Como adicionar o localizador de lojas do Google Maps no WordPress (opção gratuita)
Publicados: 2022-09-20Deseja adicionar um localizador de lojas do Google Maps ao seu site WordPress?
Um localizador de lojas é um mapa que aponta para a localização da sua empresa. Se você administra uma empresa local, isso ajudará seus usuários a encontrá-lo no mapa, obter instruções de direção e compartilhar sua localização.
Neste artigo, mostraremos como adicionar facilmente um localizador de lojas do Google Maps no WordPress.

Por que adicionar o localizador de lojas do Google Maps no WordPress?
Muitos usuários do WordPress executam sites de pequenas empresas que atendem a uma determinada cidade ou região. Isso inclui empresas como restaurantes, agentes imobiliários, encanadores, prestadores de serviços de manutenção, pequenas lojas, salões de beleza e muito mais.
Adicionar um localizador de lojas do Google Maps ao seu site ajudará seus usuários a encontrar você. Eles poderão obter instruções de direção para sua loja e compartilhar a localização com seus amigos.
Ele também pode ajudar a melhorar a visibilidade do mecanismo de pesquisa do seu site e atrair mais visitantes do site.
Vamos dar uma olhada em como adicionar um localizador de lojas do Google Maps em seu site WordPress. Mostraremos os métodos gratuitos e pagos com seus prós e contras, para que você possa escolher o que melhor atende às suas necessidades.
Método 1: Adicionando um localizador de lojas simples ao WordPress (gratuito)
Esse método é gratuito e fácil porque não requer o esforço extra de criar uma chave de API do Google Maps. É recomendado para usuários que desejam adicionar um mapa simples da localização da loja.
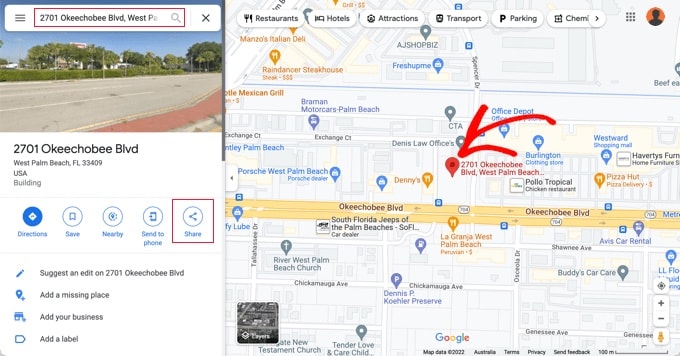
Primeiro, você precisa visitar o site do Google Maps no seu computador. Em seguida, insira o endereço da sua loja no campo de pesquisa e o Google Maps o mostrará no mapa com um marcador fixado.

Certifique-se de que o marcador esteja colocado no local correto. Você pode selecionar um nível de zoom clicando nos botões de zoom no canto inferior direito.
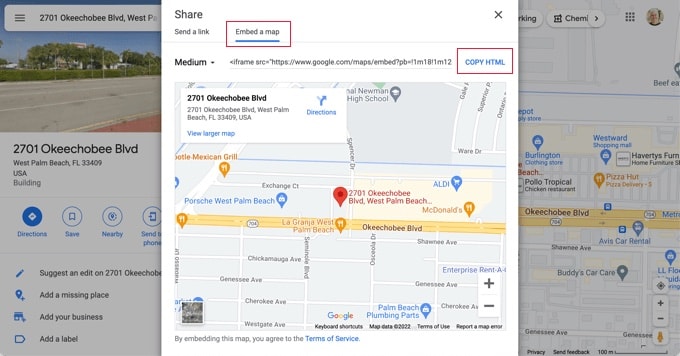
Quando estiver satisfeito com a aparência do mapa, clique no botão de compartilhamento na coluna da esquerda. Isso abrirá um pop-up onde você precisa alternar para a guia 'Incorporar um mapa'.

Agora você verá sua localização pesquisada no mapa com o código HTML. Você deve clicar no link 'Copiar HTML' para obter o código de incorporação.
Agora vá para a área de administração do seu site WordPress e edite a postagem ou página onde você deseja exibir o mapa do localizador de lojas.
Normalmente, os usuários adicionam um mapa de localização de lojas em sua página de formulário de contato com seu número de telefone comercial e horário de funcionamento.
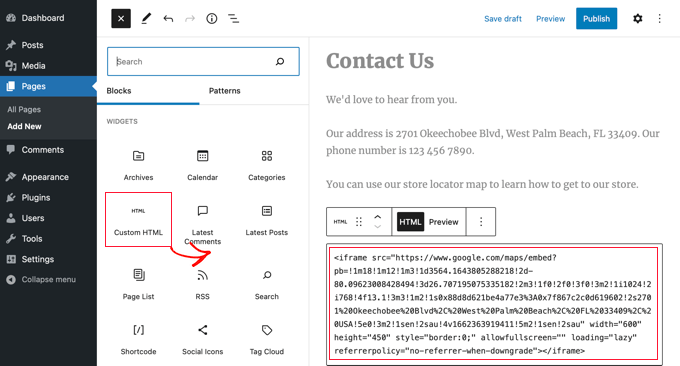
Na tela de edição de postagem, você precisa adicionar um bloco 'HTML personalizado'.

Você deve colar o código que copiou do Google Maps na área de texto do bloco 'HTML personalizado'.
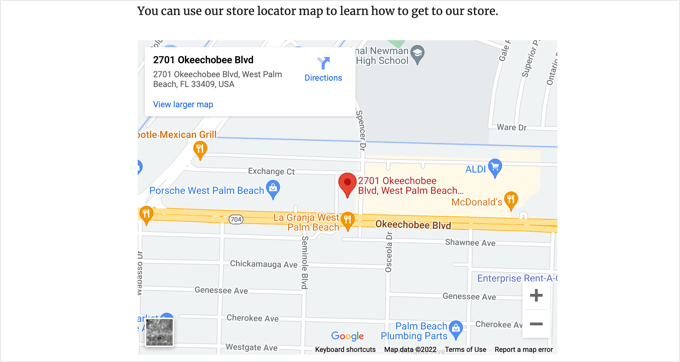
Agora você pode visualizar a página para ver o Google Maps incorporado à sua página. Ele mostrará a localização da sua loja marcada no mapa com links para obter direções até lá ou para salvar a localização.

Esse método funciona para incorporar mapas do Google rapidamente, mas não oferece o máximo de benefícios de SEO. Em outras palavras, isso não ajudará você a ter uma classificação mais alta e obter mais tráfego de mecanismos de pesquisa ou pesquisas de mapas do Google.
Se você é uma pequena empresa, restaurante ou loja online em um ou mais locais físicos, recomendamos usar a próxima solução para melhorar suas classificações locais de SEO.
Método 2: Adicionando um localizador de lojas com SEO local (recomendado)
Quase 46% de todas as pesquisas no Google têm intenção local. O All in One SEO (AIOSEO) é o melhor plugin de SEO para WordPress do mercado e ajuda você a trazer mais tráfego gratuito dos mecanismos de pesquisa para o seu site.
Com o AIOSEO, você pode inserir as localizações de suas lojas, detalhes de contato e horário comercial usando marcação de esquema para que as informações sejam exibidas nas páginas de resultados do mecanismo de pesquisa.
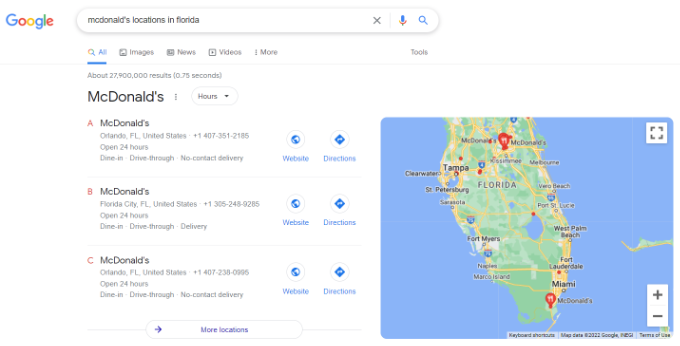
Por exemplo, ao pesquisar no Google por "locais do McDonald's na Flórida", você verá um snippet em destaque com os diferentes destinos e um mapa com os locais fixados.

Isso ajudará a melhorar as classificações de SEO do seu site e aumentar sua taxa de cliques na pesquisa.
Observação: você precisará de pelo menos o plano AIOSEO Plus para acessar o recurso de SEO local necessário para este tutorial.
Primeiro, você precisa instalar e ativar o plugin AIOSEO para WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in executará um assistente de configuração. Se você precisar de ajuda para configurar o plug-in, consulte nosso guia sobre como configurar o AIOSEO para WordPress.

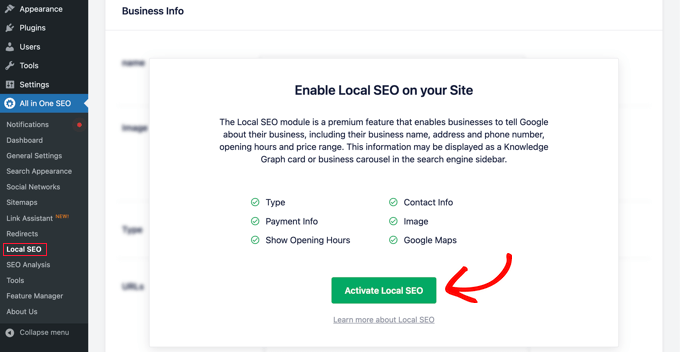
Quando o processo de configuração estiver concluído, você precisará acessar All in One SEO » SEO local no painel do WordPress.
Você pode clicar no botão 'Ativar SEO local' para começar a configurar as configurações locais.

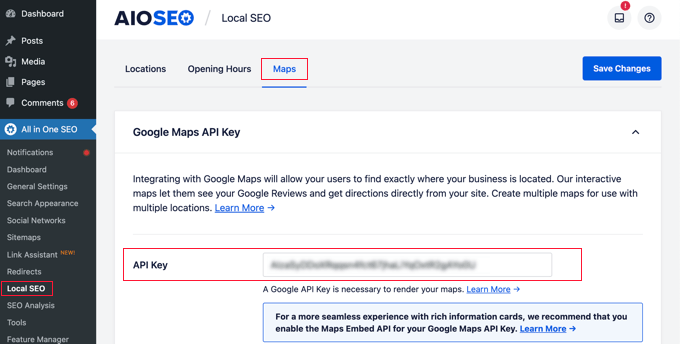
Em seguida, você precisa clicar na guia 'Mapas' na página superior do SEO local .
Na página Maps, você verá o campo 'API Key'.

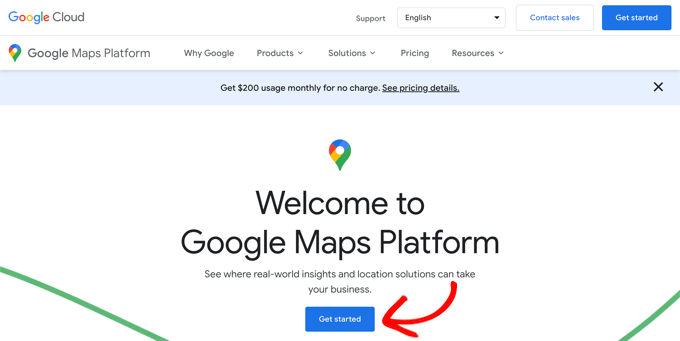
Você pode obter uma chave de API para o Google Maps acessando a Plataforma Google Maps e fazendo login com sua conta do Google.
Depois disso, você deve clicar no botão 'Começar'.

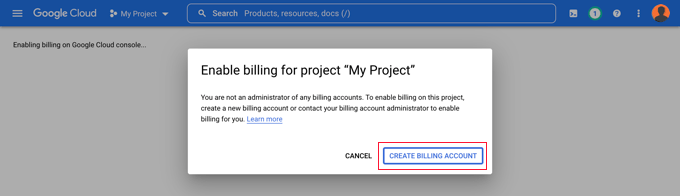
Os recursos do Google Cloud são organizados por projeto. Se você ainda não tiver um projeto, um será criado para você automaticamente.
Observe que você precisará ativar o faturamento do projeto para usar a API do Google Maps. No entanto, é improvável que você pague alguma coisa.
As solicitações de incorporação de mapas são gratuitas com uso ilimitado, conforme detalhado na documentação do Google, e você também recebe US$ 200 de crédito mensal a cada mês.
Você precisa clicar no botão "Criar conta de faturamento".

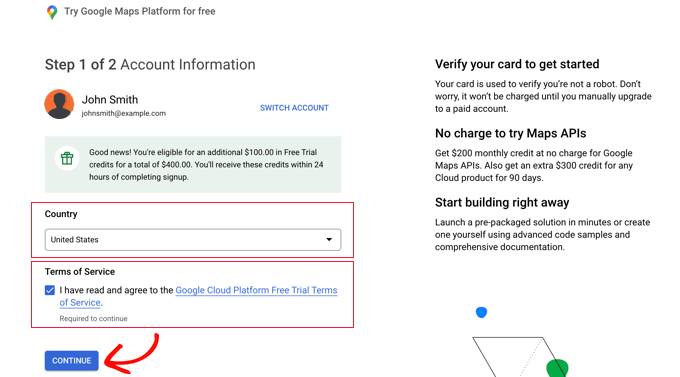
Agora você verá a página de informações da conta. Você deve selecionar seu país no menu suspenso e concordar com os termos de serviço.
Quando estiver pronto, clique no botão 'Continuar'.

Agora você precisa selecionar um perfil de pagamentos existente ou criar um novo.
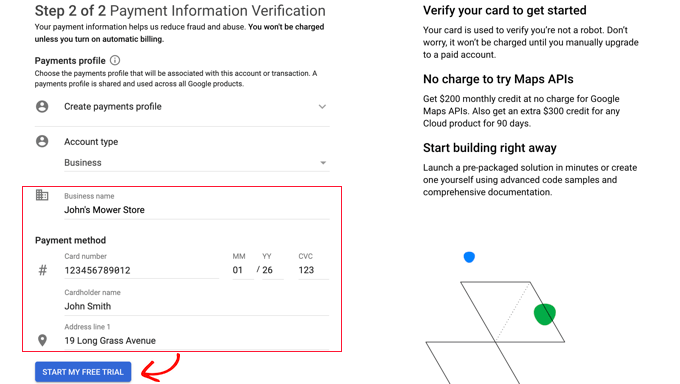
O perfil será para um indivíduo ou uma empresa e incluirá o nome do indivíduo ou da empresa, um método de pagamento e um endereço.

Depois de inserir essas informações, você precisa clicar no botão 'Iniciar meu teste gratuito'.
Não se preocupe com o texto 'Teste Gratuito'. As solicitações de incorporação de mapas permanecem gratuitas mesmo após o término da avaliação gratuita, e seu cartão de crédito nunca será cobrado até que você atualize manualmente para uma conta paga.
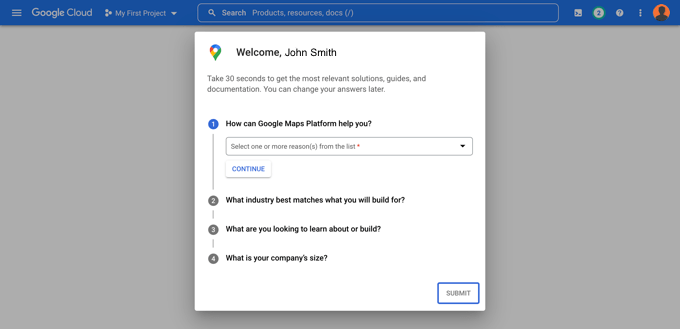
Você também pode ser solicitado a preencher uma pesquisa de 30 segundos sobre sua empresa para garantir que você receba as informações mais relevantes.

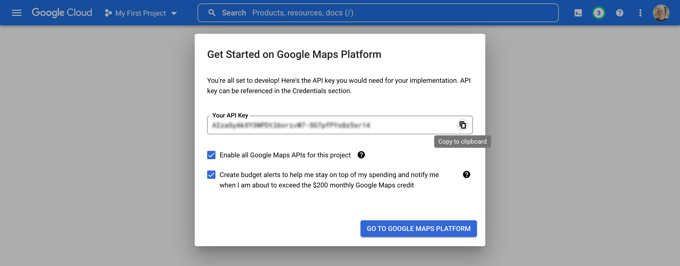
Ao clicar no botão 'Enviar', sua chave de API do Google Maps será exibida. Você precisará inserir essa chave nas configurações do plug-in para os Métodos 2 e 3.
Em seguida, você pode clicar no ícone 'Copiar para a área de transferência' no final do campo 'Sua chave de API'. Depois de fazer isso, basta dispensar o pop-up clicando no botão 'Ir para a plataforma do Google Maps'.

Restringindo sua chave de API do Google Maps
Recomendamos que você restrinja a chave para que ela não possa ser usada por outras pessoas.
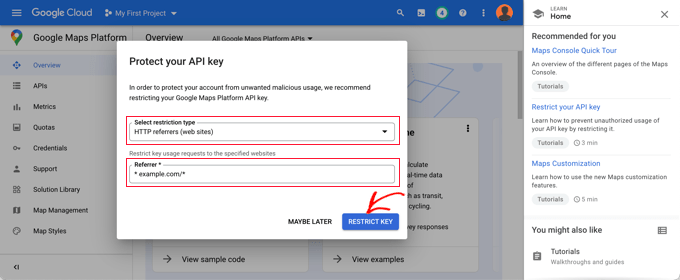
Depois de criar sua chave de API, o Google mostrará um pop-up "Proteja sua chave de API", onde você pode restringir sua chave para que ela funcione apenas em seu próprio site.
Na lista suspensa 'Selecionar tipo de restrição', você precisa selecionar 'Referenciadores HTTP (sites).' Em seguida, no próximo campo, você deve digitar o nome de domínio do seu site no campo 'Novo item' usando o padrão *example.com/* .

Você deverá ver uma mensagem dizendo: 'Restringiu sua chave de API com sucesso.' Agora, a chave funcionará apenas para o Google Maps incorporado ao seu site específico.
De volta ao seu site, você deve inserir sua chave de API no campo. Em seguida, você pode rolar para baixo para editar as configurações do mapa.

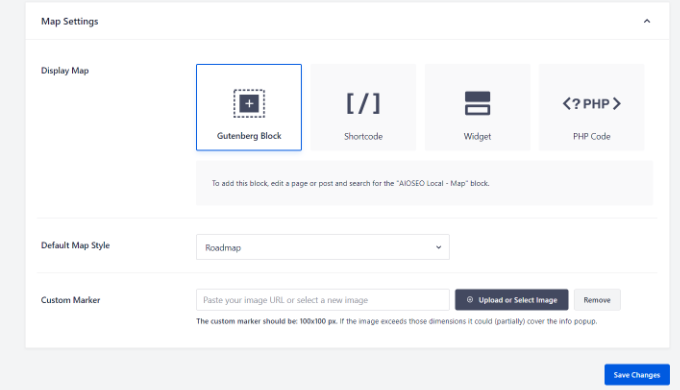
AIOSEO permite exibir o Google Maps usando um bloco Gutenberg (editor WordPress), shortcode, widget ou código PHP. Ele também permite que você escolha diferentes estilos de mapa e adicione um marcador personalizado ao seu mapa.

Para este tutorial, certifique-se de que a configuração 'Gutenberg Block' esteja selecionada. Não se esqueça de clicar no botão 'Salvar alterações' quando terminar.
Agora você pode criar seu mapa de localização de lojas. Como você faz isso depende se sua empresa tem apenas uma loja ou vários locais.
Adicionando um mapa para um único local
Se sua empresa opera em um único local físico, o mapa usará as informações fornecidas na página 'Configurações de locais' do All in One SEO.
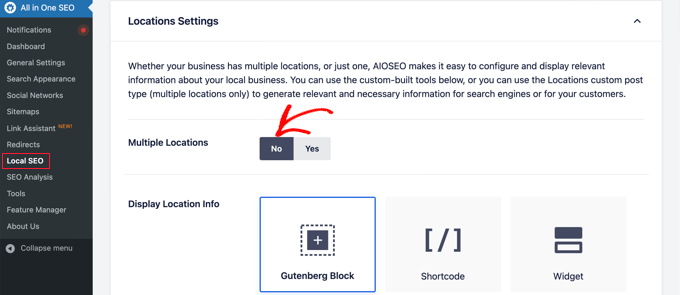
Vá em frente agora e mude para a guia 'Locais' da página All in One SEO » SEO local .
Como você tem um único local físico, verifique se a opção 'Vários locais' está definida como 'Não'.

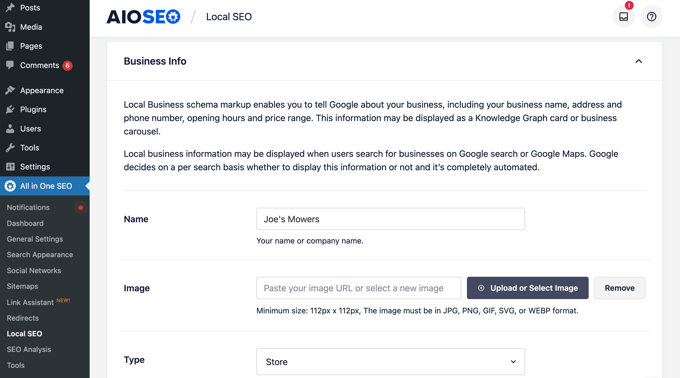
Em seguida, você deve rolar para baixo até a seção 'Informações da empresa' e preencher o máximo possível de informações sobre sua empresa.
Isso é importante porque as informações podem ser exibidas quando alguém pesquisa sua empresa usando a pesquisa do Google ou o Google Maps.

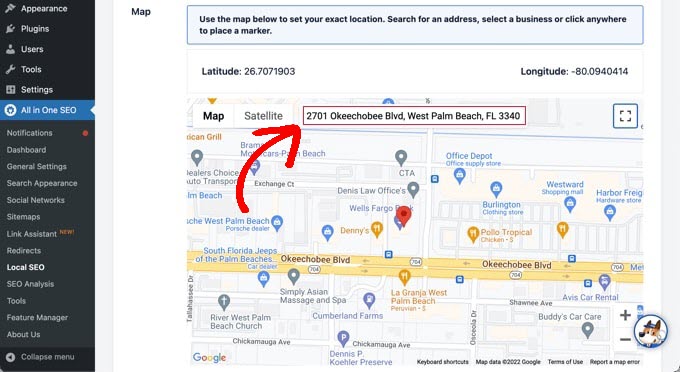
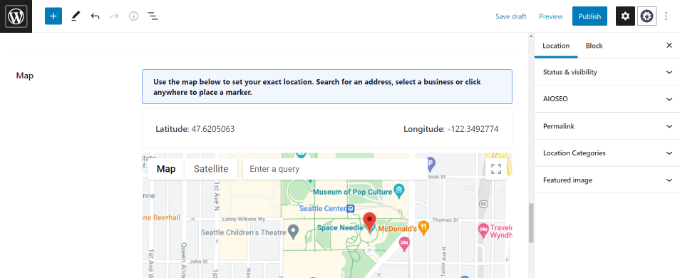
Depois disso, role para baixo até a seção 'Mapas' para fixar sua localização exata.
Basta digitar seu endereço no campo 'Digite uma consulta'. Um alfinete será adicionado nesse local e você poderá movê-lo arrastando-o para um novo local, se necessário.

Quando terminar, você precisa rolar para a parte superior ou inferior da página e clicar no botão 'Salvar alterações' para armazenar suas configurações.
Agora você pode adicionar seu mapa do localizador de lojas a qualquer postagem ou página do WordPress. Para começar, basta editar ou adicionar uma nova postagem ou página em seu site.
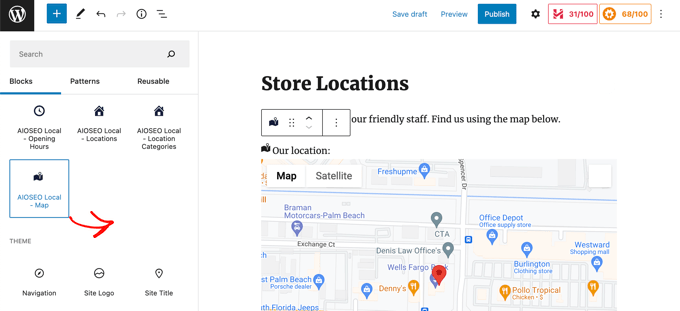
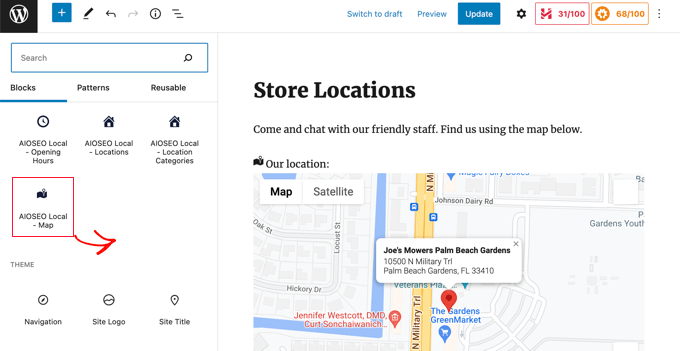
Quando estiver no editor de blocos, clique no botão '+' na parte superior e adicione o bloco 'AIOSEO Local – Mapa' em qualquer lugar da página. Certifique-se de clicar no botão 'Atualizar' ou 'Publicar' quando terminar.

Parabéns, você adicionou com sucesso um localizador de lojas do Google Maps ao seu site.
Adicionando mapas para vários locais
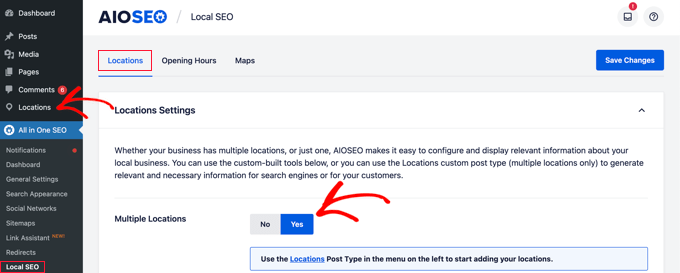
Para adicionar um mapa para um local diferente, você precisa navegar até a guia Locais da página All in One SEO » Local SEO . Uma vez lá, você precisa clicar na opção 'Sim' para vários locais e, em seguida, clicar no botão 'Salvar alterações' na parte superior da tela.

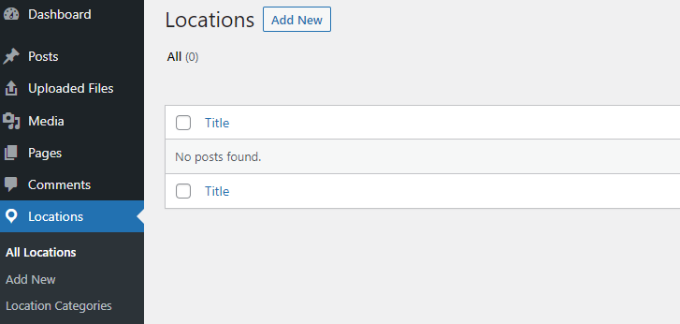
Depois de salvar suas alterações, você notará que um novo tipo de postagem personalizada de locais foi adicionado à barra lateral do administrador. É aqui que você inserirá os locais de sua empresa.
Vá em frente e navegue até Locais » Todos os locais e clique no botão 'Adicionar novo'.

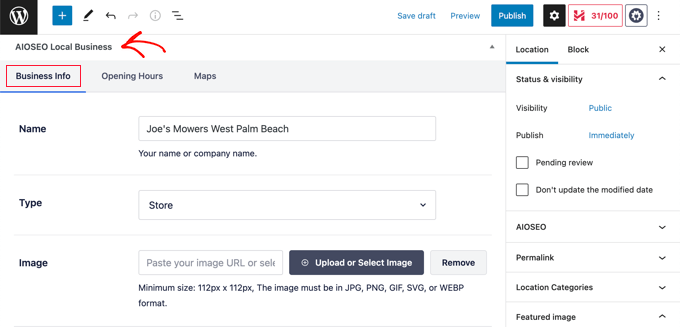
Isso o levará ao editor de locais. Você precisará adicionar um título para o local que está adicionando, como o nome da loja ou a cidade.
Agora você deve rolar para baixo até a seção 'AIOSEO Local Business' da página, sob o conteúdo do post.
Certifique-se de inserir o máximo de informações possível, pois elas podem ser exibidas quando alguém pesquisar sua empresa na pesquisa do Google ou no Google Maps.

Depois disso, você deve encontrar a seção 'Mapas' e inserir seu endereço no campo 'Digite uma consulta'.
Um pin será exibido nesse local.

Depois de inserir sua localização no mapa e adicionar informações de localização, vá em frente e clique no botão 'Publicar'.
Agora você pode repetir esta etapa e adicionar seus outros locais de negócios.
Depois de terminar, você pode adicionar um mapa do localizador de lojas ao seu site para cada local usando o bloco 'AIOSEO Local - Mapa' no editor do WordPress.

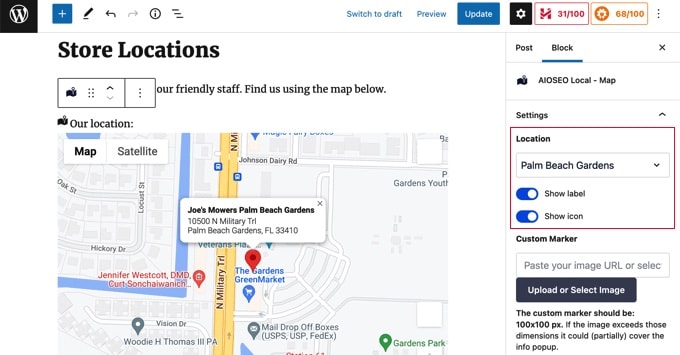
Agora você precisará escolher qual local exibir no mapa.
Para fazer isso, observe o painel de configurações do bloco à direita da tela e escolha a loja que deseja exibir no menu suspenso 'Localização'.

Basta adicionar blocos de mapas locais adicionais para quaisquer outros locais. Não se esqueça de clicar no botão 'Publicar' ou 'Atualizar' na parte superior da página para exibir os mapas em seu site.
Método 3: Exibindo vários locais de loja em um único mapa
Os dois primeiros métodos permitem adicionar mapas de localização de lojas com um único local. Se você tiver vários locais, precisará adicionar um mapa separado para cada um.
Como alternativa, você pode usar nosso terceiro método para exibir vários locais em um único mapa.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Locatoraid Store Locator. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Na ativação, você precisa visitar Locatoraid »Configuração e configurar o plugin.
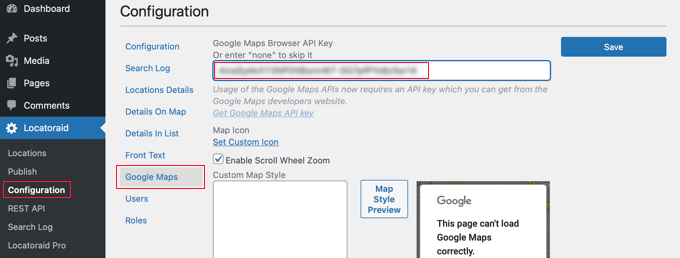
Na guia "Google Maps", você precisará colar uma chave de API do Google Maps. Você pode seguir o método acima no Método 2 para criar um.
Então você precisa clicar no ícone 'Salvar' para armazenar a chave. Você deve notar que o Google Maps é capaz de carregar corretamente na janela 'Map Style Preview'.

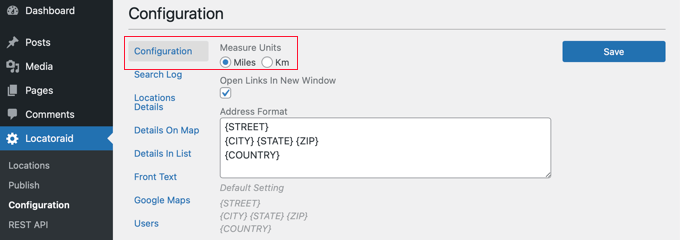
Em seguida, você pode visitar a guia 'Configuração' e escolher se deseja exibir milhas ou quilômetros no mapa.
Você também pode verificar as outras opções, como o formato do endereço, os detalhes que deseja exibir no mapa e quais usuários podem usar o plug-in.

Quando estiver satisfeito com as configurações do plugin, certifique-se de clicar no botão 'Salvar' para armazenar suas configurações.
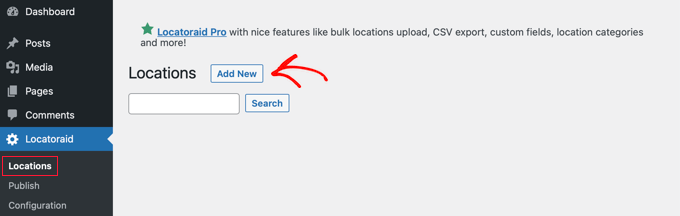
Agora você está pronto para adicionar os locais da sua loja. Você deve navegar para Locatoraid » Locais . Uma vez lá, você precisa clicar no botão 'Adicionar novo'.

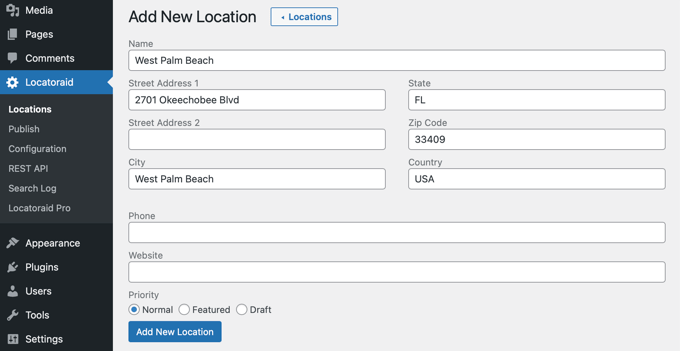
Isso o levará à página 'Adicionar novo local'. Aqui você pode digitar o nome da loja, localização e outros detalhes.
Quando terminar, você deve clicar no botão 'Adicionar novo local' na parte inferior da página.

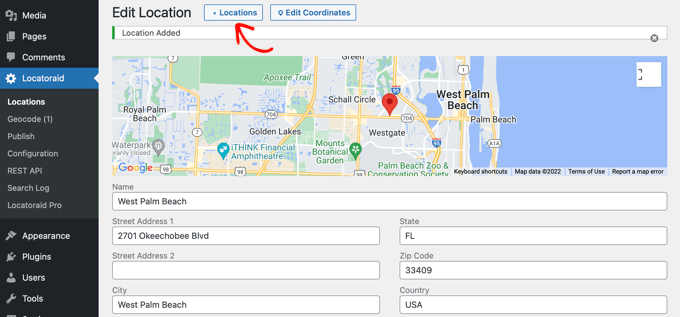
Você será levado para a página 'Editar localização', onde poderá ver a localização da loja em um mapa.
Se tudo estiver bem, você deve clicar no botão '< Localização' na parte superior da tela para retornar à página Locatoraid » Locais em seu painel.

Você pode adicionar mais locais clicando no botão 'Adicionar local' e repetindo essas etapas.
Depois que todos os locais da sua loja forem criados, você poderá adicionar o mapa ao seu site.
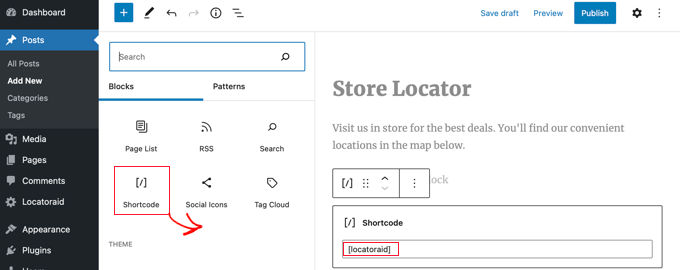
Basta adicionar ou editar uma página e clicar no ícone azul '+ Adicionar bloco'. Você deve arrastar um bloco de código de acesso para a página e inserir o código de acesso [locatoraid] no campo.

Esse código de acesso padrão funcionará bem para a maioria dos sites. No entanto, você pode personalizar o mapa usando um código de acesso diferente. Visite a página Locatoraid »Publicar para saber mais.
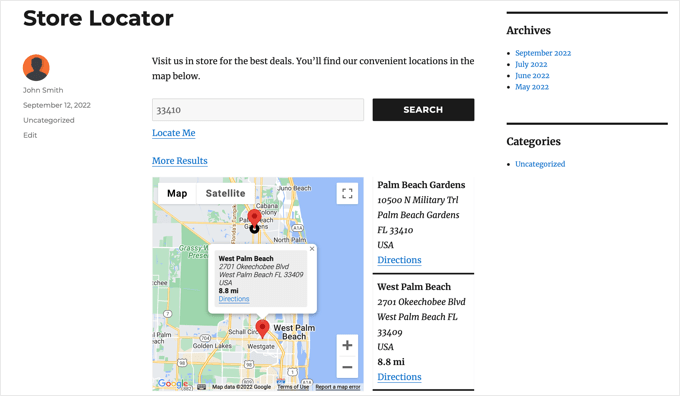
Agora você pode publicar ou atualizar a página e visitar seu site para ver o mapa do seu localizador de lojas.
Todos os locais de sua loja serão exibidos no mesmo mapa. Se seus usuários digitarem seus endereços ou clicarem no link 'Localizar-me', eles poderão encontrar as lojas mais próximas e obter direções.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar um localizador de lojas do Google Maps no WordPress. Você também pode aprender a criar um endereço de e-mail comercial gratuito ou conferir nossa lista dos melhores chatbots de IA para o seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
