Como adicionar gráficos vetoriais escaláveis ao seu site WordPress
Publicados: 2023-01-16Se você deseja adicionar Scalable Vector Graphics (SVG) ao seu site WordPress, existem alguns métodos que você pode usar. Em geral, você pode usar a biblioteca de mídia integrada para carregar seus arquivos SVG ou usar um plug-in como o Safe SVG para gerenciá-los e carregá-los. Depois de ter seus arquivos SVG prontos, existem algumas maneiras de adicioná-los ao seu site WordPress. Você pode usar as funções de imagem integradas do WordPress para adicioná-las às suas postagens e páginas, ou pode usar um plug-in como o WP Shape para adicioná-las ao cabeçalho, rodapé ou barra lateral do seu site. Se você deseja ter mais controle sobre como seus arquivos SVG são exibidos, pode usar um plug-in como o Suporte SVG para adicionar códigos de acesso que permitem controlar o tamanho, a cor e outros aspectos de seus arquivos SVG. Não importa como você escolha adicionar SVG ao seu site WordPress, certifique-se de usar uma fonte confiável para seus arquivos. Com um pouco de planejamento, você pode facilmente adicionar gráficos vetoriais escaláveis ao seu site WordPress.
(Scalable Vector Graphics) é um formato de imagem baseado em XML usado para exibir gráficos na web e em aplicativos. Um arquivo SVG é um arquivo XML que especifica as formas e cores usadas em uma imagem. Quando se trata de desempenho, os SVGs geralmente são muito menores que seus equivalentes. Muitas fontes de ícones foram criadas como resultado disso, que serão discutidas posteriormente. Quando se trata de XML, o método tradicional é muito ineficiente para gráficos complexos porque é muito longo e tedioso. Você pode usar software baseado em vetor para criar gráficos, que podem ser exportados posteriormente como arquivos SVG prontos. Adobe Illustrator e Inkscape são dois programas de edição de vetores bem conhecidos, assim como o Affinity Designer e o Illustrator.
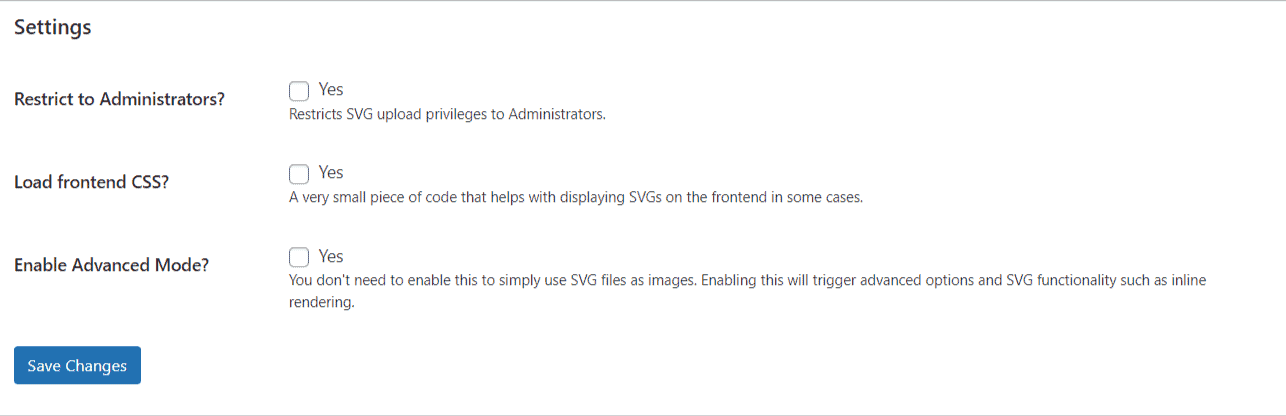
Adicionar arquivos SVG às suas postagens e páginas com a tag de imagem tradicional dará a eles sua forma. Estilo personalizado, efeitos de animação e restrições também podem ser necessários. Existem vários plug-ins conhecidos que você pode usar para realizar tudo isso. Alguns dos plugins mais populares para habilitar SVG no WordPress estão listados abaixo. Este plug-in, usado como um widget, permite exibir ícones de mídia social no formato SVG. Você pode adicionar arquivos svega, bem como gerar códigos de acesso usando o recurso Add Full SVG Support . Além disso, você não precisa recriar todas as imagens em telas Retina, desde que defina a largura máxima em pelo menos 200%.
SLATE é um plug-in que permite adicionar efeitos svega personalizados ao seu site. Você pode usar este plug-in para criar uma imagem de marca forte, enfatizar widgets de CTA ou destacar elementos específicos de uma maneira que se destaque. Você pode examinar o espectro de cores, várias formas e assim por diante com um SVG.
Como faço para ativar o SVG no WordPress sem plug-ins?

Para ativar o SVG no WordPress sem plugins, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('Grande'), 'completo' => __('Tamanho completo'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
É um formato de imagem popular entre os designers de sites para adicionar imagens vetoriais usando um tipo de imagem chamado SVG (gráficos vetoriais escaláveis). Não é possível fazer upload de arquivos SVG do WordPress usando o método de upload fornecido pelo site. Ao adicionar um plug-in ao seu site WordPress, você pode ativar o suporte. Embora seja possível ativar o upload de SVG usando métodos manuais, não é necessário nenhum plug-in. Qualquer arquivo sva corrompido pode ser carregado e usado para quebrar seu site. Esse tipo de ameaça à segurança pode ser evitado usando vários plugins de segurança para WordPress. Como você pode fazer upload de uma imagem sva no WordPress?
Método 1: Use o plug-in de suporte SVG para adicionar SVG ao WordPress. Você pode fazer upload e limpar arquivos SVG usando o Upload Safe. Se você não deseja postagens de convidados, o plug-in Safe SVG é a melhor opção. Você também pode usar um plug-in de gerenciamento de código, como Code Snippets, se quiser adicionar código PHP ao seu site WordPress. Por favor, deixe-nos saber se você tem alguma dúvida sobre isso, para que possamos resolvê-los na seção de comentários. Se você acompanhar, aprenderá como fazer upload de SVGs no WordPress com confiança.

Existem tantos plug-ins SVG gratuitos e pagos disponíveis que pode ser difícil selecionar o que é certo para você. Tivemos a sorte de obter feedback de nossa própria pesquisa e dos usuários para fornecer a você uma lista dos melhores plug-ins jQuery SVG disponíveis atualmente. Eu recomendo usar o plugin gratuito Raphael-Vector Graphics para criar um gráfico vetorial. Ele recebeu muita atenção por sua facilidade de uso, bem como por sua funcionalidade e recursos. O plug-in de panorâmica e zoom SVG habilitado para toque simplifica a panorâmica e o zoom de suas imagens SVG com os dedos, tornando-as adequadas para dispositivos habilitados para toque. Ao usar o JQuery embutido, você pode incorporar o código HTML com imagens diretamente do plug-in. Você pode criar e editar imagens usando iSVG, um plug-in poderoso e versátil que pode ser executado em seu navegador da web. O plug-in de animação de caminho SVG permite animar facilmente caminhos em seus arquivos .VSP. Por fim, se você deseja um plug-in pago que inclua um editor de caminho SVG, recomendamos o uso do plug-in. O preço do plug-in o torna uma excelente escolha para aqueles com uma ampla gama de habilidades avançadas em SVG.
5 maneiras de adicionar imagens SVG às suas postagens do WordPress
Existem inúmeras maneiras de criar blogs usando o WordPress, mas o upload de imagens sva pode ser difícil. Existem várias maneiras de adicionar arquivos SVG às suas postagens do WordPress. Depois de carregar seu arquivo SVG, você pode adicionar um bloco de imagem ao editor de postagem. HTML As páginas HTML também podem ser incorporadas com elementos SVG. Se sua imagem SVG não aparecer no Google Chrome, talvez seja necessário alterar o valor em seu código-fonte SVG para incluir um atributo com o valor correto.
Como faço para incorporar um arquivo SVG em meu site?

Simplesmente faça referência à URL incorporada no atributo src como faria normalmente para um elemento img>. Se você não tiver uma proporção inerente, o atributo de altura ou largura deve ser usado. Se você ainda não o fez, vá para a página HTML para ver as imagens.
Ainda precisamos da tag "objeto" com as últimas atualizações de navegador e tecnologia? Quais são os prós e os contras de ter uma conta do Quora? Marque e incorpore fontes usando o recurso Nano. Se possível, use compactação estática e compactação com Brotli para compactar seu SVG. Devido ao número crescente de imagens em nossos sites, podemos encontrar problemas de exibição. Como resultado, se usarmos a incorporação, os mecanismos de pesquisa poderão exibir nossas imagens em seus sites. A tag HTML é a maneira mais eficaz de incorporar SVG em HTML.
Se você precisar de interatividade em seus arquivos de imagem, poderá usar uma tag 'não pode ser interativo'. A menos que suas imagens sejam armazenadas em cache, usar a tag “Fall Back” resultará em carregamento duplo. Como o SVG é essencialmente um DOM, você pode gerenciar facilmente as dependências usando CSS, fontes e scripts externos. Como os IDs e as classes ainda estão encapsulados no arquivo, manter imagens SVG usando tags de objeto é simples. Para implementar a incorporação sequencial, todos os IDs e classes devem ser exclusivos. Somente se forem necessárias alterações dinâmicas como resultado da interação do usuário com seu SVG são exceções a esta regra. Na maioria dos casos, recomendamos o uso de SVG embutido , com exceção do pré-carregamento de páginas. Iframes podem ser difíceis de manter, não são indexados pelos mecanismos de pesquisa e não são úteis para SEO.
Você pode inserir elementos SVG em suas páginas HTML de várias maneiras. Você pode arrastar ou soltar seu arquivo SVG e escolher um arquivo na área branca. É necessário clicar no botão Converter após ter escolhido o método de conversão. Assim que a conversão de SVG para HTML estiver concluída, você poderá baixar seu arquivo HTML.
Você pode usar SVG para exibir seu trabalho em um formato mais conveniente se incorporá-lo em suas páginas. Você pode criar facilmente um documento para download convertendo seu arquivo .sva em HTML.
Por que SVG é a melhor escolha para logotipos e ícones
O uso de SVG para criar logotipos, ícones e outros gráficos planos é mais adequado para cores e formas simples. Além disso, embora a maioria dos navegadores modernos suporte SVG, as versões mais antigas podem não. Se isso acontecer, muitas pessoas que ainda usam um site o verão como quebrado ou desatualizado.
Como resultado, o SVG pode ser incorporado diretamente em suas páginas HTML, permitindo que seja armazenado em cache, editado diretamente usando CSS e indexado para maior acessibilidade. Além disso, os SVGs podem ser compatíveis com SEO e permitem que você insira palavras-chave, descrições e links diretamente na marcação. Após a conversão, um arquivo HTML pode ser baixado e usado para adicionar SVG a outro programa.
