Como adicionar metatags Open Graph ao WordPress
Publicados: 2022-09-11As metatags de gráfico aberto são trechos de código que controlam como o conteúdo do seu site é apresentado quando é compartilhado nas mídias sociais. Adicionar metatags de gráfico aberto ao seu site WordPress é uma ótima maneira de garantir que seu conteúdo tenha a melhor aparência quando compartilhado no Facebook, Twitter ou qualquer outro site de mídia social. Existem algumas maneiras diferentes de adicionar metatags de gráfico aberto ao WordPress. Uma maneira é usar um plugin como Yoast SEO ou All in One SEO Pack. Outra maneira é adicionar manualmente o código ao arquivo header.php do seu tema WordPress. Seja qual for o método escolhido, certifique-se de testar a funcionalidade de compartilhamento de mídia social do seu site depois de adicionar as metatags de gráfico aberto para garantir que tudo esteja funcionando como deveria.
O Open Graph é uma coleção de metatags que podem ser adicionadas à sua página da Web para torná-la mais atraente para as plataformas de mídia social. Redes sociais como Facebook, Twitter, LinkedIn e Google+ exibirão links para seu site com mais destaque como resultado do uso de tags HTML básicas para adicionar informações importantes sobre suas postagens. Vamos percorrer algumas etapas neste artigo para aprender como adicionar tags Open Graph ao seu site WordPress usando uma das funções abaixo. Ao usar essas tags, os serviços de terceiros obtêm acesso a uma grande quantidade de informações sobre seu site. Veremos como adicionar manualmente essas tags ou usar um plug-in para casos de uso mais avançados nas próximas semanas. Após a declaração de um objeto global $post, realizamos uma verificação condicional para garantir que estamos na página de postagem. Usamos o título, trecho e URL da postagem como título, descrição e URL, respectivamente.
Get_bloginfo é usado para o nome e tipo do site, e nosso tipo é um artigo. Para usar a propriedade image, usamos a fonte da imagem, a miniatura do post e nossa imagem padrão, se houver. É um plug-in completo e abrangente que faz mais do que simplesmente adicionar meta tags adequadas às suas páginas. O software pode ser usado em conjunto com SEO para otimizar seu site para otimização de mecanismos de pesquisa. Um plug-in também inclui metadados para Twitter e Google+, todos adicionados automaticamente, além de personalização para o tipo de postagem para o qual é usado. Usar o protocolo WP Facebook Open Graph é uma ótima maneira de colocar tags de gráfico aberto em seu site. É vantajoso para você ter suas postagens exibidas da mesma maneira que são exibidas em uma ampla variedade de plataformas de mídia social. Você pode executar este projeto em minutos com algumas linhas de código ou com a ajuda de um plugin.
Como você adiciona metatags para abrir o gráfico?
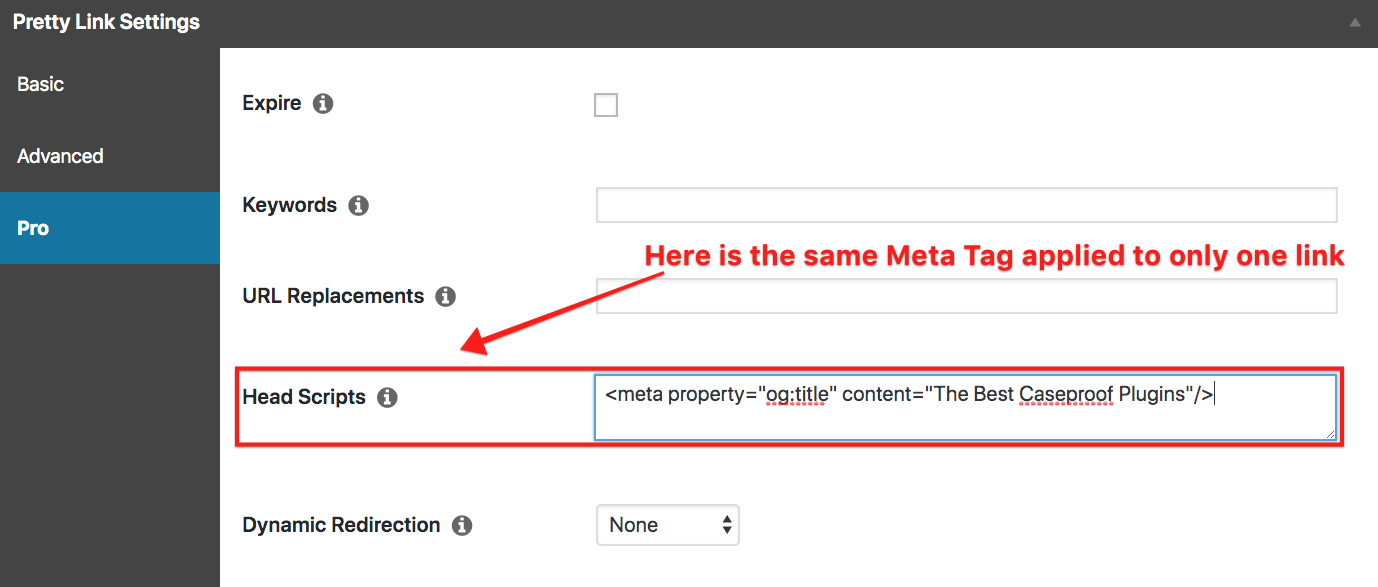
 Crédito: prettylinks.com
Crédito: prettylinks.comVá para Configurações da página para carregar sua imagem de mídia social. Para adicionar outras tags OG e definir as configurações padrão, vá para Configurações de página > Avançado > Injeção de código de cabeçalho de página. Nas seções a seguir, você aprenderá a adicionar as tags manualmente.
No Open Graph, as metatags são trechos de código que controlam quais URLs são exibidas quando acessadas por meio de mídia social. Esses recursos fazem parte do protocolo Open Graph do Facebook e também são usados pelo LinkedIn e Twitter. Os usuários também podem estar mais propensos a clicar e ver o conteúdo compartilhado com tags OG otimizadas e otimizadas. Para que a rede social entenda os fundamentos da sua página, você deve incluir as tags Open Graph (OG) do Facebook. Somente uma tag em todo o site, como a do seu site, pode ser personalizada. Como resultado, ter tags Open Graph é tão simples quanto codificá-las com o Wix. Você pode criar uma imagem personalizada para cada página no Squarespace.
A coisa mais importante a considerar é o estilo do snippet. O teste também ajuda a evitar problemas em que as tags OG são exibidas ou puxadas incorretamente. As tags Open Graph e Twitter Card são úteis para sua presença nas mídias sociais, mas não há necessidade de gastar muito tempo com elas. Mesmo que você não permita o rastreamento, os rastreadores do Facebook e do LinkedIn podem raspar e exibir conteúdo. A ferramenta de auditoria de site da Ahrefs pode ser usada para visualizar suas páginas em massa se você tiver centenas de páginas e não tiver certeza de quais têm tags Open Graph.
Abrir tags de gráfico
 Crédito: Sitechecker
Crédito: SitecheckerAs tags de gráfico aberto são um tipo de código HTML que permite que os proprietários de sites controlem como seu site aparece quando é compartilhado nas mídias sociais. Eles são usados para fornecer informações sobre o site, como título, descrição e imagem. Isso permite que os usuários vejam uma prévia do site quando o compartilham e pode ajudar a melhorar as taxas de cliques.
Ao compartilhar links nas mídias sociais, os protocolos Open Graph garantem que o conteúdo apareça apenas quando for relevante. O conteúdo no Facebook, Twitter, LinkedIn, Slack e WhatsApp pode ser controlado usando tags Open Graph. Existem vários tipos de tags Open Graph, incluindo sites, artigos, músicas, vídeos e assim por diante. Quando uma metatag é usada para definir o título de uma página da web, ela define o título da página. A meta tag de descrição conta um pouco sobre o seu conteúdo. A metatag da imagem determina como ela aparecerá nas plataformas de mídia social. Ao compartilhar uma imagem nas redes sociais, 1200 x 628 pixels é o melhor tamanho.
otimiza seu conteúdo compartilhado e facilita o uso. Os benefícios do SEO incluem maior visibilidade, mais engajamento e mais tráfego para seu site. Para adicionar as tags Open Graph, você deve primeiro adicioná-las à seção HTML rotulada >head>. Quando alguém compartilha sua página, você usa uma tag antiquada (OG) para notificar as redes de mídia social sobre qual conteúdo exibir. Usando a marcação Open Graph , as redes sociais exibem o conteúdo que foi compartilhado. Ao usar tags de gráfico aberto, você não pode incluir informações sobre pessoas, lugares, produtos, avaliações, preços, eventos e assim por diante. Rich snippets são incluídos nas marcações de esquema para melhorar a aparência de sua página nos resultados de pesquisa. Visite schema.org para saber mais sobre como usar schema.org.

O que são tags de gráfico aberto?
As metatags Open Graph controlam como os URLs são exibidos nas mídias sociais e são trechos de código usados para exibir URLs. Esses cartões fazem parte do protocolo Open Graph do Facebook e também são usados pelo LinkedIn e Twitter (caso não estejam presentes). Ao selecionar a *cabeça
O que é gráfico aberto para SEO?
Meta tags são trechos de texto que aparecem no Open Graph para indicar com quais sites de mídia social uma página está se comunicando (como Facebook e Twitter). Você pode compartilhar uma página no Facebook, bem como seu site, e o conteúdo será exibido na guia 'Quem vê minha página'.
Abrir gráfico WordPress
Open Graph é um protocolo que permite que qualquer página da web se torne um objeto rico em um gráfico social . Por exemplo, isso é usado no Facebook para permitir que qualquer página da Web tenha a mesma funcionalidade que qualquer outro objeto no Facebook.
É um protocolo que permite que uma página da web seja incluída em um gráfico social de maneira elegante. As curtidas dessas páginas podem ser usadas em conjunto com o botão Curtir e a API Graph no Facebook, bem como postagens no Twitter. O plug-in Open Graph insere os metadados do Open Graph em postagens e páginas do WordPress, além de fornecer um mecanismo de extensão para que outros plug-ins e temas o substituam. O software de código aberto, como o Open Graph, está disponível para acesso gratuito e aberto. Este plugin foi disponibilizado ao público por vários contribuidores. O Open Graph pode ser encontrado no GitHub em willnorris/wordpress-opengraph. A nova versão estará disponível em 21 de outubro de 2021. A versão 1.10.0 será lançada em 20 de abril de 2020. Há nove avaliações para ler.
O Open Graph ainda está em uso, apesar do sistema de marcação do Twitter
Apesar do Twitter usar seu próprio sistema de tags, o protocolo Open Graph ainda é usado em muitos sites. Objetos ricos podem ser criados em gráficos sociais usando o protocolo e podem ser usados com o botão Curtir do Facebook e a API Graph, bem como postagens no Twitter usando-o. Além disso, o protocolo ainda é usado em alguns dos sites mais populares do mundo, como Amazon e TripAdvisor. Apesar da liderança do Twitter na implementação do Open Graph, o protocolo ainda está em uso e será por algum tempo.
Open Graph WordPress Yoast
Open Graph é um protocolo que foi originalmente criado pelo Facebook para padronizar como as informações são compartilhadas nas mídias sociais. O WordPress Yoast é um plugin que permite adicionar facilmente tags Open Graph ao seu site, dando a você mais controle sobre como seu conteúdo é compartilhado nas mídias sociais.
O protocolo Open Graph é um conjunto de meta tags que se pode adicionar ao seu site. As plataformas de mídia social avaliam essas tags e determinam como os links para uma página específica devem aparecer. Usando um plugin como o Yoast SEO, é relativamente simples adicionar tags Open Graph ao seu site. Ao selecionar a imagem, o título e a descrição certos, sua postagem se destacará mais em termos de conteúdo no Facebook. É comum que outras redes sociais (como LinkedIn e Google+) usem os mesmos dados do Open Graph que o Facebook. Assim como seus posts e páginas, o Yoast SEO pode adicioná-los a ele. Para ver se você tem uma ferramenta de compartilhamento do Facebook com defeito, acesse o Depurador de Compartilhamento do Facebook.
Depois de inserir o URL de sua postagem ou página, você será solicitado a Depurar. Ao clicar na guia Visualização do Link, você verá uma imagem de como será o seu link compartilhado no Facebook. Se os dados não corresponderem, clique no botão Raspe novamente na parte superior da página para reverter para os dados originais do Open Graph .
Como você define tags de gráfico aberto?
Para carregar uma tag Open Graph em uma página do Squarespace, vá para Configurações da página e, em seguida, Imagem social. Para adicionar mais tags OG e personalizar as configurações padrão, vá para Configurações de página > Avançado > Injeção de código de cabeçalho de página. A seção a seguir o guiará pela adição manual das tags, bem como copiar e colar o código no arquivo apropriado.
O que é o protocolo Open Graph WordPress?
Este é um resumo do que escrevemos. Qualquer página da web pode ser transformada em um objeto rico em um gráfico social graças ao Open Graph. Essas páginas podem, entre outras coisas, ser usadas com o botão Curtir do Facebook e a API Graph, bem como postagens no Twitter.
Como adiciono o protocolo Open Graph ao meu site?
Usando o plugin WordPress para SEO do Yoast, você pode adicionar as metatags do protocolo gráfico aberto ao seu site. Depois de adicionar o plugin, navegue até as configurações do plugin (SEO) e selecione 'Add Open Graph Meta Data ' nas configurações do plugin.
