Como adicionar atributos de página a um tema do WordPress
Publicados: 2022-10-18Adicionar atributos de página a um tema do WordPress é uma ótima maneira de adicionar funcionalidade e flexibilidade extras ao seu site. Ao adicionar atributos de página, você pode controlar como suas páginas são exibidas e adicionar recursos extras, como tipos de postagem personalizados e taxonomias. Neste artigo, mostraremos como adicionar atributos de página a um tema do WordPress.
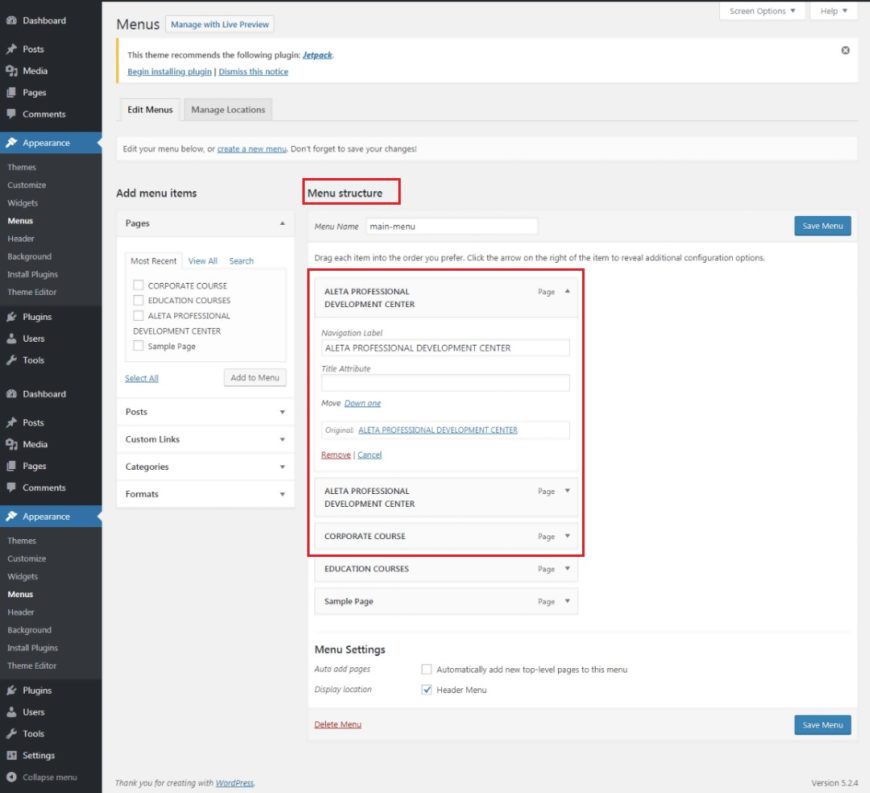
As etapas abaixo orientarão você na configuração dos atributos da página no WordPress. É um atributo do WordPress que pode ser usado em muitas páginas individuais no backend. Ao selecionar uma página superior para cada uma das páginas, você pode criar uma grade. Uma página filha é uma página que aparece abaixo da página pai. Um modelo de link, arquivo ou página de contato é o modelo mais usado. Se você selecionou os temas que foram ativados por você, você pode selecionar nas listas existentes. Por exemplo, o tema Sela inclui vários extras que facilitam a criação de um layout de primeira página. Se você usa o Pages Widget, deve primeiro configurar a opção de seleção Classificar por como Ordem das páginas, seguida pela ordem personalizada que deseja atribuir às suas próprias páginas.
O que são atributos no WordPress?

No WordPress, atributos são bits de informação que podem ser atribuídos a postagens, páginas e tipos de postagem personalizados. Eles fornecem um contexto extra sobre seu conteúdo e podem ser usados para coisas como filtragem e pesquisa.
Um atributo é um tipo de objeto que contém o nome do atributo, bem como o valor, que define o atributo. O campo de atributos pode ser usado para especificar quais atributos estão presentes em um bloco. Se um atributo não tiver uma fonte, ele será salvo como um comentário de bloco. A classe Attribute Sources representa um subconjunto da funcionalidade fornecida pelo HPq, uma forma de objeto analisada e biblioteca de consulta para marcação HTML. Os blocos podem ser representados em JavaScript usando esses métodos, que permitem o mapeamento de marcação salva para uma representação JavaScript. Quando nenhuma fonte é especificada no bloco, os dados são armazenados na parte comment do comment>delimiter, que são os valores de fonte disponíveis – (sem valor). Text como fonte e using.my-content como seletor para extrair texto.
O atributo content na marcação do bloco deve estar presente. Usando uma consulta, você pode extrair uma matriz de valores de marcação. As entradas do array são determinadas pelo argumento dos seletores do array. Há alguma chance de que o ninho seja expandido (embora isso nem sempre seja recomendado). Você pode usar a função register_post_meta para criar um array simples ou de tipo. Strings podem ser registradas como tipos de atributo de string para usar um objeto ou array em um atributo. A digitação incorreta de atributos de bloco nos atributos de postagem fará com que ele permaneça sujo após salvá-lo. INCLUIR O TÍTULO COMO DEFINIDO POSTDIRTY (INCLUIR O AGENTE E A HORA).
Como faço para mostrar atributos no WordPress?
No painel, acesse o WordPress e faça login na sua conta. Selecione os produtos que você deseja mostrar os atributos do produto acessando Produtos. Ao clicar em Adicionar Produto, você pode adicionar um novo produto. Se você deseja apenas modificar o existente, clique em Editar abaixo dele.
Personalizando seu site WordPress com modelos de página
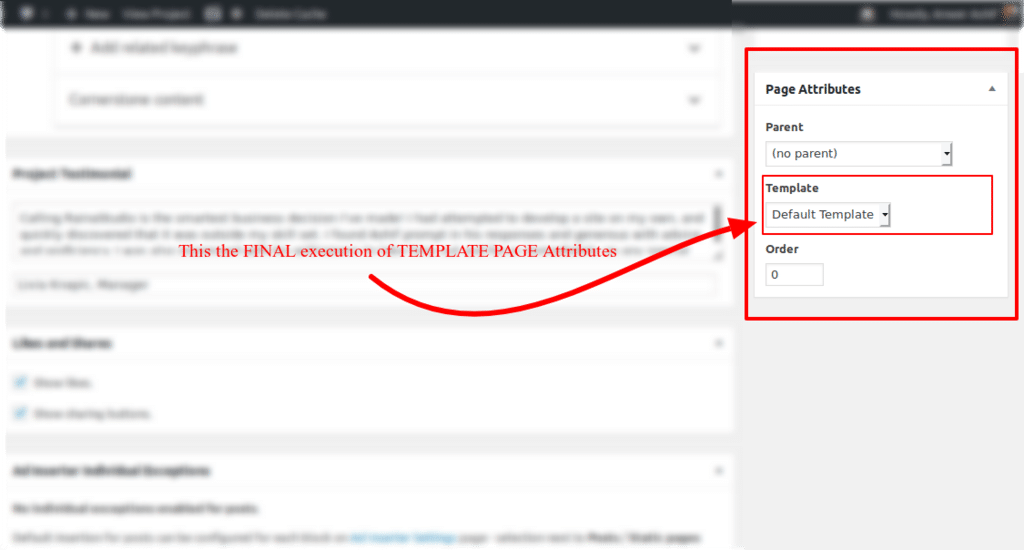
O WordPress, um sistema de gerenciamento de conteúdo popular, pode ser usado para criar um novo site ou melhorar um já existente. O WordPress é uma excelente ferramenta para criar uma revista, blog ou qualquer outro tipo de site. Além de ser simples de usar, o editor WordPress também é extremamente versátil. Para criar um novo site WordPress, você deve primeiro selecionar o campo de opção 'Atributos da página', que possui um menu suspenso na seção 'Modelo'. Seu site WordPress exibirá uma lista de modelos de página disponíveis se você clicar nele. Você pode selecionar qualquer uma das opções, salvá-la e atualizá-la. Um modelo de página tem um conjunto específico de configurações que ele usa para criar uma página. Criar uma nova página é tão simples quanto usar um modelo de página, e modificar uma página existente é tão simples quanto usar um modelo de página. Existem vários formatos disponíveis para modelos de página do WordPress, incluindo HTML, PDF e Word. Se você deseja criar seus próprios modelos de página, pode usar o editor do WordPress. Ao clicar primeiro na opção 'Page Attributes' no editor do WordPress, você pode criar um novo modelo de página. Ao clicar nele, você pode acessar o campo de opção Atributos da página. Para adicionar um modelo, vá para a seção 'Modelo' e clique no link 'Adicionar um modelo'. Selecione 'Adicionar um modelo de página' no menu 'Opções'. Na caixa de diálogo 'Adicionar um modelo de página', você encontrará uma lista de modelos de página disponíveis. Ao selecionar o modelo desejado, clique no botão 'Escolher arquivo'. Depois de decidir qual arquivo você deseja usar, clique no botão 'Upload' e faça o upload para o seu site WordPress.

Como adiciono atributos a uma postagem do WordPress?
Para adicionar campos personalizados a uma postagem ou página do WordPress, você deve primeiro editar a postagem ou página em que deseja que o campo personalizado apareça e, em seguida, selecionar a caixa meta de campos personalizados. Em seguida, insira o nome do seu campo personalizado e seu valor. Ao clicar no botão Adicionar campo personalizado, você pode salvá-lo.
3 tipos de conteúdo para compartilhar em seu site WordPress
Além do formato do post, você deve incluir um CMS no WordPress. Apartes são uma ótima maneira de compartilhar ideias ou pensamentos rápidos com seus leitores. As notas no Facebook são semelhantes a estas, mas têm uma aparência e um toque mais polidos. Como costumam ter muita mídia incorporada, são ideais para compartilhar imagens ou vídeos curtos.
As postagens da galeria podem ser visualizadas. *br* é um construtor de sites WordPress que inclui o WordPress como backend. As postagens da galeria são uma excelente maneira de compartilhar seu trabalho. É semelhante às postagens Aside, pois são projetadas para parecer e parecer polidas. O código de acesso da galeria geralmente é exibido e os anexos de imagem também são exibidos.
Para mais informações, vá para a seção de plugins do WordPress. Usando o WordPress, você pode compartilhar conteúdo de outros sites com seus leitores. Como resultado, eles usarão um código de acesso de link para incorporar automaticamente o conteúdo do site vinculado. Seu uso como gerador de links os torna ideais para links para artigos, blogs e outros tipos de conteúdo.
O que é Post Attribute WordPress?

Um atributo de postagem é uma informação que pode ser atribuída a uma postagem no WordPress. Isso pode ser qualquer coisa, desde o autor da postagem até o conteúdo da postagem e as categorias da postagem. Os atributos de postagem podem ser usados para ajudar a organizar e estruturar suas postagens e torná-las mais acessíveis aos leitores.
