Como adicionar menus de navegação personalizados em temas do WordPress
Publicados: 2022-11-08Deseja adicionar menus de navegação personalizados ao seu tema WordPress?
Todos os temas têm locais definidos onde você pode exibir um menu de navegação. No entanto, por padrão, você não pode adicionar um menu em nenhum outro lugar, exceto nesses locais predefinidos.
Neste artigo, mostraremos como adicionar um menu de navegação personalizado a qualquer área do seu tema WordPress.

Por que adicionar menus de navegação personalizados em temas do WordPress?
Um menu de navegação é uma lista de links que apontam para áreas importantes do seu site. Eles facilitam a localização de conteúdo interessante pelos visitantes, o que pode aumentar as exibições de página e reduzir a taxa de rejeição no WordPress.
A localização exata do seu menu varia de acordo com o tema do WordPress. A maioria dos temas tem várias opções, então você pode criar menus diferentes e exibi-los em lugares diferentes.
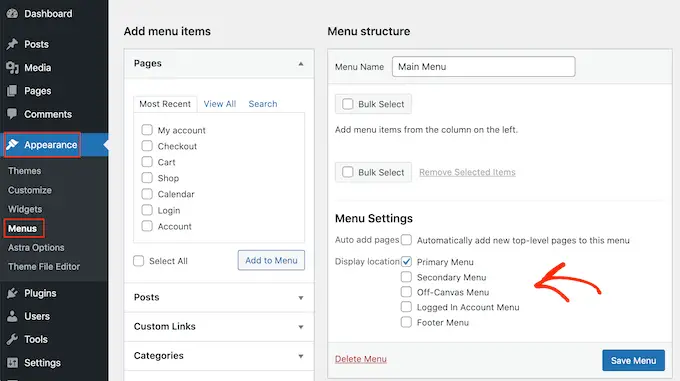
Para ver onde você pode exibir menus em seu tema WordPress atual, simplesmente vá até Aparência »Menus e dê uma olhada na seção 'Exibir localização'.
A imagem a seguir mostra os locais suportados pelo Astra WordPress Theme.

No entanto, às vezes você pode querer mostrar um menu em uma área que não está listada como 'Local de exibição' em seu tema.
Com isso em mente, vamos dar uma olhada em como criar menus de navegação no WordPress e adicioná-los ao seu tema. Basta usar os links rápidos abaixo para acessar o método de sua preferência.
- Método 1. Adicionando um menu de navegação personalizado na edição completa do site
- Método 2. Criando um menu de navegação personalizado no WordPress usando SeedProd (funciona com todos os temas)
- Método 3. Criando um menu de navegação personalizado no WordPress usando código (avançado)
Método 1. Adicionando um menu de navegação personalizado na edição completa do site
Se você estiver usando um tema de bloco, poderá adicionar um menu de navegação personalizado usando o Full Site Editing (FSE) e o editor de bloco. Para mais detalhes, você pode ver nosso artigo sobre os melhores temas de edição de sites completos do WordPress.
Esse método não funciona com todos os temas e não permite personalizar todas as partes do menu. Se você deseja adicionar um menu totalmente personalizado a qualquer tema do WordPress, recomendamos o uso de um plug-in do construtor de páginas.
Se você estiver usando um tema baseado em blocos, vá para Aparência » Editor .

Isso iniciará o editor de site completo com um dos modelos do seu tema ativo já selecionado.
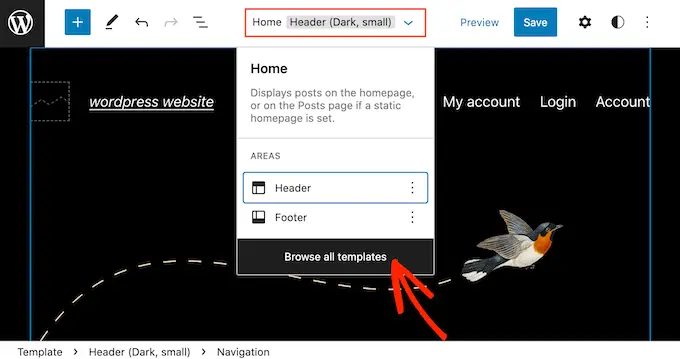
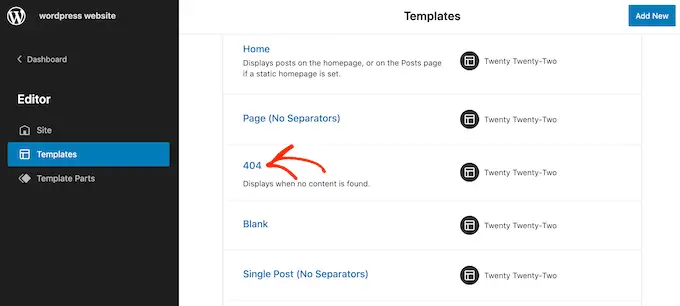
Se quiser adicionar um menu de navegação personalizado a um modelo diferente, clique na seta na barra de ferramentas e selecione 'Procurar todos os modelos'.

O editor do site agora mostrará todos os diferentes modelos que fazem parte do seu tema.
Basta encontrar o modelo que deseja editar e clicar nele.

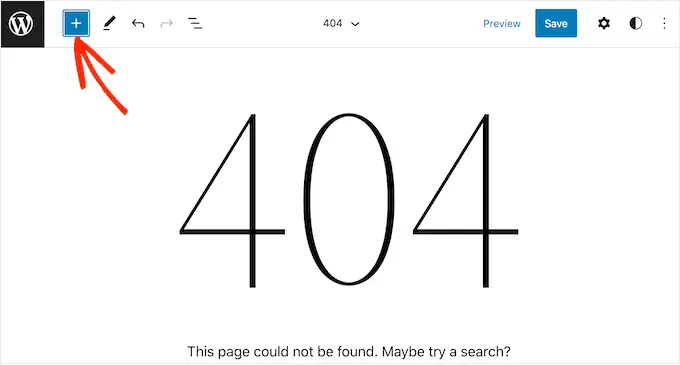
A próxima etapa é adicionar um bloco de navegação à área onde você deseja mostrar seu menu.
No canto superior esquerdo, clique no botão azul '+'.

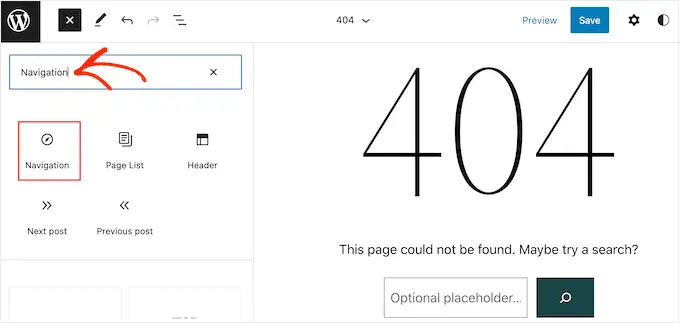
Agora, vá em frente e digite 'Navegação' na barra de pesquisa.
Quando o bloco 'Navegação' aparecer, basta arrastá-lo e soltá-lo em seu layout.

Em seguida, clique para selecionar o bloco de navegação.
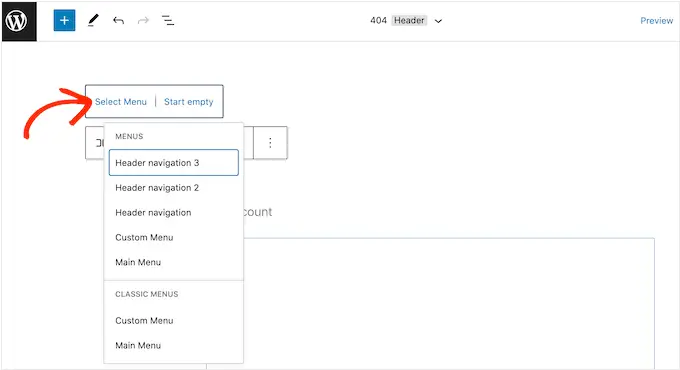
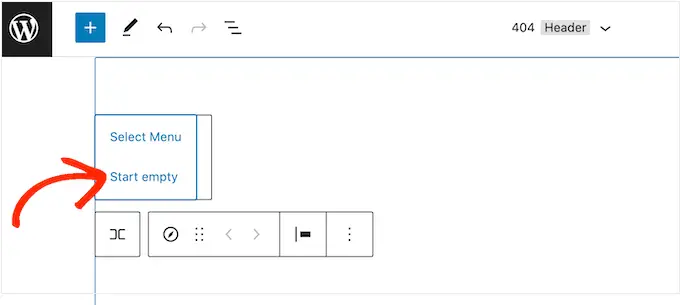
Se você já criou o menu que deseja exibir, clique em 'Selecionar menu' e faça sua seleção no menu suspenso.

Outra opção é clicar em 'Criar novo menu', que permite criar um menu de navegação dentro do editor completo do site.
Para começar com um menu em branco, basta clicar em 'Iniciar vazio'.

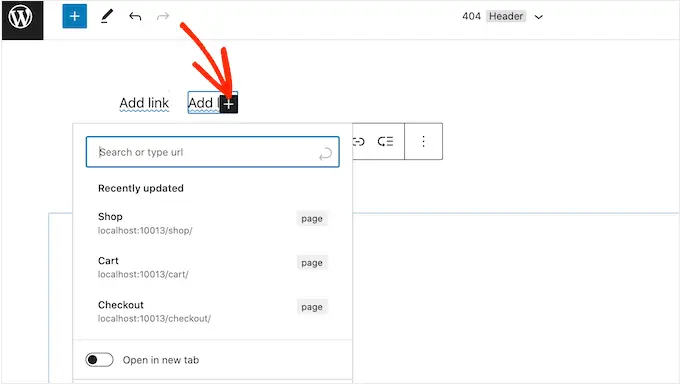
Para adicionar itens ao novo menu, basta clicar no ícone '+'.
Isso abre um pop-up onde você adiciona qualquer postagem ou página e decide se esses links devem abrir em uma nova guia.

Basta repetir essas etapas para adicionar mais itens ao menu.
Quando estiver satisfeito com a aparência do menu, basta clicar no botão 'Salvar'. Seu site agora estará usando o novo modelo e os visitantes poderão interagir com seu menu de navegação personalizado.
Método 2. Criando um menu de navegação personalizado no WordPress usando SeedProd (funciona com todos os temas)
O editor de site completo é uma maneira rápida e fácil de adicionar um menu personalizado básico a temas baseados em blocos. No entanto, se você deseja adicionar um menu avançado e totalmente personalizável a qualquer tema, precisará de um plug-in do construtor de páginas.
O SeedProd é o melhor plug-in de criação de páginas do WordPress no mercado e permite que você personalize todas as partes do seu menu de navegação.
O SeedProd vem com mais de 180 modelos projetados profissionalmente que você pode usar como ponto de partida. Depois de escolher um modelo, você pode adicionar um menu de navegação personalizado ao seu site simplesmente arrastando e soltando.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: também há uma versão gratuita do SeedProd que permite criar menus de navegação personalizados sem escrever código. No entanto, neste guia, usaremos o SeedProd Pro, pois ele tem muitos outros modelos para você escolher.
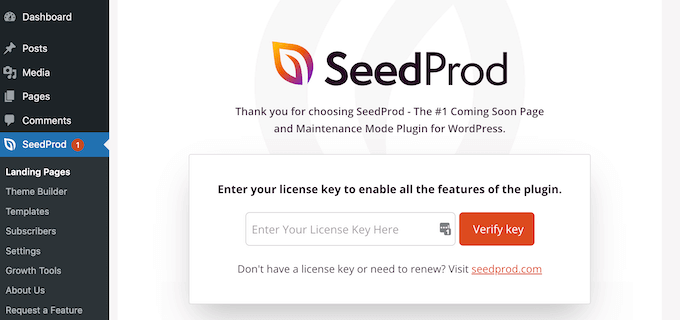
Depois de ativar o plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave, clique no botão 'Verificar chave'.
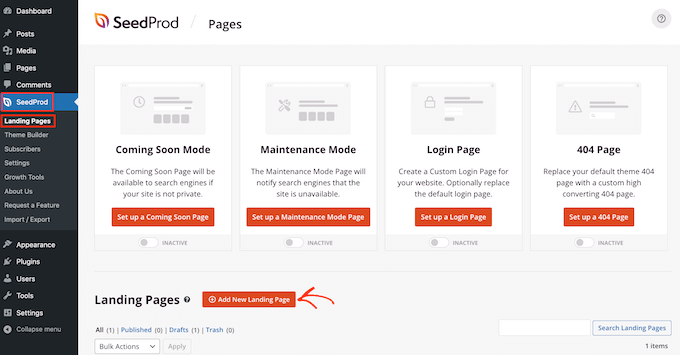
Depois de fazer isso, vá para SeedProd » Landing Pages e clique no botão 'Adicionar nova página de destino'.

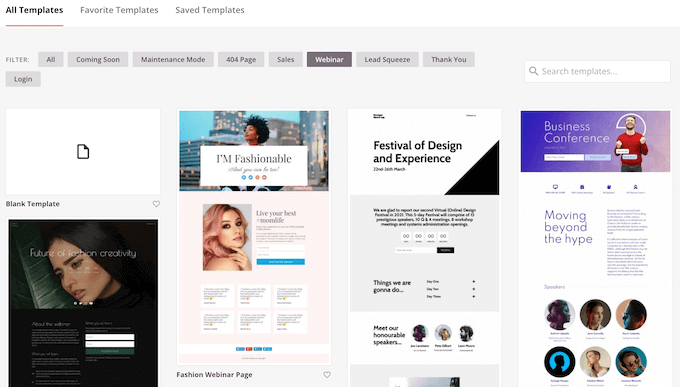
Agora você pode escolher um modelo para sua página personalizada.
Para ajudá-lo a encontrar o design certo, todos os modelos da SeedProd são organizados em diferentes tipos de campanha, como em breve e campanhas de captura de leads. Você pode até usar os modelos da SeedProd para melhorar sua página 404.

Para ver mais de perto qualquer design, basta passar o mouse sobre o modelo e clicar no ícone da lupa.
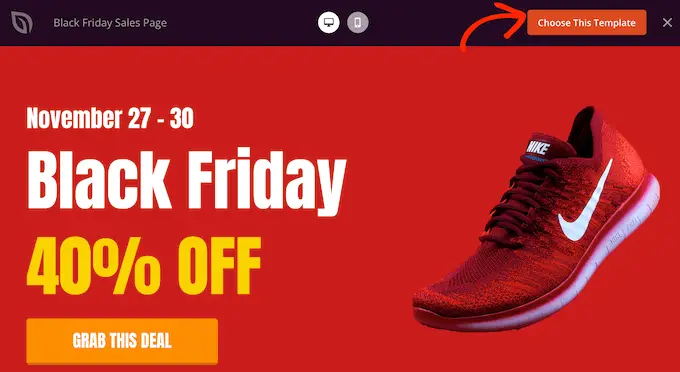
Quando você encontrar um design que deseja usar, clique em 'Escolher este modelo'.

Estamos usando o modelo 'Página de vendas da Black Friday' em todas as nossas imagens, mas você pode usar qualquer modelo que desejar.
Depois de escolher um modelo, digite um nome para essa página personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Depois de inserir essas informações, clique no botão 'Salvar e começar a editar a página'.

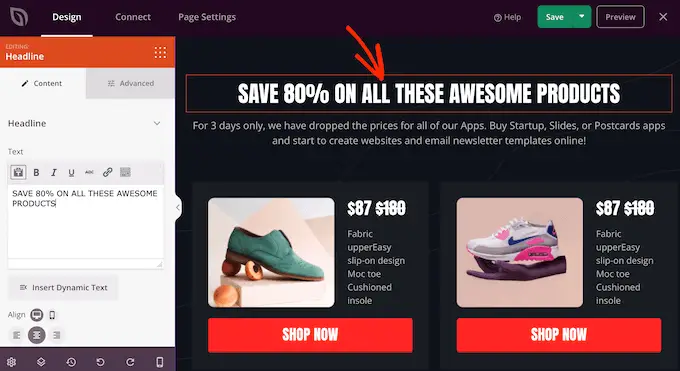
A maioria dos modelos já contém alguns blocos, que são os principais componentes de todos os layouts de página SeedProd.
Para personalizar um bloco, basta clicar para selecioná-lo no editor de páginas.
A barra de ferramentas à esquerda mostrará todas as configurações desse bloco. Por exemplo, na imagem abaixo, estamos alterando o texto dentro de um bloco 'Headline'.

Você pode formatar o texto, alterar seu alinhamento, adicionar links e muito mais usando as configurações no menu à esquerda.
Para adicionar novos blocos ao seu design, basta encontrar qualquer bloco no menu à esquerda e arrastá-lo para o seu design. Se você deseja excluir um bloco, basta clicar para selecionar esse bloco e, em seguida, clicar no ícone da lixeira.

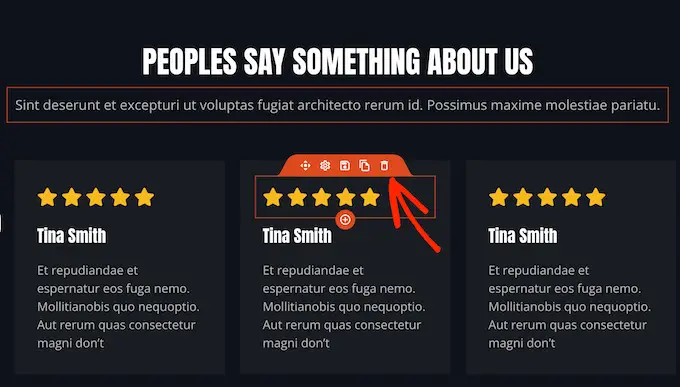
Como queremos criar um menu de navegação personalizado, arraste um bloco 'Nav Menu' para a página.
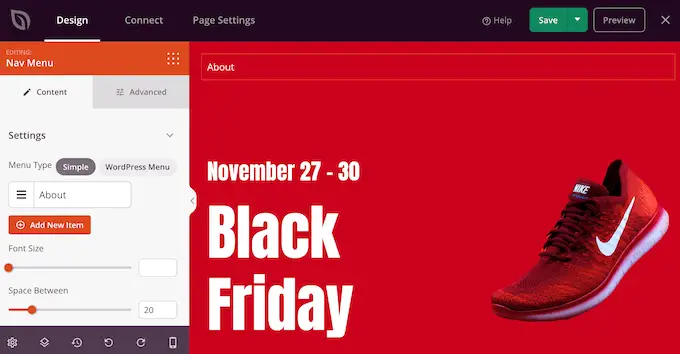
Isso cria um menu de navegação com um único item padrão 'Sobre'.

Para personalizar este item de menu, clique para selecioná-lo no menu à esquerda.
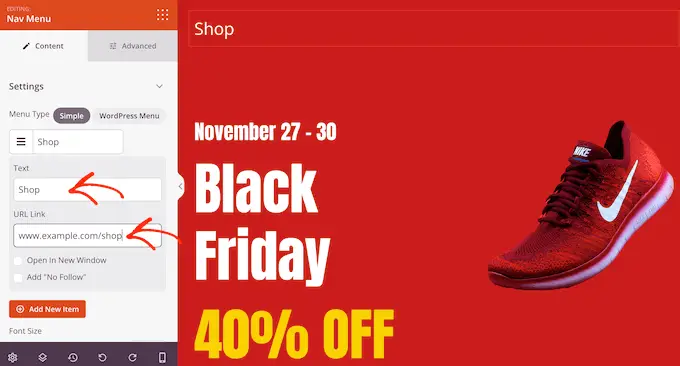
Isso abre alguns controles onde você pode alterar o texto, bem como adicionar a URL do item de menu ao qual vincular.

Por padrão, o item de menu será um link 'dofollow' e aberto na mesma janela do navegador. Para alterar qualquer uma dessas configurações, basta usar as caixas de seleção na seção 'Link de URL'.
Na imagem a seguir, estamos criando um link “nofollow” que será aberto em uma nova janela.

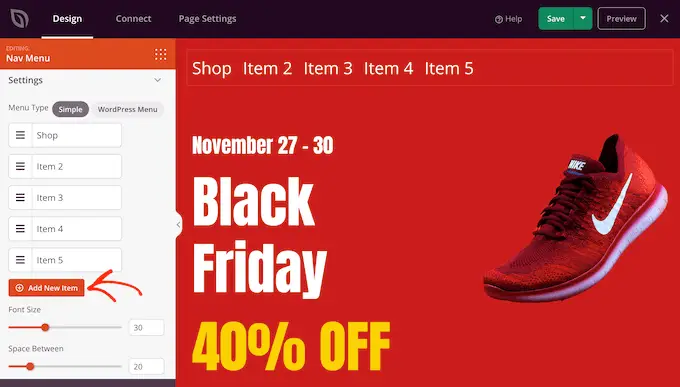
Para adicionar mais itens ao menu, basta clicar no botão 'Adicionar novo item'.

Você pode personalizar cada um desses itens seguindo o mesmo processo descrito acima.

O menu à esquerda também possui configurações que alteram o tamanho da fonte e o alinhamento do texto.
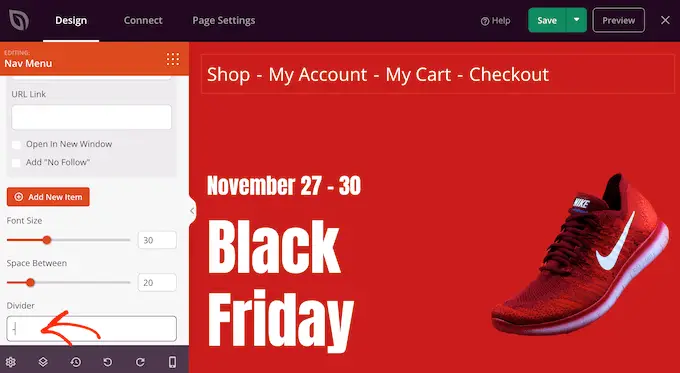
Você pode até criar um divisor, que aparecerá entre cada item do menu.

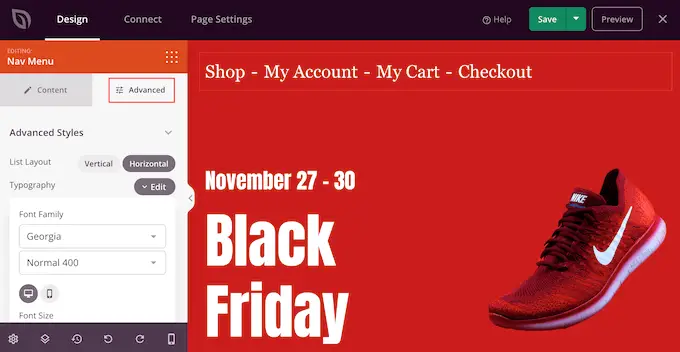
Depois disso, vá em frente e mude para a guia 'Avançado'. Aqui, você pode alterar as cores, espaçamento, tipografia e outras opções avançadas do menu.
À medida que você faz alterações, a visualização ao vivo será atualizada automaticamente para que você possa experimentar diferentes configurações para ver o que fica bom em seu design.

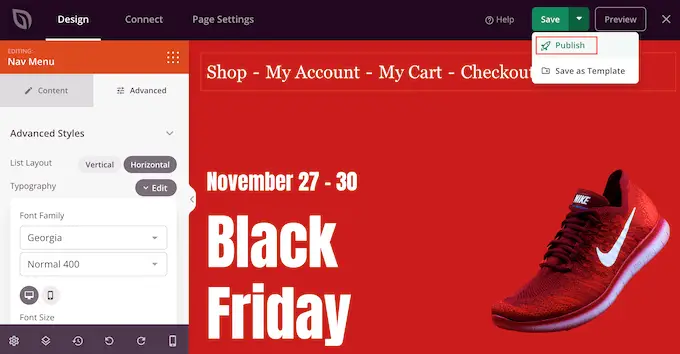
Quando estiver satisfeito com a aparência do menu personalizado, é hora de publicá-lo.
Basta clicar na seta suspensa ao lado de 'Salvar' e selecionar 'Publicar'.

Seu menu de navegação personalizado e a página agora serão publicados em seu blog WordPress.
Método 3. Criando um menu de navegação personalizado no WordPress usando código (avançado)
Se você não deseja configurar um plug-in do construtor de páginas, pode adicionar um menu de navegação personalizado usando código. Normalmente, você precisaria adicionar trechos de código personalizados ao arquivo functions.php do seu tema.
No entanto, não recomendamos esse método para ninguém além de usuários avançados e, mesmo assim, um pequeno erro no seu código pode causar vários erros comuns do WordPress ou danificar completamente o seu site.
É por isso que recomendamos o uso do WPCode. É a maneira mais fácil e segura de adicionar código personalizado no WordPress sem precisar editar nenhum arquivo principal do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPCode gratuito em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
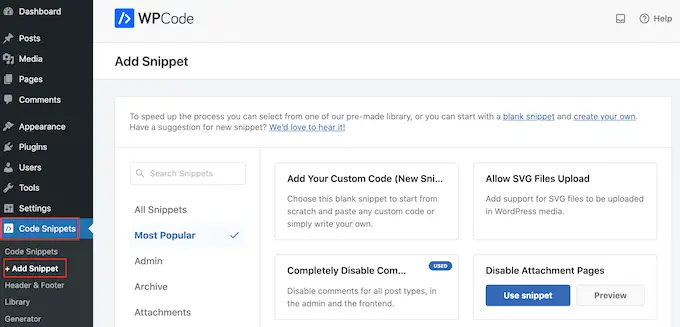
Após a ativação, vá para Code Snippets » Add Snippet em seu painel do WordPress.

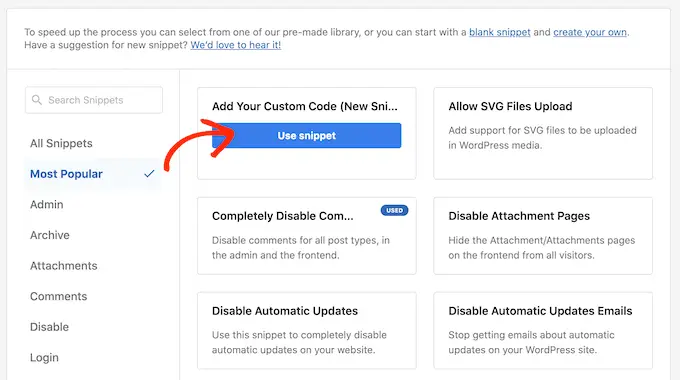
Aqui, você verá todos os diferentes snippets prontos que pode adicionar ao seu site.
Como queremos adicionar nosso próprio snippet, passe o mouse sobre 'Adicionar seu código personalizado' e clique em 'Usar snippet'.

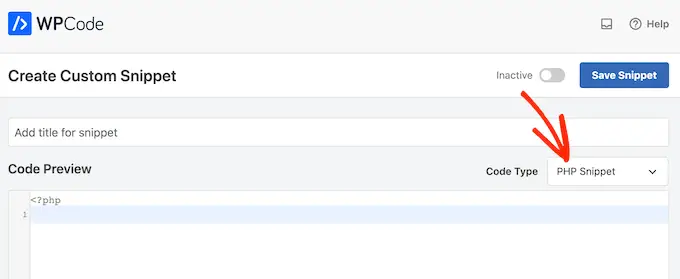
Para começar, insira um título para o snippet de código personalizado. Isso pode ser qualquer coisa que o ajude a identificar o snippet.
Depois disso, abra o menu suspenso 'Tipo de código' e selecione 'Snippet PHP'.

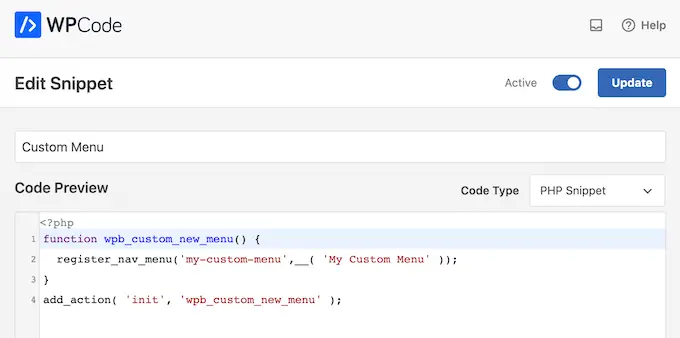
Depois de fazer isso, basta colar o seguinte trecho no editor de código:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Isso adicionará um novo local de menu ao seu tema, chamado 'Meu menu personalizado'. Para usar um nome diferente, basta alterar o trecho de código acima.
Se você quiser adicionar mais de um novo menu de navegação ao seu tema, basta adicionar uma linha extra ao seu trecho de código. Por exemplo, aqui estamos adicionando dois novos locais de menu ao nosso tema, chamados My Custom Menu e Extra Menu:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
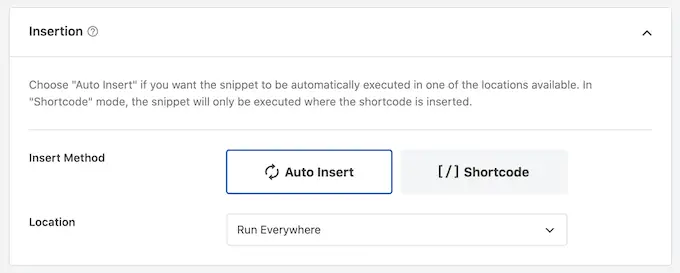
Abaixo da caixa de código, você verá as opções de inserção. Se ainda não estiver selecionado, escolha o método 'Inserção automática' para que o snippet seja inserido e executado automaticamente em seu site.
Depois disso, abra o menu suspenso 'Location' e clique em 'Run Everywhere'.

Em seguida, você está pronto para rolar até o topo da tela e clicar no botão 'Inativo' para que mude para 'Ativo'.
Por fim, vá em frente e clique em 'Salvar' para ativar este snippet.

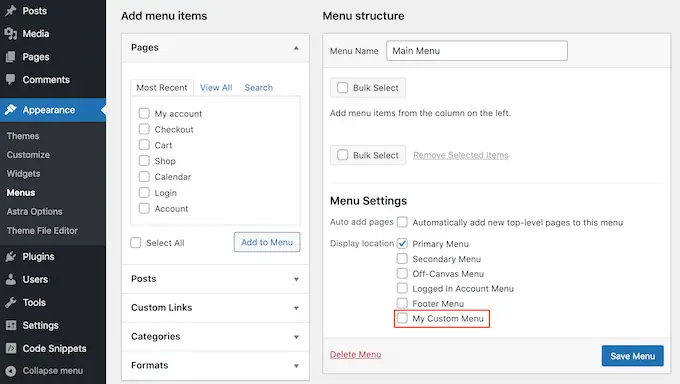
Depois disso, vá para Aparência » Menus e olhe para a área 'Mostrar localização'.
Agora você deve ver uma nova opção 'Meu menu personalizado'.

Agora você está pronto para adicionar alguns itens de menu ao novo local. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar menus de navegação para iniciantes.
Quando estiver satisfeito com seu menu, o próximo passo é adicioná-lo ao seu tema WordPress.
Adicionando o menu de navegação personalizado ao seu tema WordPress
A maioria dos proprietários de sites mostra seu menu de navegação diretamente na seção de cabeçalho logo após o logotipo ou título do site. Isso significa que o menu de navegação é a primeira coisa que os visitantes veem.
No entanto, você pode exibir seu menu de navegação personalizado em qualquer lugar que desejar, adicionando algum código ao arquivo de modelo do tema.
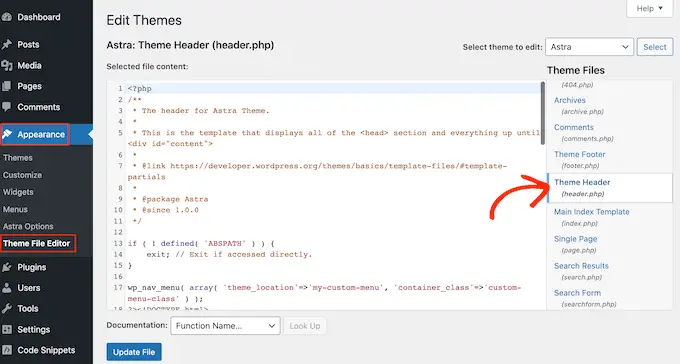
No painel do WordPress, vá para Aparência »Editor de arquivo de tema .
No menu à direita, selecione o modelo que deseja editar. Por exemplo, se você quiser mostrar o menu de navegação personalizado no cabeçalho do seu site, normalmente deverá selecionar o arquivo header.php.

Para obter ajuda para encontrar o arquivo de modelo certo, consulte nosso guia sobre como encontrar quais arquivos editar em seu tema WordPress.
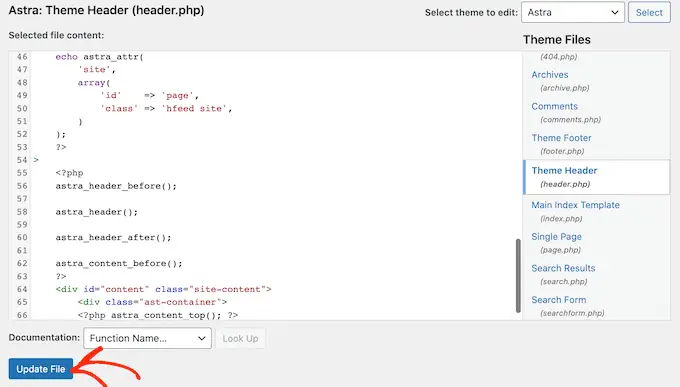
Depois de selecionar o arquivo de modelo, você precisa adicionar uma função wp_nav_menu e especificar o nome do seu menu personalizado. Por exemplo, no trecho de código a seguir, adicionamos Meu menu personalizado ao cabeçalho do tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Depois de adicionar o código, clique no botão 'Atualizar arquivo' para salvar suas alterações.

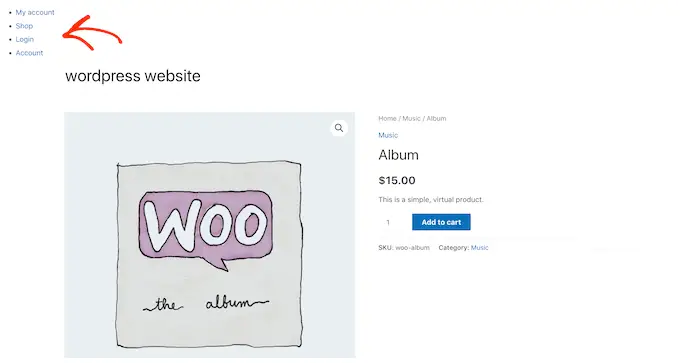
Agora, se você visitar seu site, verá o menu personalizado em ação.
Por padrão, seu menu aparecerá como uma lista simples com marcadores.

Você pode estilizar o menu de navegação personalizado para melhor corresponder ao tema do WordPress ou à marca da empresa, adicionando código CSS personalizado ao seu site.
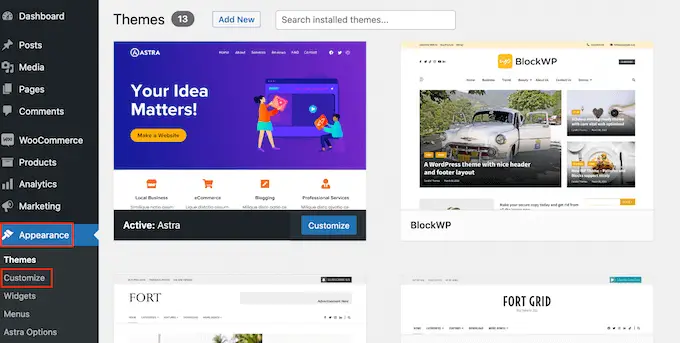
Para fazer isso, vá para Aparência » Personalizar .

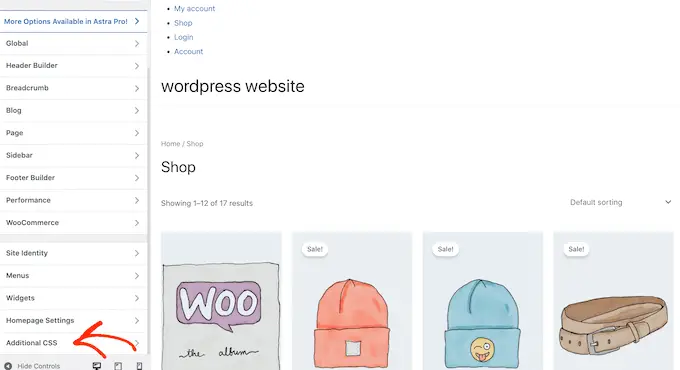
No personalizador do WordPress, clique em 'CSS adicional'.
Isso abre um pequeno editor de código onde você pode digitar algum CSS.

Agora você pode estilizar seu menu usando a classe CSS que adicionou ao seu modelo de tema. Em nosso exemplo, é .custom_menu_class .
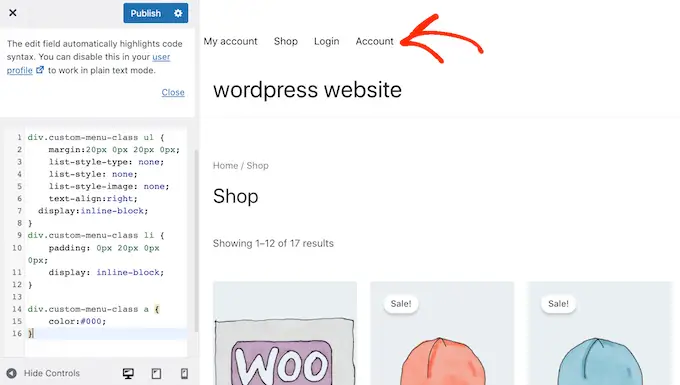
No código a seguir, estamos adicionando margens e preenchimento, definindo a cor do texto como preto e organizando os itens de menu em um layout horizontal:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
O personalizador do WordPress será atualizado automaticamente para mostrar como o menu ficará com o novo estilo.

Se estiver satisfeito com a aparência do menu, clique em 'Publicar' para ativar suas alterações.
Para obter mais informações, consulte nosso guia sobre como estilizar os menus de navegação do WordPress.
Faça mais com os menus de navegação do WordPress
Com o WordPress, você pode fazer muito mais do que apenas mostrar links em um menu. Veja como aproveitar ainda mais seus menus de navegação:
- Como adicionar ícones de imagem com menus de navegação no WordPress
- Como adicionar lógica condicional aos menus no WordPress
- Como adicionar descrições de menu em seu tema WordPress
- Como adicionar um menu responsivo em tela cheia no WordPress
- Como adicionar um mega menu ao seu site WordPress
Esperamos que este guia definitivo tenha ajudado você a aprender como adicionar um menu de navegação personalizado no WordPress. Você também pode querer ver as melhores maneiras de aumentar o tráfego do seu blog e como rastrear os visitantes do seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como adicionar menus de navegação personalizados em temas do WordPress apareceu pela primeira vez no WPBeginner.
