Como adicionar o gateway de pagamento Stripe ao Woocommerce
Publicados: 2021-08-18O Stripe é o gateway de pagamento mais popular usado em milhares e não milhões de sites. O Stripe permite que você faça a cobrança no cartão de débito/crédito do seu cliente. E agora ele permite que você aceite o Apple Pay e outros métodos de pagamento diretamente no seu site WordPress.
Para adicionar o Stripe Payment Gateway ao site WooCommerce, você precisa instalar o plug-in de pagamento YITh Stripe e configurar o plug-in adicionando suas chaves ao vivo da faixa e habilitando-o para o público.
Depois que o plug-in de distribuição estiver configurado corretamente, você estará pronto para aceitar pagamentos diretamente no seu site WooCommerce.
Portanto, se você possui um site WooCommerce e deseja habilitar o gateway de pagamento Stripe, este tutorial passo a passo o guiará pelas etapas corretas para implementar o pagamento stripe em seu WooCommerce.
Então vamos começar.
Plugins para adicionar o Stripe Payment Gateway ao WooCommerce
- Plugin YITH Stripe (mais recursos)
- Plugin de Faixa WooCommerce

Faixa YITH WooCommerce
O melhor plugin para integração de Stripe com WooCommerce. Obtenha a versão Premium e torne sua loja WordPress WooCommerce sobrecarregada.
Recomendado : Como fazer o checkout do WooCommerce como Shopify
A propósito, você sabe: que no BloggerSprout, temos o Ultimate WooCommerce Guide que você precisará para executar um site de comércio eletrônico. Visite o Guia WooCommerce ou obtenha o curso gratuito no WooCommerce.
Obtendo as chaves de API do Stripe
Portanto, antes de obtermos o plug-in, precisamos das chaves de distribuição para habilitar o gateway de pagamento Stripe. O Stripe Keys permite que o plugin envie os dados para os servidores de stripe para que o plugin possa aceitar as informações do cartão e processar o pagamento.
As chaves são necessárias para que o plugin funcione corretamente. Mas observe que as chaves de teste e as chaves publicáveis ao vivo são diferentes.
Para isso, você precisa ter uma conta Stripe.
Se você não tiver uma conta Stripe, crie uma conta Stripe agora gratuitamente.
Depois de criar sua conta e sua verificação de conta estiver concluída. Você pode usar a faixa para aceitar o pagamento, mas antes disso, precisamos das Chaves de API para fornecer acesso ao plug-in.
Então, faça login na sua conta Stripe e selecione o perfil de pagamento. Agora clique no link Desenvolvedor no menu da barra lateral esquerda.

Por padrão, você receberá chaves publicáveis ao vivo. Isso significa que você pode aceitar pagamentos diretamente em seu site. Mas é sempre bom fazer uma compra de teste antes de aceitar o pagamento do cliente.
Chaves de teste
Para obter as Chaves de Teste, você precisa habilitar os dados de teste. Para habilitar os “ dados de teste ”, clique em Desenvolvedores, e abaixo dele, você encontrará um botão deslizável chamado “ ver dados de teste ”.
Ligue-o .
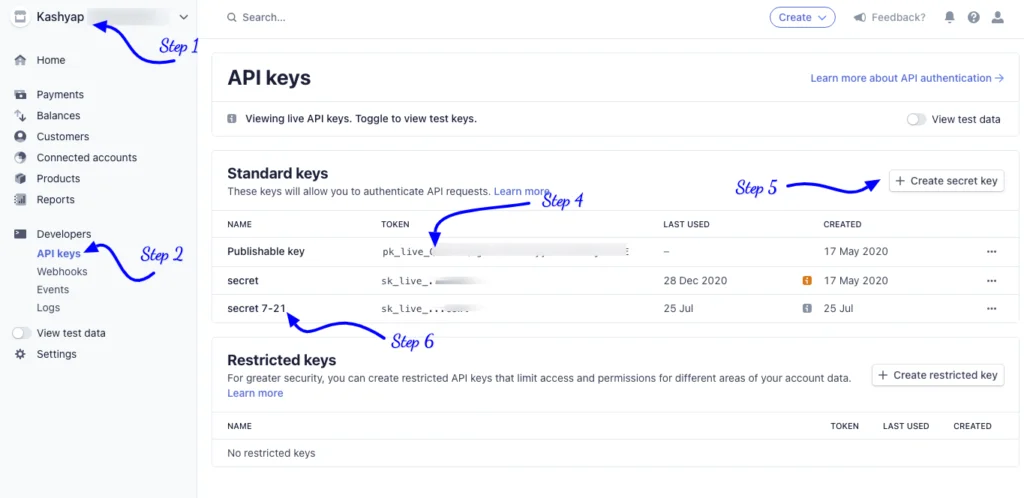
Agora siga as etapas para obter suas próprias chaves de API, você precisa seguir estas 5 etapas simples.
- Faça login no Stripe e escolha seu perfil comercial
- Clique em Chaves de API no menu Desenvolvedores .
- Ative os dados de teste de visualização .
- Copie a Chave Publicável e cole-a no WooCommerce " Testar Chave Publicável ".
- Agora clique em Criar chave secreta e dê um nome a ela.
- Copie a Chave Secreta e cole-a no WooCommerce “ Testar Chave Secreta ”.
Se você deseja executar uma compra de teste com as chaves da API de teste usando um cartão de crédito de teste, siga este guia. Como testar o checkout do Woocommerce.
Chaves ativas
As chaves ativas também são conhecidas como chaves publicáveis ativas. Essas chaves são necessárias para que o plug-in aceite e processe o pagamento em seu site.
Sem chaves publicáveis ao vivo, você não pode aceitar e processar transações reais em seu site.
Portanto, para obter as Live Keys, você precisa desativar a visualização de dados de teste e seguir o processo abaixo.
- Faça login no Stripe e escolha seu perfil comercial
- Clique em Chaves de API no menu Desenvolvedores .
- Copie a Chave Publicável e cole-a no WooCommerce “ Chave Publicável ”.
- Agora clique em Criar chave secreta e dê um nome a ela.
- Copie a Chave Secreta e cole-a no WooCommerce “ Live Secret Key ”.
Para facilitar o processo, por favor, salve as chaves em um bloco de notas em um local seguro. Para que você não cometa erros ao colar as chaves ativas no plug-in de pagamento Stripe.
Então, é isso, você terminou com as Stripe Keys.
Agora, vamos instalar e configurar o pagamento Stripe em seu site.
YITH WooCommerce Stripe – Pago
YITH WooCommerce Stripe é um plugin de pagamento incrível que integra o gateway de pagamento Stripe em apenas um clique.
O plugin tem alguns recursos incríveis que muitos outros plugins de pagamento perdem. Aqui está uma lista de alguns recursos impressionantes do plug-in YITH WooCommerce.
- Recurso para salvar dados do cartão para checkouts mais rápidos
- Reembolso com um clique.
- Webhooks para se conectar a outros serviços como zapier
- Adicione o usuário à lista negra cujos pagamentos foram recusados ou aqueles que estão enviando spam.
- Evite pagamentos fraudulentos.
- Adicionar assinatura com Stripe
- Compatibilidade com WPML
- Elementos de listras e checkouts padrão.
O plug-in possui vários outros recursos que o tornam o melhor plug-in do Stripe. Os desenvolvedores da YITH estão constantemente adicionando novos recursos e fornecendo atualizações regulares para que o plug-in funcione sem problemas.
Então, o primeiro passo é obter sua própria cópia do plugin.

Comprando o plug-in
YITH WooCommerce Stripe é um plugin premium com vários recursos e custa cerca de US $ 79. O plugin recebeu várias avaliações positivas e tem 97% de satisfação do cliente.
Você pode obter sua própria cópia do YITH WooCommerce Stripe em https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

Faixa YITH WooCommerce
O melhor plugin para integração de Stripe com WooCommerce. Obtenha a versão Premium e torne sua loja WordPress WooCommerce sobrecarregada.
Depois de comprar o plugin, você receberá um arquivo compactado e uma chave de licença para receber atualizações automáticas.
Portanto, baixe o arquivo compactado em seu computador e também salve a chave de licença em um bloco de notas.
Instalando os Plugins
Como você tem o arquivo compactado do plug-in e a chave de licença, instalaremos o plug-in da maneira mais fácil usando o WordPress Plugin Installer. Portanto, para instalar o plugin, você precisa seguir as etapas exatas.
- Faça login no WP-Admin
- Navegue até wp-admin -> plugins -> add new -> Upload .
- Agora selecione o arquivo compactado e clique em upload
- Depois que o plugin for carregado com sucesso, clique no botão ativar.
- Agora clique em YITH e cole o código de licença que você salvou anteriormente.
[bravepop id=”14287″ align=”center”]
Configurando o Plugin
Depois de ativar o plugin, você precisa configurar o plugin YITH WooCommerce. O plugin tem configurações muito poucas e fáceis que você pode configurar facilmente em um minuto ou dois. Definir essas configurações permite adicionar Stripe ao Woocommerce.
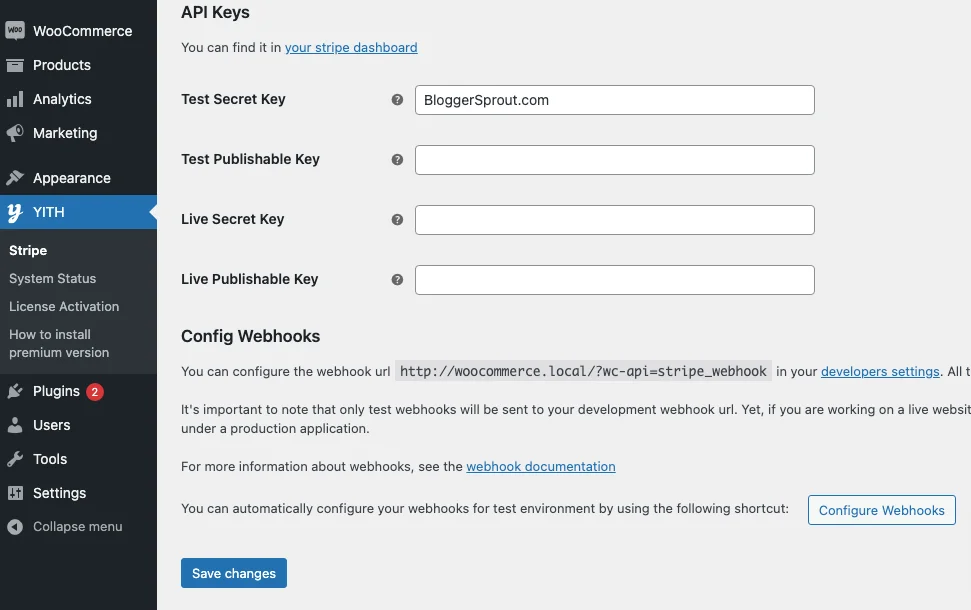
As configurações do YITH WooCommerce Stripe são:
- Habilitar/Desabilitar Pagamento por Faixa: Esta opção permite habilitar ou desabilitar o gateway de pagamento por faixa.
- Título: O título do gateway de pagamento, útil quando você tem vários pagamentos.
- Descrição: para ajudar seu cliente a saber sobre a opção de pagamento que ele pode usar para pagar.
- Captura: O processo que você deseja usar para carregar seu cartão de clientes.
- Modo de Pagamento: Oferece 3 tipos diferentes de pagamentos para serem usados no checkout.
- Salvar cartões: Habilite a opção Lembrar cartões.
- Modo de registro do cartão: Habilite a opção de registrar o cartão em seu site para futuros checkouts rápidos.
- Adicionar campos de cobrança: Habilite ou desabilite o campo de cobrança para reduzir as transações fraudulentas.
- Mostrar nome no cartão: mostra o campo de nome nos campos de cobrança
- Rótulo do botão: O texto que deve aparecer no botão.
- Imagem modal: Se você deseja adicionar uma imagem ao modal de checkout de listras.
- Habilitar lista negra: Oculte a opção de pagamento se o IP do usuário já falhou em um pagamento.
- Ativar modo de teste: Para testar o processo de checkout se estiver funcionando bem.
- Log de depuração: registre os detalhes para depurar os erros no processo de check-out.
- API Keys: As API Keys da Stripe para integrar o gateway de pagamento.
Quer aprender WordPress? Baixe os guias gratuitos do WordPress, vídeos, plugins e outros recursos úteis. Clique para fazer o download


Depois de definir todas as configurações do plugin, você precisa configurar o webhook. O webhook é um URL que o plug-in fornece a você. Você precisa copiar o URL e colar o URL em Stripe > Developers > Webhooks.
Clique no botão adicionar um webhook e selecione todos os eventos e cole o URL que você obteve do plug-in. O URL será algo assim
https://yourwebsite.URL/?wc-api=stripe_webhook
Diferentes tipos de opções de pagamento dentro do Stripe by YITH.
YITH oferece 3 tipos diferentes de modos de pagamento. Os modos são: -
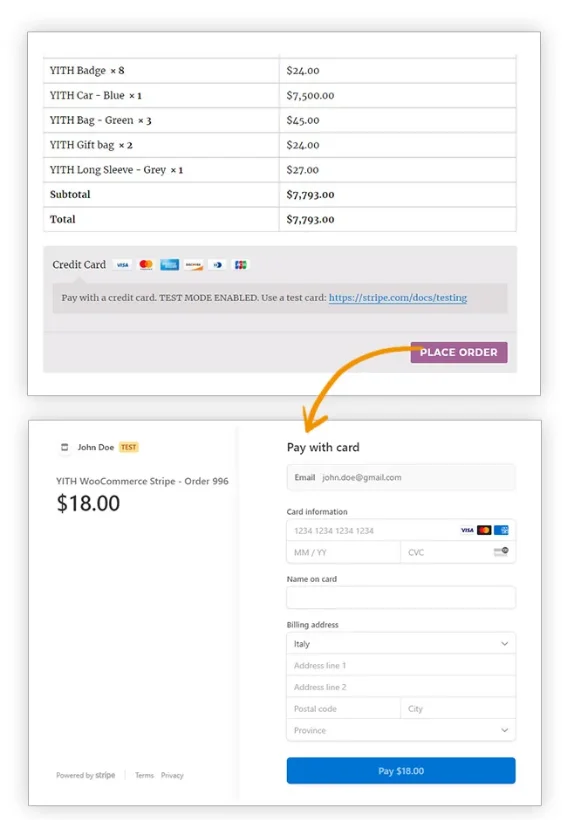
- Padrão: Padrão exibirá campos de cartão de crédito em sua loja (SSL obrigatório).
- Stripe Checkout: O Stripe checkout redirecionará o usuário para a página de checkout hospedada no Stripe.
- Elementos do Stripe: Os elementos mostrarão um formulário incorporado manipulado pelo Stripe

Pagamento WooCommerce Stripe – Gratuito
O WooCommerce fornece um plugin de pagamento Stripe gratuito que você pode usar para aceitar pagamentos usando o Stripe.
O plugin é totalmente gratuito e muito fácil de configurar.
A única desvantagem é que este plugin não fornece recursos como YITH Stripe. Portanto, se você deseja um plug-in alternativo gratuito, é isso que você deve usar.
Instalando o Plugin
Para instalar o WooCommerce Stripe, você precisa seguir as etapas.
- Faça login no WP-admin
- Navegue até plugins -> adicionar novo -> pesquisar
- Tipo de Pagamento WooCommerce Stripe
- Clique em Instalar e, em seguida, ative.
Uma vez ativado, tudo o que você precisa fazer é colocar suas chaves de API.
Configurando o Gateway de Pagamento Stripe
Depois de ativar o plugin, você precisa configurar o plugin. Para configurar o plugin, você precisa visitar WP-Admin > WooCommerce > Configurações > Pagamentos .
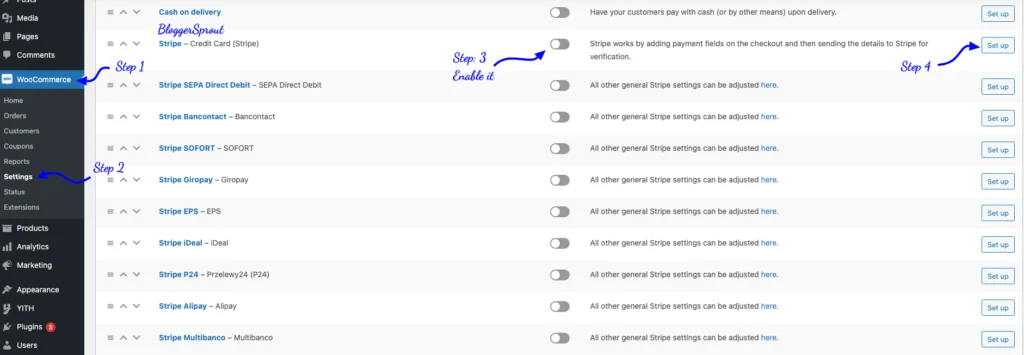
O Stripe possui várias outras opções de pagamento integradas para diferentes países. Assim, você tem a opção de escolher vários gateways de pagamento no Stripe.

[bravepop id=”14292″ align=”center”]
Clique no botão Configurar.
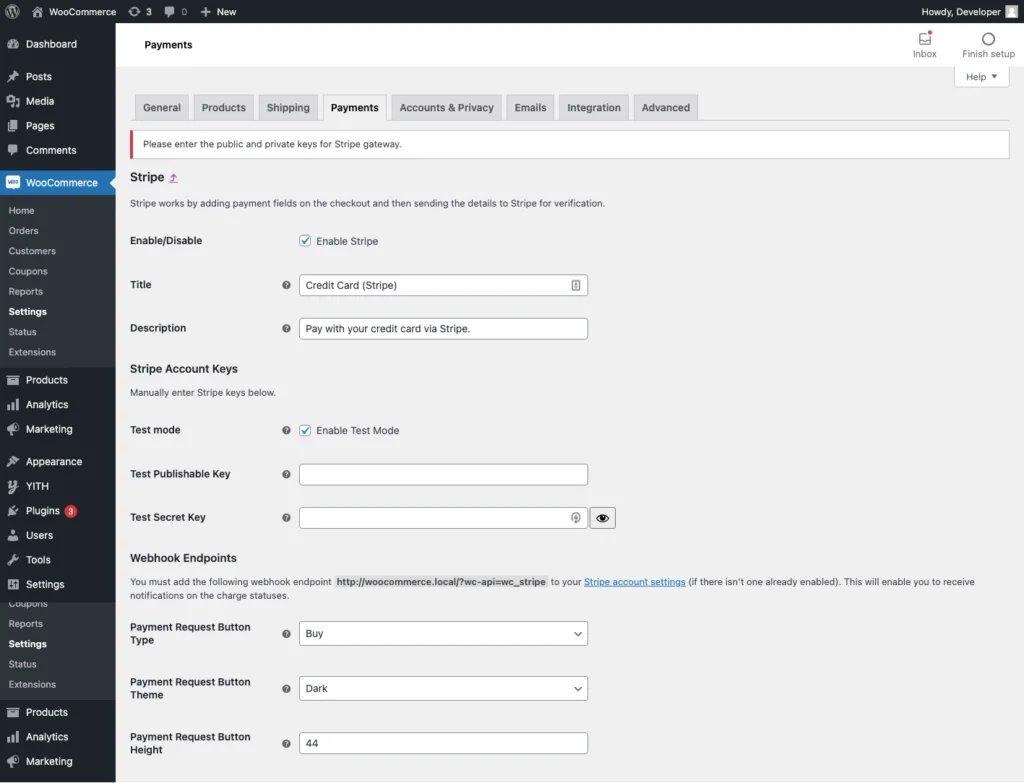
Depois de clicar nele, você obterá a página de configurações para configurar o gateway de pagamento.

Tudo o que você precisa fazer é preencher as credenciais da API de teste e fazer uma compra de teste. Assim que a compra de teste for bem-sucedida, você precisa desativar o modo de teste desmarcando a caixa de seleção Ativar modo de teste.
Agora as configurações da LIVE API KEY irão aparecer. Preencha as credenciais da Live API e salve-as.
Agora você está pronto para aceitar pagamentos reais em seu site.
O plug-in não oferece elementos de faixa e uma página pop-up de faixa para aceitar o pagamento. Ele possui apenas 1 modo, ou seja, ele integrará o campo de cartão de crédito em seu site. Se você deseja ativar a página de pagamento do Stripe, o YITH Stripe é a única opção.
Perguntas frequentes
Como adicionar Stripe ao Woocommerce
Para adicionar stripe ao woocommerce, vá para wp-admin -> plugins -> add new -> search for WooCommerce Stripe Plugin. Clique em Instalar e, em seguida, ative. Após ativar o plugin, vá para WooCommerce -> configurações -> pagamento e selecione Stripe. Configure-o e use-o para aceitar pagamentos.
Qual é melhor YITH Stripe ou WooCommerce Stripe
Eu pessoalmente recomendo o YITH WooCommerce, pois possui melhores funções integradas. Mas se você deseja uma versão gratuita, o WooCommerce Stripe é uma escolha melhor
Resumo
Espero que este artigo tenha ajudado você a configurar seu gateway de pagamento WooCommerce. Se você tiver alguma dúvida, pode comentar abaixo ou entrar em contato conosco.
Descobrimos que usar o stripe é realmente simples e fácil e o processo de configurações agora é completamente automatizado usando um botão de 1 clique.
Isso é tudo.
No entanto, suas necessidades podem ser diferentes das minhas. Qual plugin é o seu favorito e você o está usando atualmente em seu site? Você tem alguma outra recomendação a acrescentar? Por favor, expresse seus pensamentos nos comentários abaixo!
Você também pode se inscrever em nosso YouTube e curtir e nos seguir no Facebook, Twitter e Instagram.
