Como adicionar código ao cabeçalho do seu site WordPress
Publicados: 2022-09-14Se você deseja adicionar código ao cabeçalho do seu site WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é adicioná-lo diretamente ao arquivo header.php do seu tema. Outra maneira é adicionar um plugin como Head, Footer e Post Injections, que permitirá adicionar código ao cabeçalho, rodapé e posts e páginas individuais.
Você precisará saber como adicionar código ao seu site neste processo passo a passo. Você pode fazer login no seu site WordPress usando /wp-login.php, localizado atrás da URL do seu site no painel de administração. Os pixels de rastreamento, como o código de análise do Google , o código do Google Webmasters, o Yahoo Dot Tag ou os anúncios no nível da página do Adsense, normalmente são usados para habilitar anúncios no nível da página, códigos de pixel do Facebook ou códigos Javascript.
Posso adicionar codificação personalizada no WordPress?
 Crédito:flexshipping.com
Crédito:flexshipping.comO plug-in Code Snippets é uma excelente maneira de adicionar código personalizado a sites WordPress, pois é mais conveniente criar o seu próprio. O código personalizado é essencialmente idêntico ao seu próprio plugin, pois você pode adicioná-lo sem usar seu tema ou de maneira segura para atualização.
O plugin de trechos de código WPCode é o plugin mais popular entre mais de um milhão de sites WordPress. Você pode usá-lo para adicionar facilmente trechos de código ao WordPress sem ter que modificar o arquivo functions.php do tema. Além disso, o WPCode simplifica a adição de códigos de rastreamento ao Google Analytics, Facebook Pixel, Google AdSense e outros sites. Quando o plugin for ativado, um novo item de menu intitulado “Code Snippets” aparecerá na barra de administração do WordPress. Ao clicar nele, você pode acessar uma lista de todos os snippets de código personalizados que você salvou em seu site. Na opção 'Adicionar seu código personalizado (novo snippet)', clique no botão 'Usar snippet'. As inserções podem ser feitas como você pode ver na caixa de código abaixo.
Você pode inserir de duas maneiras: entrando ou inserindo. Inserções e códigos são feitos automaticamente (o padrão). Se você quiser que um snippet seja exibido antes de outros, poderá escolher uma prioridade mais baixa, como 5, definindo sua prioridade de snippet. Se você tiver um conjunto de regras que deseja inserir automaticamente, poderá ocultá-las ou mostrá-las usando o recurso 'Lógica Condicional Inteligente'. Os snippets de código só podem ser exibidos para usuários conectados ou URLs de páginas específicas podem ser carregados apenas com snippets de código. O WPCode permite que você gerencie seus trechos de código personalizados no WordPress usando uma interface intuitiva. Os trechos de código podem ser salvos sem ativá-los em seu site e, em seguida, desativá-los ou reativá-los a qualquer momento. Se você estiver movendo seu site para outro servidor, poderá importar facilmente trechos de código do site anterior.
Adicionar código ao cabeçalho WordPress Hook
 Crédito: popupsmart.com
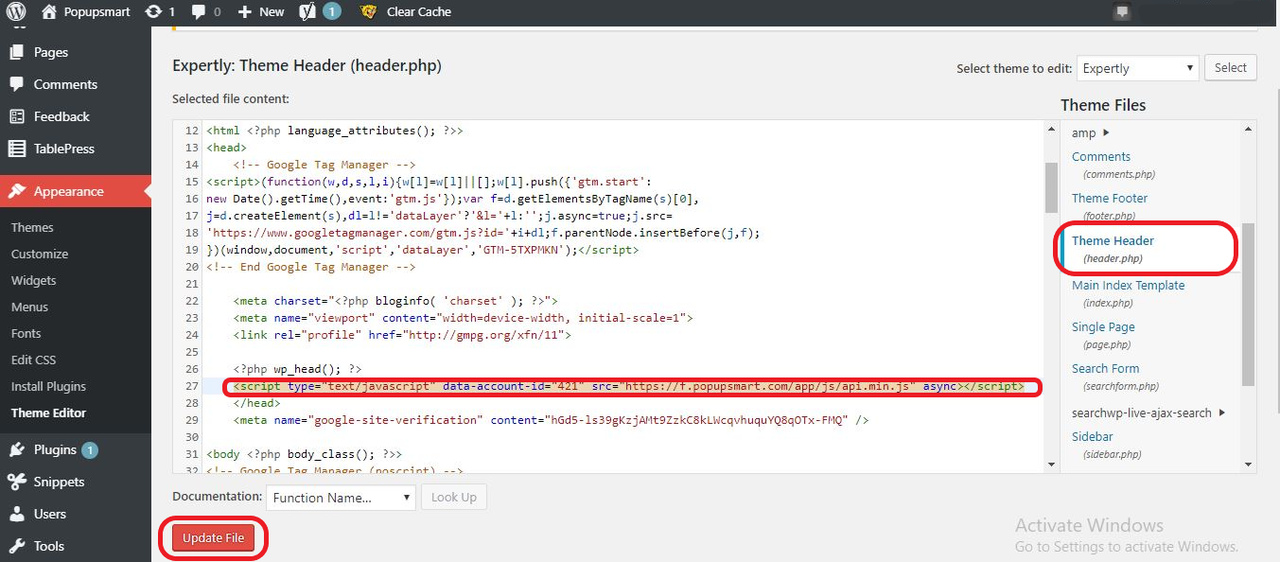
Crédito: popupsmart.comAdicionar código ao gancho do wordpress do cabeçalho é uma ótima maneira de garantir que seu código seja executado em cada carregamento de página. Isso é especialmente útil para adicionar código necessário para que seu tema ou plugin funcione corretamente.
Você deve incluir trechos de código em muitos rastreamentos e ferramentas que exigem que os sites WordPress tenham um cabeçalho ou rodapé. Esta opção não está disponível para usuários do WordPress e não é particularmente adequada para editar esses arquivos. O método mais comum para a maioria dos usuários é usar o método de plugin. No entanto, para usuários do WordPress que são mais intermediários ou avançados em seu desenvolvimento, o código manual pode ser preferido. Você pode adicionar código ao seu rodapé acessando ANTES DO TÍTULO Code Snippets também é um plugin gratuito que permite adicionar qualquer função PHP em todo o site. O arquivo function.php do seu tema não precisa ser personalizado de forma alguma com esse recurso. Fornecemos a você um modelo aproximado para adicionar código ao seu cabeçalho e rodapé em seu site WordPress.
Se os exemplos de código manual forem confusos, recomendamos que você use o método de plug-in. Adicione trechos de código aos arquivos functions.php no tema filho. Se você mantiver todos os seus snippets em um único local, poderá pular a modificação dos arquivos do tema principal.
Código de cabeçalho do WordPress
 Crédito: YouTube
Crédito: YouTubeUm código de cabeçalho do WordPress é um código usado para adicionar um cabeçalho a um site WordPress. Este código pode ser usado para adicionar uma imagem de cabeçalho ou para alterar a cor do cabeçalho.

O rodapé do seu site WordPress está localizado na parte superior da página. O conteúdo do arquivo, que faz parte de sua pasta de tema ativa, está contido em um arquivo chamadoheader.php. O WordPress inclui o arquivo WordPress-content, que você pode encontrar e editar acessando https://www.your-theme.html/. Ele pode então ser lido e editado em um editor de código. Verifique na barra lateral direita o tema atualmente ativo: headers.php será rotulado Theme Header para facilitar a localização. Você pode fazer as alterações desejadas selecionando Atualizar arquivo. O PHP é usado para garantir que as alterações de código não resultem em problemas.
Onde está o Html do cabeçalho no WordPress?
Encontre e edite o arquivo usando o editor de temas do WordPress, que pode ser encontrado na seção WP-content/themes/your-theme-name/header. Depois disso, ele pode ser aberto em um editor de código e qualquer alteração pode ser feita. Se você fizer alterações em qualquer um dos arquivos php do seu tema, os resultados podem ser desastrosos.
Como faço para encontrar o código de rodapé no WordPress?
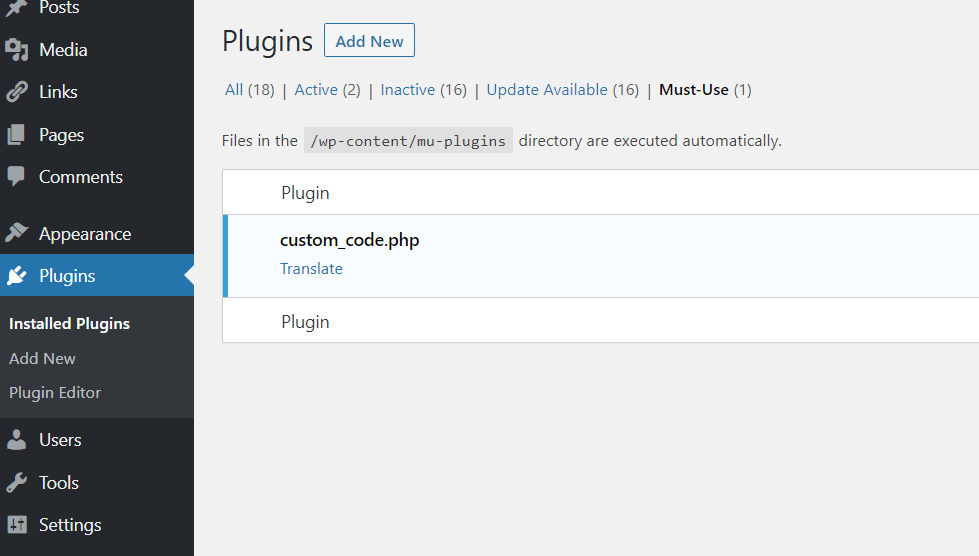
O plugin Head é ativado no WordPress acessando a seção Plugins – Plugins Instalados e clicando em Ativar. Para obter o código do rodapé principal , acesse o link Configurações ou acesse o link Ferramentas e insira o código do rodapé principal.
Cabeçalho Tag WordPress
Uma tag de cabeçalho é um código que informa a um navegador da Web que tipo de documento esperar e como exibi-lo. Todo documento HTML começa com uma tag head. A tag head contém informações sobre o documento, como título, palavras-chave e autor. A tag head também é usada para especificar scripts e folhas de estilo para uma página da web. Scripts são programas executados em um navegador da web. As folhas de estilo são usadas para especificar a aparência de uma página da web.
Gerenciador de código de rodapé de cabeçalho
Header Footer Code Manager é uma extensão que permite que você gerencie facilmente seu código de cabeçalho e rodapé. Ele permite adicionar, editar e excluir trechos de código de seu cabeçalho e rodapé e fornece uma maneira conveniente de visualizar e editar seus trechos de código.
O Theme Manager for WordPress é o primeiro plug-in a integrar o mecanismo Premiere Snippet com o gerenciador de código do cabeçalho e rodapé. O HFCM Pro exibe um CTA apenas para usuários conectados ou não. Além disso, ele tem a capacidade de exibir um script apenas em dispositivos móveis e apenas em computadores desktop. Existem inúmeras opções para remover páginas, e cada uma delas é facilmente alterada em questão de minutos. Eu preferia o tipo que permitia que cada página tivesse sua própria inserção na primeira versão, mas agora prefiro o tipo que permite que as páginas tenham sua própria inserção. Use o snippet WP em qualquer página (pública e privada), qualquer postagem, qualquer categoria, qualquer tag, administrador WP de qualquer página ou qualquer nova postagem. Ao usar o Header Footer Code Manager Pro, você pode aproveitar todos os seus recursos. Garantia de devolução do dinheiro em 30 dias Se o produto não funcionar como anunciado e não for consertado em 30 dias após o recebimento da notificação, reembolsaremos sua compra.
Os benefícios de uma abordagem mobile-first
As seguintes informações devem ser fornecidas no corpo da página: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% de largura; largura 100% largura
Certifique-se de incluir um *br A altura é de 50×50 polegadas.
.footer corresponde a.br. A altura do documento é 50×50.
Código do rodapé
O código de rodapé é o código normalmente encontrado na parte inferior de uma página da web. Esse código pode incluir informações como o aviso de direitos autorais da página ou o autor da página.
Inserindo um rodapé em um documento HTML
Um documento HTML pode ter vários rodapés. O rodapé é um pequeno elemento na parte inferior de um documento. Em um rodapé, geralmente há informações sobre o autor do documento, dados de direitos autorais ou links para documentos relacionados. Você pode criar um rodapé selecionando Inserir na lista de rodapés padrão. Ao selecionar Editar cabeçalho no menu, você também pode criar seu próprio cabeçalho. A opção Fechar cabeçalhos e rodapés será selecionada assim que você terminar.
