Como adicionar fontes personalizadas aos sites Elementor
Publicados: 2022-09-12Todo proprietário de site deseja que seu site tenha a melhor aparência e seja tão atraente que os usuários elogiem e explorem completamente seu site.
É possível tornar um site visualmente atraente de várias maneiras, e uma delas é adicionar fontes criativas. Você também está pensando em adicionar fontes personalizadas criativas à sua página Elementor?
Se você está se perguntando sobre isso, mas não sabe como criar um, não precisa se preocupar.
Neste blog, forneceremos um guia completo sobre como adicionar fontes personalizadas ao seu site WordPress usando o Elementor.
Então o que estamos esperando? Vamos começar.
Como adicionar fontes personalizadas ao WordPress usando o Elementor?
Se você já usou o Elementor antes, sabe como é fácil e eficaz. Existem muitos recursos do Elementor através dos quais você pode dar uma aparência impressionante ao seu site.
Juntamente com esses recursos, o Elementor oferece a flexibilidade de adicionar fontes personalizadas e personalizar seus formatos para o seu site.
Antes de continuar, existem alguns formatos de fonte padrão suportados pelo Elementor que você precisa conhecer.
Vamos primeiro discuti-los em breve.
- Arquivo WOFF: WOFF é o formato Web Open Font, que são fontes OpenType ou TrueType usadas por navegadores modernos.
- Arquivo WOFF2: Este arquivo de fonte da web é criado no arquivo WOFF no formato 2.0, que suporta fontes OpenType e TrueType, proporcionando melhor compactação do que WOFF.
- Arquivo TTF: Um arquivo TTF é um formato de fonte TrueType desenvolvido pela Apple e usado no macOS e Windows.
- Arquivo SVG: SVG, que significa Scalable Vector Graphics, é um formato de imagem vetorial baseado em XML. É usado para definir formatos de arquivos gráficos bidimensionais para a web.
- Arquivo EOT: EOT é um formato de arquivo tipo aberto incorporado que funciona no IE e é projetado pela Microsoft.
Existem 2 maneiras de adicionar fontes personalizadas ao seu site:
- Usando o recurso de fontes personalizadas Elementor
- Usando um plug-in do WordPress
Método 1: Adicionar fontes personalizadas ao WordPress usando o recurso de fontes personalizadas Elementor
Para usar o recurso de fontes personalizadas do Elementor, você precisa atualizar para o Elementor Pro.
O recurso de fonte personalizada estava disponível no plano Elementor Lite até alguns anos atrás, mas após a atualização, foi transferido apenas para usuários Pro.
Siga estas etapas para adicionar fontes personalizadas ao seu site Elementor:
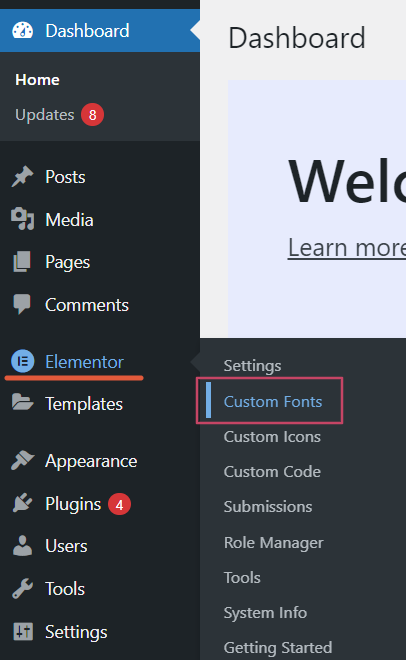
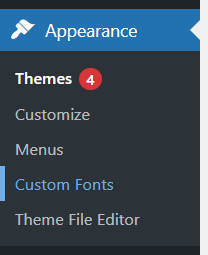
- Etapa 1: abra o painel de administração do WP, explore a barra lateral e navegue até Elementor> Fontes personalizadas.

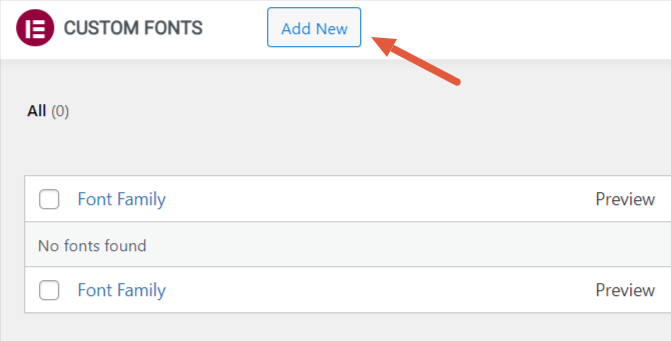
- Passo 2: Assim que você clicar na opção Custom Fonts , você será redirecionado para a página de custom fonts do Elementor, e lá, você deve clicar no botão “Add New” .

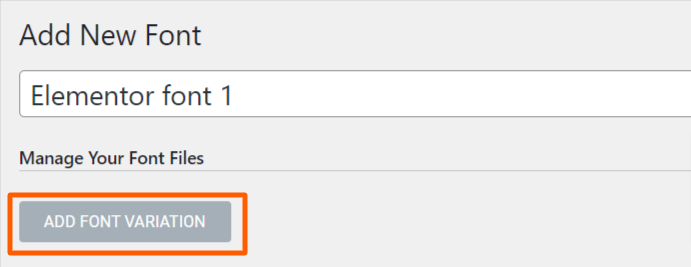
Para adicionar uma nova fonte, você deve inserir o nome da família de fontes. Aqui estamos nomeando-o como 'Elementor font 1'.
Em seguida, clique no botão “Adicionar variação de fonte” abaixo da área do título da fonte.

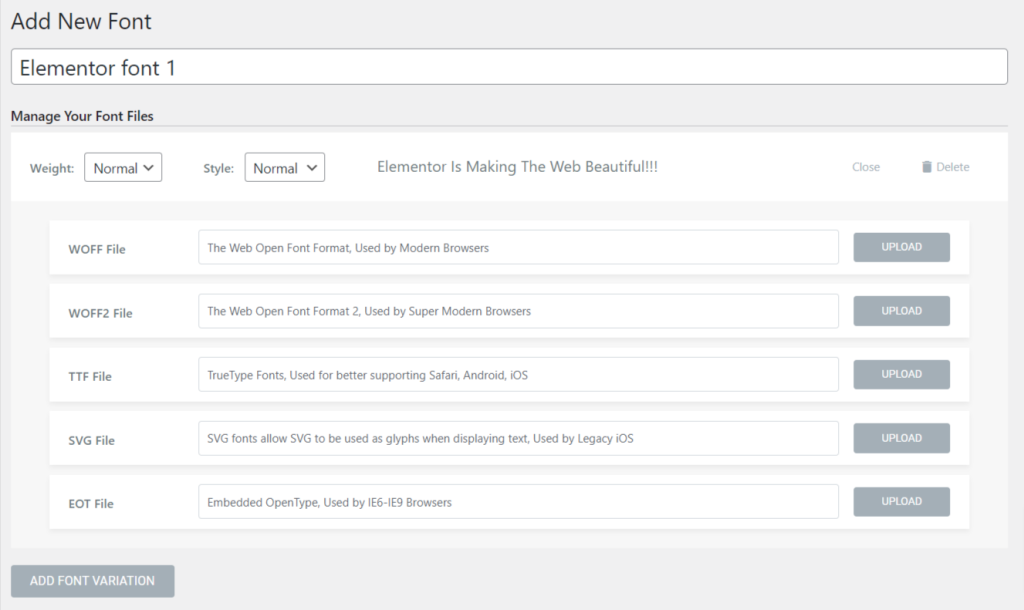
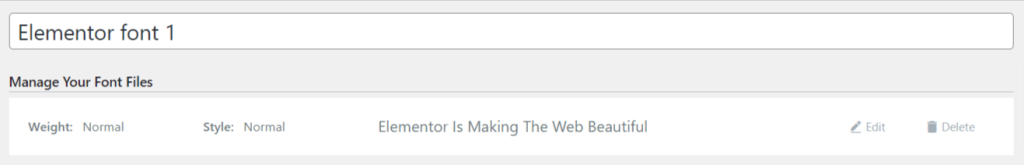
- Passo 3: Depois de clicar no botão de variação de fonte, você terá as opções para gerenciar e personalizar seus arquivos de fonte.

Você pode gerenciar seus arquivos de fonte de acordo com a espessura da fonte, estilo ( normal, itálico e oblíquo ) e arquivos de fonte como WOFF, WOFF2, TTF, SVG e EOT.
- Passo 4: Baixe uma fonte gratuita ou compre uma na internet.
Existem muitos recursos gratuitos e pagos que oferecem fontes personalizadas incríveis compatíveis com sites WordPress e Elementor.
Onde encontrar fontes personalizadas gratuitas
Você pode estar se perguntando onde posso encontrar as fontes personalizadas gratuitas.
Muitos sites gratuitos oferecem fontes personalizadas gratuitas, como fonts.com, Google Fonts, Typekit e muito mais.
Certifique-se de verificar a autenticidade do site antes de baixar ou comprar uma fonte.
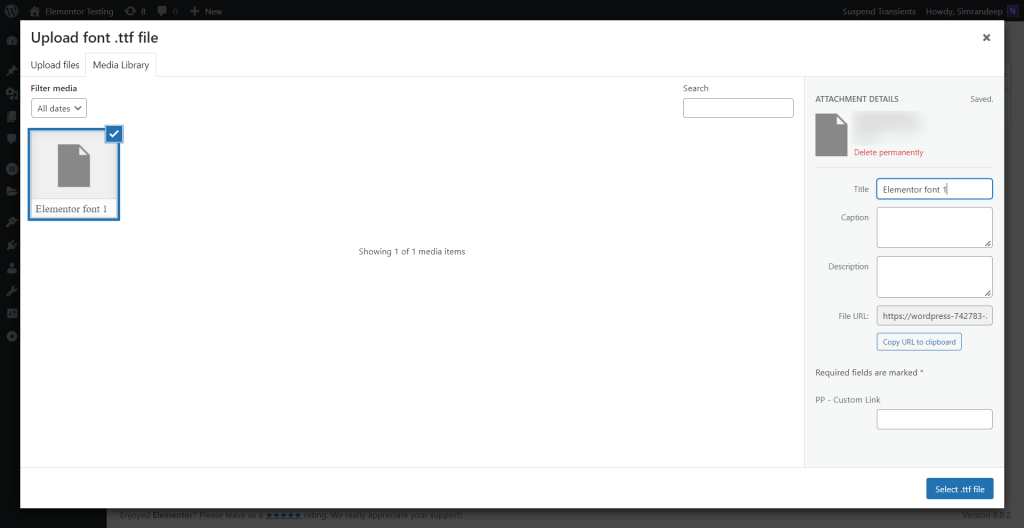
- Passo 5: Depois de baixar uma fonte de sua escolha, você deve fazer o upload do arquivo em qualquer uma das cinco variações de fonte disponíveis e clicar no botão publicar.

No entanto, para obter melhores resultados, recomendamos que você carregue seu arquivo de fonte em todos os cinco formatos para permitir que seu conteúdo seja carregado sem problemas em qualquer sistema ou navegador.

Lembre-se de não carregar mais de um arquivo de fonte por vez em todas as variações; caso contrário, pode tornar sua página mais lenta.

E terminamos! Nossa fonte agora foi adicionada ao Elementor e está pronta para ser usada.
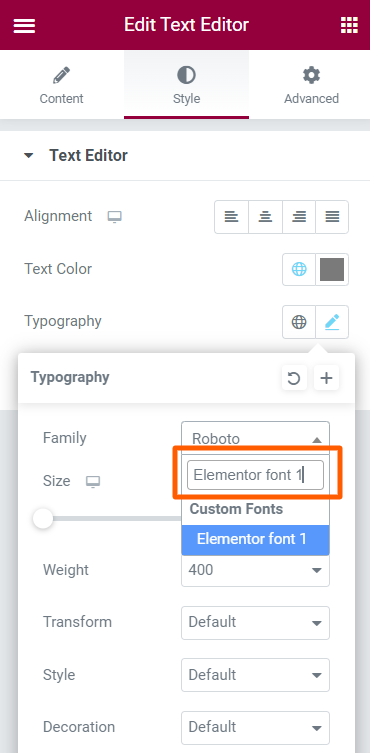
- Etapa 6: Abra a página do editor Elementor e, na seção tipografia, procure sua fonte recém-criada, ou seja, ' Elementor font 1.'

Finalmente, a 'fonte Elementor 1' que acabamos de adicionar está pronta para ser usada.
Método 2: Adicionar fontes personalizadas usando um plug-in do WordPress
Este método será perfeitamente adequado para quem usa a versão Elementor lite.
- Etapa 1: vá para o painel de administração do WP. Na barra lateral do administrador, clique em Plugins > Adicionar Novo .

- Passo 2: Digite ' Custom Fonts ', aperte o botão Instalar agora e ative o plugin.

- Passo 3: Depois de ativar o plug-in, você encontrará uma opção, 'fontes personalizadas ', abaixo do recurso Aparência; clique nessa opção e pronto.

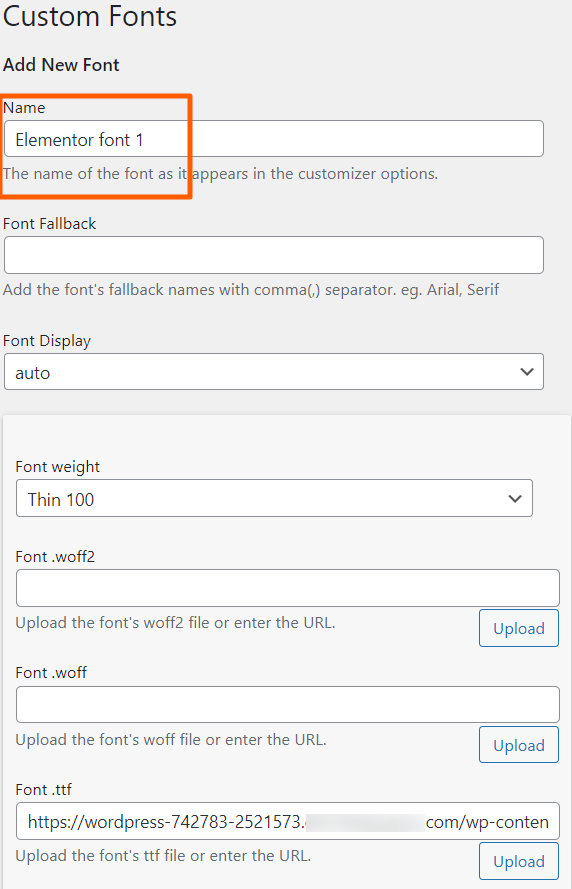
- Etapa 4: agora que você chegou à seção de fontes personalizadas, insira o nome da fonte e uma fonte substituta. Então, finalmente, carregue os formatos de fonte um por um para todas as variações, conforme explicado no método 2.

- Etapa 5: Seu novo arquivo de fonte personalizada foi adicionado com sucesso e está pronto para ser usado. Você pode encontrar a fonte na opção de tipografia na guia de estilo na página do editor Elementor.
Personalize seu conteúdo usando a fonte recém-adicionada em seu site com o plug-in de fontes gratuitas e personalizadas Elementor. No entanto, se você for um programador experiente, poderá criar facilmente fontes personalizadas para o seu site usando o Elementor.
Até agora, incluímos todos os três métodos que você pode seguir para criar sua própria fonte personalizada para o seu site Elementor por meio de recursos gratuitos e pagos. Escolha aquele que se adapta às suas necessidades.
Próxima leitura: Como usar o Elementor
Esperamos que você ache este artigo útil. Se você tiver alguma dificuldade em seguir as etapas mencionadas neste artigo, sinta-se à vontade para entrar em contato conosco ou deixe suas dúvidas na seção de comentários. Vamos tentar o nosso melhor para resolver suas dúvidas.
Se você acabou de iniciar sua jornada com o Elementor, este artigo, Como usar o Elementor: guia detalhado para iniciantes, será um guia perfeito para você.
Caso você esteja procurando uma solução completa para o construtor de páginas do Elementor, os complementos do PowerPack Elementor serão a melhor escolha.
Se você gostou deste artigo, pode assinar nossa newsletter para receber artigos incríveis relacionados ao Elementor e WordPress.
Além disso, você pode se conectar conosco nestas plataformas: YouTube, Facebook e Twitter.
