Como adicionar Codepen ao WordPress
Publicados: 2022-09-14Adicionar CodePen ao WordPress é uma ótima maneira de adicionar funcionalidades extras ao seu site. CodePen é um editor de código online gratuito que permite escrever e compartilhar trechos de código com outras pessoas. É um ótimo recurso para designers e desenvolvedores encontrarem trechos de código para seus projetos e também é uma ótima maneira de aprender novas técnicas de codificação. Existem duas maneiras de adicionar o CodePen ao WordPress. O primeiro método é usar o plugin CodePen WordPress. O segundo método é adicionar manualmente o código de incorporação do CodePen ao seu tema WordPress. O plugin CodePen WordPress é a maneira mais fácil de adicionar CodePen ao seu site WordPress. Basta instalar o plugin e ativá-lo. Depois que o plug-in for ativado, você verá um novo botão CodePen adicionado ao editor do WordPress. Para usar o plug-in, basta clicar no botão CodePen e inserir seu trecho de código. O segundo método para adicionar o CodePen ao WordPress é adicionar manualmente o código de incorporação do CodePen ao seu tema do WordPress. Para fazer isso, você precisará editar o código do seu tema WordPress. A maneira mais fácil de fazer isso é usar um tema filho. Um tema filho é um tema WordPress que herda a funcionalidade de outro tema WordPress. Isso permite que você faça alterações em seu tema filho sem afetar o tema pai. Para criar um tema filho, primeiro você precisa criar uma nova pasta no diretório de temas do WordPress. Em seguida, crie um novo arquivo chamado functions.php na pasta do seu tema filho. Cole o seguinte código em seu arquivo functions.php: // Carrega a folha de estilo do tema pai. wp_enqueue_style( 'estilo-pai', get_template_directory_uri() . ' /style.css' ); // Carrega a folha de estilo do tema filho. wp_enqueue_style( 'estilo-filho', get_stylesheet_directory_uri() . ' /style.css', array( 'estilo-pai' ) ); ? > Este código carregará a folha de estilo do tema pai e depois a folha de estilo do tema filho. A folha de estilo do tema filho será carregada após a folha de estilo do tema pai, portanto, quaisquer regras CSS que você adicionar à folha de estilo do tema filho substituirão as regras na folha de estilo do tema pai. Em seguida, você precisará copiar o código de incorporação do CodePen do Code
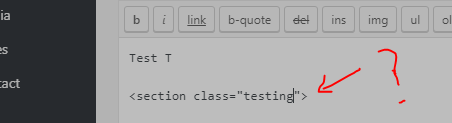
Este tutorial é destinado a iniciantes que não são bem versados em todos os idiomas e como eles são usados juntos. Qualquer construtor de páginas pode usá-lo, desde que o módulo/bloco/widget correspondente seja usado. Continue a assistir ao vídeo e leia as etapas na íntegra, ou você pode assistir ao vídeo como uma página separada. Antes que o JS não-vanilla seja executado, você deve primeiro carregar a biblioteca. Um link cdn, semelhante ao que você encontraria em uma página do GitHub, geralmente é usado para enfileirar uma biblioteca JS no WP. As páginas são construídas com módulos de código, que estão incluídos em cada construtor de página. O módulo HTML não é um módulo de exibição de código (como o pré-módulo), mas sim um módulo HTML direto.
Na página inicial, clique no menu suspenso e selecione o modelo que deseja usar no menu suspenso em Caneta. O botão “Usar este modelo” também pode ser encontrado na parte inferior da visualização do editor na Caneta.
Outra caneta também pode ser vinculada aqui (você também pode usar o). Extensão de URL (URL de extensão CSS). Vamos colocar o CSS dessa caneta no arquivo CSS. Se a Pena vinculada for uma dependência verdadeira, use a Extensão de URL apropriada antes do processamento, para que possamos combinar o código antes de pré-processá-lo.
Como adiciono o Codepen ao WordPress?
 Crédito: freeCodeCamp
Crédito: freeCodeCampPara adicionar o CodePen ao WordPress, primeiro crie uma nova postagem ou página. No editor de postagem, clique no ícone CodePen . Isso abrirá a caixa de diálogo CodePenEmbed. Digite o URL do CodePen que você deseja incorporar. Escolha o tamanho da incorporação e clique em Inserir CodePen.
Um site CodePen é um ambiente de desenvolvimento social ou comunidade para desenvolvedores de sites se conectarem uns com os outros. É um editor de código e ambiente de aprendizado acessível online e de código aberto. EmbedPress é um plugin de incorporação para WordPress que permite incorporar facilmente códigos CodePen usando um URL e o plugin. Será sua responsabilidade incorporar seu arquivo de código CodePen em seu URL. O personalizador de bloco de impressão incorporado será exibido no painel lateral do Editor clicando nele. Ajuste as dimensões, proporções e cor de fundo de acordo com suas especificações. Depois que o conteúdo aparecer no editor, selecione a visualização no menu e publique seu conteúdo do WordPress. Quando você clica no URL, seu código CodePen será incorporado automaticamente.
Codepen é ótimo para desenvolvimento web
O CodePen é útil para desenvolvimento web?
Codepen é uma excelente ferramenta para desenvolvedores. Os recursos do CodePen permitem que você teste rapidamente ideias, colabore com outras pessoas e descubra novas.
Como adiciono um codepen ao meu site?
 Crédito: CodePen
Crédito: CodePenAdicionar um Codepen ao seu site é uma ótima maneira de mostrar seu trabalho e obter feedback de outros desenvolvedores. Para adicionar um Codepen, basta criar uma nova caneta e clicar no botão “Incorporar” na parte superior da tela. Copie o código fornecido e cole-o no código do seu site.

Codepen é bom para desenvolvimento web?
CodePen.io, de acordo com seu site, é um “playground para desenvolvimento web front-end”. CodePen é uma excelente ferramenta para testar coisas novas, colaborar e descobrir novas ideias. canetas, que são conjuntos de HTML, CSS e JavaScript, são o que você pode usar para criá-los.
Codepen: um ótimo editor de código online para desenvolvedores de todos os níveis de habilidade
Codepen é um excelente editor de código online para desenvolvedores iniciantes e avançados. As pessoas que aprendem a codificar têm um maior senso de realização à medida que constroem o software porque podem ver os resultados de seus esforços em ação. CodePen é um programa gratuito que foi recomendado como editor para o currículo gratuito do CodeCamp.
Como faço para inserir um codepen em HTML?
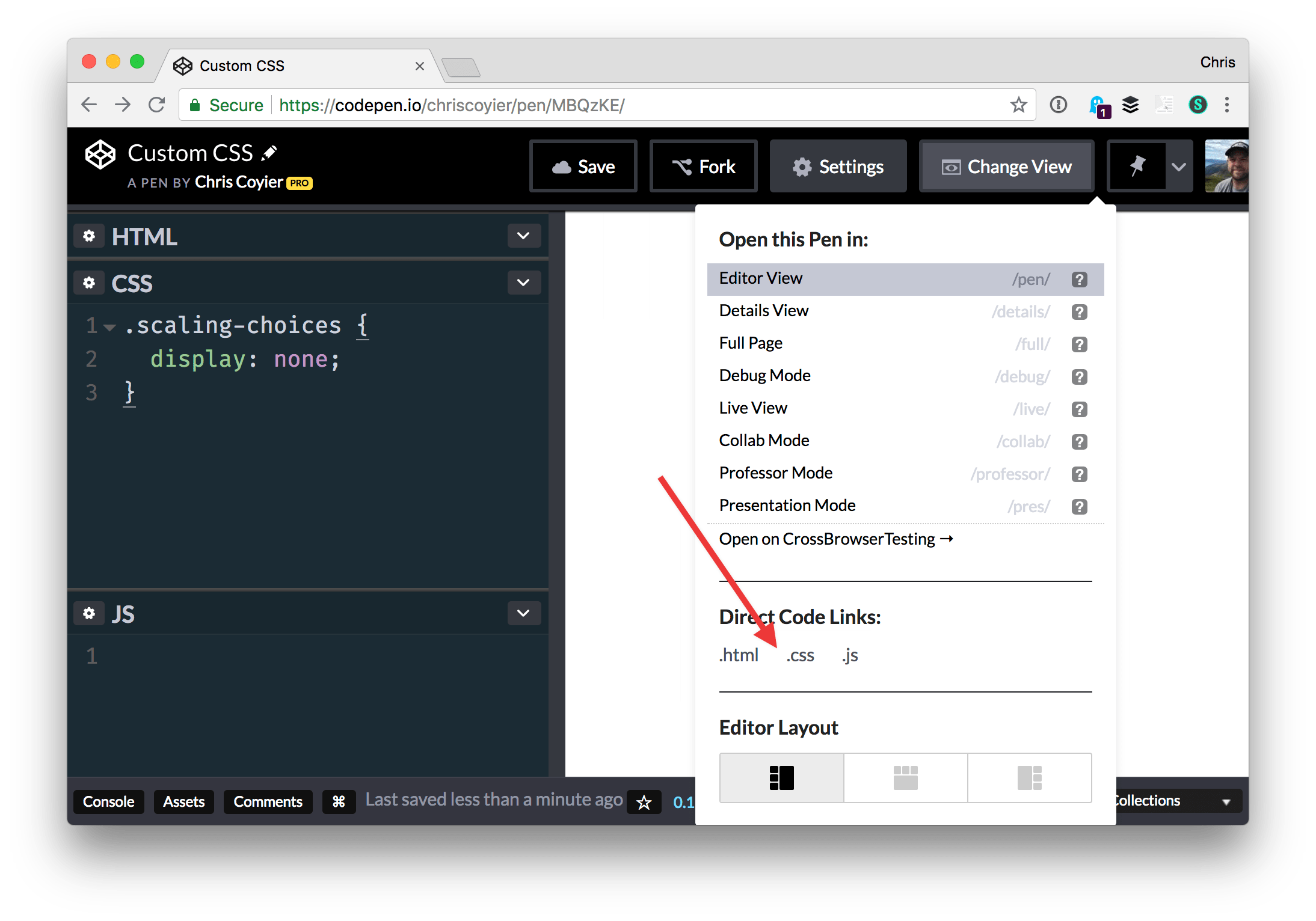
Para acessar o código, inicie o Editor em qualquer Pena e toque no botão incorporar no rodapé. Ao selecionar a opção de caneta incorporada no menu de exportação, você pode incorporá-la. Após selecionar esta opção, você poderá visualizar o Embed Builder. Ele permite que você personalize a incorporação no Embed Builder.
Modelos do Codepen: uma ótima maneira de começar
Depois de selecionar um modelo, o editor aparecerá e se parecerá muito com o que você normalmente usaria em uma publicação regular. Embora existam algumas diferenças, existem algumas. Para começar, você encontrará um conjunto de modelos pré-fabricados que poderá usar como ponto de partida para seus próprios esboços no modelo. O segundo recurso do modelo é uma coleção de ferramentas que facilitam a criação de esboços em tempo real. Você pode usar a ferramenta arrastar e soltar para adicionar elementos ao seu esboço ou os acionadores para criar ações que ocorrem quando um elemento é clicado ou arrastado.
Se você é um novo usuário do CodePen, comece com um de nossos modelos. Este curso irá ajudá-lo a aprender a usar o editor e será um excelente lugar para começar. Depois de aprender os fundamentos, você pode começar a experimentar nossos modelos para fazer seus próprios esboços.
Como importar o Codepen?
Não há uma resposta definitiva para essa pergunta, pois ela pode variar dependendo do que você está tentando importar do CodePen e para onde está tentando importá-lo. No entanto, em geral, você pode tentar importar o código do CodePen usando o botão “Importar” no editor do CodePen , que pode ser encontrado no canto superior direito. Isso permitirá que você importe código de vários lugares, incluindo outras canetas CodePen, arquivos em seu computador ou até mesmo de um URL.
É uma plataforma que permite que qualquer pessoa com conexão à Internet edite HTML, CSS e JavaScript a partir de seu navegador. A capacidade de ver os resultados em tempo real permite uma depuração mais rápida. O resto do mundo também pode compartilhar trechos de código (chamados de canetas) com desenvolvedores e designers. O editor baseado em navegador CodePen é uma excelente ferramenta para testar e executar uma nova estrutura ou biblioteca. Há uma visualização que exibe todas as áreas de edição e a visualização simultaneamente, com os resultados finais atualizados sempre que são feitas alterações. Existem inúmeros recursos que passam despercebidos em uma plataforma; Este é um deles. Com o CodePen, você pode usar CSS, Javascript, HTML e outros elementos HTML além do HTML.
A seção superior contém as seções de código, enquanto a seção inferior contém a visualização. Se você precisar aumentar a altura da visualização, poderá fazê-lo selecionando um layout diferente no menu Alterar visualização. Você pode usar React, Flutter e Vue no CodePen, mas não poderá selecioná-los da mesma forma que em outras plataformas. Você pode compartilhar seu CodePen nas mídias sociais simplesmente clicando nos botões Exibição de Detalhes ou Incorporado. É a melhor ferramenta para aprender código e editá-lo em tempo real, além de permitir que você veja os resultados em tempo real. Se você deseja copiar a caneta exatamente como está, use o recurso Fork (quarta opção do lado direito do rodapé do Editor de código ). Ao baixar o código, você verá a versão compilada na pasta que foi criada para ele.
A ferramenta CodePen nos permite usar bibliotecas pré-construídas, pré-processadores e estruturas para edição de código . Podemos fazer isso em questão de minutos configurando uma caneta em qualquer idioma que desejarmos. Com essa funcionalidade, podemos ver o que acontece com as alterações de código em tempo real, economizando tempo ao recarregar as páginas.
Como usar o código Codepen no Vscode
Para usar o código do Codepen no VSCode, primeiro abra a Pen desejada no Codepen. Em seguida, clique no botão “Configurações” no canto superior direito da tela. No menu “Configurações da caneta”, clique na guia “JavaScript”. Isso abrirá o código JavaScript para a caneta em uma nova janela. Em seguida, copie o código da nova janela e cole-o em um novo arquivo no VSCode. Por fim, salve o arquivo e execute-o para ver os resultados.
