Como adicionar o Slider Revolution ao seu site WordPress
Publicados: 2022-09-11Se você deseja adicionar um controle deslizante ao seu site WordPress, uma das maneiras mais fáceis de fazer isso é usar o plug-in Slider Revolution . Este plug-in facilita a criação e o gerenciamento de controles deslizantes e vem com uma ampla variedade de recursos para ajudá-lo a criar belas apresentações de slides. Neste artigo, mostraremos como adicionar Slider Revolution ao seu site WordPress.
Slider Revolution é um plugin de controle deslizante WordPress responsivo para WordPress. Os módulos podem ser projetados pelos usuários ou podem ser criados a partir de mais de 200 modelos pré-fabricados. Os módulos podem ser criados no editor de módulos no Slider Revolution, também conhecido como editor visual. Os módulos podem incluir qualquer tipo de mídia, como vídeos, GIFs, botões, áudio, texto ou imagens. Inclui três páginas de informações importantes sobre a criação de módulos. O tipo de módulo deve ser configurado na etapa um. A segunda etapa é especificar como o controle deslizante deve ser dimensionado em diferentes dispositivos e a terceira etapa é especificar o tamanho do controle deslizante.
Módulos como slider e carrossel permitem que você crie apresentações de slides. Os módulos podem definir a largura e a altura da tela selecionando a opção de tela cheia. Nas configurações de layout, um usuário pode alterar essa configuração para manter a proporção do módulo constante. Os módulos aparecem alinhados com as postagens quando são habilitados automaticamente, portanto, você deve usar isso ao criar uma apresentação de slides ou controle deslizante de vídeo. Os módulos podem ser personalizados com o redimensionamento do controle deslizante como parte do guia de criação do módulo. O tamanho do controle deslizante é determinado por seu tamanho em um dispositivo específico. Existem três opções para tamanhos personalizados manuais e automáticos: redimensionamento linear clássico, herança inteligente e herança inteligente.
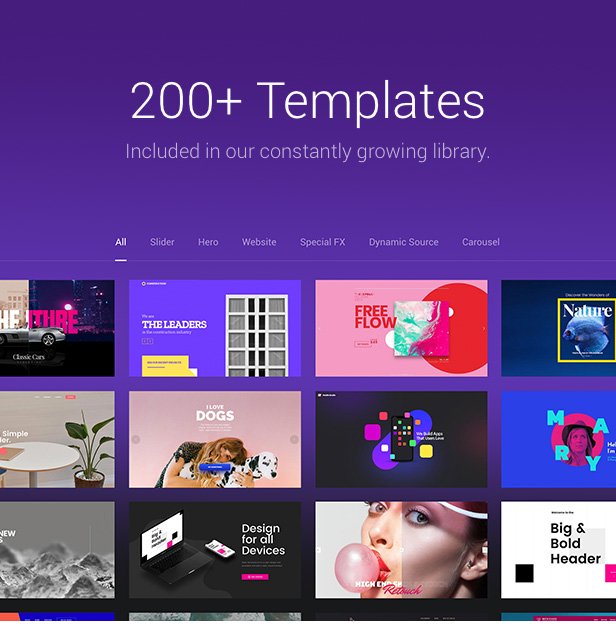
Como o mundo encolhe, algumas camadas podem ser difíceis de ver em uma tela pequena. Com o Slider Revolution, você pode criar mais de duzentos modelos na ponta dos dedos. Uma variedade de modelos inclui efeitos especiais e um formato de design pré-fabricado. Isso permite que os usuários produzam facilmente sliders de alta qualidade usando modelos. Sem a necessidade de um construtor de páginas, os modelos podem ser usados para criar um site inteiro. Existem vários complementos disponíveis para o slider Revolution que podem ser usados para efeitos especiais. Passe o mouse sobre a miniatura para ver uma versão em tamanho real de um modelo.
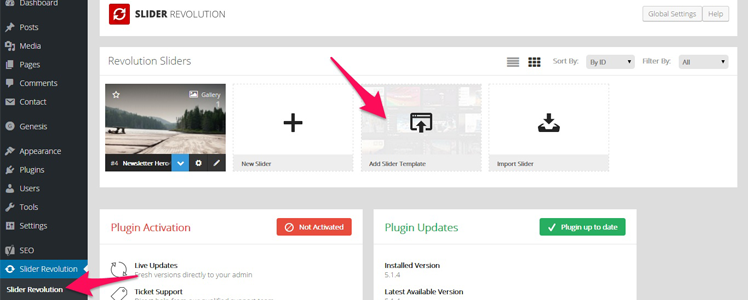
Para instalar um complemento, a galeria de modelos deve ser fechada. As configurações do modelo podem ser habilitadas através do módulo Slider Revolution . Depois de instalar os módulos necessários, você pode retornar à galeria de modelos de módulo. Você deve clicar no ícone de adição no canto superior direito da miniatura para adicionar o módulo. Usando um shortcode ou o bloco Slider Revolution, um usuário do WordPress pode criar um slider. Para saber como adicionar controles deslizantes ao seu editor de blocos Gutenberg, leia este artigo. No WordPress, os códigos de acesso também podem ser usados para adicionar um controle deslizante.
O plugin Slider Revolution, por exemplo, permite que os usuários alterem o módulo que desejam usar. Passe o mouse sobre o módulo e clique na seta para baixo na parte inferior para ver algumas configurações. Se você quiser ver a aparência do módulo deslizante no frontend depois de adicioná-lo, clique em Publicar.
Onde adiciono o controle deslizante no WordPress?
 Crédito: soliloquywp.com
Crédito: soliloquywp.comNão há uma resposta única para essa pergunta, pois a localização do controle deslizante dependerá do tema que você está usando. No entanto, a maioria dos temas terá uma área dedicada para adicionar um controle deslizante, geralmente rotulado como “conteúdo em destaque” ou “slider”. Se você não encontrar essa área, pode ser necessário consultar a documentação do tema ou entrar em contato com o autor do tema para obter ajuda.
O que um controle deslizante faz no WordPress?
Uma apresentação de slides de imagens e vídeos é um componente de um controle deslizante de página da web . O controle deslizante exibe um único item por vez, com a opção de transição automática e/ou na entrada do usuário. Um site WordPress pode ter qualquer número de controles deslizantes.
Os benefícios dos controles deslizantes
Usar um controle deslizante pode ajudá-lo a exibir grandes quantidades de dados, como descrições de produtos ou fotos. Um controle deslizante, por exemplo, pode ser usado para apresentar uma seleção de produtos de um catálogo para um cliente. Além disso, você pode usar controles deslizantes para mostrar uma galeria específica de fotos a um cliente. Certifique-se de que o controle deslizante de intervalo do controle deslizante e um controle deslizante de seleção estejam presentes. Você pode definir um intervalo numérico como o valor do intervalo de itens do controle deslizante. Um controle deslizante permite selecionar um conjunto de itens selecionando um ou mais.
Como faço para definir um controle deslizante como minha página inicial no WordPress?
O primeiro passo é instalar o plugin WordPress Homepage Slider ; no painel do WordPress, procure a guia “Plugins” no menu do lado esquerdo e clique em “Adicionar novo”. O controle deslizante, Slider 3, deve ser inserido na barra de pesquisa. Quando você o vir, clique em “Instalar agora” e depois em “Ativar”.
Como adicionar um controle deslizante à sua página inicial no WordPress
Basta copiar e colar o shortcode do widget Soliloquy Slider Code em seu editor visual de escolha para adicionar um controle deslizante à sua página inicial. Você também pode usar o editor de controle deslizante para alterar a aparência e a sensação do controle deslizante. Se você deseja adicionar um toque especial à sua página inicial ou criar uma experiência envolvente para seus visitantes, um controle deslizante é uma excelente escolha.
Revolução Slider Sem WordPress
 Crédito: darmowe-wtyczki.pl
Crédito: darmowe-wtyczki.plSe você não quer usar o WordPress em seu servidor ou não tem acesso a ele, o Slider Revolution jQuery Visual Editor Addon, que funciona apenas com o nosso plugin Slider Revolution Responsive jQuery , é a melhor opção.
O plugin de controle deslizante pago mais popular para WordPress é o Slider Revolution. Embora existam muitas alternativas gratuitas excelentes para o Slider Revolution, elas são igualmente boas. Aqui estão 11 plugins deslizantes gratuitos que eu compilei para você usar. Quais são as melhores alternativas para o popular plugin WordPress Slider? Minhas quatro principais alternativas gratuitas do Slider Revolution são Smart Slider, Gutenslider, Master Slider e MetaSlider. É melhor usar Smart Sliders se você quiser criar um slider em camadas que inclua texto, imagens e vídeo. O Gutenlider é um controle deslizante fácil de usar que funciona bem com o Gutenberg e é simples de usar.
Qual é a diferença entre a revolução do slider e o slide inteligente? Com cada plug-in, um editor de slides visual é incluído para que você possa visualizar os resultados o mais rápido possível e alterar os controles deslizantes conforme necessário. Slider Revolution permite que você coloque camadas em seu controle deslizante dependendo de onde você deseja que ele seja colocado e da posição absoluta. Você pode usar animações em suas camadas, no plano de fundo ou em um efeito Ken Burns. O Smart Slider, uma alternativa à revolução do slider, é um ótimo programa gratuito que permite criar uma ampla variedade de sliders. O Smart Slider permite que você coloque o título, texto, imagem e botão em seu slide onde quiser. O Revolution Slider permite criar galerias de vídeos, o que pode ser feito de duas formas: através do YouTube ou Vimeo.
Você pode usar esse controle deslizante de largura total para preencher toda a largura da tela, o que aparecerá bem em todas as páginas. Um controle deslizante como esse é uma ótima maneira de destacar seu produto ou conteúdo em sua página. Sempre que uma postagem é destacada, um controle deslizante de postagem exibe todas as postagens que foram adicionadas recentemente a ela. Você pode criar uma página inicial e um rodapé semelhantes com as mesmas configurações e recursos na revolução do controle deslizante e no controle deslizante inteligente? A opção de pagamento único do Slider Revolution custa US $ 79 com um pacote de suporte de 6 meses. Usando um Smart Slider, você tem maior liberdade criativa do que usando sliders tradicionais. Parallax, Ken Burns, Particle, Shape Divider e uma variedade de outros efeitos estão entre os efeitos que podem ser usados na versão pro.
Plugin do WordPress Slider Revolution
 Crédito: http://www.narrowem.com
Crédito: http://www.narrowem.comO WordPress Revolution Slider Plugin é uma ótima maneira de criar sliders bonitos e responsivos para o seu site WordPress. Este plugin está repleto de recursos e é fácil de usar, tornando-o uma ótima opção para criar sliders para o seu site.
Neste tutorial, mostraremos como usar o plug-in WordPress Slider Revolution premium de várias maneiras em seu site. Ele pode ser colocado no cabeçalho da página, no meio de uma página ou na barra lateral de um artigo usando um widget. Para adicionar um controle deslizante à sua página, você deve primeiro criar um elemento construtor de página chamado 'Slider de revolução'. O arquivo de 'conteúdo de demonstração' na pasta do tema grande conterá arquivos de controle deslizante; basta abri-lo e salvar o arquivo 'sliders'. Para acessar a barra lateral, você deve fazer login no seu painel do WordPress. Quando você pressiona o botão 'Sobreposição' em um menu, uma imagem de cabeçalho ou controle deslizante é adicionada. Você pode usar as cores do cabeçalho ou do controle deslizante da imagem se quiser alterar as cores do seu menu.
Documentação do Slider Revolution
A documentação do Slider Revolution pode ser encontrada no seguinte link:
https://www.slider-revolution.com/documentation/
Esta documentação abrange tudo, desde a introdução até tópicos avançados, como personalizar seus controles deslizantes. Ele também inclui uma lista abrangente de todos os recursos disponíveis no Slider Revolution.
Como criar um plug-in deslizante no WordPress passo a passo
É assim que você pode criar um plugin de slider no WordPress passo a passo: 1. Decida que tipo de slider você deseja criar. Existem muitos plugins deslizantes disponíveis no WordPress. Alguns são controles deslizantes de imagem simples, enquanto outros são mais complexos e podem incluir vídeo e outras mídias. 2. Escolha um plugin que atenda às suas necessidades. Existem muitos plugins deslizantes disponíveis gratuitamente no repositório de plugins do WordPress. 3. Instale e ative o plug-in. 4. Siga as instruções fornecidas pelo autor do plug-in para criar seu controle deslizante. 5. Coloque o código de acesso ou widget do controle deslizante no local onde deseja que ele apareça em seu site. 6. É isso! Você criou com sucesso um plugin de controle deslizante no WordPress.
Um controle deslizante pode ser uma mídia ou link que direciona os visitantes para uma página específica. Eles são uma das maneiras mais simples de chamar a atenção de um usuário sem adicionar efeitos adicionais à tela. os controles deslizantes podem ser usados para exibir várias mídias na maioria dos sites e lojas, tornando-os uma excelente opção para exibir várias mídias. Usando três plugins diferentes do WordPress, mostraremos como criar um controle deslizante. Quando você ativa o plugin Soliloquy, a página de configurações será exibida no lado esquerdo do painel de administração. Você pode acessar as opções de personalização clicando na guia Configuração. Como a versão lite carece de muitos recursos, é melhor usar a ferramenta premium se você precisar de recursos e complementos mais exclusivos.
O plugin do construtor Divi é um poderoso construtor de páginas do WordPress capaz de criar milhares de páginas por mês. Ele pode ser usado para criar sliders para sites WordPress. Por empregar um editor de arrastar e soltar, seria uma tarefa simples criar páginas personalizadas. Nesta seção, mostraremos como criar um controle deslizante no construtor Divi. Se você deseja exibir seus belos momentos no Instagram, esta é uma ótima maneira de fazê-lo. Uma ferramenta de ponta com recursos avançados foi projetada para a Galeria de feeds do Instagram. Usando o WordPress, você pode criar sliders ou uma galeria de imagens do Instagram.

Agora você pode criar e exibir controles deslizantes personalizados agora mesmo. Quando você adiciona muitas imagens a uma instalação do WordPress, o tempo de carregamento de uma página pode ser ligeiramente reduzido. Os plugins de cache do WordPress podem ajudá-lo a corrigir a maioria dos problemas relacionados à velocidade e otimização. Se você deseja otimizar a veiculação de imagens, deve habilitar o carregamento lento. O WordPress cria um estado de carregamento lento quando rola apenas depois que o usuário rola.
Como faço um slide no WordPress?
Se você quiser criar uma apresentação de slides, vá para a barra de menu preta na extremidade esquerda da tela e clique no Meta Slider. Depois de clicar nele, você será levado ao criador da apresentação de slides. Ao clicar em Adicionar slide , você pode adicionar uma imagem e especificar todos os detalhes necessários, como legendas, links de URL e assim por diante.
Como adicionar slider na página inicial do WordPress sem plug-in
Se você quiser adicionar um controle deslizante à sua página inicial do WordPress sem usar um plug-in, poderá fazê-lo adicionando um trecho de código personalizado ao seu site. Para fazer isso, você precisará primeiro criar um novo arquivo chamado “slider.php” no diretório do seu tema filho. Em seguida, copie e cole o seguinte código nesse arquivo:
$args = array(
'post_type' => 'slider',
'posts_per_page' => -1
);
$the_query = new WP_Query( $args );
? >
have_posts() ): ? >
Como adicionar um controle deslizante a uma página inicial no WordPress (Etapa 3: tutorial). O objetivo deste artigo é ensiná-lo a instalar um controle deslizante na página inicial do seu site WordPress. O slider é uma ferramenta incrível porque permite criar apresentações de slides sem precisar usar nenhuma interação do usuário. Eles também podem responder à entrada do usuário, como cliques ou furtos, para visualizar os slides seguintes ou anteriores. Embora o plug-in Meta Slider seja gratuito, ele é extremamente popular, com mais de 1,5 milhão de downloads e uma classificação de 4,5 estrelas no MetaChat. Você pode usar um dos quatro estilos diferentes na versão gratuita, bem como uma variedade de configurações e opções úteis que permitem adicionar um controle deslizante responsivo para SEO às suas postagens e páginas. Além de definir a dimensão, o efeito e a navegação, você pode definir as dimensões, os efeitos e a navegação.
A opção Configurações avançadas pode ser encontrada no lado direito da tela. O gancho do cabeçalho do Genesis ou a tag condicional da página inicial serão usados na função personalizada como parte do código de acesso do Meta Slider. Se você estiver usando conteúdo de apresentação de slides, facilite a visualização dos visitantes fazendo com que as imagens e os tamanhos dos controles deslizantes sejam do mesmo tamanho. A versão premium do Meta Slider adiciona vários recursos premium à versão gratuita do plug-in. Você também pode exibir vídeos (do YouTube) e conteúdo HTML em seus controles deslizantes usando as opções de upload do YouTube ou Vimeo. Além de exibir itens do seu portfólio ou usar o WooCommerce para criar uma loja online, você tem vários outros recursos interessantes. O Meta Slider Pro tem opções de preços diretas, para que você possa acessar rapidamente todos os recursos do Pro com base no número de sites nos quais pretende usar o plug-in. As ofertas profissionais começam em 39 dólares (2 sites) e vão até $ 291 (sites ilimitados). Além disso, como parte de nossa política de reembolso total, você pode experimentar o MetaSlider Pro por 30 dias sem risco.
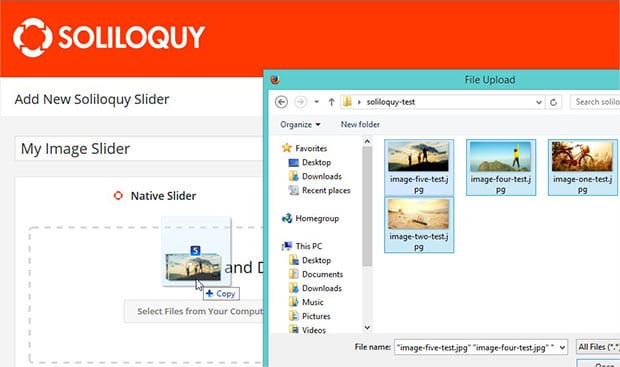
Como adicionar várias imagens no Slider Revolution
Adicionar várias imagens à sua revolução deslizante é fácil! Basta clicar no botão “adicionar imagem” e selecionar as imagens que deseja adicionar. Você também pode adicionar legendas e links para cada imagem, se desejar. Quando estiver satisfeito com seu controle deslizante, clique no botão “publicar” para salvar suas alterações.
Você não precisa saber se o dispositivo é grande ou pequeno se o número de logotipos na mesma linha for redimensionado automaticamente. Para usar um carrossel como https://www.educainventions.com (a imagem abaixo do texto “Reconocimientos”), quero que as imagens sejam divididas em uma nova linha no celular. WordPress e Themeco foram atualizados para a versão mais recente. Não podemos usar no momento. Quando clico em Inspecionar elemento (no Google Chrome), obtenho uma excelente visão do controle deslizante Cornerstone. Quando o Inspetor está ativo, nem a Revolução do Slider nem a Grade Essencial são exibidas. Apesar de sua eficácia, nenhum deles foi eficaz.
O Cornerstone Slider continuará a funcionar depois que o Inspector for fechado. Eu tento atualizar a página, mas não funciona (a menos que você use o Chrome Inspector). Por que o Slider integrado da pedra angular só funciona após uma atualização?
Como você adiciona uma imagem no Revolution Slider?
Para adicionar uma imagem de fundo, basta selecioná-la no menu suspenso e clicar no botão Biblioteca de mídia. Você tem a opção de fazer upload de uma nova imagem ou selecioná-la na sua Biblioteca de mídia. A imagem que você escolher deve corresponder ao tamanho do seu controle deslizante.
Como adiciono uma camada no Revolution Slider?
Para adicionar novas camadas ao seu Módulo e seus slides, passe o mouse sobre o item de menu “Adicionar camada” próximo ao canto superior esquerdo do editor. Uma camada pode ser adicionada como um “Espaço reservado”, que é simplesmente uma camada que ainda não foi definida.
Área da camada vs. Cena: Qual você deve escolher?
“Layer Area” alinha uma camada a um módulo inteiro, enquanto “Scene” adere uma camada a uma área específica.
A maioria das situações pode ser tratada com “Layer Area”, que é a mais versátil das duas opções.
A Área de Camadas e a Cena estão localizadas abaixo da Linha de Tempo das Camadas e no menu “Camada”, respectivamente.
Ao selecionar “Layer Area” no menu Layers, todo o Módulo será alinhado. Para alinhar uma Camada à Área da Camada, clique no botão “Área da Camada” na Linha do Tempo das Camadas. Desta forma, a camada será centralizada. Se você deseja especificar uma largura mínima ou máxima para uma camada, insira as caixas Largura mínima e Largura máxima abaixo da Linha de tempo das camadas. De forma alguma, a Camada será menor ou maior que essas alturas.
O que é Revolução Slider?
Um plugin chamado Slider Revolution permite que você crie facilmente belas seções em seu site. É provável que as apresentações de slides nos sites que você vê sejam da Revolução do Slider.
3 razões para usar Hero Sliders em seu site
Existem vários tipos de conteúdo de marketing online que usam controles deslizantes de heróis. Eles podem ajudar a destacar os pontos fortes do seu site e atrair visitantes.
Os controles deslizantes Hero podem ser usados em qualquer página, mas são especialmente eficazes em landing pages e homepages. Se você deseja destacar os ativos do seu site, exibi-los é uma ótima maneira de fazê-lo.
Você também pode usar controles deslizantes de herói para expressar a personalidade da sua marca. O objetivo de cada um, seja humorístico ou sério, é despertar o interesse do seu visitante.
Você pode mostrar os pontos fortes do seu site e capturar a atenção dos visitantes usando controles deslizantes de herói.
Destaque seu site com recursos de controle deslizante de herói, que são uma maneira eficaz de destacar seus recursos.
Ao usar um controle deslizante de herói em sua página inicial e páginas de destino, você pode despertar o interesse de clientes em potencial enquanto mostra os pontos fortes do seu site.
Revolução deslizante responsiva
Slider Revolution é o slider WordPress responsivo nº 1 em vendas. E não é apenas um controle deslizante. É uma nova maneira de entregar ideias!
Agora você pode criar belos sliders para o seu site WordPress sem uma única linha de código. O Slider Revolution facilita a criação de controles deslizantes elegantes e responsivos que ficam ótimos em qualquer dispositivo.
Além disso, com o Slider Revolution, você pode adicionar facilmente elementos interativos aos seus controles deslizantes, como botões, vídeos e muito mais. Portanto, você não apenas pode criar belos sliders, mas também experiências interativas que envolvem seus visitantes.
O Slider Revolution Responsive WordPress Builder possui um editor otimizado com todas as opções categorizadas para que você possa trabalhar mais rápido e inclui uma barra lateral que facilita o trabalho. O Slider WordPress Revolution Builder inclui uma biblioteca robusta de complementos que adicionam novas funcionalidades ao plug-in. Nosso centro de suporte foi desenvolvido para fornecer o mais alto nível de serviço e, ao mesmo tempo, atender às necessidades específicas de nossos clientes.
Como tornar seu controle deslizante responsivo em 4 etapas fáceis
A largura e a profundidade do controle deslizante serão limitadas dependendo do tamanho da tela do telefone.
Ele responderá ao maior tamanho de tela, geralmente um desktop.
Quando o controle deslizante é ampliado, ele pode ser usado em qualquer tamanho de tela maior que Grande.
Na configuração Extra Large, o controle deslizante responderá a qualquer tamanho de tela maior que a configuração Extra Large.
Na etapa 2, você precisará definir as linhas de grade responsivas. Arraste as linhas ao redor do controle deslizante para alterar onde elas começam e terminam.
O terceiro passo é definir a altura do texto. Para facilitar a leitura do texto, você deve definir a altura da área de texto. Se você quiser alterar a altura, arraste o canto inferior direito para cima ou para baixo.
Definir a cor do plano de fundo Depois de escolher a cor do plano de fundo, você precisará defini-la. Para alterar a cor de fundo, clique na amostra de cor ao lado da área de texto e selecione a cor que deseja usar.
Como instalar os complementos do Slider Revolution manualmente
Para instalar os complementos de revolução deslizante manualmente, primeiro baixe os arquivos de complemento da Internet. Em seguida, descompacte o arquivo e extraia o conteúdo para o seu computador. Por fim, faça o upload dos arquivos do addon para o seu site WordPress via FTP.
Esta imagem é a licença Rev-Slider para YoloTheme. Este tópico foi resolvido. Onze postagens foram visualizadas (1 a 11). 6 anos, 5 meses atrás. ( 16) são tópicos que não requerem discussão anônima. Como adiciono extensões a um Revolution Slider? Preciso registrar minha cópia do controle deslizante Revolution para usá-lo.
Eu preciso de uma versão rev-slider que inclua todas as funções premium, como os modelos gratuitos, para que eu possa registrá-la no site do tema punch. Desculpe-me pelo meu erro. Não há necessidade de comprar um complemento se você quiser usá-lo. Para mim, o preço do seu tema é irrelevante porque você não pode me dar tudo o que tem.
Criando um novo módulo no Powerpoint
O novo módulo pode ser criado clicando no botão Novo Módulo. Você pode especificar o nome do módulo, o local (onde será salvo) e outras configurações na caixa de diálogo Novos módulos. É simples adicionar conteúdo ao módulo porque o conteúdo é pré-preenchido com os elementos e temas mais populares, então você não precisa pensar muito em design ou layout.
Ao clicar em Adicionar slide, você pode adicionar um novo slide ao módulo atual. Na caixa de diálogo Adicionar slide, defina as configurações apropriadas para o título, conteúdo e imagem. Você também pode adicionar uma camada a um slide, movê-lo e alterar suas propriedades de várias maneiras.
Para excluir um slide do módulo atual, selecione-o e clique no botão Excluir. As alterações no módulo podem ser salvas clicando no botão Salvar.
