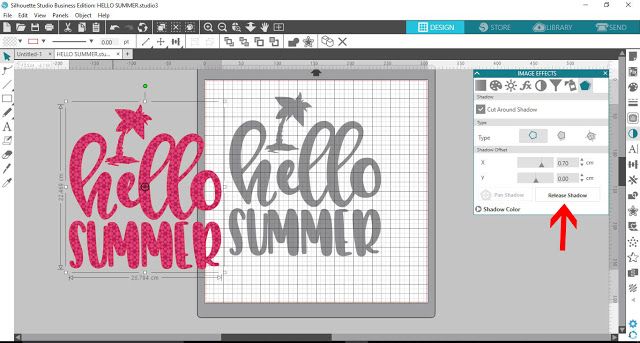
Como adicionar sombra projetada no Illustrator Svg
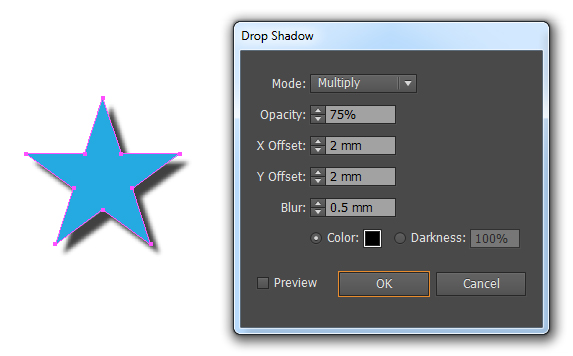
Publicados: 2023-02-01Adicionar uma sombra projetada a um SVG no Adobe Illustrator é um processo simples que pode ser feito em apenas algumas etapas. Primeiro, selecione o objeto ao qual deseja adicionar a sombra projetada. Em seguida, vá ao menu “Effect” e escolha “Drop Shadow”. Uma caixa de diálogo de sombra projetada aparecerá. Na caixa de diálogo, você pode ajustar o ângulo, a opacidade e a distância da sombra. Você também pode escolher se deseja que a sombra seja projetada para dentro ou para fora do objeto. Quando estiver satisfeito com suas configurações, clique em “OK” para aplicar a sombra projetada.
Neste tutorial, aprenderemos como adicionar uma sombra projetada no Illustrator. Como resultado, estaremos familiarizados com o efeito de sombra projetada do Illustrator, bem como com tudo o mais que você precisa saber sobre ele. Este tutorial está disponível para assistir no canal do Envato Tuts no YouTube. Você pode escolher entre várias cores clicando na roda de cores. Defina esse valor como 0% para que sua sombra seja usada para preencher a forma com a mesma cor. Contanto que você escolha um tom mais escuro da cor de preenchimento, aumente a escuridão. Assim que terminar de criar o sombreamento, basta clicar em OK.
Para adicionar ou alterar uma sombra na tela, primeiro selecione-a na barra de ferramentas da tela segurando o ícone de ferramentas de transformação. Na tela, uma caixa delimitadora de sombra projetada aparece ao redor da camada selecionada conforme você a arrasta. Quando as camadas estão invisíveis, a sombra projetada aparece atrás delas.
Se reiniciar ou redefinir as preferências não resolver o problema, talvez seja necessário tentar novamente. Caso não o veja, desinstale a ferramenta Adobe Cleaner e reinstale-a. Se você ainda não o possui, tente atualizar suas preferências.
Você pode adicionar sombra ao SVG?

A função CSS drop-shadow(), bem como os valores de cor rgba, podem ser facilmente usados para adicionar um efeito de sombra a um elemento svg . O valor de rgba pode ser usado para ajustar a opacidade de sua sombra.
Usando um filtro CSS, podemos aumentar o número de sombras em nossos SVGs, permitindo que eles participem de toda a beleza sombria. Os valores que podem ser especificados para a função de filtro drop-shadow são quase idênticos aos valores que podem ser especificados para as funções boxes-shadow e text-shadow . Você verá seu SVG com uma sombra projetada personalizada depois de fazer isso; a sombra será criada de acordo com as características específicas do seu SVG.
o Primitivo de filtro é perfeito para criar uma sombra projetada de uma imagem
A primitiva de filtro feDropShadow é a melhor ferramenta para criar uma sombra projetada de uma imagem, mas não suporta a adição de uma sombra de caixa. Se você precisar de uma sombra mais precisa para o texto, deverá usar a primitiva fe>Shadow filter.
Como você adiciona uma sombra a um vetor no Illustrator?

Existem algumas maneiras diferentes de adicionar uma sombra a um vetor no Adobe Illustrator. Uma maneira é usar o efeito “Drop Shadow” no menu “Effect”. Você também pode usar os efeitos “ Sombra projetada ” e “Pena” para criar uma sombra projetada.
Qualquer designer de ícone usará o Photoshop para criar uma bela sombra projetada e transparente , esteja criando uma silhueta ou um ícone. Se você quiser fazer a mesma coisa no Illustrator, use o comando 'Effect -> Stylize -> Drop Shadow'. Como resultado, a sombra pode ser um pouco difícil de trabalhar devido à sua renderização como raster. Se você deseja que a transparência seja '0%', escolha a elipse maior. Faça uma mistura selecionando as elipses e o objeto; Mistura. Usando as cores, opções e níveis de transparência, você pode determinar qual fornecerá os melhores resultados. Algumas alterações em seu design também podem torná-lo mais complexo. Aqui estão alguns exemplos de seu uso.
SVG Sombra projetada

O filtro de sombreamento fornece uma maneira de criar um sombreamento de intensidade e cor variadas. A sombra projetada é adicionada como uma sombra externa que é deslocada do elemento. O deslocamento é determinado pelos valores do atributo stdDeviation. Quanto maior o valor, mais desfocada será a sombra.

A definição básica do elemento é a abreviação de definições e o elemento contém uma definição de elementos especiais (como filtros). O elemento de filtro tem um atributo id obrigatório que deve ser usado para identificá-lo. Os efeitos de sombreamento podem ser criados usando o elemento, que é>feOffset>. Esse processo envolve desenhar uma imagem ou elemento e movê-lo alguns graus no plano xy.
Como adicionar uma sombra projetada ao texto no Illustrator
Para adicionar uma sombra ao texto no Illustrator, primeiro selecione o texto com a ferramenta Seleção. Em seguida, vá para Effect > Stylize > Drop Shadow. Na caixa de diálogo Drop Shadow, defina as opções Opacity, X e Y Offset e Blur Radius conforme desejado. Clique em OK para aplicar a sombra projetada.
Sombra projetada do Illustrator ausente
Se o illustrator drop shadow estiver ausente, pode ser devido a vários motivos. O motivo mais comum é que o objeto ou a camada à qual o sombreamento foi aplicado foi movido ou excluído. Outro possível motivo é que a transparência do objeto ou da camada foi alterada, o que também pode afetar o sombreamento.
Selecione seu objeto e clique em Efeito para adicionar uma sombra projetada no Illustrator; não há necessidade de aprender como fazer isso. O objetivo deste curso é ensiná-lo a editar a sombra projetada em um caminho vetorial para que você possa usá-lo em várias plataformas. Existem várias maneiras de fazer com que seu sombreamento pareça diferente no menu Sombreamento. Como os sombreamentos são normalmente renderizados no modo de mesclagem Multiply, deixaremos essa configuração para esta demonstração. Você pode aprender mais sobre cada um dos modos de mesclagem aqui. Selecione os objetos aos quais a sombra foi aplicada na tela de edição de sombreamento no Illustrator. Para ver sua sombra projetada, procure no menu Aparência.
A camada pode ser selecionada clicando nela e arrastando-a para a lixeira no canto inferior direito do menu, onde você pode excluí-la. Uma sombra projetada pode ser criada no Illustrator de forma muito simples e econômica. Outros aplicativos podem exigir a criação de objetos duplicados, desfocando-os e colocando-os abaixo de seus originais para conseguir isso. Você pode responder a quaisquer perguntas ou preocupações que possa ter deixando um comentário abaixo.
Melhor ilustrador de configurações de sombra projetada
Não há uma resposta definitiva para essa pergunta, pois as melhores configurações de sombreamento no Adobe Illustrator variam dependendo do projeto em que você está trabalhando. No entanto, algumas dicas gerais a serem lembradas ao criar sombras projetadas no Illustrator incluem brincar com as configurações de opacidade e ângulo para criar uma aparência mais natural e usar uma cor mais clara para a própria sombra para evitar um contraste severo. Experimentar diferentes configurações é a melhor maneira de encontrar o que funciona melhor para o seu design específico.
Crie sombras projetadas no Adobe Illustrator usando as etapas a seguir. Uma sombra projetada é um efeito visual que torna um objeto invisível. A adição de sombras projetadas dá à imagem uma dimensão e profundidade extras. Uma sombra projetada, que adiciona profundidade e realismo a uma imagem, também pode ser criada no Illustrator. As sombras projetadas dão a ilusão de um objeto pairando e são ideais para botões e texto. A sombra projetada será aplicada se o ativo estiver paralelo ao plano de fundo. Como resultado, o ativo parece flutuar na frente do plano de fundo.
No illustrator, você pode alterar sua sombra projetada de várias maneiras. Com a ferramenta de sombra projetada da Adobe, você pode alterar o modo de mesclagem de uma sombra projetada. Todos os títulos na caixa de diálogo de sombra projetada referem-se a uma predefinição diferente. A maneira mais comum de criar uma sombra preta é usar a configuração padrão. É possível criar um efeito brilhante se você usar uma cor muito mais clara, como o branco, contra um fundo escuro. Se você está procurando uma alternativa ao Adobe Illustrator, pode experimentar o Vectornator. Devido à interface simples e amigável, você não terá problemas para começar rapidamente.
Aqui está um tutorial simples para criar uma sombra projetada no VECTornator. Você pode ativar o desfoque selecionando-o no Mac Style Inspector. Você poderá ver sombras maiores ou menores à medida que o desfoque aumenta ou diminui. As sombras ficam mais transparentes se você arrastar o botão esquerdo para a esquerda no controle deslizante opaco e ficam menos transparentes se você arrastar o botão direito para a direita no controle deslizante opaco. Se você deseja remover a sombra, basta retornar ao ativo e clicar na alternância de sombra. No exemplo abaixo, sombras projetadas podem ser usadas para adicionar definição ao texto. Múltiplas camadas de sombra podem ser usadas para criar uma longa sombra que parece sedutoramente longa. Se você usa o Vectornator para experimentar sombras projetadas, envie-nos suas ideias.
