Como adicionar o Google Maps ao site no WordPress?
Publicados: 2022-07-06Apesar do desejo de muitas empresas de permanecerem inteiramente online, ainda é importante ter uma localização física. É por isso que recomendamos que nossos leitores aprendam como adicionar o Google Map ao site do WordPress, principalmente Elementor e Gutenberg.
Nosso próximo tutorial é útil tanto para desenvolvedores profissionais quanto para iniciantes em WordPress. Ensinaremos a você 2 maneiras mais eficazes de adicionar o Google Maps ao site com:
Por que devo adicionar o Google Maps ao WordPress?
O Google afirma que 46% de todas as consultas de pesquisa são locais. Isso significa que quase metade de seus clientes em potencial mora no local mais próximo do local da sua empresa. O fato de você adicionar um mapa do Google ao WordPress provavelmente melhorará sua visibilidade nos mecanismos de pesquisa locais.
Comparado ao endereço escrito por texto, um mapa visual tem um melhor efeito de percepção. Ele permite que os usuários localizem visualmente a área de sua localização. Além disso, o mapa ajuda a definir os locais próximos e a encontrar a rota mais rápida para um deles.
Quando se trata de mais de uma empresa, um mapa interativo ajudará os clientes a encontrar o escritório mais próximo de sua localização atual.
A necessidade de adicionar um mapa do Google ao WordPress se aplica a quase todos os nichos de negócios, especialmente os setores de varejo, serviços, catering e eventos. Nesse caso, os mapas funcionam não apenas como um guia para lojas físicas e escritórios, mas também agregam mais “valor” e legitimidade.
Mais algumas razões para adicionar o Google Map à página do WordPress são:
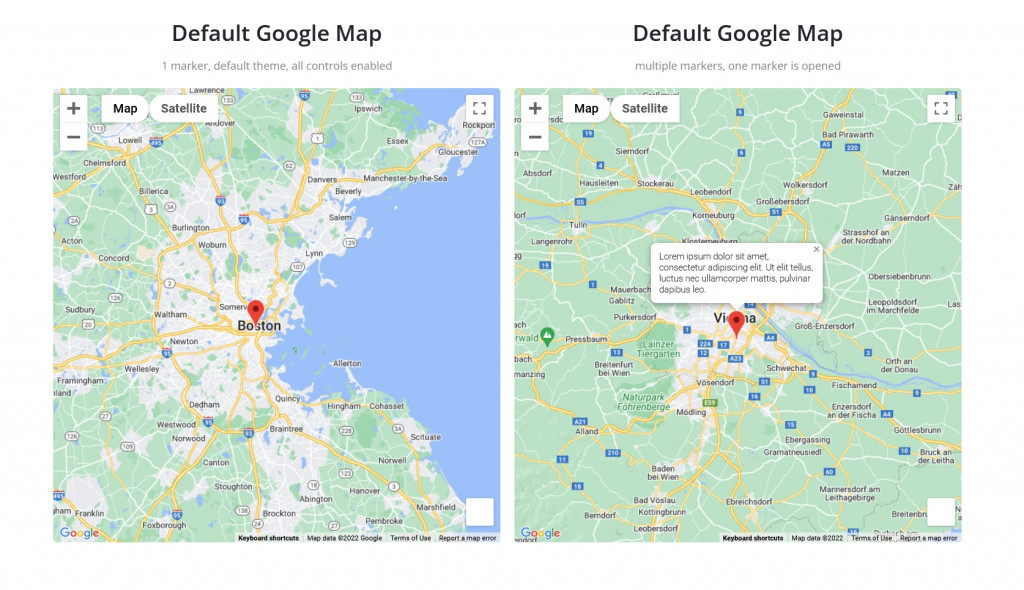
- Interface interativa. Em comparação com as capturas de tela do mapa inseridas, os usuários podem mover o mapa.
- Visualizações comutáveis. Os visitantes podem alternar entre mapas e vistas da rua para ver como o local se parece na vida real.
- Modo de visualização conveniente. Os usuários podem facilmente começar a visualizar mapas não em um site, mas diretamente no aplicativo do Google Maps.

Como adicionar um mapa do Google ao WordPress? 2 maneiras fáceis
O WordPress não inclui funcionalidade integrada para adicionar mapas ao seu site. Mas isso é a menos que você envolva plugins extras. Neste tutorial, estamos usando 2 plugins MotoPress: um é projetado para o editor de blocos Gutenberg e um é para o construtor de páginas Elementor.
Vamos descobrir como adicionar um mapa do Google ao WordPress rapidamente e sem nenhuma habilidade extra de desenvolvimento de sites.
Como adicionar o Google Maps ao WordPress? (Gutemberg)
A cada nova atualização, o Gutenberg está se transformando um pouco em um editor mais funcional e intuitivo. A prática mostra que é possível construir belos sites usando apenas o poder deste editor de blocos.
Além disso, você não precisa se restringir aos blocos padrão do Gutenberg. Por exemplo, o plugin gratuito Getwid irá reabastecer sua biblioteca atual com mais de 40 blocos extras e mais de 35 modelos pré-fabricados para uso multiuso.
Getwid tem como objetivo ajudar desenvolvedores e iniciantes. Oferece personalização em tempo real, mas, ao mesmo tempo, fornece atributos extensivos para cada bloco. O bloco Getwid interage perfeitamente com os blocos principais do Gutenberg. Além disso, eles são compatíveis com qualquer tema do WordPress.
Assim como outros elementos do Getwid, o bloco do Google Maps é feito para personalização visual sem a necessidade de lidar com código. Portanto, se você deseja adicionar um mapa ao site, não precisa mais instalar plugins extras no topo. Um addon GRATUITO lhe dá acesso a mais de 40 blocos multiuso, ou seja, sliders, banners, acordeões, posts recentes e muito mais.
Leia mais: Conheça Getwid: WordPress Gutenberg Blocks da MotoPress

Bloco Getwid Google Maps: Principais recursos
- Localizações ilimitadas no mapa com marcadores personalizados;
- A capacidade de personalizar interfaces de mapa padrão;
- 100% estilo visual e personalização de propriedades.
Como adicionar um mapa no WordPress Block Editor?
Para adicionar o Google Map ao seu site com o Getwid, primeiro baixe o addon do repositório oficial do WP. Vá para o backend do WordPress e clique em Plugins => Add New => Upload Plugin . Ative o plugin na guia Plugin.
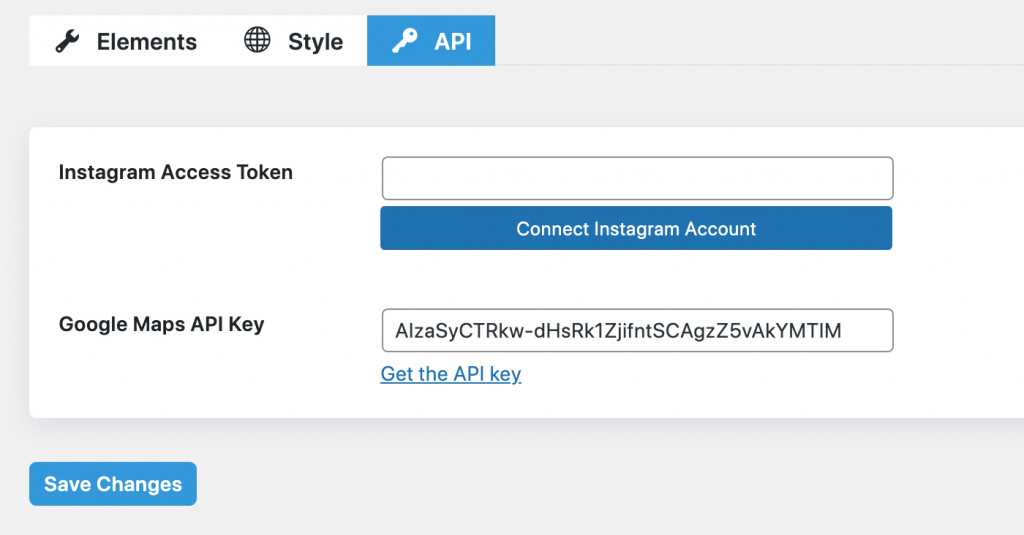
Agora vá para Configurações => Getwid . Na guia Geral, você verá campos para inserir o token do Instagram, chaves de API e muito mais. Se você não mencionar a API, não poderá adicionar o Google Maps ao site WordPress.
Siga o guia sobre como obter uma chave de API para o Google Maps. Depois de tê-lo, insira a chave em “Getwid Settings” ou diretamente enquanto usa o bloco do Google Maps:

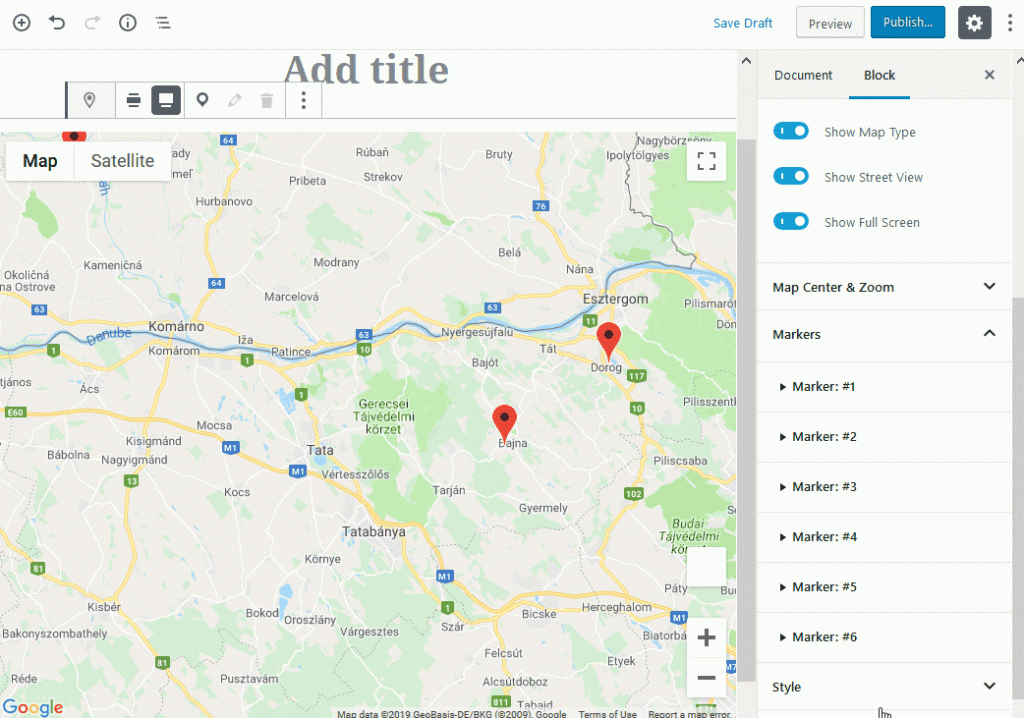
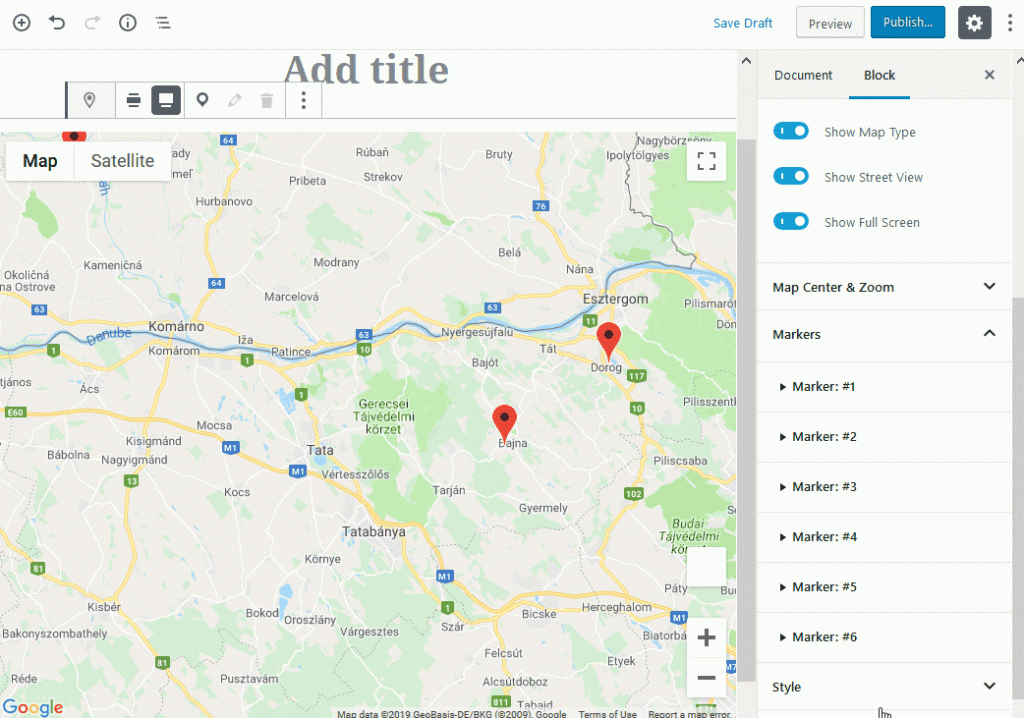
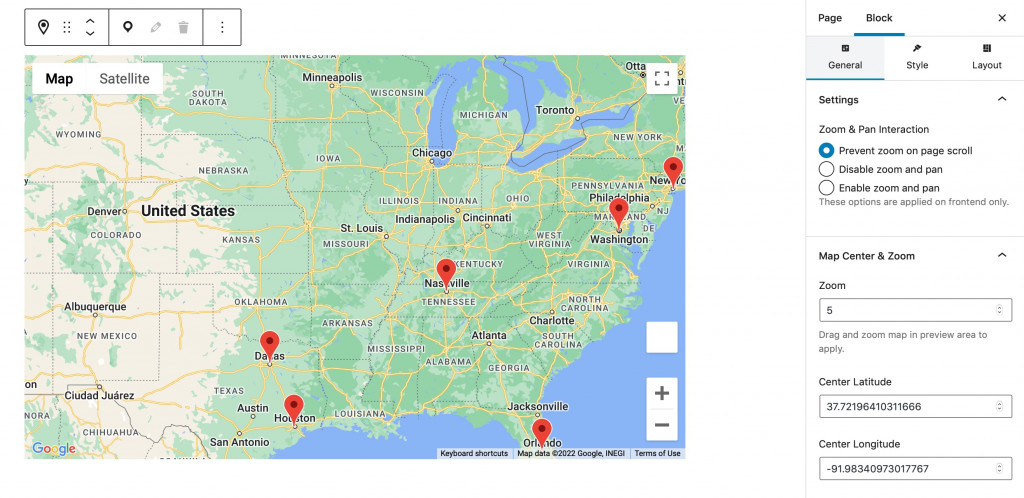
O mapa aparecerá na sua página de edição. No menu Configurações à esquerda, você pode ver 3 guias: Geral, Estilo e Layout.
Configurações de Layout
Começaremos com as configurações de Layout porque é aqui que você adiciona marcadores personalizados. Amplie o local necessário e solte o marcador clicando no ícone "marcador" no canto superior esquerdo.
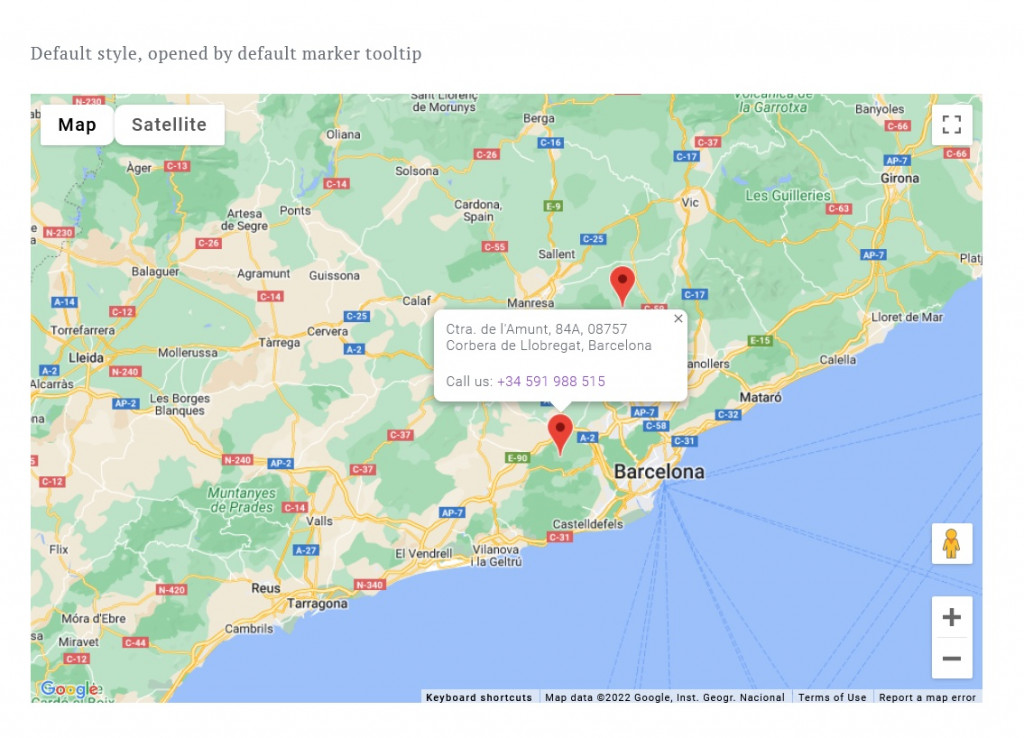
Você poderá personalizar seus nomes, conteúdo pop-up, largura pop-up, bem como latitude e longitude.

Configurações Gerais
Nesta guia, você pode editar as seguintes configurações:
- Interação Zoom & Pan (ativar/desativar zoom)
- Centro de mapas e zoom (latitude e longitude centrais)
- Chave da API do Google Maps (atualize ou exclua a chave existente)
- Avançado (classe CSS adicional)


Adicione marcadores personalizados ilimitados e designe como eles precisam se parecer e se comportar: adicione conteúdo pop-up, defina sua largura etc.
Configurações de estilo
Depois de finalmente adicionar o Google Maps ao site com marcadores, você pode fazer o estilo do mapa. As configurações de estilo incluem:
- Altura do mapa
- Mostrar/ocultar (zoom, estilo de mapa, vista de rua e tela cheia)
- Estilo do mapa (padrão, retrô, escuro, prata etc.)
Assista ao nosso tutorial em vídeo sobre o bloco Getwid Google Map:
Como adicionar o Google Maps ao meu site? (Elementor)
Como há uma enorme base de fãs do Elementor, não poderíamos ficar de fora do nosso próximo addon – Stratum Elementor Widgets. É uma biblioteca freemium de mais de 24 widgets Elemetor com elementos idênticos aos que você pode encontrar no Getwid.
Stratum fornece acesso gratuito a todos os 24 widgets. O objetivo do Stratum PRO é fornecer funcionalidade extra para cada widget. Os widgets Stratum herdam o estilo visual do seu tema atual, NÃO diminuem a velocidade do seu site e se integram facilmente à biblioteca de modelos Elementor.
O widget Avançado do Google Maps nos oferece muitos recursos mais interessantes do que um widget padrão do Google Maps para Elementor.

Stratum Advanced Google Maps: Principais recursos
- Locais ilimitados
- Marcadores personalizados (agrupamento de marcadores)
- Interface de mapa padrão em relação à interação do usuário (zoom, tela cheia, etc.)
Como adicionar o Google Maps ao meu site no Elementor?
Primeiro, baixe o Stratum do repositório oficial do WP ou compre o Stratum PRO no site da MotoPress. Vá para o backend do WordPress e clique em Plugins => Add New => Upload Plugin . Ative o plugin na guia Plugin.
Agora vá para Stratum => Configurações => API => Chave da API do Google Maps => insira sua chave . É aqui que você adiciona uma chave de API para exibir visualmente o Google Maps em seu site.

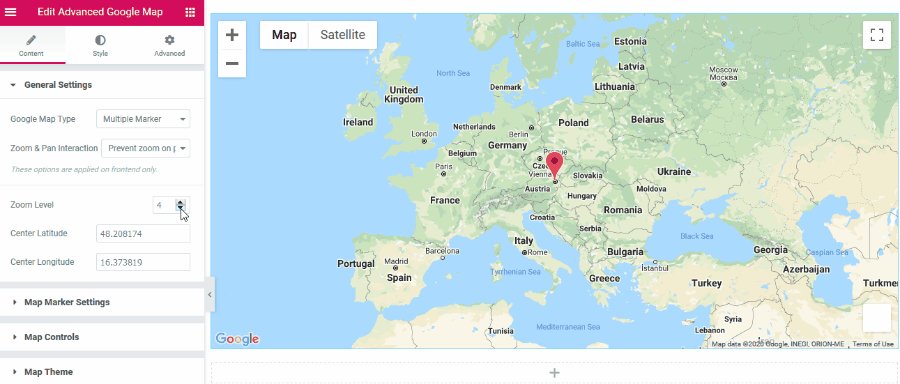
Retorne ao editor Elementor e agora você poderá ver os mapas como um widget.
Agora, vamos mergulhar na personalização. Assim como todos os widgets Elementor, o Advanced Google Maps oferece configurações de conteúdo, estilo e avançadas.
Definições de conteudo
As configurações de conteúdo fornecem as próximas opções de personalização:
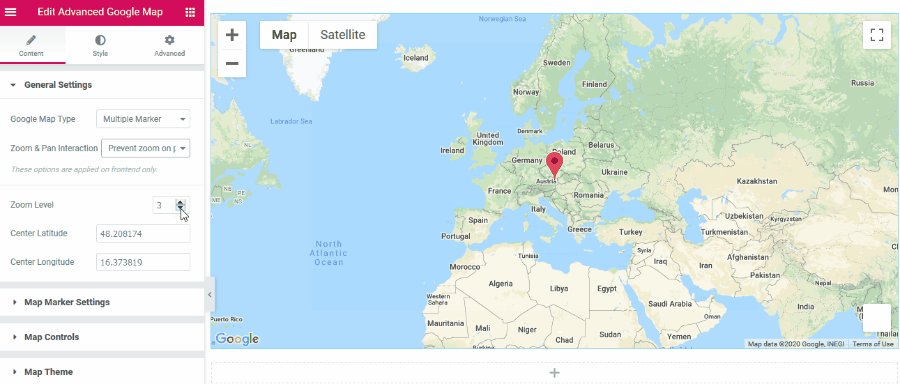
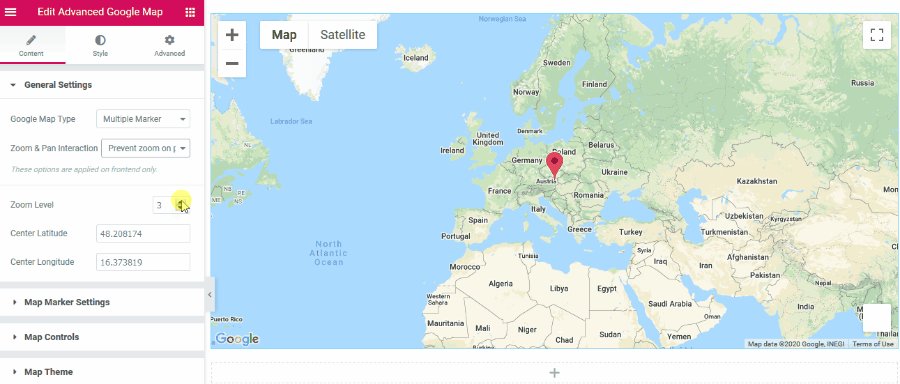
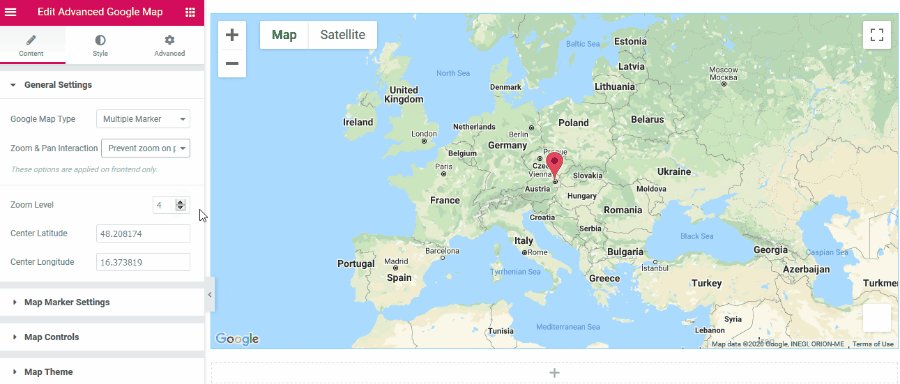
- Configurações gerais (tipo de mapa do Google, interação de zoom e panorâmica, nível de zoom, latitude central e longitude)
- Configurações do marcador de mapa (título, tipo de endereço, endereço geográfico, conteúdo, largura do pop-up, ícone personalizado etc.)
- Controles de mapa
- Tema do mapa

As configurações gerais ajudam a definir o zoom e escolher o número de marcadores no mapa.
Nas configurações do Marcador de mapa, você pode editar tudo relacionado ao título, endereço e conteúdo pop-up do marcador. Você pode definir a largura do pop-up, usar um ícone personalizado e deixá-lo abrir por padrão.
Os controles do mapa adicionam opções disponíveis no Google Maps, como vista de rua, controle de zoom, etc.
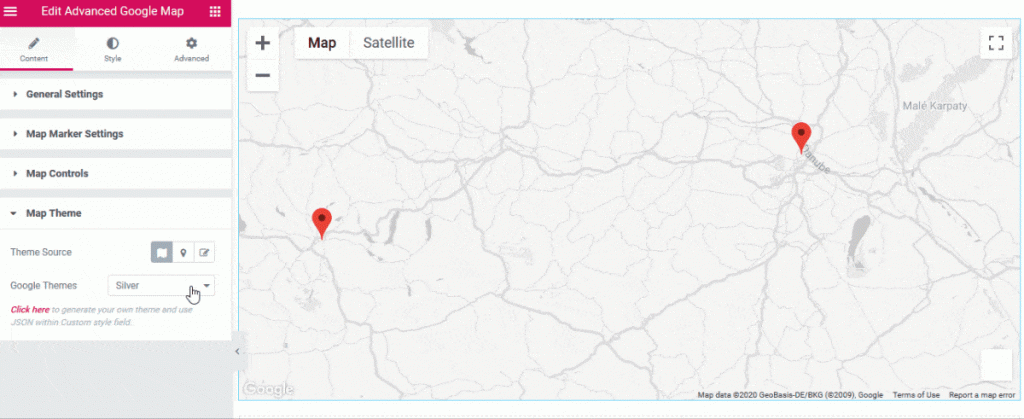
E, finalmente, aqui vêm as configurações do Tema do mapa. É aqui que você pode escolher o estilo de mapa preferido (padrão do Google, Snazzy Maps) ou criar um personalizado.

Configurações de estilo
As configurações de estilo incluem a guia Estilo geral, em particular, configurações para regular a altura do mapa.
Configurações avançadas
Igual a qualquer widget Elementor, a guia Avançado inclui configurações para layout, efeitos de movimento, transformação, plano de fundo, borda, máscara, opções responsivas, atributos e CSS personalizado.
Assista ao nosso tutorial em vídeo sobre o widget Advanced Google Maps da Stratum:
Palavras finais
Agora você não ficará confuso com a pergunta “ Como adiciono um mapa do Google ao meu site no WordPress ”. Se você optar por construir sites WordPress em Elementor ou Gutenberg, certamente se beneficiará de uma biblioteca de elementos multiuso.
Tanto o Stratum quanto o Getwid substituirão vários plugins do WordPress por apenas uma solução. Eles permitem que você adicione o Google Maps ao site com vários marcadores e ótimas opções de estilo.
Faça o download dos complementos do Stratum Elementor
Baixar Getwid Gutenberg Blocks
