Como adicionar o botão Shortcode no editor do WordPress
Publicados: 2022-09-25Adicionando um botão de código de acesso no editor do WordPress No WordPress, códigos de acesso são pequenos pedaços de código que permitem que você faça várias coisas com seus posts e páginas. Os códigos de acesso podem ser usados para inserir imagens, criar listas e muito mais. Para usar um shortcode, você só precisa adicionar o código ao post ou página onde deseja que ele apareça. O WordPress analisará automaticamente o código e inserirá o conteúdo desejado. Existem algumas maneiras diferentes de adicionar códigos de acesso ao seu site WordPress. Uma maneira é usar um plugin. Existem vários plugins disponíveis que permitem adicionar códigos de acesso ao seu site. Outra maneira de adicionar códigos de acesso ao WordPress é adicionar o código ao arquivo functions.php do seu tema. Este método é um pouco mais avançado e não é recomendado para iniciantes. Se você deseja adicionar um botão de código de acesso ao editor do WordPress, siga estas etapas: 1. Instale e ative o plug-in Botão de código de acesso. 2. Após ativar o plugin, você verá um novo botão adicionado ao editor do WordPress. 3. Agora você pode clicar no botão para inserir um código de acesso em seu post ou página. 4. Quando terminar de adicionar o shortcode, basta clicar no botão “Publicar” ou “Atualizar” para salvar suas alterações.
Você pode inserir rapidamente botões elegantes e chamativos em seu conteúdo do WordPress com um botão de código de acesso. No WordPress, existem duas maneiras de criar um botão de código de acesso. Nesta seção, mostraremos como fazer isso com seu próprio código, seguido por um método mais amigável para iniciantes usando um plug-in. A funcionalidade do WordPress é simplificada usando o plug-in MaxButtons, que é gratuito e permite que você crie um ou mais botões de código de acesso com facilidade. O editor Button é simples de usar e não contém código. O plug-in MaxButtons requer que você instale e ative. Siga as instruções abaixo para concluir o processo.
Ao usar MaxButtons, você não apenas economizará tempo e eliminará a necessidade de CSS personalizado, mas também poderá criar vários botões para diversas situações. Usando o novo botão Adicionar botão no editor do WordPress, você pode acessar o código de acesso do seu botão. Se você quiser pular a interface Adicionar botão e inserir manualmente o código de acesso seguindo o mesmo formato de URL/texto, isso também é possível.
Posso adicionar um código de acesso no menu do WordPress?
 Crédito: diveinwp.com
Crédito: diveinwp.comShortCodes agora podem ser adicionados aos menus por meio de links personalizados. Se você quiser usar um ShortCode que produza HTML em vez de apenas o URL, use o título 'FULL HTML OUTPUT' para esse link, que produzirá o HTML completo sem quebrar seu site.
WordPress: Como adicionar um código de acesso a um menu Adicionar um código de acesso ao seu menu do WordPress pode tornar seu site mais funcional. Se você deseja exibir um formulário de contato ou um feed de mídia social, pode inserir um código curto em um menu. Os códigos de acesso são usados com mais frequência em conteúdo publicado em um site ou blog. O uso de códigos de acesso pode dar mais funcionalidade às suas postagens e páginas do WordPress. Na maioria dos casos, os códigos só podem ser encontrados entre colchetes e possuem apenas uma palavra. os códigos de acesso atualmente não são suportados pelo WordPress nos widgets da Barra Lateral.
o suporte a shortcode agora está disponível na versão 4.9, graças à funcionalidade aprimorada do widget. No WordPress, você pode escrever shortcode usando o template. Crie um novo site WordPress clicando aqui. Adicione um widget de texto clicando na seção onde deseja adicionar um atalho. Basta colar o código de acesso no widget de texto. Ao salvar o widget, o código será exibido na barra lateral. Adicione conteúdo dinâmico a postagens, páginas e barras laterais do WordPress com atalhos de código.
Os códigos de acesso são usados para adicionar conteúdo a plugins e temas, como formulários de contato, galerias de imagens, controles deslizantes e assim por diante. Neste artigo, mostraremos como adicionar um código de acesso a um site WordPress de maneira fácil. Um shortcode do WordPress é essencialmente um pequeno pedaço de código que você pode usar para realizar uma ampla gama de tarefas dentro da plataforma. Um shortcode, por exemplo, permite que você incorpore vídeos do YouTube em posts do WordPress. O registro de shortcode do WordPress permite que você o use em posts e páginas.
Como criar um novo código de acesso de botão
Ao digitar o seguinte, você pode criar um novo código de atalho de botão no editor de postagem. Meu botão personalizado é o nome desse botão. Nesse código, você criará um novo botão em seu post ou página, e também poderá especificar a URL do botão, o texto que aparecerá nele e o nome da imagem a ser exibida ali usando os colchetes.
Adicionar código de acesso ao botão WordPress
 Crédito: maxbuttons.com
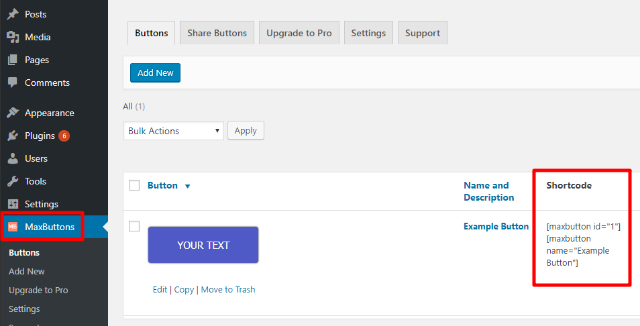
Crédito: maxbuttons.comAdicionar um shortcode a um botão no WordPress é um processo simples que pode ser feito em algumas etapas. Primeiro, crie um botão usando o gerador de botões do WordPress . Em seguida, adicione um código de acesso ao botão clicando no botão "Adicionar código de acesso". Por fim, insira o shortcode no campo “Shortcode” e clique em “OK”.

Os códigos de acesso para adicionar um botão ao seu site: como adicionar um botão no WordPress Códigos simples que envolvem colchetes são usados para adicionar funcionalidade às postagens e páginas do WordPress. Se você digitar o código de acesso no editor de postagem, o WordPress exibirá o código e o renderizará para você em seu site. Você também pode alterar a cor do texto, o tamanho do botão e a forma como ele aparece. Os atalhos de botão não são particularmente versáteis devido à sua falta de flexibilidade. Como o WordPress não fornece um método padrão de inserção de um botão, você precisará implementar alguns plugins adicionais. É melhor usar um plug-in que não seja shortcode, como Forget About Shortcode Buttons, em vez de shortcodes. No editor do WordPress, você pode criar de forma rápida e fácil um botão e estilizar tudo a partir daí.
Adicionar botão de código de acesso ao Wysiwyg WordPress
 Crédito: Stack Exchange
Crédito: Stack Exchange Para adicionar um botão de código de acesso ao seu editor WordPress WYSIWYG, siga estas etapas:
1. Vá para o painel de administração do WordPress e clique em Plugins > Adicionar Novo.
2. Procure por “Botão Shortcode” e instale o plugin.
3. Uma vez que o plugin esteja instalado e ativado, vá ao seu editor WYSIWYG e clique no botão “Shortcode”.
4. Digite o shortcode que deseja usar no campo de texto e clique no botão “Inserir”.
É isso! Agora você deve ver o botão shortcode em seu editor WYSIWYG.
Código de atalho do botão WordPress Onclick
O shortcode do botão WordPress onclick é uma ótima maneira de adicionar um botão ao seu site WordPress. Esse código de acesso permite que você adicione um botão ao seu site que fará um link para outra página ou poste em seu site. Você também pode usar esse código de acesso para adicionar um botão ao seu site que fará um link para um site externo.
Sintaxe para chamar um atalho do WordPress a partir de um menu
No WordPress, usar a sintaxe *br** é usado para chamar um shortcode de um menu. br> [nome do código curto]()br>. Ao chamar o shortcode de salvamento integrado, por exemplo, use o seguinte:
Código HTML do botão WordPress
Não há uma resposta definitiva para essa pergunta, pois o código dos botões varia de acordo com o tema do WordPress que você está usando. No entanto, um bom lugar para começar seria olhar para o código-fonte de outros botões em seu site WordPress e tentar replicá-lo. Alternativamente, existem muitos tutoriais online que podem mostrar como criar botões personalizados para o seu site WordPress.
O Editor do WordPress fornece maneiras simples de inserir hiperlinks de texto regulares. Existem vários usuários do WordPress que estão frustrados com a forma como podem adicionar botões às suas postagens ou páginas. Na ausência de um plugin, você precisará usar CSS, que os web designers usam para criar botões para qualquer tipo de site. Não é difícil criar um botão WordPress básico, mas acertar os detalhes pode ser um pouco mais difícil. Como resultado, pode ser melhor usar um plugin para criar botões do WordPress . Em um plugin freemium, MaxButtons, você pode implementar muitas das estratégias de botão discutidas acima sem ter que aprender CSS. Você pode gerar todo o código necessário sem ter que entender CSS com o plugin.
Simplesmente removendo alguns parâmetros de shortcode , você pode alternar facilmente entre diferentes estilos de botão. A seção Plano de fundo permite que você altere a cor de plano de fundo dos botões normal e de foco. Usando Gradientes, você pode fazer um botão multicolorido que se move de uma cor para outra. A seção Sombra de Texto permite que você adicione alguns dos mesmos efeitos ao seu design como faria no mundo real. Você pode inserir seu(s) botão(ões) em seu conteúdo do WordPress usando um shortcode. Com esses códigos de acesso, você pode aplicar rápida e facilmente o mesmo estilo de botão a uma variedade de textos e URLs. Usando o plugin, você pode tentar tornar seus botões responsivos sem precisar usar nenhuma entrada humana.
É explicado em detalhes como usar parâmetros de shortcode para incluir botões no WordPress. O painel MaxButtons pode ser acessado acessando o shortcode básico de um botão. Em seguida, você pode alterar o texto e a URL do botão usando parâmetros no código de acesso principal. As configurações usadas ao criar o botão não serão afetadas se você incluir algo nesses parâmetros. Você pode adicionar botões ao conteúdo do WordPress de duas maneiras. Se você é conhecedor de código, pode facilmente criar botões do WordPress usando seu próprio CSS. Na maioria das vezes, você só precisará usar esses dois parâmetros de código de acesso para alterar o texto do URL e do texto do seu botão. Você pode fazer tudo isso com o plugin MaxButtons.
Criando um botão em HTML
Em HTML, crie um botão usando a seguinte sintaxe: br. *botão* *br* botão* *br* *botão* *br *br *botão* *br *br *br *botão *br *br *botão *br *br *botão *br *botão *br *br * br *button *br *br Para rótulo para: Texto do meu botão – Meu rótulo para: Texto do meu botão */button/ *br>. Você também pode especificar o tamanho e a cor do botão, bem como o texto que será exibido quando o botão for pressionado.
