Como adicionar modelo de cabeçalho no Oxygen Builder - passo a passo
Publicados: 2022-07-06O Oxygen builder é um excelente plugin de construção de páginas do WordPress. Embora o Elementor Pro tenha recebido a maior parte do crédito pelos plugins do construtor de páginas, o Oxygen é uma ótima ferramenta para iniciantes. Leva algum tempo para se acostumar com este novo construtor de páginas, mas uma vez que você o faz, é bastante simples de usar.
Se você quiser adicionar um cabeçalho personalizado usando o construtor Oxygen, vou guiá-lo neste artigo. Os iniciantes geralmente acham difícil adicionar um modelo de cabeçalho ao construtor de oxigênio. Portanto, vou explicá-lo da maneira mais simples possível.
Instalando o Oxygen Builder com ou sem modelo
Por padrão, o Oxygen Builder desabilita os temas. Portanto, personalizar usando o painel do WordPress e as configurações do tema não está disponível.
Ao usar o Oxygen Builder, você pode criar facilmente cabeçalhos, rodapés, pop-ups e conteúdo principal sem a necessidade de qualquer tema sofisticado.
Durante o processo de instalação, o Oxygen permite que você escolha entre uma instalação padrão e uma instalação em branco. Na “ Instalação padrão ”, será adicionado um template com cabeçalho e rodapé, enquanto na “ Instalação em branco ”, o construtor de páginas será instalado sem nenhum cabeçalho, rodapé ou conteúdo.

Maneiras fáceis: Como adicionar modelo de cabeçalho no Oxygen Builder?
Se desejar, você pode usar um modelo pré-fabricado ou criar seu cabeçalho Oxygen do zero. Inclui 18 conjuntos de modelos , incluindo 18 conjuntos de cabeçalhos e rodapés. Dependendo do tema do seu site e design de destino, você pode escolher um cabeçalho.

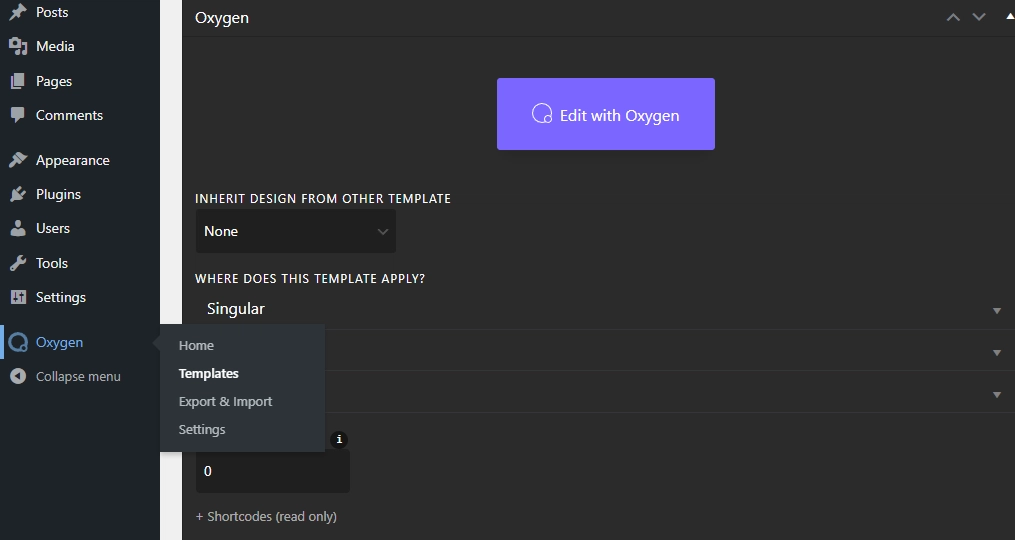
Para adicionar um cabeçalho da biblioteca de modelos, você precisa acessar o menu Oxygen na barra lateral esquerda no painel do WordPress.
Vá para Oxygen ⇒ Templates ⇒ Main ⇒ Edit ⇒ Edit with Oxygen. Você chegará a uma página com um cabeçalho, rodapé e conteúdo ou em branco de acordo com sua instalação.

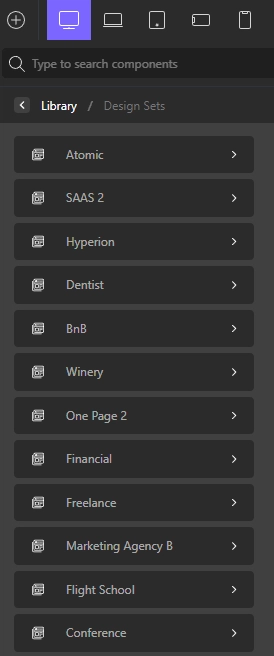
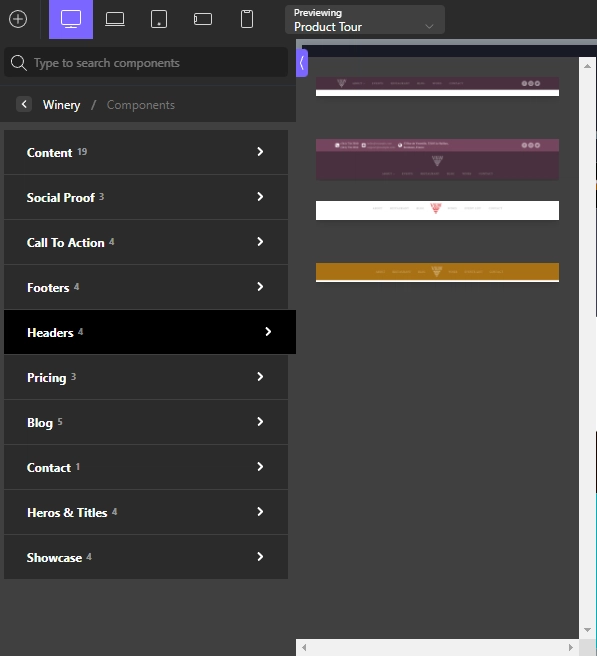
Para adicionar um novo cabeçalho, clique no botão “Add Elements” (“ ⊕ ”), role e selecione Library. Clique em “Conjunto de Design”.
Em seguida, escolha qualquer modelo da lista e clique em “ Seção e Elementos ”, role para baixo até Cabeçalhos . Dependendo do modelo, você receberá de 1 a 5 designs de cabeçalho em cada modelo.

Normalmente, os novos elementos tendem a cair na parte inferior da página. Você pode arrastar o cabeçalho usando o ponteiro e soltá-lo na parte superior da página.
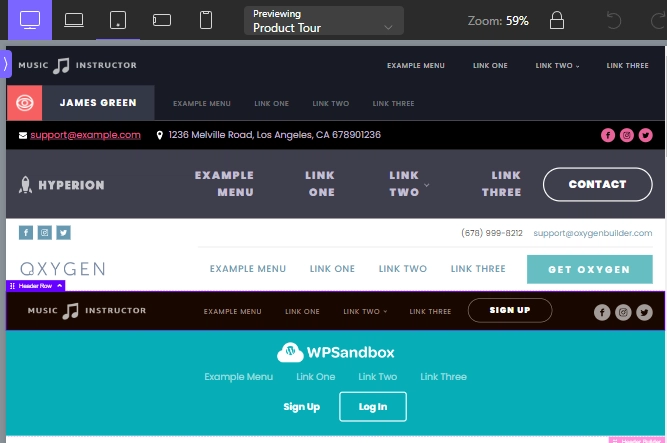
Aqui estão alguns dos designs de cabeçalho que você pode obter.

Construindo Cabeçalho com o Construtor de Cabeçalho de Oxigênio
Embora existam muitas opções disponíveis, você pode querer criar um cabeçalho personalizado. O construtor de cabeçalhos de oxigênio simplifica e aprimora o processo de criação de cabeçalhos. Com apenas alguns cliques, você pode criar um cabeçalho responsivo e específico para o dispositivo.
Etapa 1: criando um novo modelo
Você pode trabalhar no modelo padrão no cabeçalho Oxygen. Você pode excluir o cabeçalho padrão do modelo principal e criar um novo cabeçalho ou criar um novo modelo.
Para adicionar um novo modelo, vá para Modelos em Oxigênio. Clique em “Adicionar novo modelo”, nomeie-o como quiser e clique em publicar.
Agora você receberá o botão Editar com oxigênio para criar seu cabeçalho. Você receberá uma página em branco onde fará o cabeçalho como quiser.
Etapa 2: criar o construtor de cabeçalho
Agora clique em “Add Elements”, clique em Helpers e selecione “Header Builder”. O cabeçalho está incompleto sem um logotipo e menu.
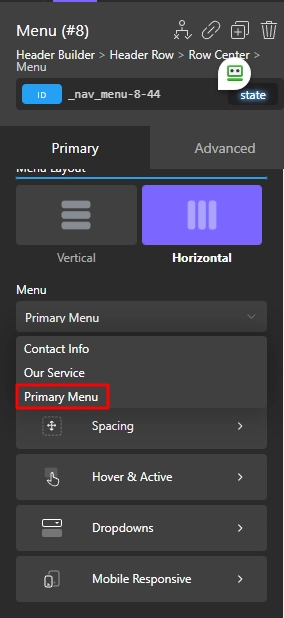
Você pode adicionar os elementos a partir do botão Adicionar elementos. Para adicionar o Menu, você precisa clicar no botão adicionar e depois no WordPress ⇒ Menu.
Nas configurações, selecione Menu principal se você tiver vários menus em seu site.

Você também pode adicionar um botão usando o mesmo método. O melhor recurso de fazer um cabeçalho no Oxygen é que você pode arrastar e soltar itens para ajustar a posição. Você pode colocar itens nas posições de alinhamento à direita, alinhamento ao centro e alinhamento à esquerda.
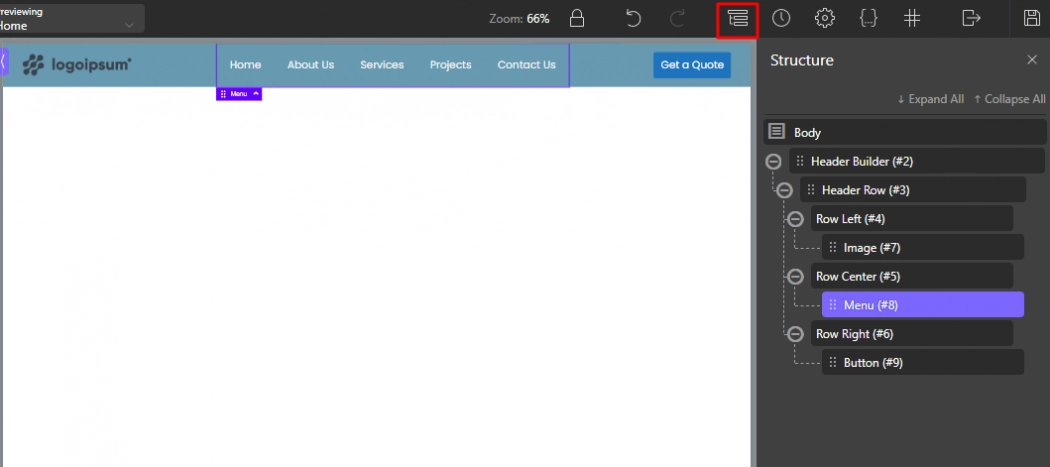
Além disso, você pode usar as configurações de estrutura para ajustar a posição do elemento se se sentir desconfortável arrastando diretamente no construtor de cabeçalho.


Você pode arrastar elementos em Row Left, Row Center e Row Right. Além disso, você pode colocar qualquer elemento em uma nova linha na barra lateral da estrutura.
Etapa 3: várias linhas para o cabeçalho
Você pode adicionar mais linhas para adicionar informações e links para sua empresa. Por exemplo, você pode adicionar o horário comercial e os ícones sociais em uma nova linha no cabeçalho. Clique duas vezes em “ Header Builder ” no canto inferior direito do cabeçalho principal.
Clique em “ Adicionar outra linha ” na barra lateral esquerda. Adicionarei o horário comercial e os ícones sociais neste exemplo na nova linha. Você pode usar sua criatividade neste método.
Para adicionar o horário comercial, escolherei o texto da guia de elementos e, para ícones sociais, você também poderá pesquisá-lo na biblioteca de elementos. Arraste o cabeçalho secundário para a parte superior ou inferior do cabeçalho principal.
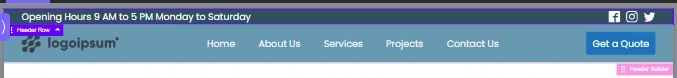
Aqui está minha versão do Header with Oxygen Header Builder.

Etapa 4: Tornando o cabeçalho reutilizável
Quando estiver satisfeito com o modelo de cabeçalho, você terá que torná-lo utilizável para qualquer página. Você precisa definir isso manualmente se criar um novo modelo em vez de editar o modelo " Principal ".
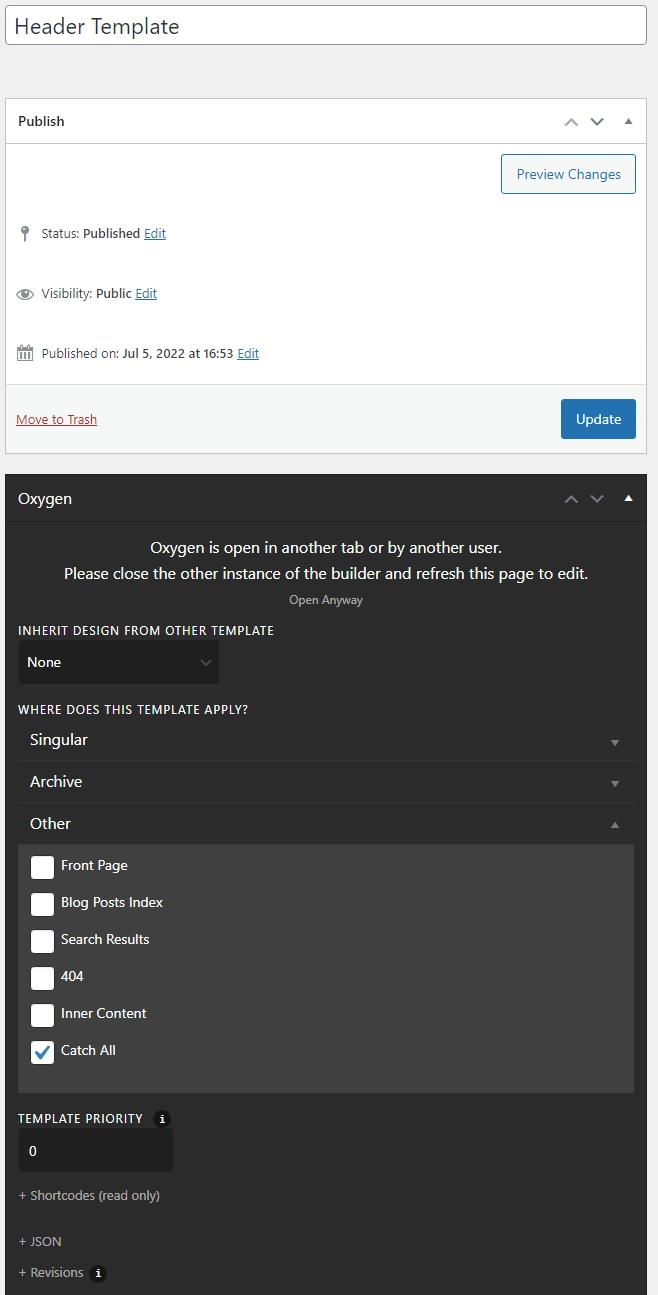
Primeiro, vá para a seção de modelos no menu Oxygen. Clique em editar no modelo que você criou para o cabeçalho. Agora role para baixo e clique em “Outro” e marque () “ Pegar tudo ”.

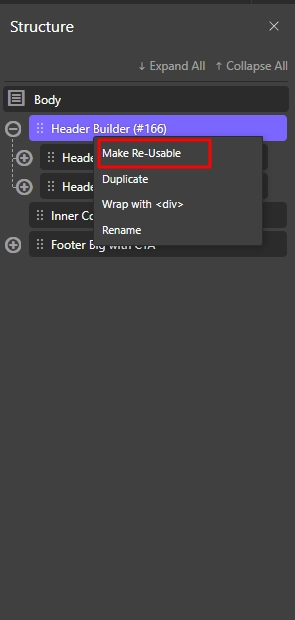
Em seguida, clique em Editar com oxigênio e abra a barra lateral Estrutura . Clique no ícone de caneta no Header Builder e selecione Tornar reutilizável . Renomeie os elementos como preferir e clique em salvar.

Agora você encontrará o cabeçalho recém-criado na guia Reutilizável no Oxygen Builder.
Tornando o cabeçalho fixo
Usar um cabeçalho fixo é altamente recomendado quando você estiver usando um CTA no cabeçalho. Além disso, um cabeçalho fixo dá ao seu site uma visão de paralaxe, tornando-o mais animado.

Primeiro, vá para o modelo “ Principal ” e ative seu cabeçalho na opção “ Reutilizável ”. Agora você verá duas configurações, primária e avançada.
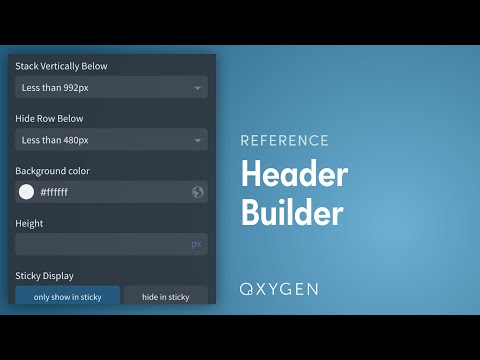
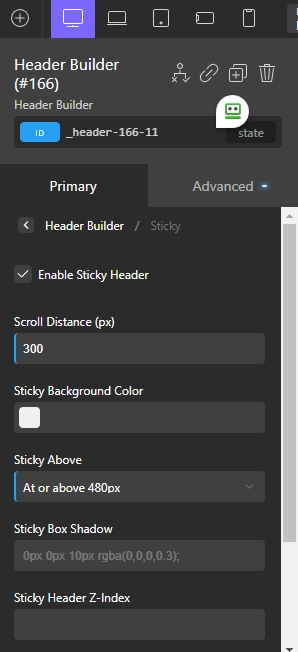
No menu principal, selecione Ativar cabeçalho fixo e, em seguida, você pode editar a distância de rolagem, a cor do plano de fundo, o tamanho do dispositivo etc.
Tornando o cabeçalho responsivo
Você pode ajustar o tamanho da tela e posicionar os elementos à direita, à esquerda e ao centro, conforme necessário. Com um cabeçalho de várias linhas, você também pode ocultar linhas de acordo com o dispositivo. Usando um cabeçalho de duas camadas, você pode criar uma tela lotada em uma tela menor.
Dependendo do tamanho da tela do dispositivo, você pode ocultar a linha secundária. Ao ocultar a linha secundária sob a tela de 480px , os usuários terão uma experiência muito melhor.
Perguntas frequentes
Posso usar meu cabeçalho de tema com o Oxygen Builder?
O construtor de oxigênio desativa seu tema totalmente, então não há como usar o cabeçalho do tema. Portanto, você não pode editar o cabeçalho do tema com o Oxygen Header Builder.
Conclusão
Oxygen Builder é um construtor WordPress exclusivo. Você pode usar os recursos do tema e a funcionalidade de edição do WordPress do construtor com a maioria dos construtores de páginas. O construtor de temas Oxygen opera de forma independente e não interfere com outras ferramentas de edição.
Um iniciante completo pode achar essa tarefa um pouco confusa. Uma vez que eles se familiarizam com o plugin, eles podem criar quase tudo. Além disso, a interface do usuário é bastante amigável para iniciantes.
Espero que você tenha aprendido algo novo sobre como adicionar um modelo de cabeçalho ao construtor Oxygen. Por meio do Oxygen Header Builder, você pode criar um cabeçalho personalizado ou usar um cabeçalho existente para criar o design desejado.