Como adicionar barra de rolagem no tema WordPress
Publicados: 2022-10-18Se você deseja adicionar uma barra de rolagem ao seu tema WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é adicionar uma barra de rolagem ao CSS do seu tema. Isso pode ser feito adicionando o seguinte código ao arquivo CSS do seu tema: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inserir 0 0 6px rgba(0,0,0,0.3); raio da borda: 10px; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inserir 0 0 6px rgba(0,0,0,0.5); } Outra maneira de adicionar uma barra de rolagem ao seu tema WordPress é usando um plugin. Existem alguns plugins diferentes que você pode usar, mas um dos mais populares é o plugin Scrollbar. Este plugin irá adicionar uma barra de rolagem ao seu tema automaticamente. Depois de instalar e ativar o plug-in da barra de rolagem, você precisará acessar a página de configurações do plug-in para configurá-lo. Na página de configurações do plugin, você precisará selecionar o tema ao qual deseja adicionar a barra de rolagem. Depois de ter feito isso, você precisará selecionar a posição da barra de rolagem. Você pode optar por ter a barra de rolagem à esquerda, direita ou inferior do seu tema. Depois de configurar o plugin, você precisará adicionar o seguinte código ao arquivo CSS do seu tema: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { largura: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inserir 0 0 6px rgba(0,0,0,0.3); raio da borda: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inserir 0 0 6px rgba(0,0,0,0.5); } Depois de adicionar o código
Neste tutorial, aprenderemos como usar um plugin ou criar um código CSS personalizado para o seu site WordPress usar barras de rolagem personalizadas. Existem instruções sobre como criar uma barra de rolagem personalizada no WordPress | Guia abrangente, bem como como adicionar uma barra de rolagem personalizada ao seu site WordPress. Adicionar barras de rolagem personalizadas ao seu site usando um plug-in é a maneira mais simples e econômica de fazer isso. Se você deseja que seu site seja leve, use uma abordagem mais amigável ao desenvolvedor, como adicionar CSS personalizado. Como a barra de rolagem do seu site não é uma regra padrão, essa abordagem pode resultar em recursos ausentes. Analisamos todos os plugins disponíveis para determinar qual é o melhor para adicionar barras de rolagem personalizadas ao seu site WordPress. Ao usar o plug-in Advanced Scroll , você pode adicionar rolagem ao seu site de maneira fácil e eficiente.
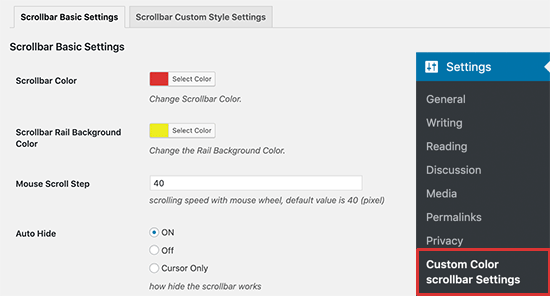
O painel do WordPress conterá instruções sobre como instalar e ativar o plugin. Você pode modificar as principais configurações do plugin assim que elas forem ativadas. A cor, a velocidade e o alinhamento da barra de rolagem podem ser alterados. Com o plugin Custom Scrollbar, você pode criar widgets de barra de rolagem personalizados para WordPress em um plugin WordPress leve e altamente capaz. As barras de rolagem são as configurações principais dos plugins. Para expandir a planilha de configurações, você pode usar o ícone que aparece acima do campo Name the Scrollbar . As cores da barra de rolagem podem ser aplicadas a quatro componentes diferentes.
CSS personalizado pode ser adicionado a um site via WordPress para personalizar seu estilo. Os mecanismos de renderização do WebKit, como Google Chrome, Safari e Opera, são usados para renderizá-lo para navegadores de desktop. Esse recurso não estará disponível em dispositivos móveis ou navegadores como Firefox ou Edge. Você também pode personalizar o plano de fundo da barra de rolagem. Barras de rolagem personalizadas podem ser adicionadas de maneira fácil e eficaz ao seu site usando plugins do WordPress. A outra opção é incluir código CSS personalizado em seu site. Por favor, compartilhe seu método preferido de operação do software conosco e deixe seus comentários abaixo. Você é um plugin ou uma equipe CSS personalizada? Se você tiver alguma informação, por favor nos avise.
Style="overflow-y:scroll" deve ser incluído na tag div. Como resultado, uma barra de rolagem aparecerá na vertical.
Se você quiser personalizar a barra de rolagem do navegador, você pode usar os seguintes pseudo elementos: //-webkit-scrollbar the scrollbar. Os botões na barra de rolagem (setas apontando para cima e para baixo) estão localizados na ::-webkit-scrollbar. Você pode rolar pelo webkit pressionando a barra de rolagem.
Você pode fazer uma caixa de rolagem com rolagem vertical usando overflow-y: Scroll. Se o conteúdo do contêiner for muito grande/alto, seu navegador exibirá barras de rolagem no eixo y (vertical).

Os eixos xey são usados para determinar a direção da barra de rolagem horizontal . estouro-y: oculto; estouro-x: auto; ambos ocultarão a barra de rolagem vertical e mostrarão apenas a barra de rolagem horizontal. A propriedade white-space: nowrap é usada para quebrar o texto em uma única linha.
Como adiciono uma barra de rolagem no WordPress?

Se você quiser adicionar uma barra de rolagem no WordPress, precisará adicionar o seguinte código ao seu tema WordPress:
.publicar {
estouro: rolar;
}
Você pode adicionar este código ao seu tema WordPress acessando os arquivos do tema através do painel de administração do WordPress.
Crie uma barra de rolagem personalizada em sites WordPress usando as 2 maneiras rápidas do HireWPGeeks. O WordPress, apesar de um ano difícil, continua sendo o líder indiscutível do mercado, capturando mais de 60% do mercado. Esse elemento exclusivo pode ajudar a melhorar a aparência do seu layout, ao mesmo tempo em que destaca seu estilo distinto. O processo é melhor executado de duas maneiras, dependendo do seu nível de habilidade e nível de conforto. Este guia passo a passo o guiará pelo processo de criação de uma barra de rolagem personalizada em seu site WordPress. Para finalizar o processo, nenhuma codificação é necessária e, em vez disso, um plugin é usado. As propriedades e cores do programa acima podem ser alteradas da maneira que você desejar.
É útil para novos usuários que podem não estar familiarizados com a plataforma. Como parte deste guia, usaremos um plugin chamado Advanced Scrollbar . As configurações básicas da barra de rolagem são a primeira guia a aparecer na página da barra de rolagem. Nesta tela, você pode selecionar uma cor para a barra de rolagem, bem como para o trilho. A barra também pode ser exibida ou ocultada constantemente, dependendo das configurações.
Como adiciono uma barra de rolagem à minha grade?
Na guia de apresentação das propriedades do layout da tabela, escolha a largura do conteúdo como Pixels(Fit Content) para exibir uma barra de rolagem horizontal para a grade com menos colunas.
Como adicionar barras de rolagem a elementos
Para adicionar barras de rolagem a um elemento, existem algumas opções. O estilo=”estouro-y:scroll;” pode ser usada para adicionar estouro a uma div. Se você pressionar isso, forçará uma barra de rolagem a aparecer na vertical. Se você deseja adicionar overflow à tag div, ela pode ser ocultada. Ele ainda ocultará o scroller horizontal , mas ficará oculto na vertical.
Como faço para criar uma seção de rolagem no WordPress?

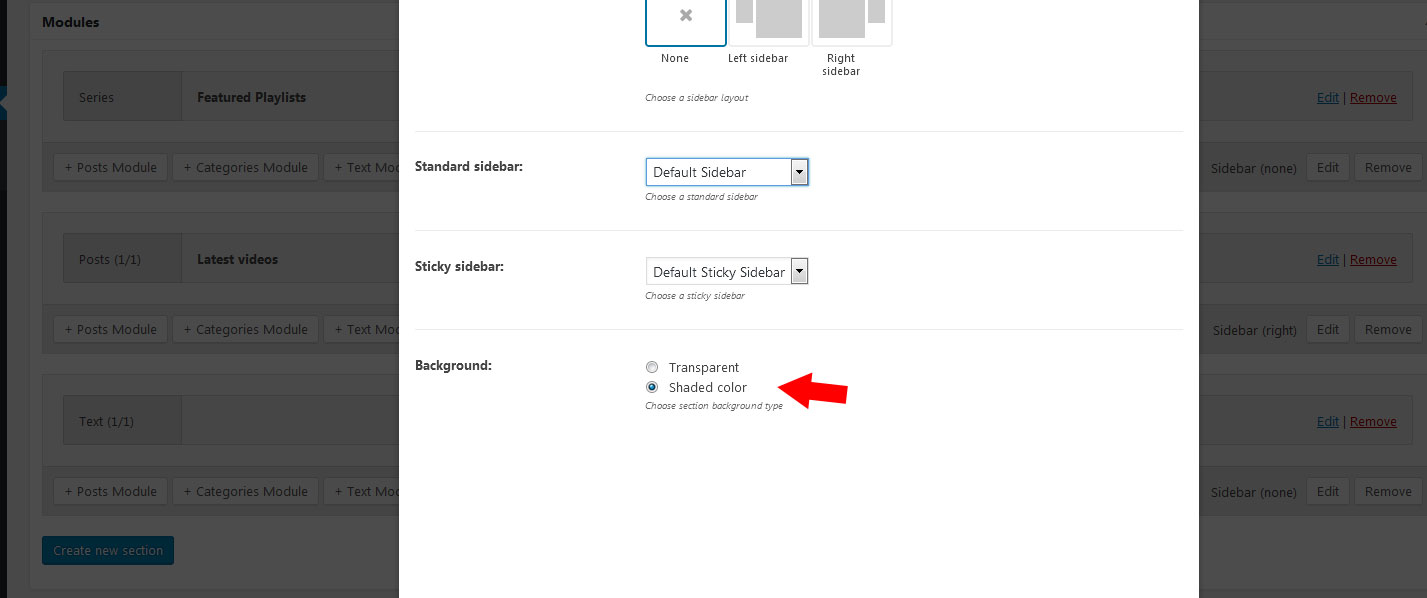
Existem algumas maneiras diferentes de criar uma seção de rolagem no WordPress. Uma maneira é usar um plugin como Scrolling Sections for WordPress. Este plugin permite que você crie seções que rolam horizontalmente ou verticalmente em seu site WordPress. Outra maneira de criar uma seção de rolagem no WordPress é usar um tipo de postagem personalizado. Você pode criar um tipo de postagem personalizado para cada seção que deseja rolar. Em seguida, você pode usar um plug-in como o WP Query Manager para exibir o tipo de postagem personalizado em uma seção de rolagem. Finalmente, você também pode usar um tema WordPress que tenha uma seção de rolagem embutida. Esta é a maneira mais fácil de criar uma seção de rolagem no WordPress.
Como desativar a rolagem na página inicial do WordPress
O WordPress, um popular sistema de gerenciamento de conteúdo (CMS), tem mais de 27 milhões de usuários. A plataforma gratuita é simples de usar e pode ser usada por pequenas empresas, bem como blogs pessoais. Uma desvantagem do WordPress é que pode ser difícil bloquear a rolagem na página inicial. Para desativar a rolagem na página inicial, vá para Aparência. Faça alterações nas configurações Você pode desativar as postagens/conteúdo recentes em sua página inicial e publicá-las acessando Opções de tema.
