Como adicionar login do Google com um clique no WordPress (passo a passo)
Publicados: 2023-01-19Deseja adicionar login com um clique com o Google ao seu site WordPress?
Quando seus usuários puderem fazer login com suas contas do Google, eles não precisarão criar, lembrar ou rastrear outro nome de usuário e senha apenas para acessar seu site. Isso ajuda a economizar tempo e aumentar suas taxas de conversão.
Neste artigo, compartilharemos como adicionar facilmente o login do Google com um clique no WordPress.

Por que adicionar login do Google com um clique no WordPress?
Muitos usuários da Internet permanecem conectados às suas contas do Google. Isso permite que eles acessem rapidamente os aplicativos do Google, como Gmail, Drive e Docs, sem fazer login separadamente para cada aplicativo.
Ter o login do Google com um clique ativado em sua página de login do WordPress permite que seus usuários façam o mesmo em seu site. Eles podem economizar tempo fazendo login rapidamente com sua conta do Google. Isso evita que eles tenham que inserir suas credenciais de login todas as vezes.
Se você executar um blog WordPress simples, talvez não ache esse recurso útil.
Porém, se sua organização usa o Google Workspace para endereços de e-mail comerciais profissionais, os membros de sua equipe podem usar as contas de aplicativos do Google de sua organização para fazer login.
Além disso, um recurso de logon único, como o login do Google com um clique, é muito útil para sites que exigem que os usuários façam login, como sites de vários autores, sites de associação e sites que vendem cursos on-line.
Com isso dito, vamos dar uma olhada em como adicionar facilmente o login com um clique com o Google ao seu site WordPress.
Como adicionar login do Google com um clique no WordPress
Primeiro, você precisará instalar e ativar o plugin Nextend Social Login and Register. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Para este tutorial, usaremos o plug-in gratuito que oferece suporte ao login do Google, Twitter e Facebook. Há também uma versão paga do Nextend Social Login que adiciona login social para vários sites diferentes, incluindo PayPal, Slack e TikTok.
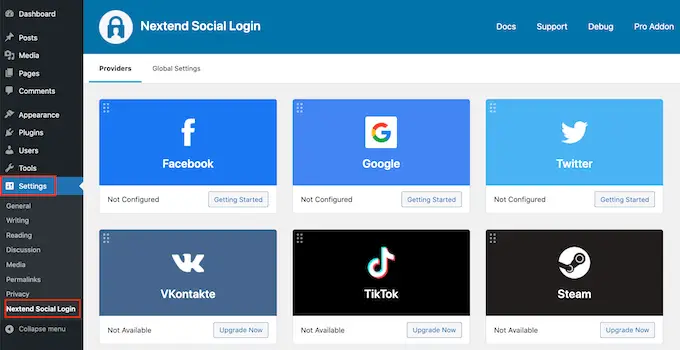
Após a ativação, você precisa ir para Configurações »Nextend Social Login na área de administração do WordPress. Nesta tela, você vê as diferentes opções de login social disponíveis.

Para adicionar um login do Google ao seu site WordPress, você precisa clicar no botão 'Introdução' abaixo do logotipo do Google.
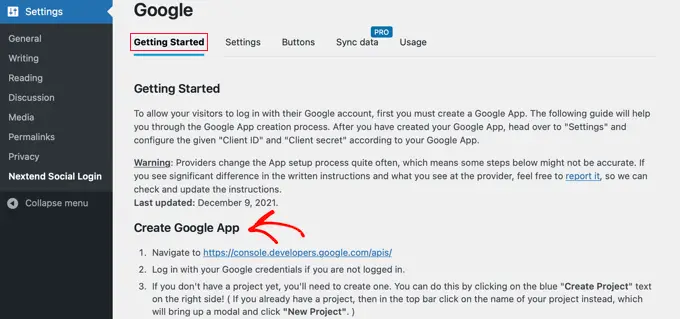
Aqui você verá que seu primeiro passo será criar um aplicativo do Google.
Criar um aplicativo do Google parece técnico, mas não se preocupe.

Você não precisa saber nenhum código e nós o guiaremos por todas as etapas.
Criando um aplicativo do Google
Para criar este aplicativo, você precisará alternar entre o painel do WordPress e o Google Developers Console. É uma boa ideia deixar o painel do WordPress aberto na guia atual e abrir uma nova guia do navegador.
Agora você pode visitar o site do Google Developers Console. Se você ainda não estiver conectado, será solicitado que você faça login com sua conta do Google.
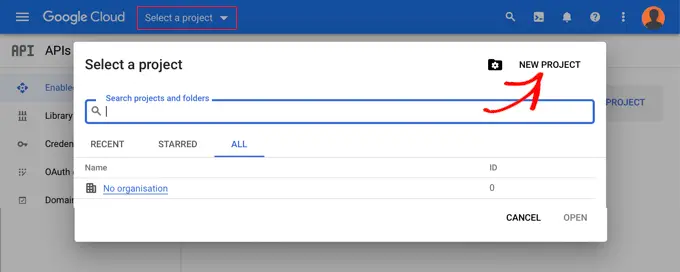
Em seguida, você precisa clicar em 'Selecionar um projeto' no menu superior. Ele abrirá um pop-up onde você deve clicar no botão 'Novo projeto' para continuar.

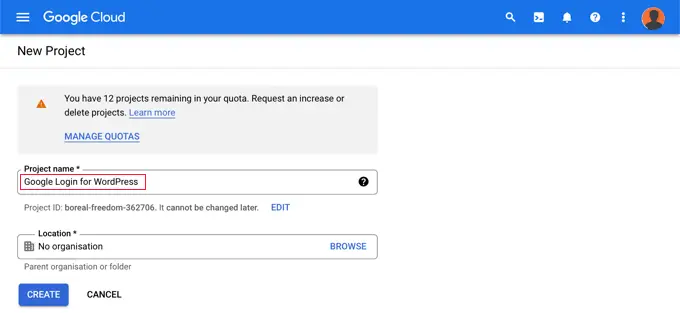
Isso abrirá a página Novo projeto. Você precisará adicionar um nome de projeto e selecionar o local. O nome do projeto pode ser o que você quiser, como 'Login do Google'.
Se você fez login usando uma conta do Google Workspace, o local será preenchido automaticamente com o nome da sua organização. Caso contrário, você deve deixá-lo como 'Sem organização'.

Em seguida, clique no botão 'Criar' para continuar.
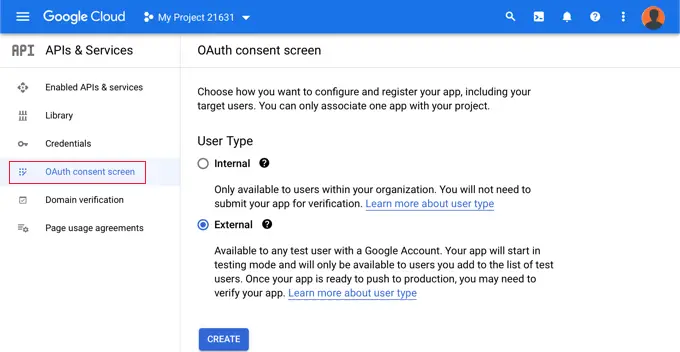
Agora você será redirecionado para o painel 'APIs e serviços'. Nesta página, você precisa clicar em 'Tela de consentimento OAuth' no menu à esquerda.

Aqui você escolhe o tipo de usuário que está permitindo fazer login.
Selecione 'Interno' se apenas usuários com a conta do Google da sua organização fizerem login. Alternativamente, você deve escolher 'Externo' se seus usuários tiverem endereços de e-mail fora de sua organização. Por exemplo, qualquer pessoa com uma conta @gmail.com versus um endereço @yourcompanyemail.com.
Quando estiver pronto para continuar, clique no botão 'Criar'. Agora você pode começar a adicionar informações sobre seu aplicativo.

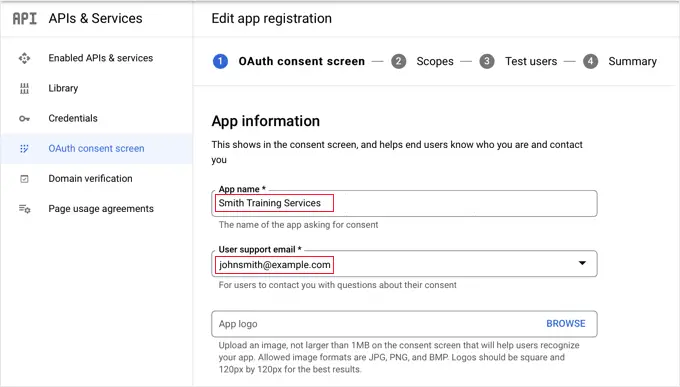
Primeiro, você deve inserir o nome da sua empresa no campo de nome do aplicativo. Isso será mostrado ao usuário ao fazer login, como, 'Smith Training Services deseja acessar sua conta do Google.'
Você também precisa adicionar o endereço de e-mail com o qual fez login no Google. Isso permitirá que seus usuários façam perguntas sobre a tela de login do Google.
Dica: recomendamos que você não carregue um logotipo para seu aplicativo. Se o fizer, seu aplicativo precisará passar por um processo de verificação com a equipe de confiança e segurança do Google. Esse processo é demorado e pode levar de 4 a 6 semanas.
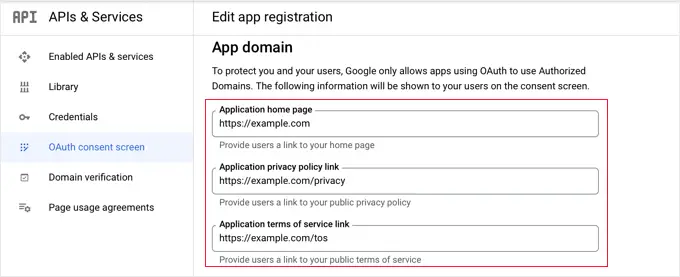
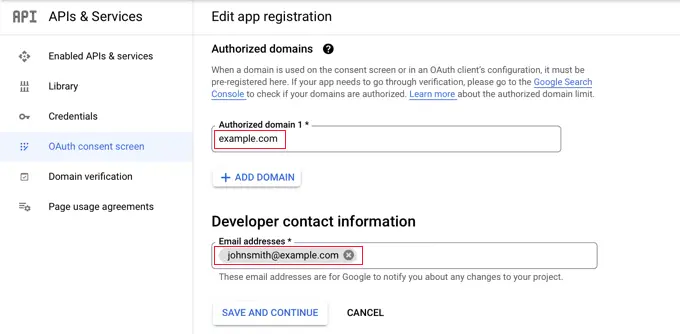
Depois de fazer isso, role para baixo até a seção 'Domínio do aplicativo'. Aqui você precisa adicionar links para a página inicial do seu site, página de política de privacidade e página de termos de serviço.

Em seguida, você precisa clicar no botão 'Adicionar domínio' para adicionar o nome de domínio do seu site, como 'example.com'.
Se você deseja adicionar o login do Google com um clique a mais de um site, clique no botão '+ Adicionar domínio' para adicionar outro domínio.

Por fim, você precisa adicionar um ou mais endereços de e-mail para que o Google possa notificá-lo sobre qualquer alteração em seu projeto.
Quando terminar, certifique-se de clicar no botão 'Salvar e continuar'.
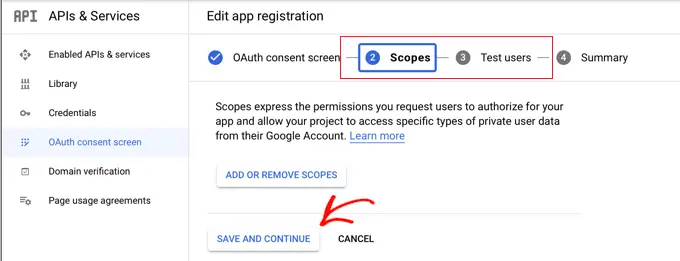
Em seguida, você chegará às páginas Scopes e Test Users. Para ambas as páginas, basta rolar até o final e clicar no botão 'Salvar e continuar'.

A página final desta etapa mostrará um resumo das configurações da tela de consentimento OAuth.
A próxima tarefa é criar as chaves que seu plug-in precisará para se conectar ao Google Cloud.
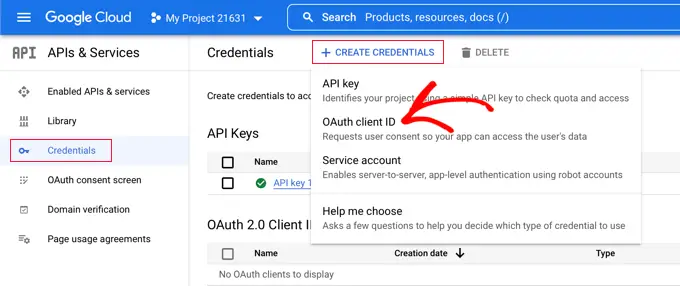
Você deve clicar em 'Credenciais' no menu à esquerda e, em seguida, clicar no botão '+ Criar Credenciais' na parte superior da tela. Você precisa selecionar a opção 'ID do cliente OAuth'.

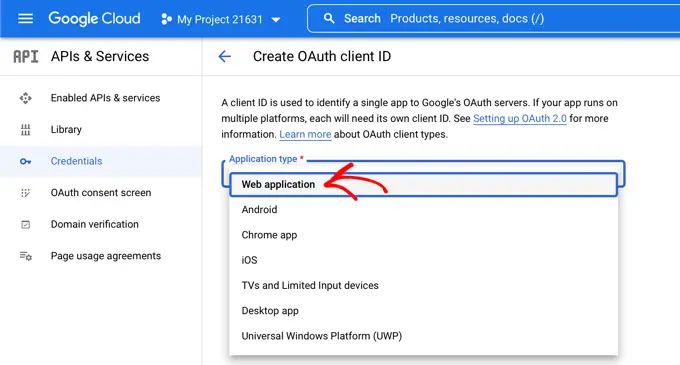
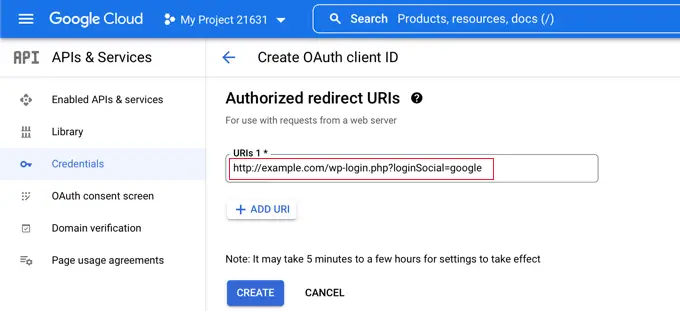
Isso o levará à página 'Criar ID do cliente OAuth'.
Você deve selecionar 'Aplicativo da Web' no menu suspenso 'Tipo de aplicativo'.


Algumas configurações serão adicionadas à página. Você precisa rolar para baixo até a seção 'URIs de redirecionamento autorizados' e clicar no botão '+ Adicionar URI'.
Agora você deve inserir este URL:
http://example.com/wp-login.php?loginSocial=google
Certifique-se de substituir example.com pelo endereço do seu próprio site.

Depois de fazer isso, você deve clicar no botão 'Criar' para armazenar a configuração. Pode levar de cinco minutos a algumas horas para que a configuração entre em vigor.
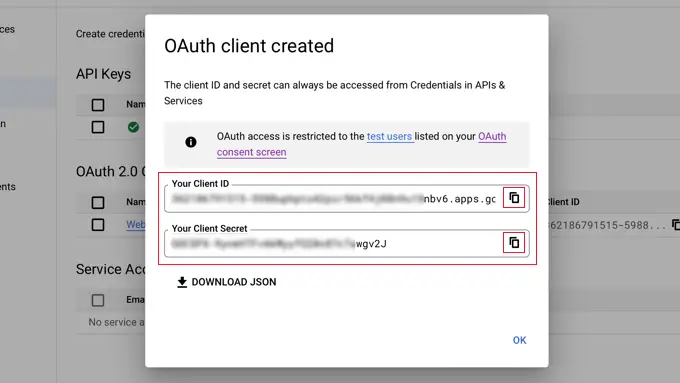
Seu cliente OAuth foi criado!
Você verá um pop-up contendo 'Your Client ID' e Your Client Secret.' Você precisará colar essas chaves na página de configurações do plug-in na área de administração do WordPress.
Você pode simplesmente clicar no ícone 'copiar' à direita para copiar as chaves uma de cada vez.

Adicionando suas chaves do Google ao seu plug-in
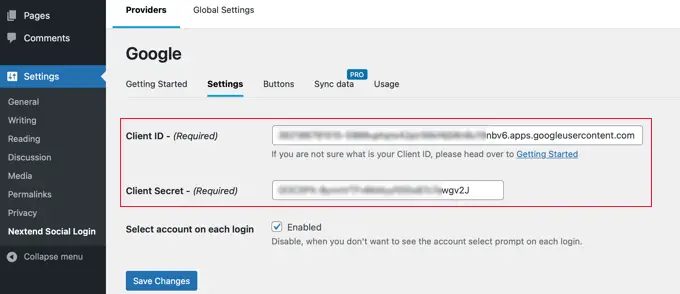
Agora, basta voltar para a guia do navegador do seu site e clicar na guia 'Configurações' em Configurações » Nextend Social Login . Aqui você verá campos para o ID do cliente e o Segredo do cliente.
Você precisa copiar suas chaves do Google Cloud Console e colá-las nesses campos.

Depois de fazer isso, certifique-se de clicar no botão 'Salvar alterações' para armazenar suas configurações.
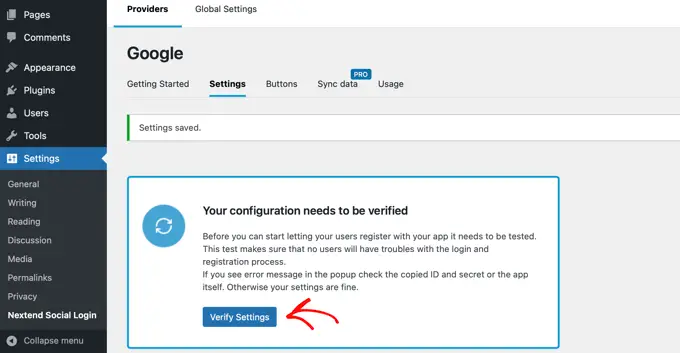
Agora você precisará testar se as configurações estão funcionando corretamente. Isso é importante porque você não deseja que usuários reais encontrem erros ao tentar fazer login em seu site.

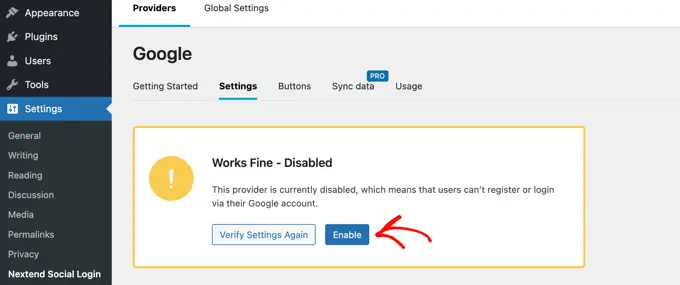
Basta clicar no botão 'Verificar configurações' e o plug-in garantirá que o aplicativo do Google que você criou esteja funcionando corretamente.
Se você seguiu as etapas acima corretamente, deverá ver uma notificação dizendo 'Funciona bem – Desativado'.

Agora você pode clicar com segurança no botão 'Ativar' para permitir que os usuários façam login usando seu ID do Google.
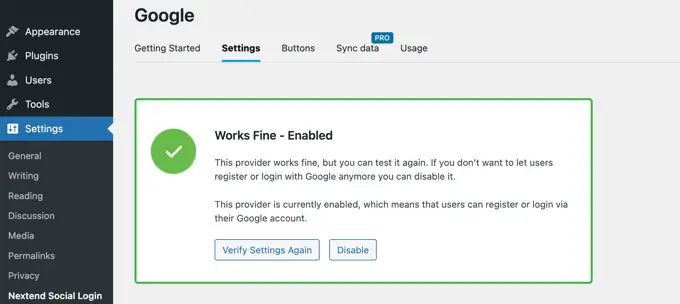
Você verá uma mensagem confirmando que o login do Google agora está ativado.

Selecionando seu estilo de botão e rótulos
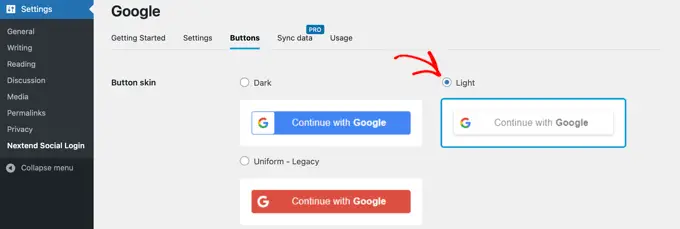
O estilo e o rótulo do botão padrão do Nextend são bastante padrão e funcionarão para a maioria dos sites. No entanto, você pode personalizá-los clicando na guia 'Botões' na parte superior da tela.
Agora você verá todos os estilos diferentes que pode usar para o botão de login social. Para usar um estilo diferente, basta clicar para selecionar o botão de opção.

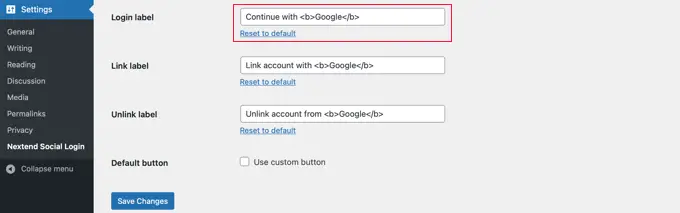
Depois de fazer isso, você também pode alterar o texto do botão editando o texto no campo 'Rótulo de login'.
Se desejar, você pode aplicar alguma formatação básica ao rótulo de login usando HTML. Por exemplo, você pode deixar o texto em negrito usando as tags <b> e </b> .

Você também pode editar os campos 'Rótulo do link' e 'Rótulo de desvinculação' que permitem aos usuários vincular e desvincular seu site com suas contas do Google. Os usuários técnicos podem usar o código HTML para botões para criar seu próprio botão de login do Google.
Certifique-se de clicar no botão 'Salvar alterações' para armazenar suas configurações.
Tirando seu Google App do modo de teste
Agora há uma última coisa que você precisa fazer na guia do navegador do Google Cloud. Você ainda deve ver o pop-up com o ID do cliente e o segredo do cliente. Você pode descartar o pop-up clicando em 'OK' na parte inferior do pop-up.
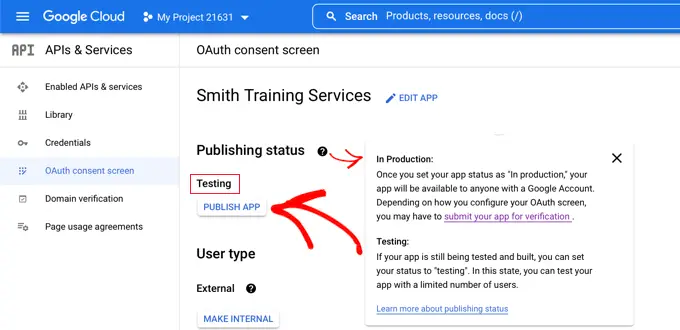
Agora você precisa clicar em 'Tela de consentimento OAuth' no menu à esquerda.
Você pode ver que seu aplicativo do Google está no modo 'Teste'. Isso permite que você teste seu aplicativo com um número limitado de usuários. Agora que você recebeu uma notificação 'Funciona bem' ao verificar as configurações com o plug-in, pode movê-lo para o modo 'Produção'.

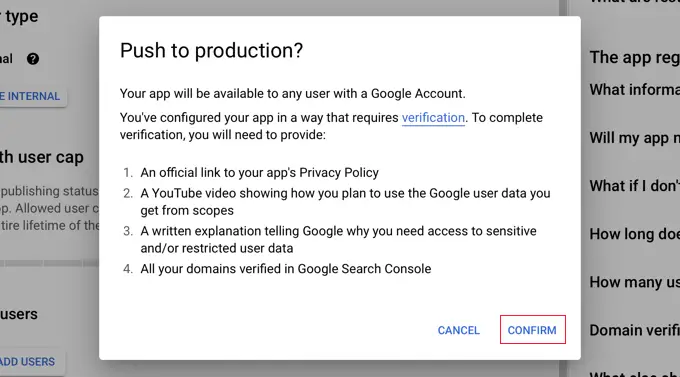
Você faz isso clicando no botão 'Publicar aplicativo'. Em seguida, você verá um pop-up com o título 'Enviar para produção?'
Basta clicar em 'Confirmar' para permitir que todos usem um login do Google em uma etapa em seu site.

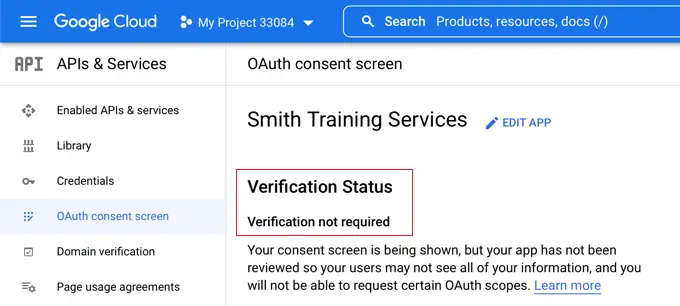
Se você seguiu este tutorial cuidadosamente, o Status de verificação agora deve ser 'Verificação não necessária'.
Seu aplicativo agora funcionará com todos os usuários do Google.

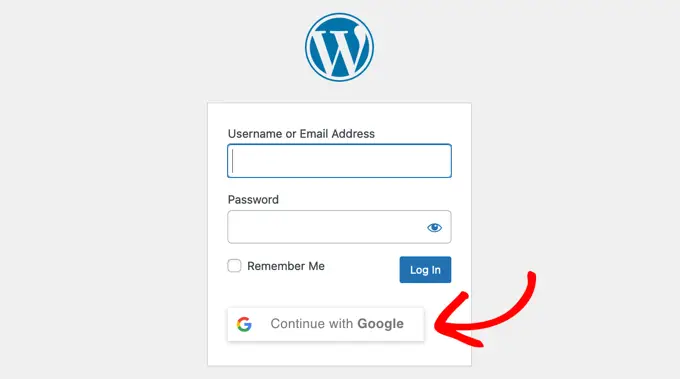
Agora, quando os usuários fizerem login no seu site, eles terão a opção de fazer login com o Google.
No entanto, se preferirem, eles ainda podem fazer login usando seu nome de usuário e senha padrão do WordPress.

Lembre-se de que os usuários só podem fazer login com o endereço da conta do Google que usaram em seu site. Além disso, se você permitiu o registro do usuário em seu site WordPress, os usuários podem se registrar rapidamente em seu site usando o login do Google com um clique.
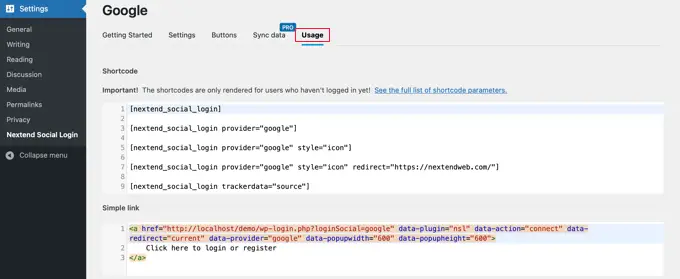
Se você deseja adicionar o botão de login do Google em qualquer outro lugar do seu site, pode fazê-lo usando um shortcode. Você pode saber mais clicando na guia 'Uso' do Nextend.

Esperamos que este artigo tenha ajudado você a aprender como adicionar login com um clique com o Google no WordPress. Você também pode aprender como criar um site de membros do WordPress e ver nossa lista dos melhores plug-ins de diretório de negócios do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
