Como adicionar ícones de imagem com menus de navegação no WordPress
Publicados: 2023-03-05Deseja adicionar ícones de imagem aos menus de navegação do WordPress?
As imagens podem ajudar os visitantes a entender rapidamente a navegação do seu site. Você pode até usar ícones para destacar o conteúdo mais importante do menu ou chamar a ação.
Neste artigo, mostraremos como adicionar ícones de imagem aos menus de navegação no WordPress.

Por que adicionar ícones de imagem com menus de navegação no WordPress?
Normalmente, os menus de navegação do WordPress são links de texto simples. Esses links funcionam para a maioria dos sites, mas nem sempre parecem interessantes ou atraentes.
Ao adicionar ícones de imagem ao menu de navegação, você pode incentivar os visitantes a prestar atenção ao menu e explorar mais seu site.

Se o seu menu tiver muitas opções diferentes, os ícones de imagem podem tornar mais fácil para os visitantes digitalizar o conteúdo e encontrar o que estão procurando. Essa pode ser uma maneira fácil de aumentar as visualizações de página e reduzir a taxa de rejeição no WordPress.
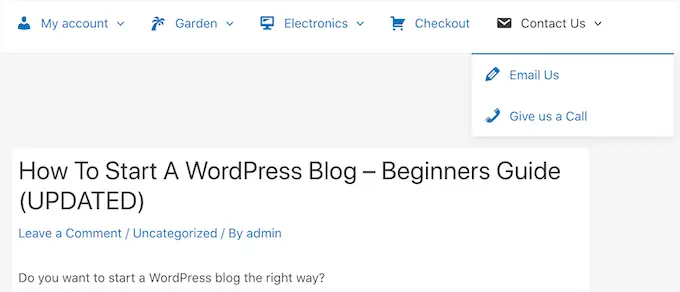
Você pode até usar um ícone de imagem para destacar o item de menu mais importante, como o link Checkout em seu mercado online.

Ao destacar uma frase de chamariz na barra de menus, muitas vezes você pode obter mais inscrições, vendas, membros e outras conversões.
Com isso dito, vamos ver como você pode adicionar ícones de imagem ao seu menu de navegação do WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1: Adicionar ícones de imagem aos menus de navegação usando um plug-in (rápido e fácil)
A maneira mais fácil de adicionar ícones de imagem aos menus do WordPress é usando o plugin Menu Image. Este plug-in vem com ícones dashicon que você pode adicionar com apenas alguns cliques.

Se você adicionou ícones Font Awesome ao seu site, pode usá-los com este plug-in gratuito. Para obter mais informações sobre como configurar o Font Awesome, consulte nosso guia sobre como adicionar facilmente fontes de ícones ao seu tema WordPress.
Se você quiser usar seus próprios arquivos de ícone, o Menu Image também permite selecionar uma imagem ou ícone da biblioteca de mídia do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Menu Image. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
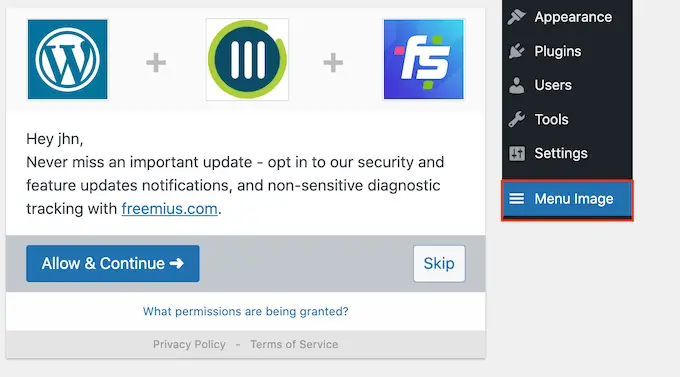
Após a ativação, clique em Menu Image no painel do WordPress. Nessa tela, você pode escolher se deseja receber notificações de segurança e recursos ou clicar no botão 'Ignorar'.

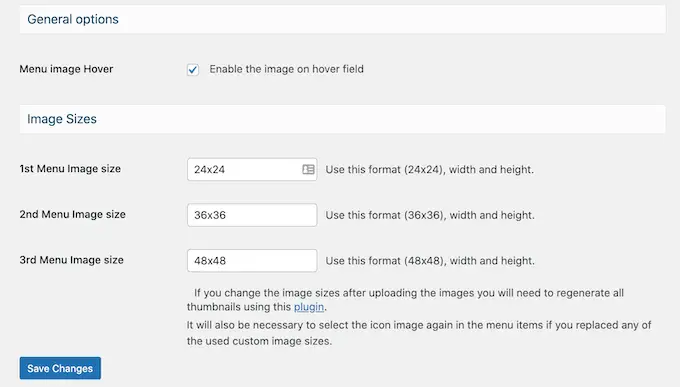
Isso o levará a uma tela onde você pode definir as configurações do plug-in. Para começar, você verá todos os tamanhos diferentes que pode usar para os ícones de imagem.
Se você planeja usar ícones do Font Awesome ou dashicons, o Menu Image os redimensionará automaticamente. No entanto, se você usar imagens da biblioteca de mídia, precisará selecionar o tamanho manualmente.
O plug-in suporta os tamanhos de imagem padrão do WordPress, como miniatura, imagem e grande. Ele também adiciona três tamanhos exclusivos definidos como 24 × 24, 36 × 36 e 48 × 48 pixels por padrão.

Essas configurações devem funcionar bem para a maioria dos sites, mas você pode aumentar ou diminuir os ícones digitando números diferentes para o 1º, 2º ou 3º tamanho da imagem do menu.
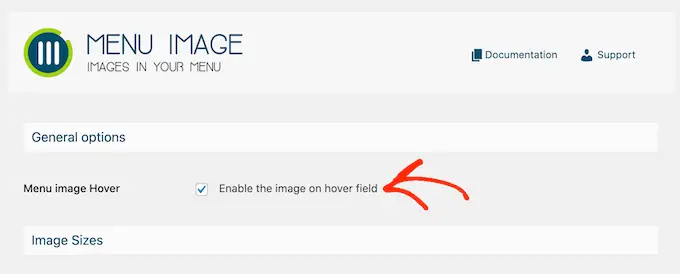
Ao adicionar ícones ao seu menu, você verá um campo 'imagem ao passar o mouse' por padrão. Isso permite que você mostre um ícone diferente quando o visitante passar o mouse sobre esse item de menu.
Esteja ciente de que esta configuração só está disponível quando você estiver usando suas próprias imagens. Você não precisa se preocupar com o recurso 'image on hover' se planeja usar dashicons ou ícones Font Awesome.
Mostrar um ícone diferente pode ajudar os visitantes a ver onde estão no menu de navegação. Isso é particularmente útil se um menu tiver muitos itens diferentes. Por exemplo, você pode usar cores ou tamanhos de ícone diferentes para realçar o item de menu atualmente selecionado.
Se você quiser experimentar diferentes efeitos de foco, certifique-se de marcar 'Ativar a imagem no campo de foco'.

Feito isso, clique em 'Salvar alterações' para salvar suas configurações.
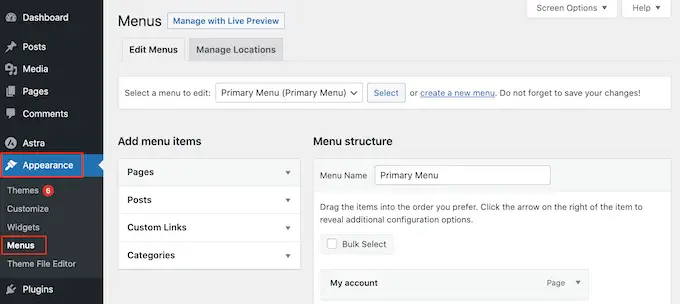
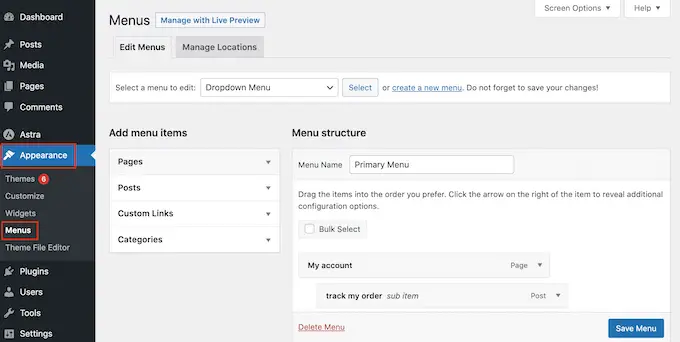
Para adicionar ícones ao menu de navegação, vá até Aparência » Menus . Por padrão, o WordPress mostrará o menu principal do seu site.

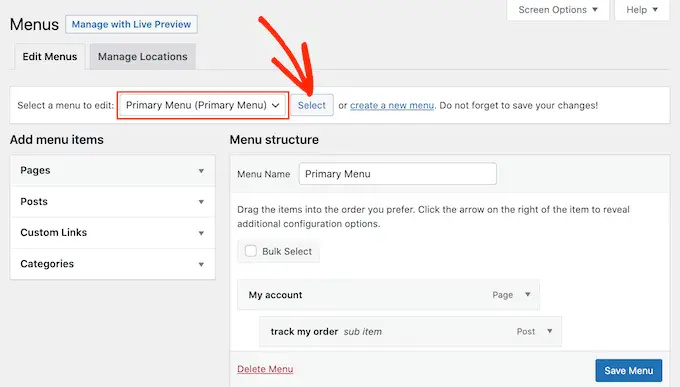
Se você quiser editar um menu diferente, basta abrir o menu suspenso 'Selecionar um menu para editar' e escolher um menu da lista. Depois disso, clique em 'Selecionar'.
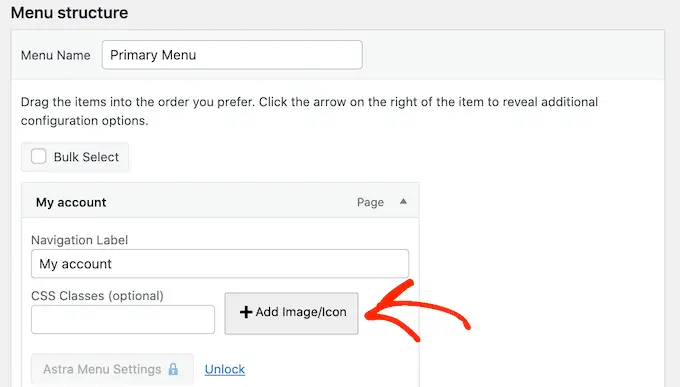
Agora, encontre o primeiro item de menu ao qual deseja adicionar um ícone e clique nele. Em seguida, basta selecionar o novo botão 'Adicionar imagem/ícone'.

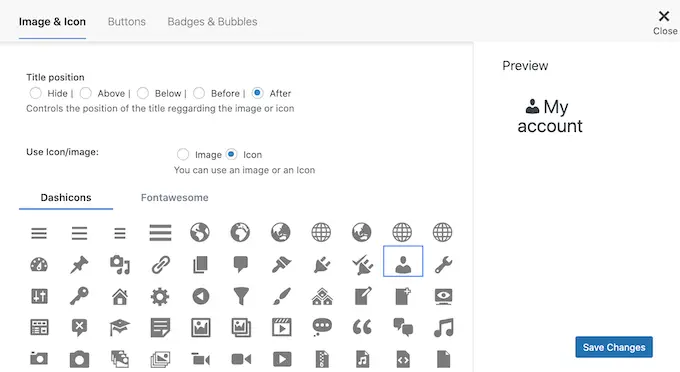
Agora você pode decidir se deseja usar sua própria imagem ou escolher um ícone.
Para usar um ícone pronto, clique no botão ao lado de 'Ícones'. Você pode então clicar para selecionar qualquer dashicon ou ícone Font Awesome.

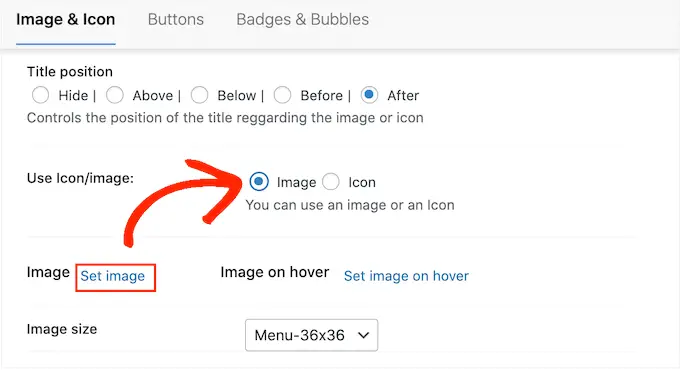
Você quer usar suas próprias imagens?
Em seguida, selecione o botão de opção ao lado de 'Imagem' e clique no link 'Definir imagem'.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.
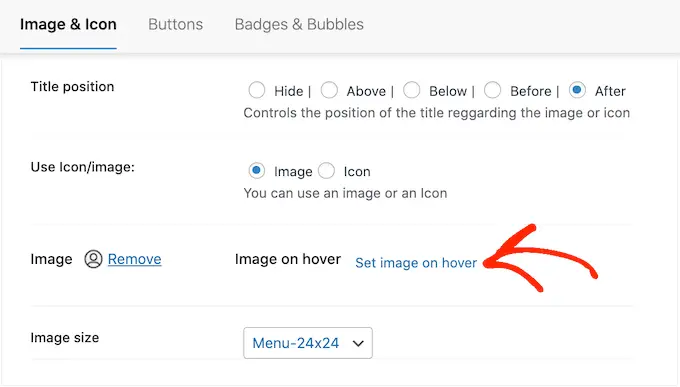
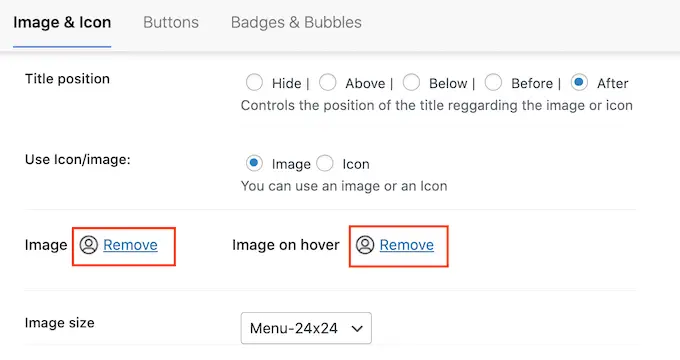
Se você marcou 'Ativar a imagem ao passar o mouse' nas configurações do plug-in, também precisará clicar em 'Definir imagem ao passar o mouse'.

Agora, escolha uma imagem para mostrar quando o usuário passar o mouse sobre este item de menu.
Às vezes, você pode querer ignorar essa configuração e mostrar o mesmo ícone, não importa o quê. Para fazer isso, clique em 'Definir imagem ao passar o mouse' e escolha exatamente a mesma imagem.
Se você não fizer isso, o ícone desaparecerá quando o visitante passar o mouse sobre ele.

Depois disso, abra o menu suspenso Tamanho da imagem e escolha um tamanho na lista. Usar o mesmo tamanho para todos os ícones tende a deixar o menu mais organizado.
No entanto, você pode aumentar o ícone mais importante do menu. Por exemplo, se você criou uma loja online usando um plug-in como o WooCommerce, pode usar um ícone maior para 'Checkout' para que se destaque.
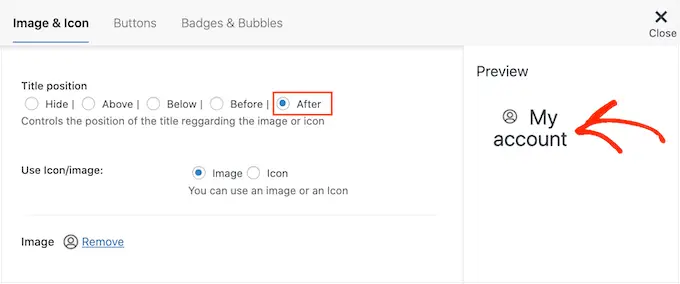
Quando estiver satisfeito com o ícone, é hora de olhar o rótulo do item de menu.
Por padrão, o plug-in mostra o rótulo do título após o ícone.

Para alterar isso, selecione qualquer um dos botões de opção na seção 'Posição do título'.
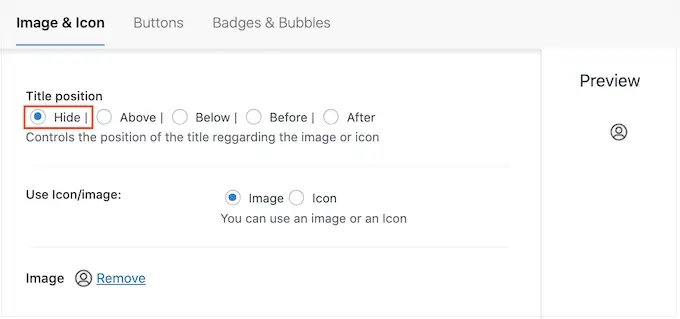
Outra opção é remover completamente o rótulo de navegação, criando um menu apenas com ícones. Isso pode evitar que um menu com muitos itens pareça confuso.

No entanto, você só deve ocultar os rótulos se for óbvio o que cada ícone significa. Se não estiver claro, os visitantes terão dificuldade para navegar em seu blog ou site WordPress.
Para prosseguir e ocultar o rótulo, selecione o botão de opção ao lado de "Nenhum".

Quando estiver satisfeito com a configuração do item de menu, clique em 'Salvar alterações'.
Para adicionar um ícone a outros itens de menu, basta seguir o mesmo processo descrito acima.
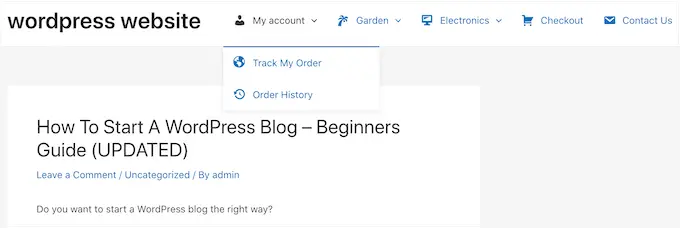
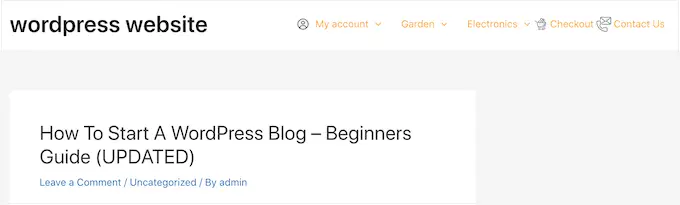
Quando terminar, não se esqueça de clicar no botão 'Salvar Menu'. Agora, se você visitar seu site, verá o menu de navegação atualizado ao vivo.
Você também pode adicionar ícones de imagem aos seus menus de navegação usando CSS personalizado. Isso lhe dá mais flexibilidade para controlar exatamente onde os ícones aparecem em seus menus.
No entanto, requer que você adicione um código personalizado no WordPress, por isso é recomendado para usuários mais intermediários ou avançados do WordPress.

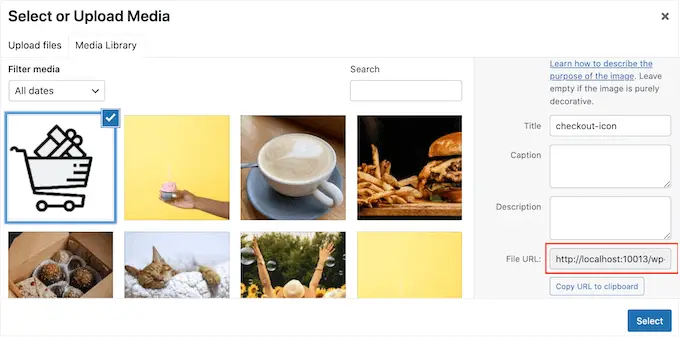
Antes de começar, vá em frente e carregue todos os seus arquivos de imagem para a biblioteca de mídia do WordPress. Para cada imagem, certifique-se de copiar seu URL e colá-lo em um editor de texto como o Bloco de Notas. Você precisará usar os links em seu código, portanto, isso pode economizar muito tempo.
Para encontrar o URL de uma imagem, basta selecioná-lo na biblioteca de mídia do WordPress e, em seguida, olhar para o campo 'URL do arquivo'.

Para obter instruções mais detalhadas, consulte nosso guia sobre como obter o URL das imagens que você carrega no WordPress.
Depois disso, vá para Aparência » Menus .

Em seguida, abra o menu suspenso 'Selecione um menu para editar' e escolha o menu onde deseja adicionar os ícones de imagem.
Depois disso, vá em frente e clique em 'Selecionar'.

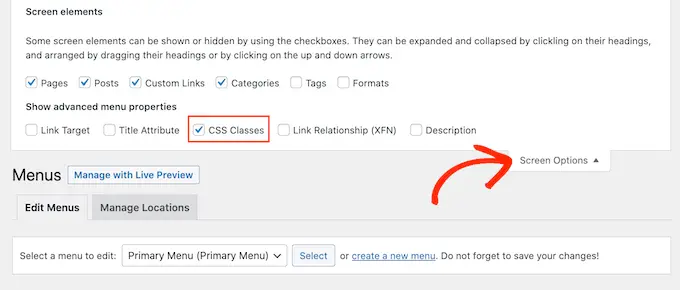
Em seguida, você precisa habilitar classes CSS personalizadas clicando em 'Opções de tela'.
No painel exibido, marque a caixa ao lado de 'Classes CSS'.

Feito isso, você pode adicionar classes CSS personalizadas a qualquer item do menu de navegação. É assim que você vinculará cada item do menu a uma imagem na biblioteca de mídia do WordPress.
Você pode chamar essas classes como quiser, mas é uma boa ideia usar algo que o ajude a identificar o item de menu.
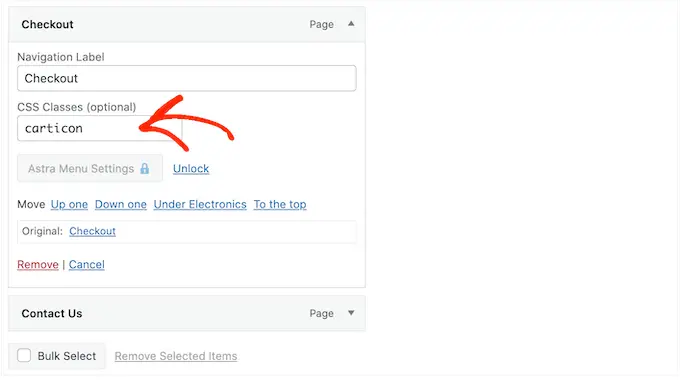
Para começar, basta clicar no primeiro item ao qual deseja adicionar um ícone de imagem. No campo 'Classes CSS (opcional)', digite o nome da classe que deseja usar.

Você usará essas classes CSS personalizadas na próxima etapa, portanto, anote-as em seu bloco de notas ou aplicativo semelhante.
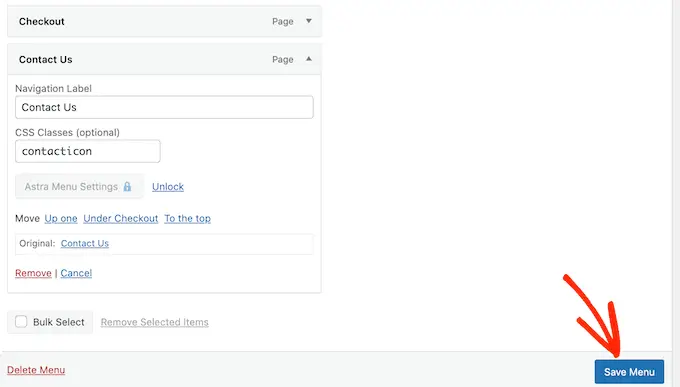
Simplesmente siga o mesmo processo para adicionar uma classe separada a todos os seus itens de menu. Depois disso, clique em 'Salvar menu' para armazenar suas configurações.
Nota: Cada ícone será vinculado à sua própria classe CSS, portanto, certifique-se de rotular os itens de menu de maneira diferente se quiser usar ícones separados.

Agora você está pronto para adicionar ícones de imagem aos menus de navegação do WordPress usando CSS.
Freqüentemente, os tutoriais do WordPress dirão para você adicionar trechos de código aos seus arquivos de tema do WordPress. No entanto, isso pode causar erros comuns do WordPress e não é muito amigável para iniciantes.
É por isso que recomendamos o WPCode.
WPCode é o plug-in de snippets de código mais popular usado por mais de 1 milhão de sites WordPress. Ele permite que você adicione código personalizado sem editar o arquivo functions.php do seu tema.
A primeira coisa que você precisa fazer é instalar e ativar o plugin gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
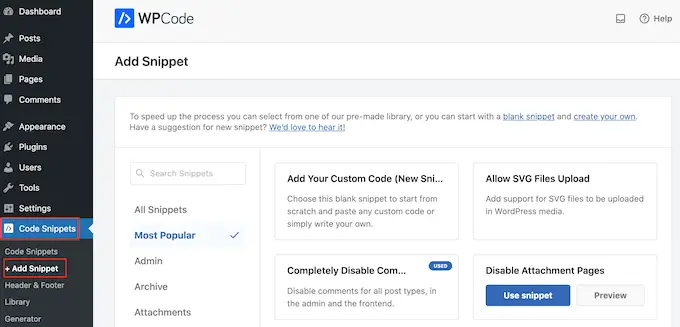
Após a ativação, vá para Code Snippets » Add Snippet .

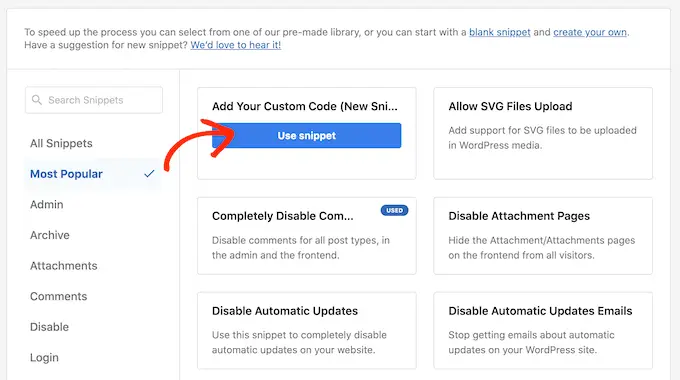
Aqui, basta passar o mouse sobre 'Adicionar seu código personalizado'.
Quando ele aparecer, clique em 'Usar snippet'.

Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet no painel do WordPress.
Feito isso, abra o menu suspenso 'Tipo de código' e selecione 'Snippet CSS'.

No editor de código, você precisará adicionar algum código para cada ícone que deseja mostrar.
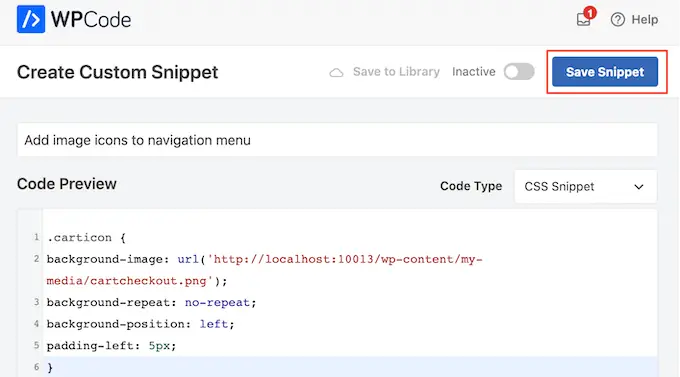
Para ajudá-lo, criamos um trecho de amostra abaixo. Você pode ir em frente e alterar '.carticon' para a classe CSS personalizada que você criou na etapa anterior. Você também precisará substituir o URL por um link para a imagem em sua biblioteca de mídia do WordPress:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Nota: Você precisará manter o ponto '.' na frente da classe CSS no trecho de código. É isso que diz ao WordPress que é uma classe e não outro tipo de seletor de CSS.
Você precisará ajustar o snippet acima para cada item de menu individual criado acima. Você pode simplesmente colá-los todos no campo 'Visualização do código'.
Quando estiver satisfeito com seu código, vá até a seção 'Inserção'. O WPCode pode adicionar código a diferentes locais, como após cada postagem, apenas front-end ou apenas administrador.
Você deseja usar o código CSS personalizado em todo o site WordPress, então clique em 'Inserir automaticamente' se ainda não estiver selecionado.
Em seguida, abra o menu suspenso 'Localização' e escolha 'Cabeçalho em todo o site'.

Depois disso, você está pronto para rolar até o topo da tela e clicar no botão 'Inativo', para que mude para 'Ativo'.
Por fim, clique em 'Salvar trecho' para ativar o CSS personalizado.

Agora, se você visitar seu site, verá todos os ícones de imagem em seu menu de navegação.
Dependendo do seu tema, pode ser necessário ajustar o CSS para que ele mostre os ícones de imagem exatamente no lugar certo. Se for esse o caso, vá para Code Snippets » Code Snippets no painel do WordPress.
Em seguida, basta passar o mouse sobre o snippet e clicar no link 'Editar' quando ele aparecer.

Isso abre o editor de código, pronto para você fazer algumas alterações.
Esperamos que este artigo tenha ajudado você a aprender como adicionar ícones de imagem ao menu de navegação do WordPress. Você também pode consultar nosso guia sobre os melhores criadores de páginas de arrastar e soltar do WordPress e como ganhar dinheiro com blogs online com o WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
