Como adicionar pagamento com código QR Stripe no WordPress (2 maneiras fáceis)
Publicados: 2023-09-15Você está procurando uma maneira de adicionar um código QR para pagamentos Stripe em seu site WordPress?
Os códigos QR, ou códigos de resposta rápida, são um tipo de código de barras que os usuários podem ler usando seus telefones celulares. Você pode mostrar um formulário de pagamento Stripe usando códigos QR e ajudar os clientes a comprar facilmente um produto ou serviço.
Neste artigo, mostraremos como adicionar o pagamento com código QR Stripe no WordPress.

Por que adicionar pagamento por código QR Stripe no WordPress?
Stripe é um gateway de pagamento popular que permite aceitar pagamentos online em seu site WordPress ou loja de comércio eletrônico. Isso torna muito fácil para os clientes pagarem com cartão de crédito.
A melhor parte é que os clientes não precisam passar por um longo processo de inscrição. Eles podem simplesmente inserir seu cartão de crédito no site para fazer uma compra.
Adicionar pagamentos com código QR Stripe ao seu site oferece aos clientes a flexibilidade de concluir uma compra rapidamente. Os clientes podem simplesmente escanear o código para abrir o link de pagamento.
Isso torna o processo de checkout muito simples e rápido. Ajuda as pessoas a comprar facilmente um produto e serviço em sua loja online. Como resultado, você verá um aumento nas conversões e uma redução no abandono de carrinho.
Dito isso, vamos ver como você pode adicionar um pagamento com código QR Stripe ao seu site WordPress.
Crie um formulário de pagamento Stripe no WordPress
Primeiro, você precisará adicionar um formulário de pagamento Stripe ao seu site para aceitar pagamentos online de clientes.
A melhor maneira de fazer isso é usando WPForms. É o melhor plugin de formulário de contato para WordPress, super fácil de usar e facilmente integrado ao Stripe. Existem muitos modelos de formulário para escolher e você pode personalizá-los usando o construtor de arrastar e soltar.
Para este tutorial, você precisará da licença WPForms Pro porque ela inclui o complemento Stripe. Há também uma versão WPForms Lite que você pode usar gratuitamente. Ele permite que você aceite pagamentos Stripe, mas há uma taxa de transação de 3% para pagamentos feitos por meio de seus formulários.
Para começar, você precisará baixar e instalar o plugin WPForms. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
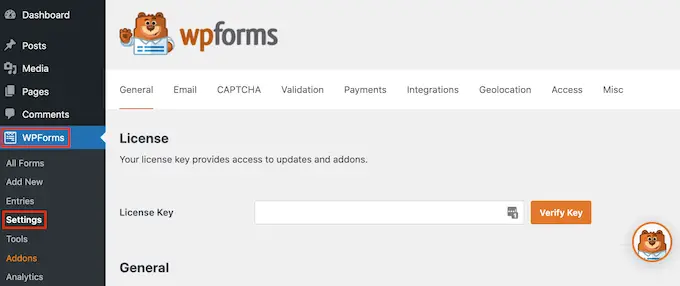
Após a ativação, você pode ir para WPForms »Configurações no painel do WordPress e inserir a chave de licença. Você pode encontrar a chave na área da sua conta no site WPForms.

Basta inserir a chave e clicar no botão 'Verificar chave'.
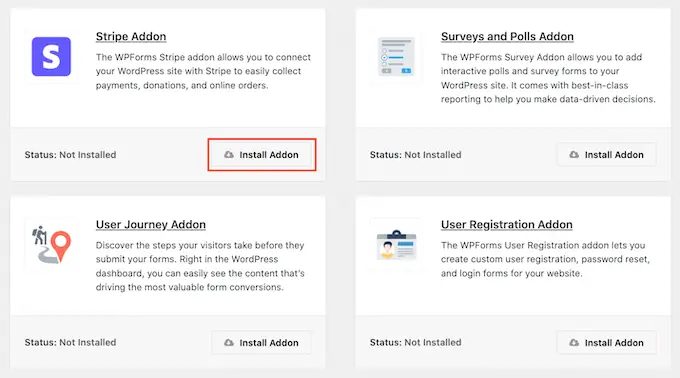
Feito isso, você precisará ir para a página WPForms »Complementos e instalar o complemento Stripe.

Vá em frente e clique no botão ‘Instalar complemento’ e o WPForms irá instalá-lo e ativá-lo automaticamente.
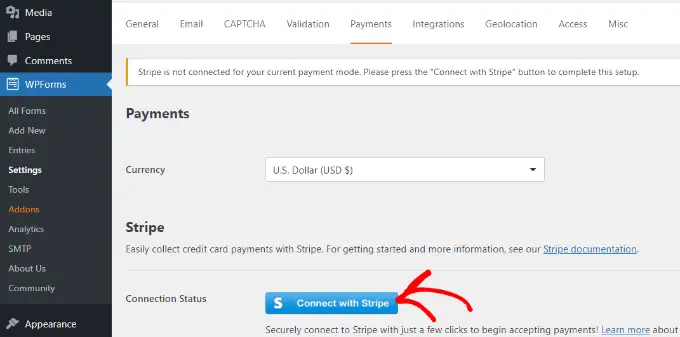
A partir daqui, você pode ir para WPForms »Configurações no painel de administração do WordPress e ir para a guia ‘Pagamentos’.
Em seguida, basta clicar no botão ‘Conectar com Stripe’ e seguir as instruções na tela para conectar sua conta ao WPForms.

Assim que o Stripe estiver conectado, você pode ir para WPForms »Adicionar novo para criar um novo formulário.
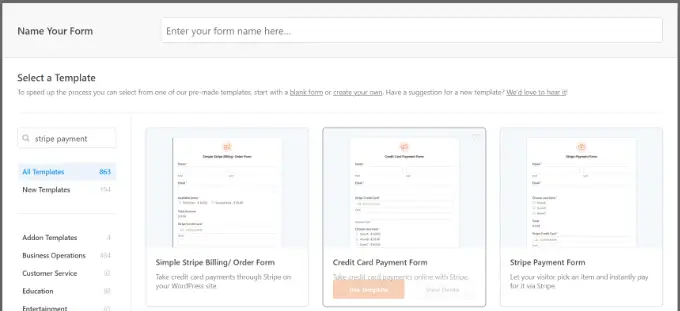
WPForms oferece muitos modelos de formulário para você escolher. Você pode selecionar um formulário de contato simples, um formulário de pedido ou um formulário de pagamento Stripe e personalizá-lo.

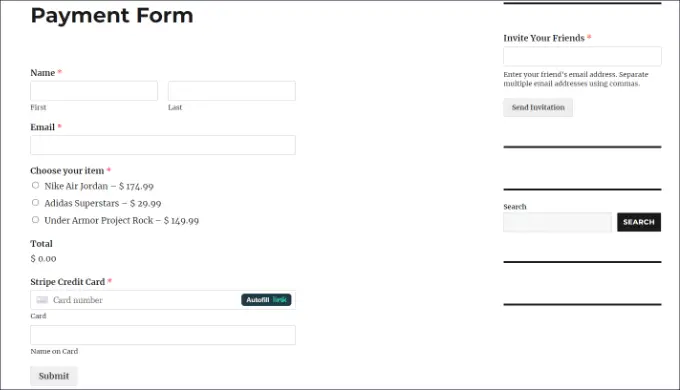
Para este tutorial, usaremos o modelo 'Stripe Payment Form'.
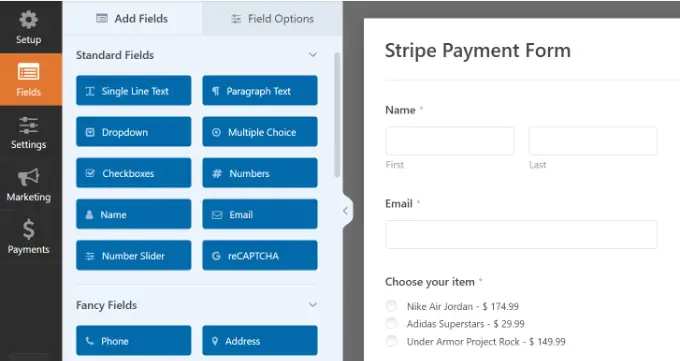
A seguir, você pode personalizar seu formulário usando o criador de formulários de arrastar e soltar. Por padrão, você verá diferentes campos de formulário no modelo.
No entanto, WPForms permite adicionar mais campos de formulário ao modelo, como menu suspenso, caixas de seleção, e-mail, telefone, endereço, site e muito mais.

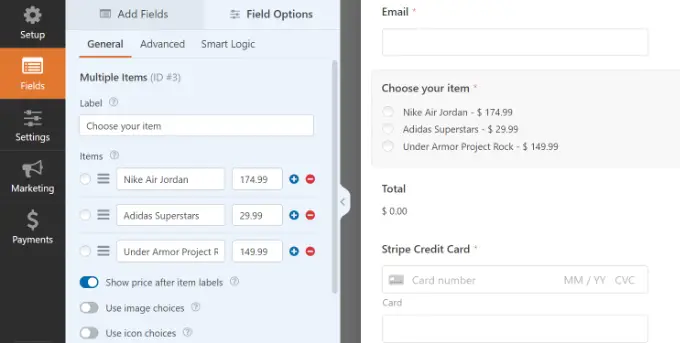
Você também pode clicar em qualquer campo de formulário do modelo para personalizá-lo ainda mais.
Por exemplo, alteramos o texto de cada item no seu formulário de demonstração e ativamos a opção de mostrar os preços após o rótulo do item.

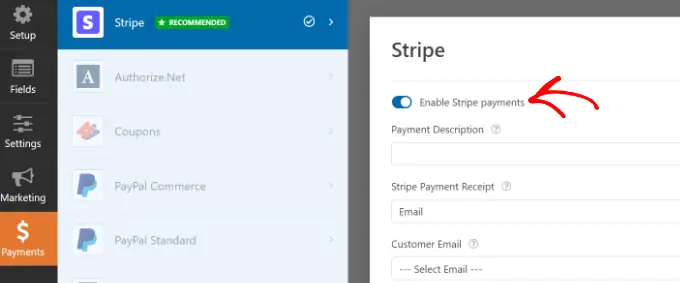
Quando terminar de editar o formulário, basta mudar para a guia ‘Pagamentos’ e selecionar ‘Faixa’ no menu à esquerda.
A partir daqui, certifique-se de que a opção ‘Ativar pagamentos Stripe’ esteja ativada.

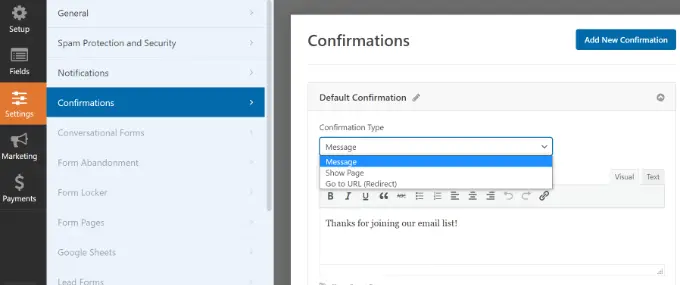
Em seguida, você pode mudar para a guia Configurações. Aqui, você verá opções para alterar as configurações de notificação e confirmação.
Por exemplo, você pode selecionar qual ação deve ocorrer quando um usuário envia um formulário. WPForms permite mostrar uma mensagem ou página ou até mesmo redirecionar usuários para um URL.

Agora você está pronto para exibir seu formulário de pagamento Stripe em seu site.
Basta clicar no botão 'Salvar' para armazenar suas alterações e depois clicar no botão 'Incorporar' na parte superior.

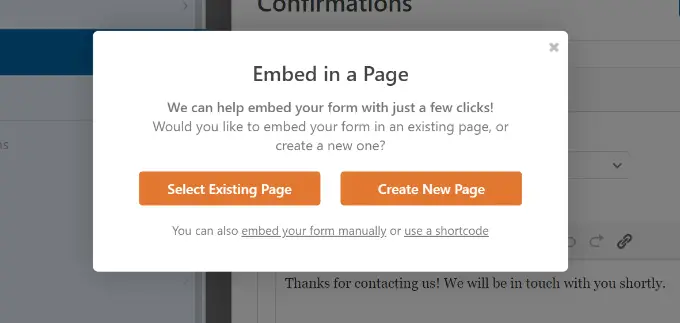
A seguir, WPForms mostrará um pop-up onde você pode escolher uma página existente ou criar uma nova para incorporar seu formulário.
Escolheremos a opção ‘Selecionar página existente’ para este tutorial.

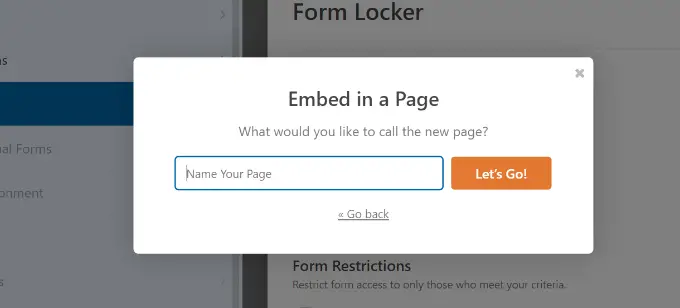
Em seguida, você precisará inserir um nome para sua nova página.

Feito isso, basta clicar no botão ‘Vamos lá’.

Depois disso, você verá uma prévia do seu formulário de pagamento Stripe no editor de conteúdo do WordPress.
Você pode publicar a página e visitar o site para vê-la em ação.

Agora vá em frente e copie o link da página do seu formulário de pagamento, pois você precisará dele para criar um código QR.
Método alternativo: você também pode criar um formulário de pagamento Stripe usando WP Simple Pay. É o melhor plugin de pagamento Stripe para WordPress e ajuda você a receber pagamentos online sem configurar um carrinho de compras.
WP Simple Pay é uma opção mais simples em comparação com WPForms. É perfeito se você deseja apenas criar um formulário básico para aceitar pagamentos com cartão de crédito.
No entanto, se você estiver procurando mais opções de personalização e modelos de formulário, recomendamos o uso de WPForms.
Para mais detalhes, você pode consultar nosso guia detalhado sobre como aceitar pagamentos com Stripe no WordPress.
Adicionar código QR para pagamentos Stripe no WordPress
Agora que seu formulário de pagamento Stripe está pronto, você pode criar um código QR para ele e exibi-lo em qualquer lugar do seu site.
Existem 2 maneiras de adicionar um código QR ao seu site. Você pode usar o recurso do navegador Google Chrome ou usar um plugin do WordPress.
1. Crie códigos QR usando o Google Chrome
Se estiver usando o navegador Google Chrome, você poderá usá-lo para compartilhar uma página da web por meio de um código QR.
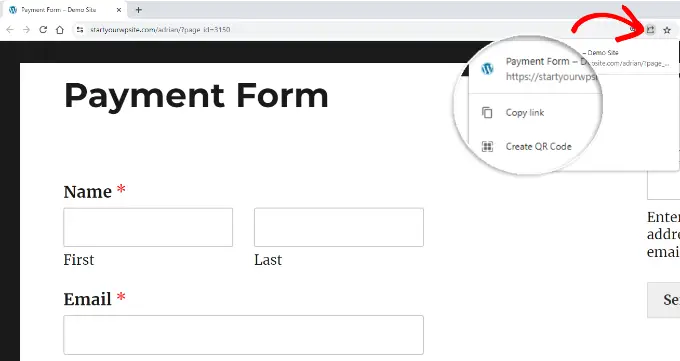
Primeiro, você precisará abrir a página do formulário de pagamento do Stripe em uma nova guia ou janela.
Em seguida, você pode clicar no ícone de compartilhamento no canto superior direito da barra de endereço do site. A partir daqui, basta selecionar a opção ‘Criar QR Code’.

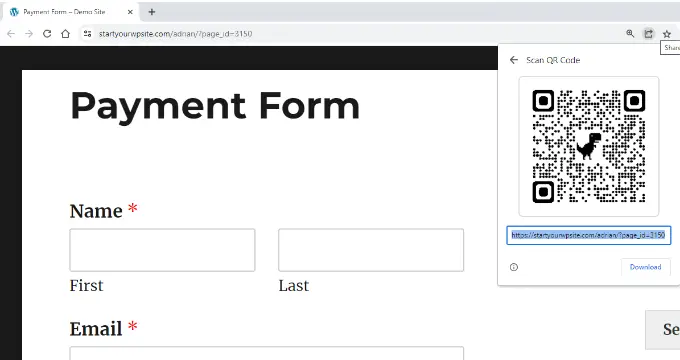
Depois disso, o Google Chrome irá gerar um código QR para a página do formulário de pagamento do Stripe.
Você pode prosseguir e baixar o código QR como uma imagem.

Em seguida, basta colocar a imagem em qualquer lugar do seu site.
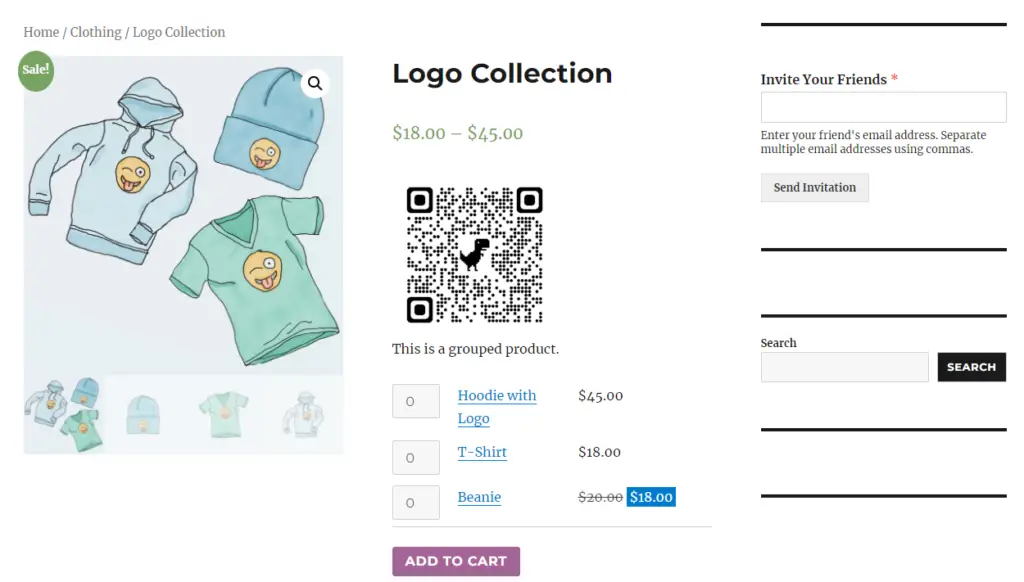
Por exemplo, você pode mostrar o código QR nas páginas dos produtos, para que os clientes possam digitalizá-los rapidamente e abrir o formulário para fazer uma compra.

2. Crie um código QR Stripe Payment usando um plugin WordPress
Você também pode adicionar códigos QR ao seu site usando um plugin do WordPress como Shortcodes Ultimate. É um plugin gratuito que permite criar mais de 50 tipos diferentes de códigos de acesso, incluindo códigos QR.
Primeiro, você precisará instalar e ativar o plugin Shortcodes Ultimate. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você verá a tela de boas-vindas do Shortcode Ultimate.

Em seguida, você precisará editar uma página ou postagem para adicionar seu código QR.
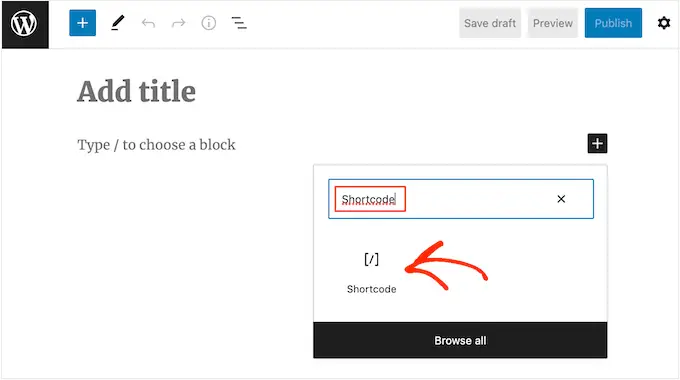
Quando estiver no editor de conteúdo, basta adicionar um bloco de shortcode.

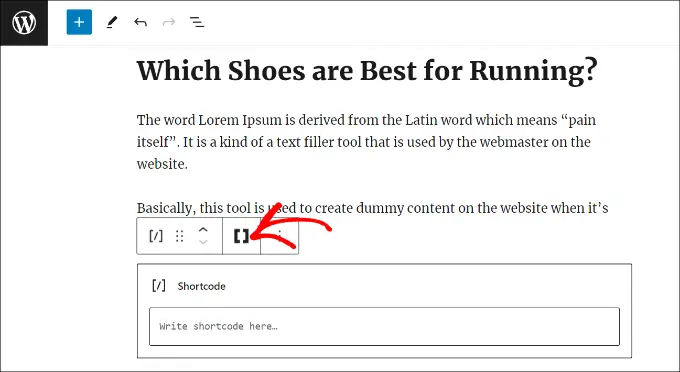
Depois disso, você deverá ver a opção ‘Inserir shortcode’.
Você pode simplesmente clicar no ícone de colchetes duplos para adicionar seu código QR.

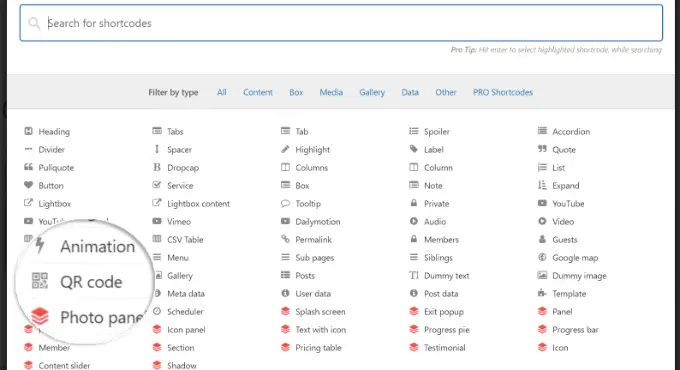
A seguir, o plugin exibirá diferentes opções de shortcode para o seu site.
Vá em frente e selecione a opção ‘QR Code’.

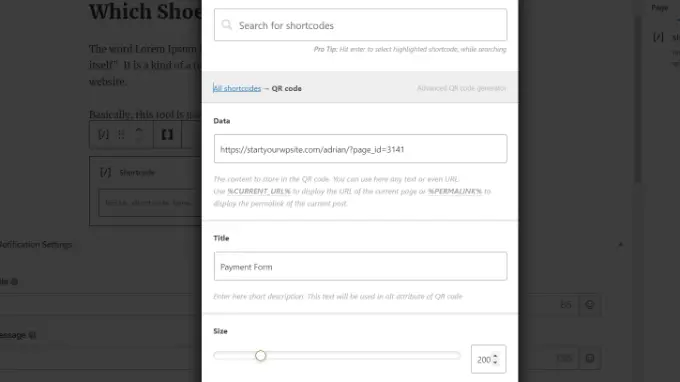
Depois disso, você verá opções para inserir detalhes do seu código QR.
No campo Dados, você pode inserir o URL do seu formulário de pagamento Stripe que você criou anteriormente.
Além disso, existe a opção de inserir um título para o código, que funciona como texto alternativo. Você também pode ajustar o tamanho do seu código QR.

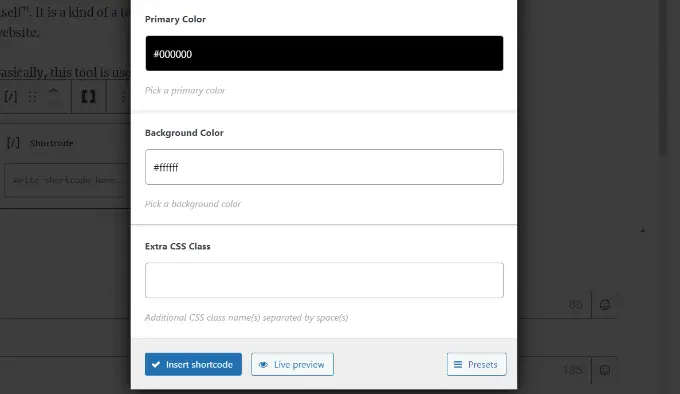
Se você rolar para baixo, verá mais opções para personalizar seu código QR. Por exemplo, você pode alterar a cor primária, a cor de fundo e muito mais.
Quando terminar, basta clicar no botão ‘Inserir código de acesso’.

O plug-in também permite que você veja uma visualização ao vivo do código na postagem do seu blog ou página de destino.
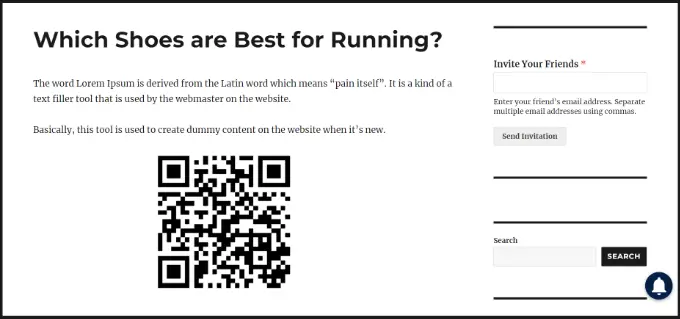
Vá em frente e publique sua página para ver o código QR do formulário de pagamento Stripe em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar o pagamento com código QR Stripe no WordPress. Você também pode querer ver nosso guia sobre WooCommerce simplificado e como aceitar pagamentos recorrentes no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
