Como adicionar CSS RTL ao seu tema WordPress
Publicados: 2022-03-11Se você deseja adicionar CSS RTL ao seu tema WordPress, existem algumas maneiras de fazer isso. A maneira mais comum é adicionar uma linha de código ao seu arquivo functions.php.
Você também pode adicionar CSS RTL ao seu tema WordPress criando uma folha de estilo separada e enfileirando-a em seu arquivo functions.php.
Se você estiver usando um tema do WordPress que não oferece suporte a idiomas RTL, ainda poderá adicionar CSS RTL a ele usando o plug-in WordPress RTL Tester.
Depois de adicionar CSS RTL ao seu tema WordPress, você pode testá-lo clicando com o botão direito do mouse em seu site e selecionando “Inspecionar elemento”. Em seguida, clique na guia “Console” e digite “document.dir”. Se o seu site estiver sendo exibido no modo RTL, você deverá ver “rtl” ao lado da propriedade “document.dir”.
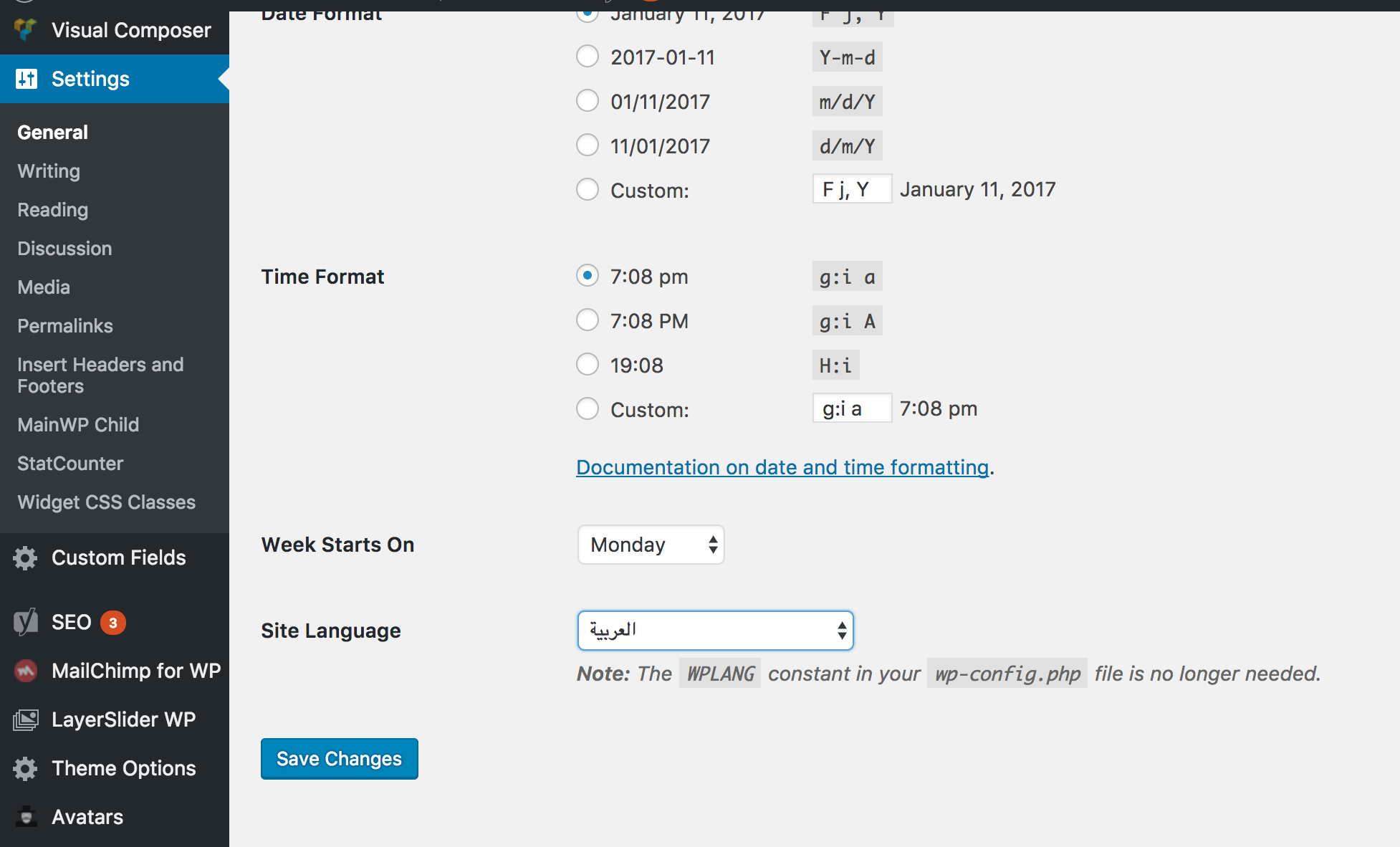
Como adiciono CSRs relevantes no tema WordPress? O conteúdo do tema pode ser habilitado para o conteúdo RTL em um idioma e em um tema. Quando a direção é para a direita, o sinal RTL indica isso. Todos os atributos de posicionamento horizontal de todos os meus elementos CSS foram completamente redesenhados em meu documento de estilo CSS separado, rtl. Alguns idiomas da direita para a esquerda encontrados na RTL incluem persa, árabe, hebraico e urdu. A maioria dos temas premium do WordPress inclui suporte RTL, então você não precisa verificar se está incluído.
A propriedade direction do CSS coordena a direção do texto, colunas da tabela e estouro horizontal em uma função CSS. Rtl refere-se a idiomas escritos da esquerda para a direita (por exemplo, hebraico ou árabe), e ltr refere-se a idiomas escritos da esquerda para a direita (por exemplo, inglês ou a maioria dos outros idiomas).
Como faço para ativar o Rtl CSS no WordPress?
 Crédito: createandcode.com
Crédito: createandcode.comNavegue até o menu Plug-ins. Você pode obter o plug-in de repositório do WordPress.org adicionando novo ao plug-in e pesquisando por “RTL Tester”. Quando você clica em “Mudar para RTL” na interface de usuário do WordPress, ele muda para o modo RTL. Quando você olha para o frontend do seu site, deve notar que agora ele é exibido no canto esquerdo.
Seguindo estas etapas, você pode ativar o modo da direita para a esquerda (RTL) em seu site WordPress. O modo permite que você escreva conteúdo em idiomas diferentes do persa, árabe, hebraico, urdu e outros idiomas de script. Para testar o RTL, você pode usar o plug-in RTL Tester diretamente do seu painel WP. Adicione o seguinte código ao arquivo WP-config.php para ativar seu RTL permanentemente.
Adicionando suporte RTL ao seu tema WordPress
Para começar a usar o suporte RTL, você deve primeiro criar um tema WordPress. Tudo o que é necessário é um arquivo style-rtl.html e as diretivas apropriadas.
O que é o arquivo Rtl CSS no WordPress?
Um arquivo CSS RTL é uma folha de estilo usada para estilizar um site WordPress quando o conteúdo é escrito em um idioma da direita para a esquerda (RTL). Os idiomas RTL são escritos da direita para a esquerda, em vez da esquerda para a direita, como o inglês. Isso significa que o CSS precisa ser adaptado para que o conteúdo apareça corretamente quando visualizado em uma linguagem RTL. O arquivo CSS RTL pode ser usado para alterar o alinhamento do conteúdo, a ordem da barra lateral e outros elementos da página.
A função RTL está no WordPress?
Não há função interna no WordPress para verificar se uma string é RTL. No entanto, você pode facilmente escrever sua própria função para verificar se uma string é RTL.
O design da Web para navegação da direita para a esquerda não se trata apenas de substituir elementos de interface, mas também envolve levar em consideração o layout da página e a estrutura do conteúdo. Ao desenvolver um site ou aplicativo da Web, é fundamental considerar como as diferentes regiões interagem entre si e como o layout afeta as interações.
Se um formulário estiver incluído em uma página, por exemplo, é fundamental projetá-lo de forma que os usuários possam preencher o formulário de todos os lados ao mesmo tempo. Além disso, certifique-se de que todo o conteúdo de uma página seja exibido da direita para a esquerda, independentemente de onde o cursor estiver posicionado na página.
Seguindo essas dicas, os designers podem criar um layout utilizável que funcione para todos os usuários, da direita para a esquerda, na Internet.

O que é Rtl no tema?
Na ciência da computação, a derivação da direita para a esquerda ou mais à direita é uma estratégia de análise em que o não-terminal inicial de uma string é substituído pela derivação mais à direita dessa string. Essa abordagem é frequentemente usada em analisadores de descida recursiva.
O idioma RTL (Right to Left), como o idioma inglês, é escrito da esquerda para a direita. Usando um tema WordPress compatível com RTL, você pode converter todo o seu site em formato RTL. Se você usa o WordPress, poderá criar um site compatível com RTL muito mais rápido do que se criasse um do zero. A maioria dos temas gratuitos (e premium), sejam gratuitos ou premium, suportam idiomas RTL. Existem várias maneiras de determinar se um tema oferece suporte a RTL. Se você escolher um tema compatível com RTL, poderá garantir que seu site WordPress atenda às expectativas de seus clientes. Se o tema escolhido for compatível com RTL, o WordPress gerará uma folha de estilo que tornará seu site RTL. Você poderá alterar a aparência de todo o seu site, incluindo o painel de administração. Um plugin como o RTL Tester pode ser usado para testar seus temas e plugins para compatibilidade com RTL.
O atributo Dir é uma ferramenta simples, mas poderosa, que permite criar rápida e facilmente uma representação visual de um projeto de circuito digital. Ao adicionar o atributo dir ao elemento superior, você pode ver facilmente o fluxo de dados entre os registradores e como suas operações lógicas são realizadas.
Você pode usar essa adição simples para tornar seu design mais eficiente e fácil de seguir. Se você adicionar um elemento dir ao seu design, seu CSS permanecerá consistente em todos os navegadores quando uma página for renderizada em qualquer direção. Como resultado, seu design ficará mais legível e mais fácil de trabalhar.
Você pode visualizar seu projeto de circuito digital de forma rápida e fácil usando dir. Ao adicionar o atributo dir ao elemento top, você pode ver o fluxo de dados entre os registradores e as operações lógicas que podem ser executadas neles. Você pode usar essa adição simples para melhorar a eficiência do seu design e torná-lo mais fácil de seguir.
CSS Rtl Árabe
CSS RTL é uma regra CSS que permite a criação fácil de páginas com direção de texto da direita para a esquerda. Isso é especialmente útil para criar páginas em idiomas como árabe, hebraico e persa.
Configurando uma página da direita para a esquerda
É simples implementar uma página da direita para a esquerda (RTL) inserindo o atributo dir=rtl na tag html.
Como fazer o site WordPress Rtl
Não há uma resposta única para essa pergunta, pois as etapas necessárias variam de acordo com o tema específico do WordPress e os plugins que você está usando. No entanto, em geral, você precisará editar a folha de estilo CSS do seu tema para adicionar as regras apropriadas para exibição de texto da direita para a esquerda e, em seguida, definir as configurações do WordPress para usar um idioma da direita para a esquerda.
Árabe, hebraico, farsi, urdu e outros idiomas estão entre os escritos na ordem da direita para a esquerda. Se você usa temas WordPress ou WordPress que suportam RTL, você pode facilmente mudar seu site para RTL. Somente depois de alterar seu idioma RTL, você precisará realizar quaisquer alterações em sua instalação do WordPress.
