Como adicionar código a uma página do WordPress
Publicados: 2022-09-14Adicionar código a uma página do WordPress é um processo simples que pode ser concluído em algumas etapas. Primeiro, abra a página do WordPress à qual você deseja adicionar o código e clique na guia “Texto”. Isso abrirá o código da página no editor do WordPress. Em seguida, role para baixo até a área da página à qual deseja adicionar código e cole seu código no editor. Depois de adicionar seu código, clique no botão "Atualizar" para salvar suas alterações. Isso é tudo o que há para adicionar código a uma página do WordPress! Seguindo estes passos simples, você pode facilmente adicionar código a qualquer página do WordPress sem ter que se preocupar com conflitos de código ou outros problemas.
WPCode é o plugin de trechos de código mais popular para WordPress, com mais de 1 milhão de instalações ativas. Reduz a quantidade de trechos de código que você deve adicionar ao seu tema WordPress, bem como a quantidade de código que você deve editar. Além disso, o WPCode simplifica a adição de códigos de rastreamento para Google Analytics, Facebook Pixel e Google AdSense. Os plugins adicionarão um novo item de menu chamado 'Code Snippets' à sua barra de administração do WordPress assim que forem ativados. Você também pode ver uma lista de todos os snippets de código personalizados que salvou em seu site clicando neste link. Em 'Adicionar seu código personalizado (novo snippet)', você pode adicionar um código personalizado clicando no botão 'Usar snippet'. As inserções podem ser feitas na seção Inserção da caixa de código.
Existem duas opções principais para inserir seus dados. Inserir e código (o padrão) são usados em um computador. Se você quiser que seu snippet apareça antes dos outros, você pode selecioná-lo como uma prioridade mais baixa, como 5, por padrão. É possível ocultar ou mostrar trechos inseridos automaticamente com base em um conjunto de regras usando a seção 'Lógica Condicional Inteligente'. Os snippets de código podem ser visualizados apenas por usuários logados e podem ser carregados em páginas específicas somente se estiverem em páginas específicas. O plug-in WPCode, incluído no WordPress, fornece uma interface simples para gerenciar seus trechos de código personalizados. Os trechos de código podem ser salvos sem ativá-los em seu site e podem ser ativados ou desativados a qualquer momento. Mover um site para outro servidor permite importar facilmente trechos de código do site anterior para o novo.
Se você estiver usando um plug-in, o plug-in Inserir trecho de código PHP começará a funcionar após a instalação. Navegue até a seção de trechos de código PHP do menu de plugins. Para adicionar um novo trecho de código PHP, vá para a página Adicionar novo trecho de código PHP. Se você escolher essa opção, poderá gerar um snippet.
Use uma ferramenta como http://htmlencode.net/ para cercar seu código com *pre Ao usar a tag (*), você também pode incluir class=”line-numbers” em opcional (*). Quando os alunos copiarem e colarem trechos do seu código, esses números de linha não serão copiados.
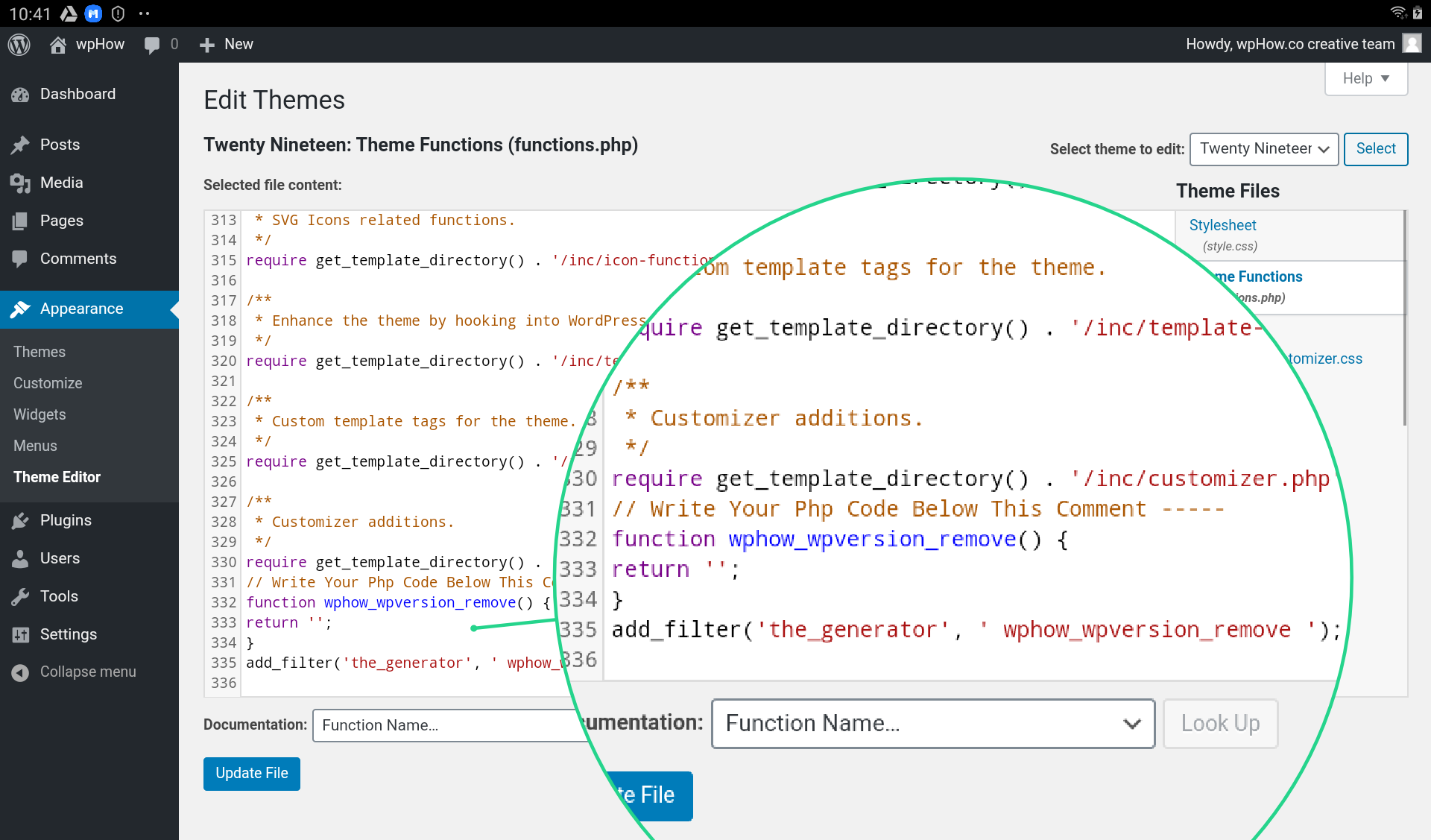
Adicione seu código às funções em seu computador. Se houver um erro de sintaxe com o código na seção Funções do Tema, clique em Atualizar Arquivo na seção Editor.
A conclusão é a conclusão. Mesmo que o WordPress não permita, você ainda pode escrever código PHP em um post ou página. Usando plugins de widget de código do WordPress, você pode adicionar facilmente funções PHP às suas postagens e páginas.
Como adiciono código-fonte no WordPress?
 Crédito: wphow.co
Crédito: wphow.coPara adicionar código-fonte no WordPress, você precisará instalar e ativar o plugin Code Snippets. Depois de fazer isso, você pode simplesmente ir ao menu Code Snippets e adicionar seu código.
O WordPress, uma plataforma de gerenciamento de conteúdo de código aberto, é usado por um grande número de organizações. A grande maioria das plataformas de blogs, mas também pode ser usado para quase qualquer tipo de site. Será muito mais fácil controlar seu site se você puder acessar e editar seus arquivos de código-fonte do WordPress. Aqui estão alguns passos que você pode seguir para aprender como fazer melhorias no site WordPress. Para fazer alterações no HTML da sua página inicial, você pode acessar a guia Aparência em seu Painel. Ao selecionar "Gerenciar com visualização ao vivo", você pode visualizar as edições da sua página inicial em tempo real. Os arquivos de código-fonte do WordPress podem ser acessados pelo Appearance Editor ou via FTP, dependendo de como você edita PHP e CSS.
3 etapas para adicionar código-fonte às suas postagens do WordPress
Para adicionar código-fonte a um post ou página do WordPress, você deve primeiro acessar o editor de blocos. Você pode adicionar um novo bloco de código clicando nos três pontos no lado direito do bloco que deseja editar após entrar no editor. O trecho de código que você deseja usar será exibido na seção de texto do bloco. Por fim, você pode salvar sua postagem ou página para ver a ação do código quando estiver pronta.
Como adicionar código ao Functions.php WordPress
Para adicionar código ao functions.php no WordPress, você precisará acessar seus arquivos do WordPress através do painel de controle da hospedagem ou via FTP. Depois de acessar seus arquivos do WordPress, você precisará navegar até a pasta “wp-content” e depois para a pasta “themes”. Dentro da pasta “temas”, você precisará localizar a pasta do tema que está usando no momento. Depois de localizar a pasta do tema correta, você precisará abrir o arquivo functions.php em um editor de texto. Quando o arquivo estiver aberto, você pode adicionar o código desejado na parte inferior do arquivo e salvá-lo.
Como editar o plugin Functions.php do WordPress sem um plugin específico do site
Se você não tiver um plug-in específico do site instalado, poderá usar o editor interno do WordPress acessando WP-content/plugins e selecionando a opção de funções.
Depois de abrir o arquivo, você precisará encontrar a função que deseja modificar. Você também pode pesquisar um arquivo digitando um termo de pesquisa na barra superior ou navegar na lista de funções usando o índice alfabético.
Quando tiver determinado a função que deseja modificar, você precisará localizar a linha de código que deseja modificar. O cursor é usado para selecionar o texto que você deseja alterar e você também pode usar os atalhos de teclado listados em 'Editar' na faixa de opções para alterá-lo.
Também é possível editar o código usando um editor de texto como o TextWrangler. Quando você editar o código, salve-o e faça o upload para o diretório de plugins do WordPress.
WordPress mostrando código em vez de página
 Crédito: www.wpkube.com
Crédito: www.wpkube.comExistem algumas razões pelas quais o WordPress pode mostrar código em vez de uma página. O motivo mais comum é que o código não está formatado corretamente. O WordPress espera que todo o código seja escrito em HTML ou CSS adequado. Se o código não estiver formatado corretamente, o WordPress não poderá interpretá-lo e, em vez disso, o mostrará como texto. Outra razão pela qual o WordPress pode mostrar código em vez de uma página é se houver um plugin ou tema instalado que esteja causando um conflito. Se um plugin ou tema não for compatível com o WordPress, pode fazer com que o WordPress mostre código em vez de uma página. Por fim, um site WordPress pode mostrar um código em vez de uma página se o proprietário do site não tiver configurado corretamente sua conta de hospedagem. Se a conta de hospedagem não estiver configurada corretamente, o WordPress não poderá carregar o site.
Plugin WordPress de código personalizado
Há muitos benefícios para plugins WordPress de código personalizado. Eles podem ajudá-lo a economizar tempo e melhorar a funcionalidade do seu site. Com um plugin de código personalizado, você pode adicionar recursos ao seu site que não estão disponíveis no núcleo do WordPress. Os plug-ins de código personalizado também podem ajudá-lo a melhorar o desempenho do seu site.
Interface intuitiva e simples de usar que permite adicionar código personalizado de maneira fácil e segura (PHP, HTML, CSS, JavaScript e assim por diante) diretamente ao WordPress. Se você deseja adicionar código personalizado ao seu tema ou plugin, não precisa mais editar os arquivos. Você poderá colocar o código que criou na página do plugin a qualquer momento se remover o conteúdo dos arquivos do tema ou reescrever completamente o tema. Custom Code Manager, um projeto desenvolvido pela Space X-Chimp, é um dos produtos de software da própria empresa. Ele pode ser acessado via WordPress, mas não está disponível para uso em outros sites. A URL de um site (ORG) pode ser usada para vincular a um site. Por favor, visite a página de configurações do plugin da área de administração do WordPress para traduzir este plugin.
Este plugin permite que você insira o código no banco de dados do seu site. Para adicionar/remover/modificar o código personalizado, você deve primeiro aprender HTML ou CSS. Não há como saber o que deu errado ou se as coisas funcionam. Se o cache do seu navegador estiver bloqueado, você poderá resolver o problema. No momento, estamos desenvolvendo um recurso para interromper automaticamente a execução do código PHP personalizado dos usuários quando este plug-in não conseguir detectar erros causados pelo código PHP criado pelo usuário. Muito provavelmente, o problema decorre das configurações do site. É melhor limpar o cache do seu site (que pode ser com um plug-in de cache) e depois limpar o cache do seu navegador.
Quaisquer sugestões são muito apreciadas. Por favor, visite nossa página de doação se você gostaria de fazer uma contribuição monetária. O Custom Code Manager é um aplicativo gratuito e de código aberto que permite gerar código. Todos os meus sites existentes usam o plugin no lugar dos temas filhos. Também é possível alterar o tema sem perder nada.

Bloco de código do WordPress
Um bloco de código do WordPress é um bloco de código que pode ser inserido em um post ou página do WordPress. Os blocos de código do WordPress podem ser usados para inserir trechos de código, HTML, CSS ou JavaScript em uma postagem ou página do WordPress. Os blocos de código do WordPress podem ser inseridos em uma postagem ou página do WordPress usando o editor de código do WordPress.
O widget do WordPress Code Block permitirá que você exiba facilmente trechos de código em seu conteúdo. Usar este bloco permitirá que você exiba o código de forma mais eficaz para seus leitores e seu site. Neste artigo, veremos como incluir o Bloco de Código em suas postagens e páginas, bem como suas configurações e opções. Ao selecionar Mais configurações, você pode adicionar mais de uma caixa suspensa ao Bloco de código. Passar o mouse sobre eles dá uma ideia clara de como eles serão. As configurações de negrito e itálico no código que você destacou serão aplicadas. Você pode tornar qualquer código clicável clicando no link.
Tudo foi formatado de tal forma que parece ser a mesma fonte. Ao combinar subscrito e sobrescrito, é possível reduzir o tamanho da fonte e centralizá-la. As funções do Text Color permitem que você selecione cores predefinidas, escolha uma cor na ferramenta seletora de cores ou insira o valor como hexadecimal, RBG ou HSL. O campo de classes CSS adicionais pode ser usado para estilizar o bloco como uma classe CSS personalizada. O WordPress Code Block permite que você mantenha o espaçamento o mais consistente possível, exibindo o código em um layout limpo. O código deve ser formatado com espaços como quando você usa um editor de texto. Ao usar configurações em negrito ou itálico, é fundamental se concentrar em trechos específicos em seu código. Na ausência de código, não tem relação com a linguagem.
Exemplos de código do WordPress
Existem inúmeras maneiras de estender e personalizar o WordPress. Exemplos de código podem ser encontrados em toda a web, em fóruns do WordPress e no WordPress Codex. No entanto, pode ser difícil encontrar exemplos de código bons, atualizados e confiáveis. Um ótimo recurso para encontrar exemplos de código é o Code Snippets Repository no WordPress.org. Este repositório é uma coleção de trechos que são contribuídos pela comunidade WordPress e estão disponíveis para qualquer pessoa usar.
Eles podem ser adicionados ao seu site usando o plugin Code Snippets ou o functions.php do seu tema. Se você deseja desabilitar a barra de ferramentas de administração do WordPress em todas as páginas para usuários logados, confira o trecho abaixo. Os usuários serão especificados neste snippet de código como nome de usuário, senha e e-mail. Você pode aprender como adicionar trechos de código ao WordPress na seção a seguir. Este snippet substituirá o logotipo à esquerda no painel do WordPress se você quiser adicionar um logotipo personalizado. Como os códigos de acesso são extremamente poderosos no WordPress, é útil poder usá-los também em widgets de texto. Se você deseja melhorar o desempenho do seu site, deve ter notado que o jQuery está migrando nele, portanto, remova-o o mais rápido possível.
Adicionar trechos de código PHP ao seu site WordPress usando trechos de código é uma das maneiras mais simples e rápidas de fazer isso. Usando este plugin do WordPress, é simples adicionar trechos de código e organizá-los em um único lugar. Você pode mover o trecho para seus destinos, bem como para onde eles correm, sem nenhuma dificuldade.
Como escrever código WordPress
Para escrever o código do WordPress, você deve entender a estrutura básica de um script PHP, que é um conjunto de instruções que instrui o servidor sobre como lidar com uma solicitação. Para fazer a maior parte do seu trabalho, o WordPress emprega a estrutura de arquivos PHP e as funções do WordPress.
Para criar um plugin do WordPress, você deve entender como funciona o sistema de plugins do WordPress. Depois de criar um arquivo de plug-in, você precisará adicioná-lo ao diretório de plug-ins do WordPress, bem como às funções do plug-in.
Trecho de código do WordPress
Um trecho de código do WordPress é um pequeno pedaço de código que você pode adicionar ao seu site WordPress para executar uma função específica. Os trechos de código podem ser encontrados em plugins, temas e até mesmo no próprio código principal do WordPress. Embora existam muitos snippets disponíveis on-line, nem todos são criados iguais. É importante usar apenas trechos de código de fontes confiáveis, pois o uso de código não confiável pode levar a vulnerabilidades de segurança em seu site.
Os trechos de código podem ser executados em seu site com facilidade, usando trechos de código. Em vez de inserir manualmente trechos personalizados no arquivo functions.php, você pode usar isso. Um snippet é uma pequena parte do código PHP que é usada para construir um site com WordPress. Uma instalação multisite pode ser configurada com snippets que podem ser executados em toda a instalação ou individualmente no site principal. Quando o WordPress é desinstalado através do menu do plugin, todos os seus dados são limpos. Desde o WordPress 5.2, há um recurso integrado que detecta erros fatais causados por plugins ou temas em seu site. Este erro ocorreu como resultado do WordPress usando um de seus plugins, Code Snippets.
O plugin faz seu trabalho muito bem. Ele também tem código ruim em execução. Você pode direcioná-lo para fazer o que quiser.
Quando você precisa inserir rapidamente um trecho de código, inserir um snippet pode ser vantajoso; no entanto, você deve evitar digitar o bloco de código inteiro. Um snippet que imprime o valor de uma variável ou calcula seu valor pode ser incluído em um desses cenários. Para criar um trecho, navegue até o editor de código e selecione Trechos A caixa de diálogo Meus Trechos de Código será aberta assim que você clicar nele. Esta caixa de diálogo permite que você selecione o tipo de snippet que deseja criar e o bloco de código que deseja inserir. Ao clicar duas vezes no snippet para inserir o bloco de código, ele aparecerá no arquivo de código no local em que você clicou. snippet também pode ser inserido digitando seu código no campo de texto na parte inferior da caixa de diálogo. Snippets podem ser usados clicando no item de menu do botão direito Snippets. Depois de clicar no botão Get Started, você verá a caixa de diálogo Use Snippet. O bloco de código que você deseja inserir e o snippet que deseja usar serão exibidos nesta caixa de diálogo. O bloco de código que você vai inserir estará no arquivo de código no local onde o snippet foi selecionado.
Como usar o gerenciador de trecho de código do WordPress
Com o gerenciador de trechos de código integrado do WordPress, você pode adicionar código personalizado ao seu blog. A administração do WordPress tem um link para o gerenciador de trechos de código em 'Plugins'. Depois de ativar o gerenciador de código, você notará trechos de uma variedade de funções e arquivos do WordPress na seção 'Post Snippets'.
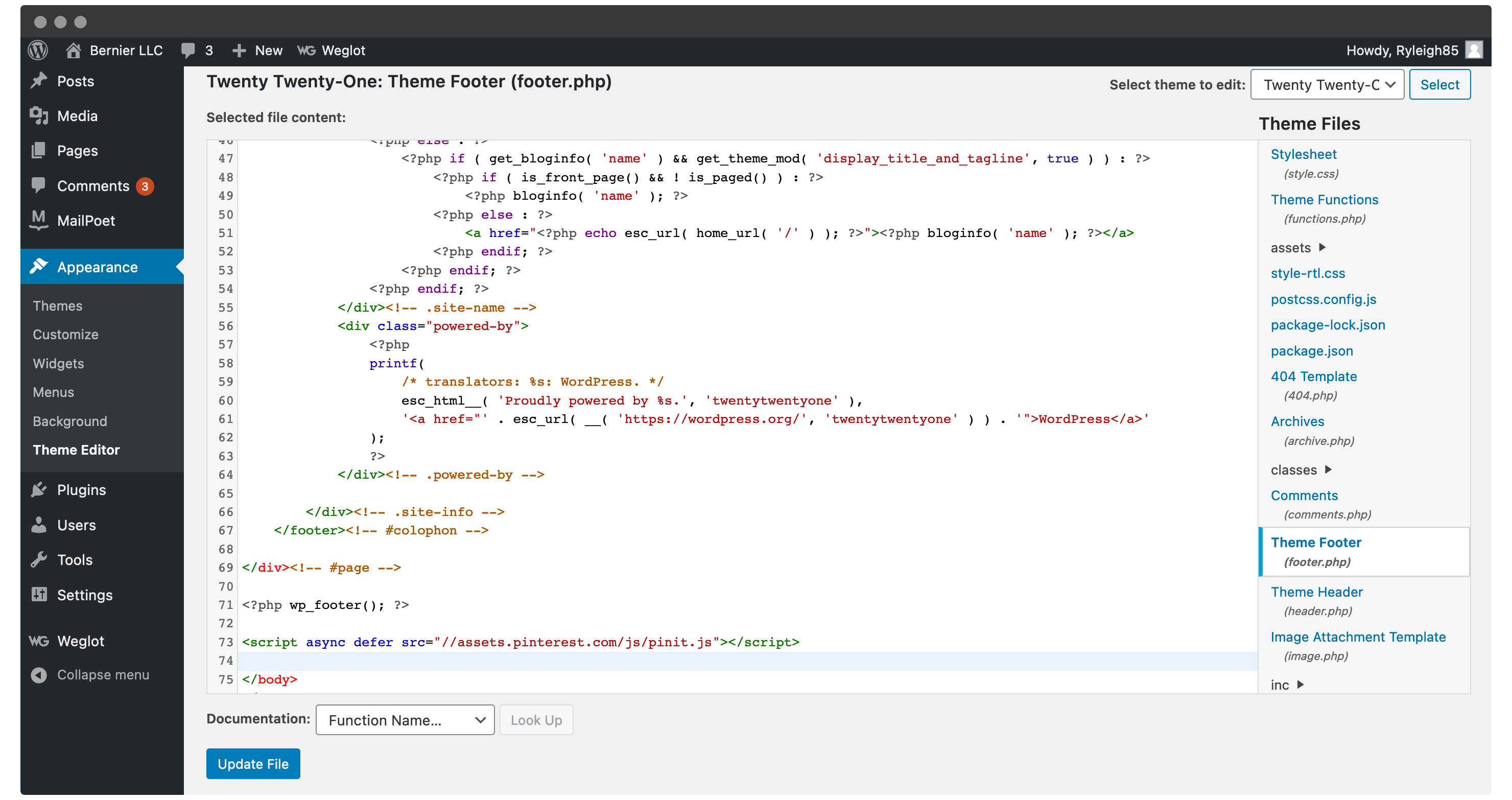
Trechos de código de rodapé
Existem alguns tipos diferentes de snippets de código que podem ser usados no rodapé de um site. Um tipo é o aviso de direitos autorais, que pode ser usado para exibir o ano ou o nome do detentor dos direitos autorais. Outro tipo de trecho de código que pode ser usado no rodapé é um link para a política de privacidade. Isso é importante se o site coletar quaisquer dados do usuário. Por fim, um link para os termos e condições de uso também pode ser colocado no rodapé. Isso é importante para que os usuários saibam o que podem e o que não podem fazer com o site.
O gerenciador de código de rodapé de cabeçalho (HFCM) é uma maneira simples de adicionar pequenos trechos ao seu site. Você pode adicionar facilmente snippets de código de rastreamento, pixels de conversão e outros scripts exigidos por serviços de análise, marketing ou bate-papo de terceiros usando os snippets de código de rastreamento integrados, pixels de conversão ou outros scripts. Nossa versão gratuita inclui os recursos mais básicos que a maioria dos proprietários de sites exigirá, mas a versão Pro inclui recursos que podem interessar a sites ou desenvolvedores mais avançados. Importar snippets é simples. A importação de trechos para um site exige os seguintes pré-requisitos. Você pode importar seus scripts navegando até HFCM Tools e selecionando a opção Export File no menu File. Depois de baixar a extensão de arquivo.json, seu sistema deve baixar um arquivo chamadohfcm-export-YYYYYY-MM_DD.json, que será exibido no diretório de downloads do seu navegador.
Você pode importar os snippets selecionados desse arquivo para o site que deseja usar. Quase qualquer serviço pode integrar o plug-in com quase qualquer trecho de código (html, javascript ou css). No lugar do campo Code Snippet, o WordPress HTML Editor é usado. Se você passar o mouse sobre o sinal vermelho de pare no lado esquerdo do editor, ele agora exibirá o X vermelho (o que significa que há um problema com o HTML).
Recurso útil do WordPress: adicione snippets com Hfcm
Ao clicar no botão Adicionar novo snippet e preencher o formulário, você pode adicionar um snippet ao seu site. Depois de enviar seu snippet, você pode editá-lo conforme necessário, excluí-lo ou compartilhá-lo com outras pessoas. Ao usar o HFCM, você pode manter seu site limpo e organizado, e é uma ferramenta útil em sua caixa de ferramentas do WordPress.
