Como adicionar código de cupom no WooCommerce: um guia passo a passo
Publicados: 2024-12-13Os códigos de cupom WooCommerce são uma ferramenta poderosa para atrair clientes e aumentar as vendas. Eles são como ímãs que atraem novos compradores e incentivam conversões .
Imagine navegar casualmente em sua loja favorita, sem nenhum plano de compra. De repente, aparece um pop-up dizendo: “Aqui está um cupom de 40% de desconto!” O que você vai fazer? Deixe-me adivinhar, provavelmente pare de rolar e comece a adicionar seus favoritos ao carrinho. Esse é o poder de um bom cupom.
Os cupons funcionam assim: eles transformam os navegadores em clientes pagantes . Você deseja criar um entusiasmo semelhante entre seus clientes? Bem, verifique este guia. Ele mostrará como adicionar o código do cupom no WooCommerce. Vamos começar!
Como adicionar código de cupom no WooCommerce?
WooCommerce vem com criação e gerenciamento de cupons integrados. Ele permite que você crie e gerencie códigos de cupom WooCommerce facilmente.
Se você deseja fornecer um desconto percentual ou um desconto fixo no carrinho, você pode fazer isso sem precisar de um plugin extra.
Antes de criar seu primeiro cupom, vamos ver como habilitar cupons no WooCommerce:
- Vá para
WooCommerce> Settings> General. - Agora marque a caixa de seleção
Enable the use of coupon codes. - Salve as alterações para aplicar.
Dessa forma, você pode garantir que seus clientes vejam e apliquem cupons nas páginas do carrinho e de finalização da compra .
Nota: Se esta opção estiver desativada, o campo do cupom não aparecerá durante a finalização da compra.
Saiba mais sobre as configurações de cupons WooCommerce aqui.
Como criar um código de cupom no WooCommerce?
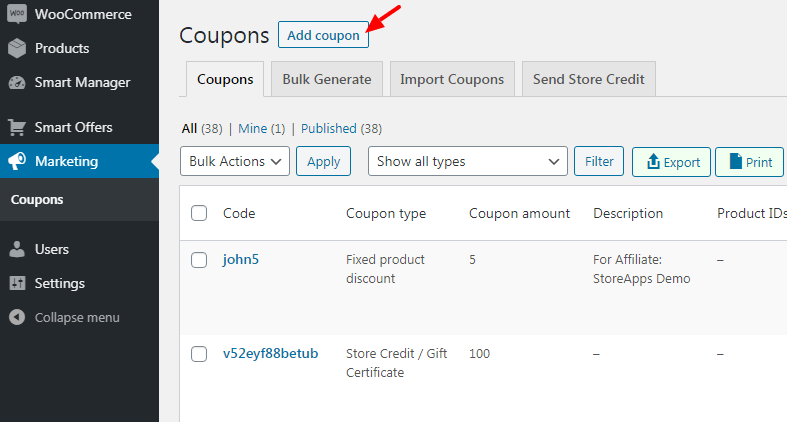
Faça login no WordPress admin dashboard . E navegue até Marketing > Coupons . Clique no botão Add Coupon .

Agora siga estas etapas:
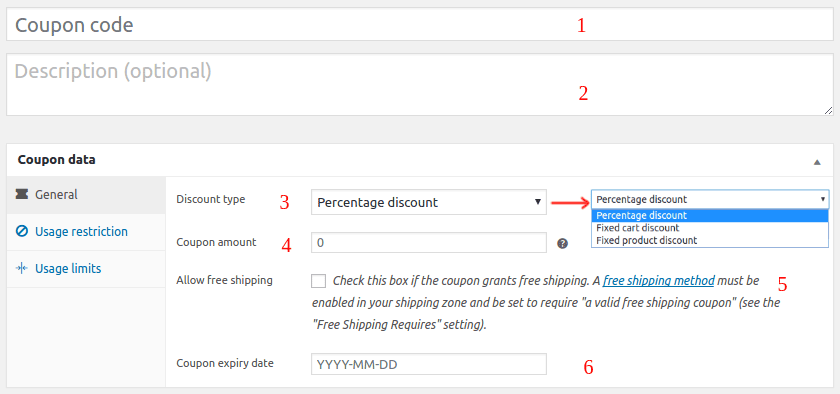
- Insira um código de cupom. Você pode inserir um código manualmente ou usar o botão
Generate coupon codepara gerar um código aleatório. - Adicione uma descrição ao seu cupom. Por exemplo, se você estiver oferecendo esse desconto em um feriado, adicione detalhes sobre a oferta. Lembre-se de que seu cliente não poderá ver esta descrição. Isto é apenas para uso interno.
- Vá para a guia
Generalpara definir as configurações do cupom. Escolha oDiscount type. Você tem três opções:- Desconto percentual: Uma porcentagem de desconto em produtos selecionados.
- Desconto fixo no carrinho: um valor fixo de todo o carrinho.
- Desconto fixo em produtos: Um desconto fixo para produtos selecionados no carrinho.
- Defina o valor do cupom sem qualquer símbolo de porcentagem ou moeda. Por exemplo, se quiser dar um desconto de 30%, digite 30.
- Agora, se você deseja permitir o frete grátis do cupom, e tem que ser um cupom virtual, marque a caixa
Allow Free Shipping. Observação: o frete grátis também deve estar habilitado emWooCommerce > Shipping settings. - Defina uma data de validade para o seu cupom.

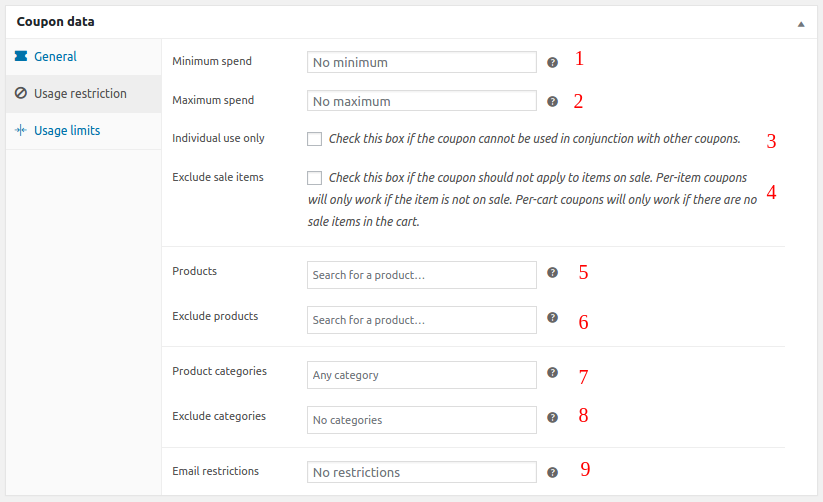
Em seguida, vá para a guia Usage restrictions para ajustar como o cupom pode ser usado:
- Gasto mínimo: Defina o valor mínimo para a aplicação do cupom.
- Gasto máximo: Defina o valor máximo além do qual o cupom não deve ser aplicado.
- Apenas para uso individual: Marque esta caixa se o cupom não deve ser combinado com outros cupons.
- Excluir itens em promoção: evita que o cupom seja aplicado a itens já com desconto.
- Produtos: Especifique a quais produtos o cupom se aplica.
- Excluir produtos: Impedir que o cupom seja utilizado em determinados produtos.
- Categorias de produtos: limite o cupom a categorias específicas.
- Excluir categorias: impede que o cupom seja usado com determinadas categorias.
- Restrições de e-mail – Insira uma lista de e-mails a serem verificados no e-mail de cobrança do cliente para que o cupom seja aplicado.

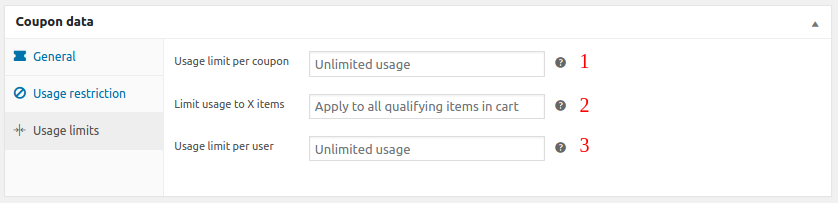
Agora, vá para a guia Usage limits para controlar a frequência com que seus cupons podem ser usados:

- Limite de uso por cupom: Defina o número de vezes que o cupom pode ser usado por todos os clientes.
- Limitar o uso a x itens: restrinja a quantos itens o cupom pode ser aplicado em um carrinho.
- Limite de uso por usuário: Especifique com que frequência um cliente pode usar o cupom.

Depois que todas as configurações estiverem definidas, clique no botão Publish .
Parabéns, você aprendeu como adicionar o código de cupom Woocommerce à sua loja.
Mas espere, isso é tudo? E se você quiser oferecer aos seus clientes um cartão-presente ou crédito na loja? Ou aplicar cupons automaticamente?
Se você precisar de recursos avançados, confira Smart Coupons da StoreApps.
Como adicionar cupons WooCommerce avançados usando cupons inteligentes?
Os cupons inteligentes levam sua estratégia de cupons para o próximo nível. É uma solução avançada de cupons para todas as suas necessidades de cupons .
Você pode usar este plug-in para criar todos os tipos de descontos baseados em regras que imaginar. Ao consolidar múltiplas funcionalidades, você economiza mais de US$ 500 em plug-ins adicionais .

Tipos de cupons avançados que você pode criar:
- Cupons para novos usuários: se você quiser recompensar seu comprador pela primeira vez com um desconto para trazê-lo de volta à sua loja.
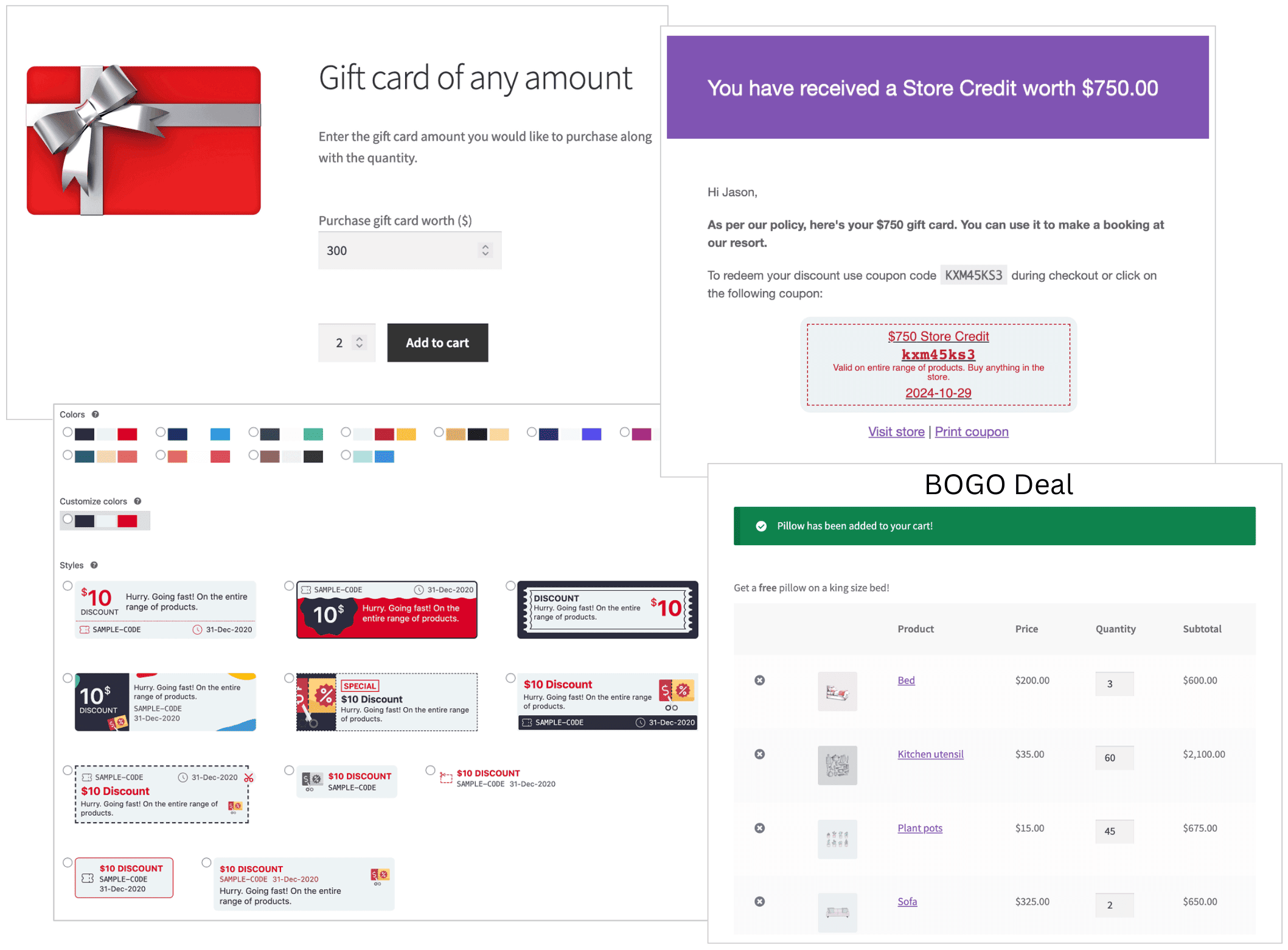
- Cartões-presente/créditos na loja: Cartões-presente e créditos na loja são excelentes maneiras de incentivar compras repetidas e recompensar clientes fiéis. Com cupons inteligentes, você pode criar diferentes tipos de cartões-presente, incluindo valor fixo, denominação fixa, qualquer valor, com desconto e físico.
- Cupons agendados: O plugin também permite planejar e automatizar o envio de cupons para datas específicas, ideal para promoções de feriados e vendas relâmpago.
- Compre um, ganhe outro (BOGO) e descontos por atacado: o plug-in também oferece suporte a recursos como brindes, ofertas “compre mais, ganhe mais”, descontos diferenciados e muito mais, oferecendo infinitas possibilidades para elevar sua estratégia promocional.
- Cupons de aplicação automática: adicione este código de cupom no WooCommerce que se aplica automaticamente na finalização da compra e cria uma experiência de compra perfeita para seu cliente.
- Cupons de URL: compartilhe URLs exclusivos com descontos de aplicação automática por meio de vários canais para que seus clientes possam comprar facilmente.
- Geração de código de cupom em massa WooCommerce: Use cupons inteligentes para criar centenas ou até milhares de códigos de cupom exclusivos em minutos e executar grandes campanhas promocionais ou brindes facilmente.
Para etapas detalhadas sobre a criação de cada tipo de cupom, verifique a documentação dos cupons inteligentes.
Conclusão importante
Finalmente, embora o WooCommerce seja uma ótima maneira de começar a usar cupons, o Smart Coupons está muito à frente.
Ele permite uma variedade de cupons, desde descontos automatizados até cartões-presente . Este plugin tem tudo que você precisa para criar uma estratégia de cupons eficaz.
Compre cupons inteligentes agora
