Como adicionar CSS a uma página específica no WordPress
Publicados: 2022-09-11Se você deseja adicionar CSS a uma página específica no WordPress, primeiro precisa criar um tema filho. Para obter mais informações sobre como criar um tema filho, consulte nosso artigo sobre como criar um tema filho no WordPress. Depois de criar um tema filho, você pode adicionar seu CSS ao arquivo style.css em seu tema filho. Se você deseja adicionar CSS a uma página específica no WordPress, você precisa usar o gancho WP_enqueue_scripts. Este gancho permite que você adicione CSS a uma página específica no WordPress, carregando-o apenas nessa página. Para usar este gancho, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema filho: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Este código carregará o arquivo page-specific.css somente na página com o slug page-slug. Você pode substituir page-slug pelo slug da página que deseja segmentar. Você também pode segmentar páginas específicas por seu ID ou título. Para segmentar uma página específica por seu ID, você pode usar o seguinte código: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Para segmentar uma página específica pelo título, você pode usar o seguinte código: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
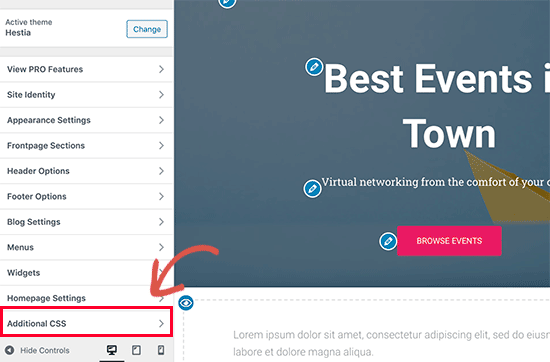
O primeiro método é usar o personalizador do WordPress. O método mais simples é o recomendado aqui porque é a maneira mais rápida de adicionar CSS ao seu cabeçalho. Você pode usar o Personalizador acessando Aparência > personalizar. Clique em “ CSS Adicional ” e digite seu código CSS no menu suspenso.
Como adiciono CSS a uma página específica no WordPress?
 Crédito: church.support.vamtam.com
Crédito: church.support.vamtam.comFaça login no painel de administração do WordPress e navegue até o menu Plugins para adicionar um novo plugin. Selecione CSS personalizado específico de postagem/página no campo de pesquisa. Para instalá-lo, basta clicar no botão “Instalar agora” após terminar de baixá-lo.
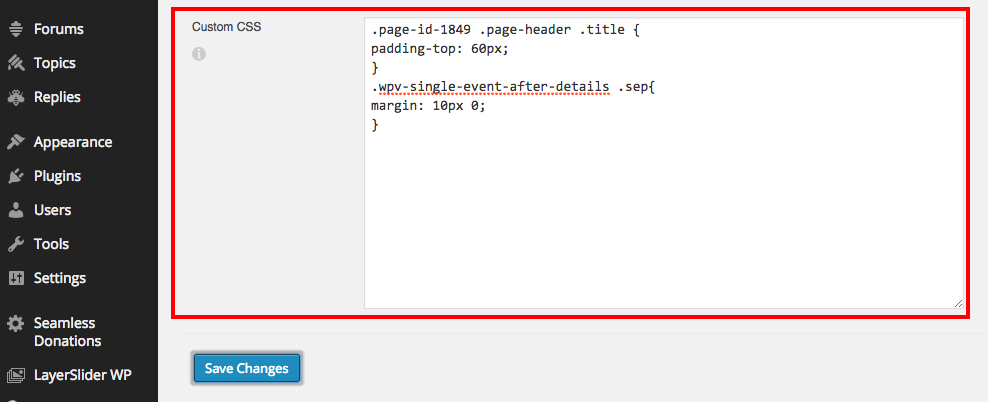
Neste artigo, mostrarei como usar CSS personalizado em páginas específicas do WordPress . Para aplicar estilos a páginas específicas, você deve primeiro localizar a classe específica da página na seção à qual deseja aplicar estilos. Para ver os efeitos do seu estilo, você deve primeiro copiar e colar seu código CSS nos estilos. O arquivo css pode ser acessado através do backend do WordPress. Se você deseja aplicar um conjunto de estilos a várias tags em uma única página, veja os exemplos a seguir. Os estilos podem ser alterados em várias páginas usando o mesmo CSS. Uma única linha de código pode ser ineficiente e demorada, mas é possível.
Se você escrever o CSS em uma linha em vez de várias linhas, poderá segmentar várias páginas com mais eficiência. Você pode criar uma página de blog com CSS personalizado com a mesma facilidade com que cria uma página. Ao contrário de um page-id, você deve procurar um post-id exclusivo para o post que deseja estilizar. Aqui está um exemplo de como você estilizaria uma postagem de blog específica.
Como substituir CSS no WordPress
O seguinte permite que você ignore regras CSS específicas em uma página específica no WordPress. No início, clique com o botão direito do mouse no elemento que deseja editar e aplique o CSS. Ao clicar em Inspecionar, uma tela aparecerá. Verifique se o corpo contém uma tag HTML. Dependendo do tema que você está usando, seu site será diferente em tamanho. A substituição apropriada para cada página específica será determinada por sua preferência específica. O botão Salvar alterações permitirá que você salve o arquivo css que você salvou em seu site WordPress como um novo arquivo.
Como você adiciona um CSS a uma página específica?
 Crédito: bwods.blogspot.com
Crédito: bwods.blogspot.comPara adicionar um arquivo CSS a uma página específica, você precisará editar o código HTML da página para incluir um link para o arquivo CSS. Os arquivos CSS geralmente são armazenados no mesmo diretório que o arquivo HTML, portanto, você precisará usar o caminho correto para o arquivo. Depois de adicionar o link, as regras CSS serão aplicadas à página.
Para adicionar CSS a uma página da Web, você pode usar um dos quatro métodos. Ao usar estilos embutidos, as informações de estilo são aplicadas diretamente ao elemento HTML. Você pode incluir estilos incorporados usando a marca de estilo incorporado no canto superior direito do documento. Os estilos são comumente aplicados a um site por meio de uma folha de estilo externa. Se você deseja criar um estilo externo, basta criar um arquivo externo contendo todas as informações do seu estilo. Nesse caso, você pode vincular esse arquivo a quantas páginas HTML desejar. Para adicionar uma folha de estilo a uma página da Web, inclua a tag <link>. Também é possível importar uma folha de estilo externa usando a regra CSS @import.

Como faço para editar o CSS de uma página do WordPress?
Faça login no back-end do WordPress e clique no botão Aparência para acessar a tela de personalização do tema. Você terá uma visualização ao vivo do seu site, com opções no lado esquerdo para personalizar elementos como cores, menus ou outros widgets.
Você poderá personalizar facilmente o CSS do WordPress com a ajuda deste tutorial. As alterações no CSS de um tema podem variar dependendo do processo de edição. A edição de CSS adicional está disponível para edição de código, e a edição de código no Theme Editor e por meio de plugins também é possível. Os alunos que têm apenas uma compreensão básica de CSS se beneficiarão deste tutorial. Se o seu tema inclui custom. CSS, você deve incluí-lo; caso contrário, você deve incluir o código CSS personalizado na página do tema. Após editar o arquivo, você deve clicar no botão Atualizar Arquivo para fazer as alterações necessárias.
Esta seção orientará você sobre como editar seu CSS do WordPress usando um plug-in. Usando um plugin do WordPress, você pode personalizar e adicionar seu próprio código CSS do WordPress . É sempre uma boa prática simplificar o código CSS, e existem vários plugins disponíveis para fazer isso automaticamente. O CSS personalizado pode ser removido a qualquer momento, mas é recomendável fazer um backup de seus arquivos ao usar a edição de tema do painel.
Você deve pensar em algumas coisas ao editar seu CSS. Antes de publicar suas alterações, simplifique-as ao máximo salvando-as. Você sempre pode retornar ao estilo original se cometer um erro clicando em “Publicar alterações” no canto superior direito do editor. Segundo, uma convenção de nomenclatura consistente deve ser usada para se referir aos seus arquivos CSS. Se você incluir ambos, poderá incluir seu arquivo style.css e o nome do tema. CSS é definido no arquivo style.tpl. Você também deve incluir um nome para cada um dos arquivos CSS em seu projeto se eles tiverem mais de um. Se você quiser garantir que os arquivos CSS em sua página sejam incluídos no HTML, marque ao lado de “Incluir in head” ao salvar suas alterações. Você deve carregar seu CSS assim que recebê-lo das outras folhas de estilo. Se você quiser saber mais sobre como editar seu CSS, recomendamos assistir nosso tutorial sobre como usar o editor.
Como faço para alterar o caminho CSS no WordPress?
Se você quiser alterar o caminho CSS no WordPress, precisará acessar seus arquivos do WordPress por meio de um cliente FTP ou do painel de controle de hospedagem. Depois de acessar seus arquivos do WordPress, você precisará localizar o arquivo “style.css”. Depois de localizar o arquivo “style.css”, você precisará editar o arquivo e alterar o caminho CSS.
Os arquivos Style.css são específicos para cada tema do WordPress. O estilo, a estrutura e a cor do site WordPress dependem disso. Se você quiser alterar os trechos de código, primeiro altere o CSS no seu painel do WordPress. Faça alterações em seu site usando o editor de painel do WordPress. Ao clicar na opção Inspecionar, você será levado a uma tela dividida em duas seções. Crie uma lista de todas as classes ou seções dentro de um código e faça as alterações necessárias. Depois de fazer alterações no arquivo, você pode examinar as alterações no site. Você pode encontrar as seções de estilo do seu site usando o recurso Inspecionar do Chrome.
Adicionar CSS à página do WordPress
A guia CSS Adicional pode ser encontrada na seção Aparência do seu painel. Você poderá adicionar qualquer código CSS que desejar a esta ferramenta integrada.
Usando o editor de CSS, você pode alterar a aparência do seu site WordPress.com. Ele faz isso permitindo que você altere os estilos de seus arquivos CSS em seu tema. Você pode revisar ou restaurar o CSS anterior usando o aplicativo CSS Revisions. Mais informações sobre CSS podem ser encontradas na seção CSS Help desta página. CSS é um aspecto importante do web design e, se você quiser aprender mais sobre isso, considere as dicas a seguir. Ao adicionar CSS personalizado ao editor de CSS, ele será carregado após o CSS original do tema. Como resultado, se suas regras forem seguidas, o estilo do tema WordPress.com será ignorado.
Se você deseja adicionar novas regras CSS às existentes, pode desabilitar esta opção. Os usuários que estão logados no WordPress.com são obrigados a manter a barra de administração (que é a barra escura na parte superior do site). Se você quiser alterar o estilo do seu rodapé (cores e tamanho da fonte), poderá fazê-lo desde que ainda o torne legível. Você pode usar fontes da web em CSS? Ao usar CSS, você está limitado a duas fontes da web no front-end.
