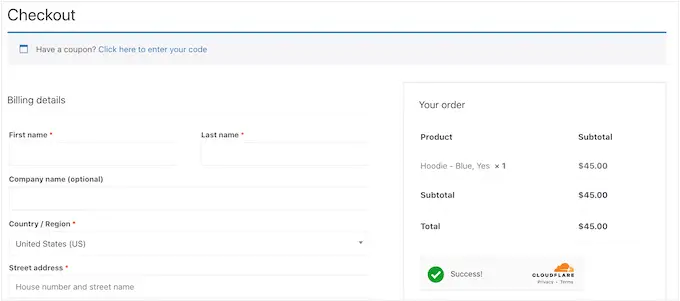
A boa notícia é que o Cloudflare Turnstile também se integra ao WooCommerce. Isso permite que você proteja todas as suas páginas de comércio eletrônico, incluindo as páginas de login, inscrição e checkout do WooCommerce.

Para adicionar Cloudflare Turnstile às suas páginas WooCommerce, basta ir para Configurações »Cloudflare Turnstile .
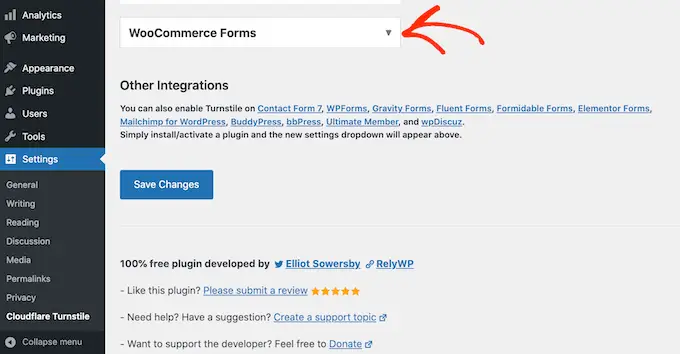
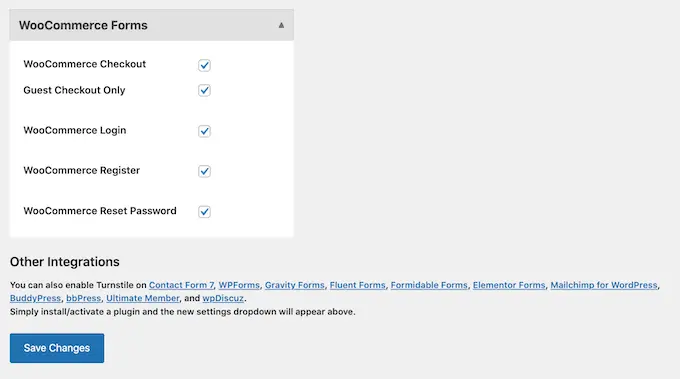
Em seguida, role até a seção 'WooCommerce Forms'.

Se ainda não estiver expandido, clique nesta seção.
Agora você verá todas as páginas do WooCommerce onde você pode adicionar um Cloudflare CAPTCHA. Basta marcar a caixa ao lado de cada página que você deseja proteger.

Depois disso, não se esqueça de clicar em 'Salvar alterações' para salvar suas configurações. Agora, se você visitar qualquer uma das suas páginas WooCommerce, verá o Cloudflare Turnstile CAPTCHA.
Esperamos que este artigo tenha ajudado você a aprender como adicionar Cloudflare Turnstile CAPTCHA no WordPress. Você também pode consultar nosso guia de segurança definitivo do WordPress e os melhores plugins de associação do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
O post How to Add Cloudflare Turnstile CAPTCHA in WordPress apareceu pela primeira vez no WPBeginner.
