Como adicionar animação SVG ao seu projeto X-Code
Publicados: 2023-02-05Sim, a animação SVG pode ser usada com X-Code. Para usar animação SVG com X-Code, você precisará adicionar algumas linhas de código ao seu projeto. O código para animação SVG é semelhante ao código para animação HTML5 , mas há algumas diferenças importantes. A animação SVG é baseada em vetor, o que significa que pode ser ampliada ou reduzida sem perder a qualidade. Isso o torna ideal para design responsivo. A animação SVG também suporta transparência, o que pode ser útil para criar efeitos em camadas. Para adicionar animação SVG ao seu projeto X-Code, você precisará adicionar o seguinte código ao seu arquivo HTML: Este código criará um retângulo básico. Você pode adicionar seu próprio código de animação dentro das tags.
Animação é o processo de criação de um vídeo. O exportador pode ser usado para gerar animações sva . Quando o Modo é definido como Animação, todos os quadros de uma renderização – um ao renderizar um quadro (F12 ou Shift-F12) – ou todos os quadros de uma animação (Shift-F12) – são salvos em um único arquivo.
O Xcode pode usar SVG?

Sim, o Xcode pode usar arquivos SVG . Você pode usá-los para adicionar imagens ao seu projeto ou até mesmo para criar animações baseadas em vetores.
É possível usar um arquivo de imagem .svg no xcode para criar um aplicativo para iPhone? Como eu posso fazer isso? Como você descobre o que alguém sabe sobre isso? As relações com desenvolvedores da Apple, suporte técnico, sistema operacional principal e hardware, bem como outros serviços, estão disponíveis para desenvolvedores. O Xcode 12 inclui esse recurso. O suporte para ativos de imagem Scalable Vector Graphic (SVG) foi adicionado. iOS 13 ou posterior e MacOS 10.15 ou posterior têm representação vetorial de seus arquivos vetoriais.
Existem várias maneiras de criar gráficos usando sva. Você pode criar uma imagem especificando todas as linhas e formas necessárias, modificando imagens raster existentes ou combinando as duas opções.
Uma linguagem XML semelhante a XHTML pode ser usada para desenhar gráficos vetoriais como o mostrado abaixo.
Este recurso foi descontinuado. Alguns navegadores ainda podem oferecer suporte a ele, mas ele pode já ter sido removido dos padrões da Web relevantes, está em processo de remoção ou não é mais compatível.
Posso usar animação Svg?

Gráficos SVG animados podem ser feitos com elementos de animação. Os elementos de animação podem ser encontrados na especificação SMIL Animation; por exemplo, animate> – que permite animar atributos e propriedades escalares ao longo do tempo.
CSS será usado para as etapas fundamentais de SVG otimizado e animado neste tutorial. Para manter as coisas simples, fizemos do Bootstrap 4.1.3 a única versão disponível. Se estiver usando bootstrap, use a classe img-fluid para garantir que o SVG seja dimensionado. Dentro da imagem, defina uma classe que pode ser usada para selecionar as formas de peças individuais. Cada animação deve receber um nome e um quadro-chave para que o CSS saiba o que deve fazer quando solicita um efeito. A animação do texto deve ocorrer assim que o retângulo desaparecer. O bézier cúbico foi modificado para permitir que ele se mova mais rápido aqui. Através da animação, nosso meio parece estar em 40%. O traço de deslocamento do traço é retornado a zero para que todo o caminho seja percorrido.
No mundo do desenvolvimento web, as imagens vetoriais estão se tornando cada vez mais comuns. Quando um formato de imagem vetorial, como SVG, é reduzido ou aumentado, ele pode ser resolvido sem distorção, permitindo que a imagem tenha a mesma aparência, independentemente de seu tamanho. Isso pode ser usado para gráficos de jogos, desde que a imagem seja usada apenas para economizar largura de banda. Além disso, o tamanho das imagens SVG é menor que o das imagens bitmap, o que pode ser vantajoso se você quiser manter o tempo de carregamento do seu site no mínimo. Como resultado, se você deseja um formato de imagem que possa ser usado de várias maneiras, o SVG é uma excelente escolha.
Quando você não deve usar SVG?

Como o SVG é baseado em vetores, ele não funciona bem com imagens com muitos detalhes finos e texturas, como fotografias. Cores e formas simples, ao contrário de logotipos, ícones e outros gráficos planos, podem ser usados em vários aplicativos SVG .
O formato mais comum para gráficos na web é o SVG (Scalable Vector Graphics). Quando a imagem é reduzida ou ampliada em um navegador, uma imagem vetorial mantém sua qualidade independentemente de como é enquadrada ou movida. Outros formatos de imagem também podem exigir ativos/dados adicionais para resolver problemas baseados em resolução, dependendo do dispositivo. É um formato de arquivo W3C que é usado. Funciona bem com outras tecnologias de código aberto como CSS, JavaScript e HTML, além de ser compatível com outras linguagens. Quando comparadas a outros formatos, as imagens SVG são significativamente menores. Uma imagem com um arquivo PNG pode pesar até 50 vezes mais do que uma com um arquivo sVG .
XML e CSS compõem um arquivo sva e os servidores não precisam enviar imagens. Esse formato é ideal para gráficos 2D, como logotipos e ícones, mas não para imagens detalhadas. Apesar de ser suportado pela maioria dos navegadores modernos, as versões mais antigas do Internet Explorer podem não ser compatíveis.
Quando a transparência é importante, os PNGs são um formato excelente para usar. Este produto é popular porque fornece compactação, transparência e é bem suportado. Se você precisar usar um arquivo transparente, os PNGs são uma boa escolha.
Por que você deve usar gráficos vetoriais escaláveis em seus projetos
As vantagens de usar Scalable Vector Graphics (SVG) em seus projetos são inúmeras. Você pode usá-los em dispositivos de baixo custo porque são escaláveis e podem ser exibidos em qualquer resolução. Além disso, as imagens vetoriais são compatíveis com HTML5, o que significa que podem ser estilizadas com CSS. No entanto, se você precisar usar uma foto, use um arquivo JPEG ou PNG. Por fim, o SVG é apropriado para algumas ilustrações complicadas, como gráficos, tabelas e logotipos de empresas.
Animação Svg HTML
O HTML5 introduziu o elemento para permitir a renderização dinâmica e programável de gráficos vetoriais. As imagens SVG e seus comportamentos são definidos em arquivos de texto XML e, em seguida, renderizados por um visualizador SVG . A animação SVG é uma técnica usada para animar gráficos vetoriais. A animação é definida em um arquivo XML e então referenciada por um documento HTML. O documento HTML inclui um elemento que faz referência ao arquivo XML. O visualizador SVG interpreta o arquivo XML e renderiza a animação.

Pode ser mais difícil fazer uma animação usando SVG, pois ele possui seu próprio conjunto de propriedades e valores. No entanto, usando uma tag *object*, você pode facilmente substituir todas as tags *img* em seu site, resultando em um site animado.
Exemplo de Animação Svg
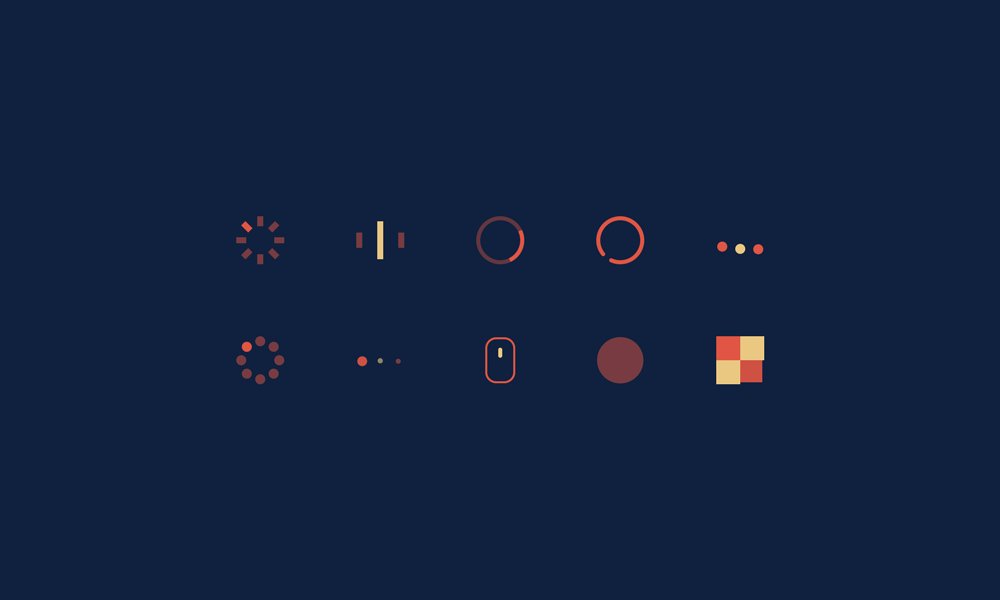
SVGs animados são ótimos para ilustrações e ícones e podem ser encontrados em toda a web. Eles geralmente são pequenos e podem ser facilmente implementados em um site ou aplicativo. Dê uma olhada neste exemplo para ver como um SVG animado pode animar seus projetos.
As animações da Web são uma excelente maneira de aprimorar a experiência do usuário, fornecendo feedback visual e orientando-o nas tarefas. Aprenderemos como criar animações leves e escalonáveis usando svaScript e CSS neste artigo. carregamento, upload, alternância de menus, reprodução e pausa de um vídeo e clareamento de páginas de destino são alguns dos usos mais comuns. O atributo de apresentação SVG, ao contrário do atributo de apresentação CSS, é definido diretamente no SVG. Se quisermos usar uma forma em segundo plano, devemos incluí-la na parte superior do código SVG. É fundamental estar ciente do que está definido para que você esteja pronto para o que é exibido durante o carregamento de uma página. Ao incluir o SVG, há menos solicitações HTTP, o que melhora o desempenho.
Os estilos CSS podem ser aninhados na tag >svg> além dos estilos CSS. Neste artigo, veremos dois tipos de animações: uma com uma quantidade limitada de controle e outra com uma grande quantidade. Os quadros-chave informam as barras para dimensionar no eixo Y em quatro lugares diferentes na linha do tempo. O primeiro número representa a duração da animação, enquanto o segundo número especifica o atraso. Um ID válido foi adicionado a cada elemento, incluindo o SVG, para facilitar a segmentação. O primeiro passo é usar SVGs para fazer um menu de hambúrguer. Giramos os retângulos superior e inferior em resposta ao movimento de passagem do usuário.
Em outras palavras, também é chamada de animação de texto saltitante. A demonstração final é uma animação de texto ondulado em que cada letra do mundo parece se mover da mesma forma que uma onda. Os recursos de front-end da Web que consomem recursos estão se tornando cada vez mais exigentes no navegador à medida que a complexidade do front-end da web aumenta. Com essas ferramentas, você pode animar SVG com CSS de forma rápida e fácil. O LogRocket pode ser usado para monitorar e rastrear o uso de CPU, uso de memória e outras características de todos os seus usuários de produção.
O que é uma animação de arquivo SVG?
O uso do formato de gráficos vetoriais padrão baseado em XML aberto Scalable Vector Graphics (SVG) é possível por meio de uma variedade de métodos, incluindo scripts: ECMAScript é um método primário de geração de animações e interfaces de usuário interativas.
Como faço uma animação SVG?
As etapas abaixo irão ajudá-lo a criar animações SVG: Selecione o quadro que deseja animar e clique em Ativar exportação SVG. Você pode configurar animações como Posição X, Posição Y, Escala, Rotação e Opacidade usando um nó dentro desse quadro. Você pode alterar suas animações conforme necessário até ficar satisfeito com o recurso integrado de visualização ao vivo.
Animação de Transição Svg
Uma animação de transição SVG é uma animação que usa Scalable Vector Graphics para criar uma animação. Esse tipo de animação costuma ser usado para criar logotipos ou outros gráficos vetoriais.
Neste tutorial, mostraremos como criar uma animação SVG personalizada para projetos do mundo real. As sintaxes HTML e XML são usadas para criar SVGs formatados em XML, que são estilizados com CSS da mesma forma que os elementos HTML. Em HTML e SVG, usamos o atributo viewBox de um determinado elemento para definir a posição do elemento, o que é uma distinção importante. Nosso ViewBox determina quanto de nosso desenho queremos que nosso navegador renderize. PreserveAspectRatio pode ser usado para adicionar um comportamento diferente a um comportamento. Como resultado, podemos desenhar imagens isoladamente e ter certeza de que elas serão posicionadas corretamente. Os valores de transição podem ser definidos para diferentes propriedades CSS, cada uma com seu próprio valor de transição.
Por causa das animações CSS, há um loop infinito de quadros-chave. Agora podemos começar a criar uma animação clássica na qual o ícone de hambúrguer e um botão Fechar se movem em sincronia. Com animações CSS, as transições entre os quadros-chave serão suaves. Como veremos, existem vários tipos de propriedade que podem ser alterados com CSS, então vamos aplicar alguns estilos básicos aos nossos SVGs. A propriedade CSS de transição diz ao navegador para executar uma transição suave entre dois estados diferentes de propriedades CSS. Para animar as mudanças, devemos primeiro realizar uma transformação, que rege a orientação, posição e escala das barras. Como posso tornar algo mais complexo?
O software de edição de gráficos vetoriais está disponível para essa finalidade. Podemos alterar facilmente as transformações que aplicamos a um ícone pré-desenhado para criar uma variedade de animações. É o nosso primeiro exemplo de um botão mudo exibindo um ícone pulsante para fones de ouvido e dançando quando a música é tocada. Uma transição não será suficiente para fazer os fones de ouvido pulsarem e dançarem. É um elemento que é usado para organizar elementos. Podemos transformar qualquer caminho em uma transformação pulsante ou dançante simultaneamente usando-o. Aumentamos gradativamente a imagem até atingir 40% da animação, inclinamos 5 graus e movemos levemente.
Em seguida, reduzimos a escala para 0,9x e a giramos em 5 graus pelos próximos 40% antes de retorná-la ao seu tamanho original. Depois disso, adicionaremos uma linha tachada, que aparecerá sempre que o ícone estiver ativo. A animação é aplicada usando a propriedade CSS de animação quando a classe pai.is-active está presente, mas não quando a classe pai.is-active não está presente. É preferível ter valores de viewBox simples e razoáveis nessa situação. Em situações do mundo real, talvez você queira usar conteúdo SVG mais complexo de várias fontes. O escopo das técnicas e métodos utilizados pela animação CSS só pode ser compreendido através do uso de viewports. É benéfico estar familiarizado com como escrever código SVG manualmente para evitar a criação de animações complicadas, mas também é benéfico estar familiarizado com como e quando usar gráficos externos. Para (casos de uso complexos), os desenvolvedores devem considerar o uso de bibliotecas de animação, como G SAP ou anime.js em navegadores modernos, porque eles nos permitem criar animações impressionantes sem exigir nenhuma funcionalidade Java adicional.
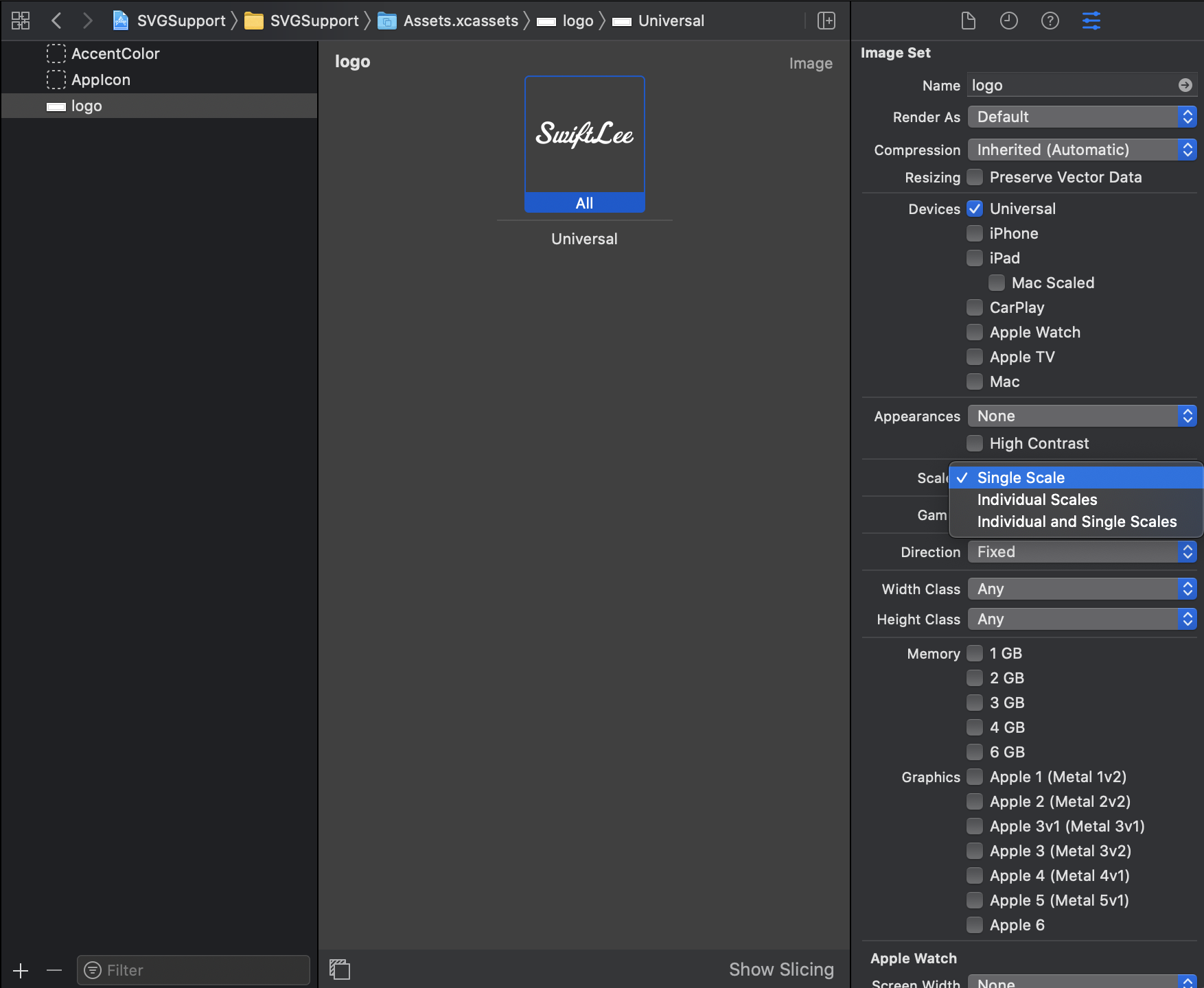
Como usar SVG no Xcode
Para usar um arquivo SVG no Xcode, basta arrastar e soltar o arquivo em seu projeto. O Xcode detectará automaticamente o tipo de arquivo e o adicionará ao seu projeto. Você pode usar o arquivo como qualquer outro arquivo de imagem em seu projeto.
Os usuários de iOS, MacOS e iPadOS agora têm suporte para Scalable Vector Graphics (SVG) no Xcode 12. Os objetos PDF eram a base dos recursos de escala única até o Xcode 12. Você pode economizar tempo e eliminar possíveis erros copiando mercadorias com tamanho @ 3x em @ tamanho 1x.
Svg em Swiftui
É verdade que você pode usar arquivos SVG no SwiftUI.
