Adicionando uma função Onclick a uma página do WordPress
Publicados: 2022-04-17Adicionar uma função onclick a uma página do WordPress é um processo simples que pode ser feito em algumas etapas.
Primeiro, abra a página do WordPress à qual você deseja adicionar a função onclick em um editor de texto.
Em seguida, localize o local na página onde você deseja que a função onclick ocorra.
Em seguida, adicione o seguinte código ao local na página:
Clique aqui
Salve a página e visualize-a em um navegador da Web para testar a função onclick.
Todos os navegadores incluem um atributo onclick. Para fazer um botão onclick aparecer dessa forma, ele deve ser anexado a um elemento chamado /button. Tipos e estilos de botão podem ser adicionados a um aplicativo simplesmente digitando-os no editor. Usando o atributo, é simples definir o valor de onclick como um valor. Para poder executar uma linha de código no momento de clicar em uma instância onclick do HTML, o atributo Onclick deve estar presente. As funções onclick do JavaScript podem ser ativadas por este método. Ao clicar em um atributo onclick ou href, você pode chamar uma função da tag HTML.
Como adiciono o Onclick ao WordPress?
 Crédito: Pinterest
Crédito: PinterestNão há uma resposta única para essa pergunta, pois a melhor maneira de adicionar um evento onclick a um site WordPress pode variar dependendo da situação específica. No entanto, algumas dicas gerais que podem ser úteis incluem adicionar o evento onclick a um botão ou link usando HTML ou usar um plug-in como jQuery para adicionar o evento onclick a um elemento na página.
Estou tentando implementar um evento Javascript que enviará um e-mail para as pessoas que clicaram em 'Ajuda' no Mailchimp, perguntando se receberam uma resposta e se isso as ajudou. A barra de navegação foi carregada como um único arquivo diretamente em nosso próprio arquivo.php. Para simplificar para meu cliente selecionar um botão de publicação de postagem, quero adicionar um evento de confirmação simples que perguntará se ele deseja que a postagem seja publicada, para que ele clique em sim ou não e a postagem seja publicada ou não. Como adiciono um evento onclick no editor tinymce?
Projetando caixas de seleção melhores
Digite * = id da caixa de seleção *chk1, valor * = 1 = 1 = br A caixa de seleção para 1*/label
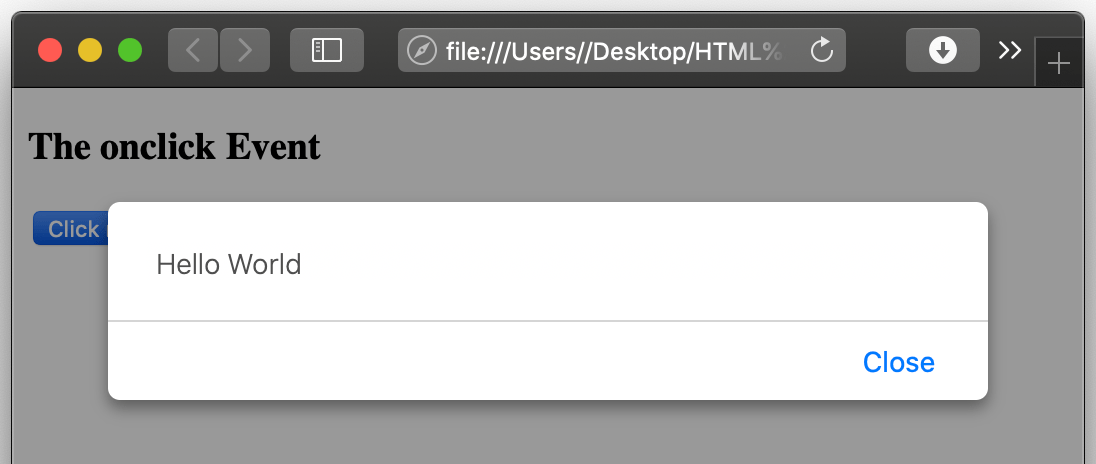
Como uso o botão Onclick?
 Crédito: tutorial.eyehunts.com
Crédito: tutorial.eyehunts.comExistem algumas maneiras de usar o botão onclick. Uma maneira é usar um atributo onclick no elemento de botão. Isso pode ser usado para acionar uma função quando o botão é clicado. Outra maneira é adicionar um ouvinte de evento ao elemento de botão. Isso permitirá que você execute uma função quando o botão for clicado.
GetElementById(meu-item); item.onclick = function(string); item.onclick = function(string); e assim por diante.
Ao criar um botão ou link, você deve selecionar o tipo apropriado de botão. Botões ativos, desabilitados e flutuantes são alguns dos três tipos de botões.
Os botões ativos devem ser usados como botões padrão. É o mais utilizado e mais fácil de usar de todos eles. Um botão que não está sendo usado é classificado como desabilitado. Quando um usuário clica nele, o botão é ativado. Um botão de foco, em essência, é um botão que não está desativado ou ativo. Quando um usuário passa o mouse sobre ele, o botão se torna ativo.
A tag button> pode ser usada para fazer um botão. A tag de botão //button disabled pode ser usada para fazer um botão desabilitado. Para fazer um botão de foco, use a tag *button type=hover%27.
Existem botões além destes, mas são os mais comuns.
Você deve escolher o tipo de evento onclick a ser usado ao criar um botão. Os eventos Onclick são classificados em três categorias: botão, envio e alteração.
O método mais comum de executar um evento de botão ao clicar é usar o evento. Quando um usuário clica em um botão, a função onclick é executada em seu computador.
Quando você deseja enviar um formulário, um evento onclick é usado. Quando o usuário clica no botão, a função onclick é executada, mas o formulário não é enviado.
Ao alterar o conteúdo de uma página da Web, você precisa usar o evento onclick. Quando um usuário clica em um botão, uma função onclick é executada, mas o conteúdo da página da web não muda.

Quando usar o Onclick em HTML
Você pode configurar uma página da Web diferente quando um botão é clicado em HTML usando o atributo onclick.
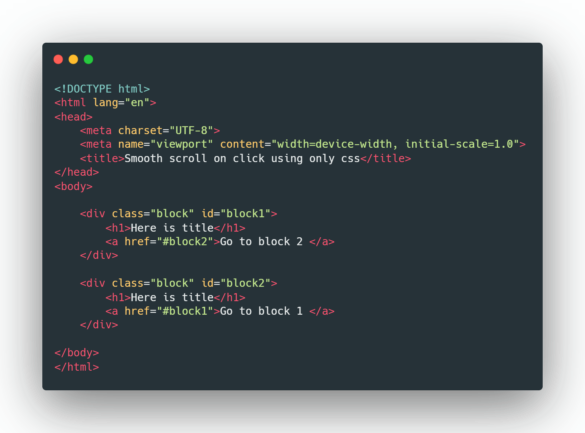
Você pode adicionar Onclick ao CSS?
 Crédito: learndesigntutorial.com
Crédito: learndesigntutorial.comNão é possível adicionar um evento onclick ao CSS. Isso ocorre porque CSS é uma linguagem de folha de estilo e não tem a capacidade de adicionar manipuladores de eventos. Se você quiser adicionar um evento onclick a um elemento, precisará usar JavaScript.
Como faço para definir o Onclick com CSR? Nesse caso, não há necessidade de CSS, mas você pode usar Javascript ou PHP nesse caso. É melhor usar o hack da caixa de seleção com mais frequência (na maioria das vezes porque não há mouseup e funciona). Após clicar em um botão em HTML, um evento onclick será executado. Não é necessário que o elemento esteja vinculado ao mixin GlobalEventHandlers para que seja automatizado. Quando um botão é clicado em um ponteiro do mouse, o elemento é colocado em uma tela. Ao clicar em um elemento, você pode ver um anúncio para ele.
Como adicionar Javascript ao PHP Functions do WordPress
Para adicionar javascript ao seu arquivo functions.php do WordPress, você precisará primeiro criar um novo arquivo no diretório de temas do WordPress e nomeá-lo como functions.js. Em seguida, você precisará abrir seu arquivo functions.php e adicionar a seguinte linha de código no topo:
require( get_template_directory() . ' /functions.js' );
Isso garantirá que seu arquivo functions.js seja carregado quando seu site WordPress for carregado. Finalmente, você pode adicionar seu código javascript ao seu arquivo functions.js e ele estará disponível para uso em seu site WordPress.
Para adicionar Javascript às funções do WordPress, existe um procedimento passo a passo. Use um plug-in como o Head ou Footer Code para aprender a criar scripts de JavaScript personalizado. Quando você cria um arquivo JavaScript estático para um único tema, esse código é gerado. Você pode usar plugins PHP, como WP_enqueue_script, para adicionar JavaScript personalizado aos seus temas. Quando você chama o código/função javascript via estring em PHP, ele é enviado para o navegador do cliente. Você pode usar jQuery no WordPress? jQuery é compatível com todos os principais sistemas operacionais, incluindo Android, Firefox OS 2, Apple OS e Sony XperiaX.
Função Onclick
Uma função onclick é uma função que é acionada quando um elemento é clicado. Ele pode ser usado para executar uma variedade de ações, como abrir uma nova página ou janela ou exibir uma mensagem de alerta.
