Como adicionar imagens no WordPress (como um profissional)
Publicados: 2022-09-08Adicionar imagens no WordPress é uma ótima maneira de adicionar interesse visual às suas postagens e páginas. Neste artigo, mostraremos como adicionar imagens facilmente no WordPress. Abordaremos os seguintes tópicos: Carregando imagens no WordPress Adicionando imagens do seu computador Adicionando imagens da biblioteca de mídia do WordPress inserindo imagens em seus posts e páginas Alinhando imagens no WordPress Adicionando uma legenda às suas imagens Criando uma galeria de imagens no WordPress Alterando o tamanho das Suas Imagens Depois de ler este artigo, você saberá como adicionar imagens no WordPress como um profissional. Vamos começar.
Se você escolher imagens para o seu site WordPress.com, melhorará sua aparência. Dividimos as imagens em várias páginas para ajudá-lo a começar, pois há várias maneiras de adicionar imagens ao seu site. Se você deseja exibir imagens em largura total, use um tema que suporte o bloco Image. Existem vários planos de fundo para o bloco de capa, bem como opções de sobreposição com gradiente e diferentes estilos de exibição. Você pode adicionar facilmente várias fotos ao bloco Galeria e elas serão organizadas automaticamente de maneira elegante. Para ver o que acontece quando duas imagens estão lado a lado (ou acima e abaixo) e usar um controle deslizante para compará-las, use o bloco Comparação de imagens. Você pode colocar uma imagem ou um vídeo lado a lado com o texto na seção Mídia.
Qual é a melhor maneira de adicionar uma imagem a um tema WordPress? As funções do tema podem ser alteradas usando o controle deslizante para tamanhos de imagem. Para criar imagens em miniatura personalizadas , adicione linhas de tamanho personalizado aos arquivos do tema.
Como adicionar imagem com texto no WordPress
 Crédito: wplift.com
Crédito: wplift.comPara usar uma imagem, vá para o post onde é necessário. Caso seja uma nova postagem, insira o título no campo de título, clique na guia Texto à direita logo acima da caixa de texto e clique em Adicionar mídia no canto esquerdo acima da caixa de texto. Selecione os arquivos que deseja carregar na guia Carregar arquivos da janela Inserir mídia e clique na guia Carregar arquivos novamente para selecioná-los.
É uma ótima maneira de obter um pouco mais de informações sobre uma imagem com uma sobreposição de texto. Além disso, é uma maneira muito simples e rápida de criar seus próprios anúncios online. Neste artigo, abordaremos três maneiras diferentes de adicionar texto a uma imagem no WordPress. Os blocos de cabeçalho e parágrafo no bloco Capa são usados automaticamente para adicionar texto a uma imagem. A imagem também pode ser posicionada à medida que o visitante percorre a página ou como uma sobreposição com uma sobreposição de cores. Usar uma sobreposição é uma ótima maneira de alterar sua transparência, e o controle deslizante 'Opacidade' pode ser usado para fazer isso. Adicionar texto a uma imagem do WordPress é simples e rápido graças aos blocos integrados.
Um plugin de construtor de páginas permitirá que você crie páginas completamente personalizadas. É a versão mais avançada do plugin e a melhor disponível. Você pode começar indo para SeedProd. Clique em Adicionar uma página de destino na seção Adicionar nova página de destino. Depois disso, você precisará escolher um modelo, que servirá como ponto de partida da sua página. Ao clicar em Modelo em branco, você pode escolher uma tela em branco como seu primeiro modelo. O campo 'Nome da página' tem um campo onde você pode inserir um nome para uma página.
Sugere-se que você use esse nome como URL de uma página, mas isso pode ser alterado a qualquer momento. Você pode obter facilmente milhares de imagens livres de royalties com o SeedProd. Você pode visualizar qualquer um desses modelos de seção passando o mouse sobre eles e clicando no ícone da lupa. Em seguida, substitua a imagem no modelo por uma nova. A biblioteca de mídia do WordPress pode ser usada para fazer upload de imagens ou você pode usar uma imagem de estoque. Entre os modelos de heróis do SeedProd estão vários que incluem conteúdo extra, como botões de chamada para ação. Que mudanças são possíveis neste conteúdo?
Depois de escolher o bloco, você pode alterá-lo. Existem outras opções disponíveis, como remover o bloco do template. Quando estiver satisfeito com o design da sua página , clique no botão "Salvar".
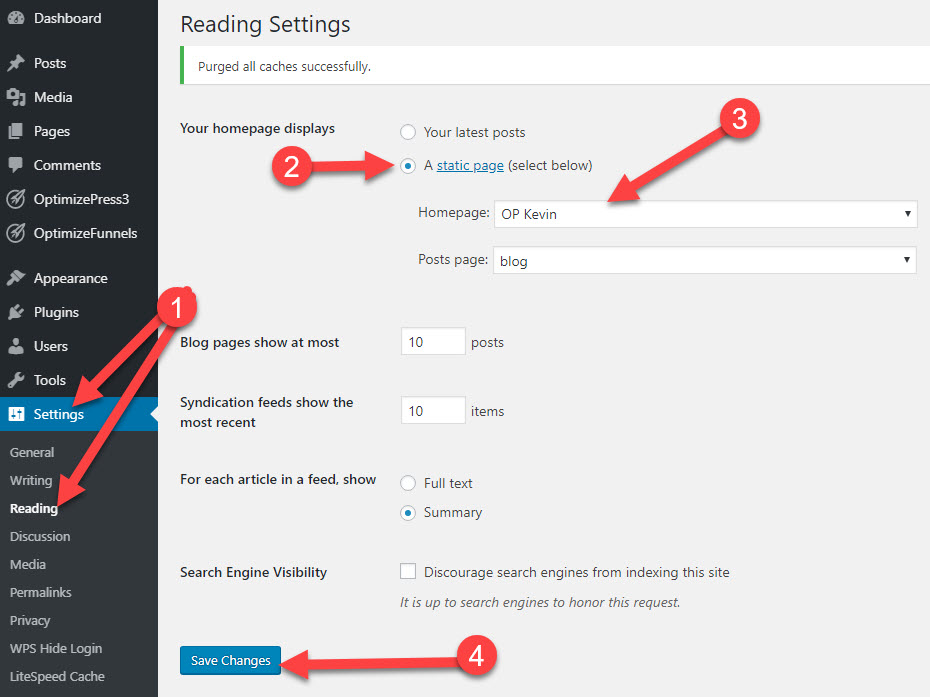
Como adicionar uma imagem à página inicial do WordPress
 Crédito: OptimizePress
Crédito: OptimizePressPara adicionar uma imagem à sua página inicial do WordPress, você precisará primeiro fazer login no painel de administração do WordPress. Depois de fazer o login, você precisará navegar até a seção "Aparência" e clicar em "Personalizar". A partir daqui, você poderá clicar na guia "Cabeçalho" e fazer upload da imagem desejada.
Dependendo do design do seu tema, você pode substituir uma imagem na primeira página do seu site WordPress. Em alguns modelos, você pode codificar páginas frontais estáticas usando a tela Editor. O conteúdo de postagens, páginas e widgets também está incluído em outros. Examine a documentação do seu tema para descobrir de onde as imagens da primeira página são extraídas. Para visualizar a imagem, navegue até o lado direito do widget e clique na seta voltada para baixo. Usando um método Highlight&Paste, substitua a imagem antiga pela nova. Se a imagem estiver incorporada no widget usando HTML, a janela Mídia deve ser usada para encontrar sua URL. Depois de clicar no botão Salvar, você pode salvar suas alterações no widget.
Como adicionar uma imagem em destaque no WordPress
Para adicionar uma imagem em destaque no WordPress, vá para a postagem ou página onde deseja adicionar a imagem. No lado direito da tela, você verá a caixa “Imagem em destaque”. Clique no link "Definir imagem em destaque" e selecione a imagem que deseja usar na sua biblioteca de mídia.
Uma imagem bem projetada pode tornar seu site ou postagens de blog mais atraentes. Sua imagem em destaque não apenas atrai a atenção dos visitantes para o seu conteúdo, mas também aumenta a qualidade visual do seu blog/página. Por que o painel não inclui nenhuma imagem? Não se preocupe, eu montei este tutorial sobre como adicionar imagens em destaque ao WordPress. Como o WordPress.org abriga uma das maiores comunidades online do mundo, muitos dos desenvolvedores foram generosos o suficiente para incluir esse recurso em seus temas. Para editar a funcionalidade de uma imagem de recurso em seu tema, você deve primeiro inserir o seguinte código em seu arquivo functions.php. Depois de concluir esta etapa, seu tema estará pronto para exibir imagens em destaque.

Carregue a imagem do seu computador se estiver usando um Mac. Uma barra de progresso aparecerá agora, indicando que sua imagem foi carregada. Ao clicar nele, você pode selecionar uma imagem em destaque para o seu perfil. É fundamental que você atualize sua postagem ou página para acomodar a imagem em destaque.
O que é imagem em destaque no WordPress?
Quando você adiciona uma imagem em destaque à sua lista de postagens do blog, ela aparece na parte superior da postagem, assim como na lista de postagens do seu blog. As imagens em destaque podem ser encontradas na barra lateral do editor de postagem do blog WordPress, mas são um componente crítico do editor.
Como usar imagens em destaque no WordPress e outras plataformas
Se você usa uma plataforma WordPress, pode usar o widget Imagem em destaque para adicionar uma imagem em destaque a um post ou página. Ele também ajustará o tamanho da imagem para o conteúdo do widget. Se você não possui o WordPress, pode enviar a imagem em destaque para o seu servidor e incluir um link para sua postagem ou página. O arquivo de imagem pode ser acessado clicando no link. Aqui estão algumas dicas para ajudá-lo a otimizar sua imagem em destaque. Certifique-se de que sua imagem seja de alta qualidade e relevante para a página ou postagem que você está procurando. Certifique-se de que a imagem se encaixe corretamente no conteúdo. Você deve manter suas imagens consistentes com o estilo do seu blog. O arquivo de imagem deve estar vinculado ao seu post ou página.
Como criar uma imagem em miniatura no WordPress
Para criar imagens em miniatura no WordPress, você precisará usar o widget de imagem. Este widget permitirá que você selecione a imagem que deseja usar como miniatura, bem como o tamanho da miniatura. Depois de selecionar essas opções, você pode clicar no botão "Criar miniatura". Isso criará a imagem em miniatura para você e a inserirá em sua postagem ou página do WordPress.
Uma postagem em miniatura, por exemplo, consiste em um pequeno gráfico e trecho de texto que aparece na barra lateral de um site. Quando um usuário clica em um link ou imagem, um artigo em tamanho real é exibido. No WordPress, uma imagem em destaque é usada como parte do processo de miniatura. Este tutorial o guiará pelas etapas de criação de imagens em miniatura de postagem no WordPress. Este plug-in extrairá automaticamente imagens do Flickr de suas postagens com base no título de sua postagem. Usando essas imagens como pano de fundo, o WordPress poderá criar postagens em miniatura. Se você tiver uma conta do WordPress, poderá alterar a resolução da imagem usando o editor.
O primeiro passo é instalar e ativar o plugin de miniaturas de posts relacionados para WordPress. Quando ativado, o plugin apresentará um novo recurso do WordPress chamado Related Post Thumbs. A terceira tela permite alterar a exibição das postagens. Você tem a opção de exibir a relação em suas páginas ou posts no exemplo anterior. O segundo passo é selecionar qual miniatura você deseja usar. A etapa a seguir é selecionar o estilo das miniaturas, como cor, tamanho da fonte e comprimento do trecho. O quarto passo é criar um shortcode para este plugin para que ele apareça em qualquer lugar do seu site.
WordPress Inserir Imagem no Bloco
O bloco de imagem pode ser adicionado clicando no botão 'Adicionar novo bloco' ou digitando /imagem no editor de postagem. Três botões aparecerão dentro do bloco de imagem em branco. Uma imagem de computador pode ser carregada, uma imagem da biblioteca de mídia pode ser selecionada ou uma imagem pode ser inserida fornecendo um URL para o arquivo de imagem .
O bloco de imagem simplifica a adição de mídia às suas postagens e páginas do WordPress. Será mais simples para você adicionar imagens ao seu site se você aprender suas várias configurações. Vamos orientá-lo através de cada uma das opções do bloco de imagem neste post, bem como fornecer algumas dicas para usá-lo. Quando você clica no ícone do Bloco de Imagem, uma pequena barra de ferramentas aparece acima de sua imagem. Para alterar as dimensões da imagem, você pode inserir um texto Alt e alterar o tamanho da imagem usando os campos Configurações de imagem . Você também pode aumentar ou diminuir a imagem selecionando Wide ou Full width. Este último também pode ser usado para estender a imagem além da área de conteúdo padrão.
Se você está apenas aprendendo a usar o Image Block no WordPress, você deve ter algumas dicas em mente. Você pode aprimorar suas páginas com facilidade e perfeição e como suas imagens aparecem otimizando suas imagens. Compreender as diferenças nas configurações de redimensionamento e corte pode economizar muito tempo. Você pode personalizar uma foto usando o bloco Imagem, que permite inseri-la em sua página do WordPress . Este bloco permite redimensionar e personalizar sua aparência ao mesmo tempo em que a exibe diretamente no editor. Você também pode usar o bloco de imagem para fazer upload de uma imagem diretamente do seu computador, inserir uma da Biblioteca de mídia do WordPress ou adicionar uma de um URL.
Como adicionar uma imagem a um post ou página no WordPress
O WordPress permite que você envie fotos para postagens e páginas. Ao clicar no ícone +, você pode visualizar o bloco “Imagem”. Você pode carregar uma imagem de sua Biblioteca de mídia ou inserir um URL de um URL se quiser carregar uma imagem. Além disso, você pode alinhar o bloco de imagem e alterar seu tamanho, alinhamento e vínculo.
