Como adicionar depoimentos aos sites do WordPress usando o Elementor
Publicados: 2025-02-19Procurando uma maneira simples de adicionar depoimentos aos sites do WordPress usando o Elementor?
Os depoimentos desempenham um papel crucial no estabelecimento de confiança e credibilidade para o seu site. Eles mostram experiências reais dos clientes, adicionando provas sociais para ajudar a converter visitantes em potencial em clientes fiéis.
Se você estiver usando o Elementor, adicionar depoimentos ao seu site é incrivelmente fácil, especialmente com a ajuda de addons do PowerPack.
Neste tutorial, levaremos você pelo processo passo a passo de adicionar depoimentos ao seu site WordPress usando o Elementor.
Então, vamos começar!
Como adicionar depoimentos aos sites do WordPress usando addons Elementor & PowerPack
Instale e ative os complementos do Elementor e PowerPack
Antes de começar, verifique se os complementos do Elementor & PowerPack estão instalados e ativados no site do WordPress.
Abra a página
Para adicionar depoimentos, você precisa abrir a página onde deseja que eles sejam exibidos.
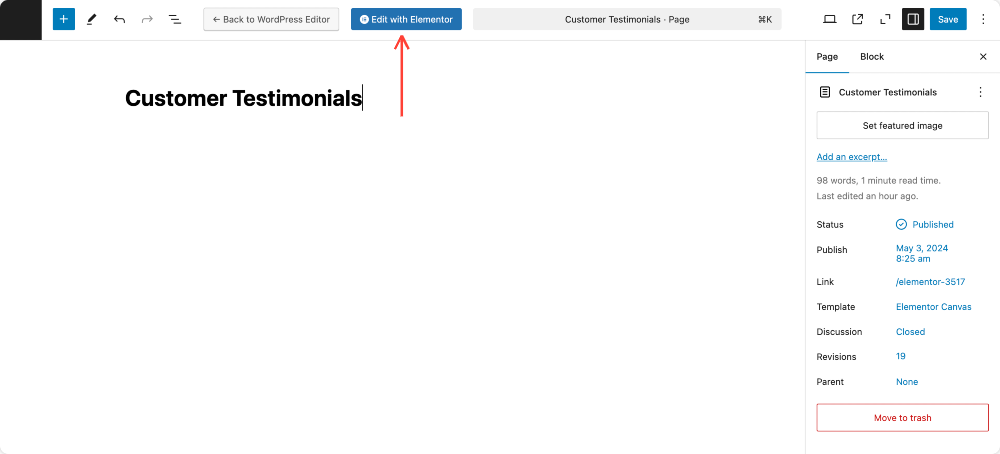
No painel do WordPress, navegue para páginas >> Todas as páginas e selecione a página em que deseja adicionar depoimentos. Se você deseja criar uma nova página, clique em Adicionar novo.
Depois de selecionar ou criar sua página, clique no botão Editar com elementar na parte superior.

Adicione o widget de depoimento à sua página
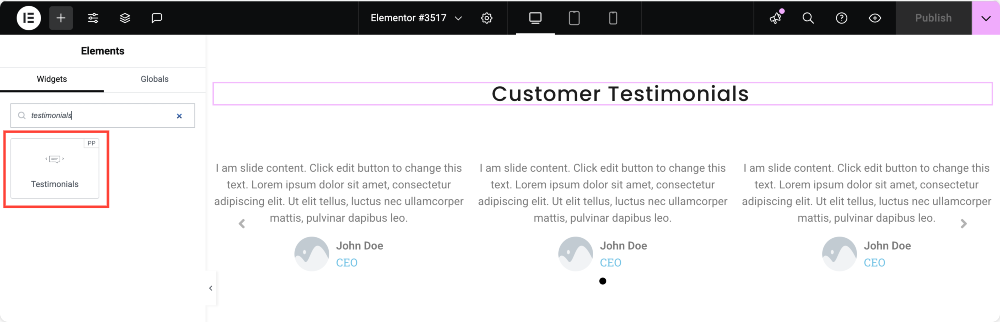
Dentro do editor do Elementor, digite "depoimentos" na barra de pesquisa.
Procure o widget de depoimento que possui o ícone "PP" , que indica que é um widget de addons do PowerPack.
Se você não vir esse widget, verifique se todos os widgets do PowerPack estão ativados no back-end. Consulte este guia para saber mais: como ativar/desativar os elementos do PowerPack?
Para mostrar depoimentos, basta arrastar o widget de depoimento do painel esquerdo e soltá -lo na seção da página em que deseja que os depoimentos apareçam.
Opções de personalização na guia Conteúdo

Defina conteúdo de depoimento
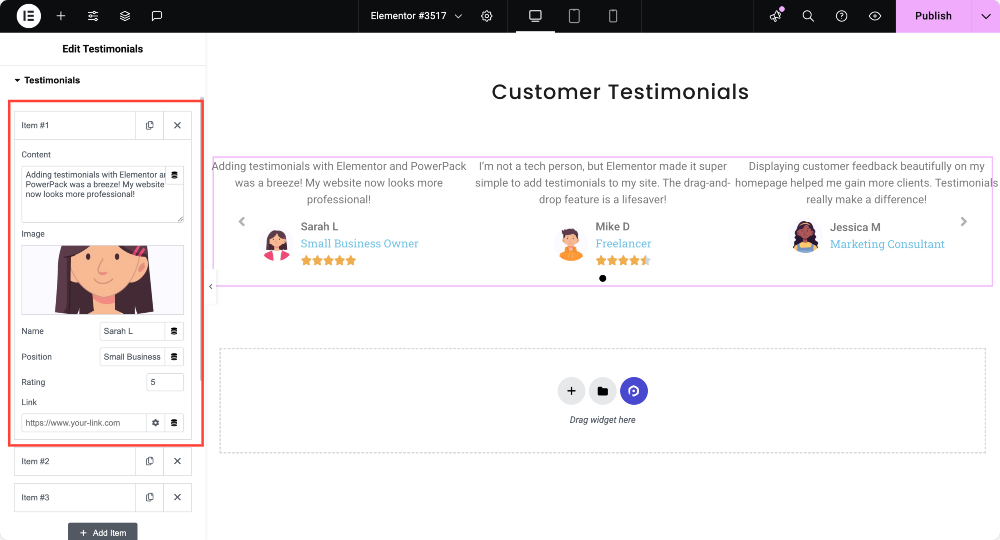
Clique no widget de depoimento para abrir a guia Conteúdo. Aqui, você pode adicionar vários depoimentos clicando no botão Adicionar item . Por padrão, são fornecidos três depoimentos de demonstração, mas você pode remover, editar ou adicionar novos, conforme necessário.
Para cada depoimento, você pode inserir o texto de revisão , que é o feedback real do cliente. Você também pode fazer upload de uma imagem , como uma foto ou avatar do cliente, para tornar o depoimento mais autêntico.
Além disso, você pode inserir o nome da pessoa que fornece o depoimento e sua posição (como CEO, gerente ou designer) e atribuir uma classificação usando um sistema baseado em estrela.
Há também uma opção para incluir um link para o site ou perfil do cliente.

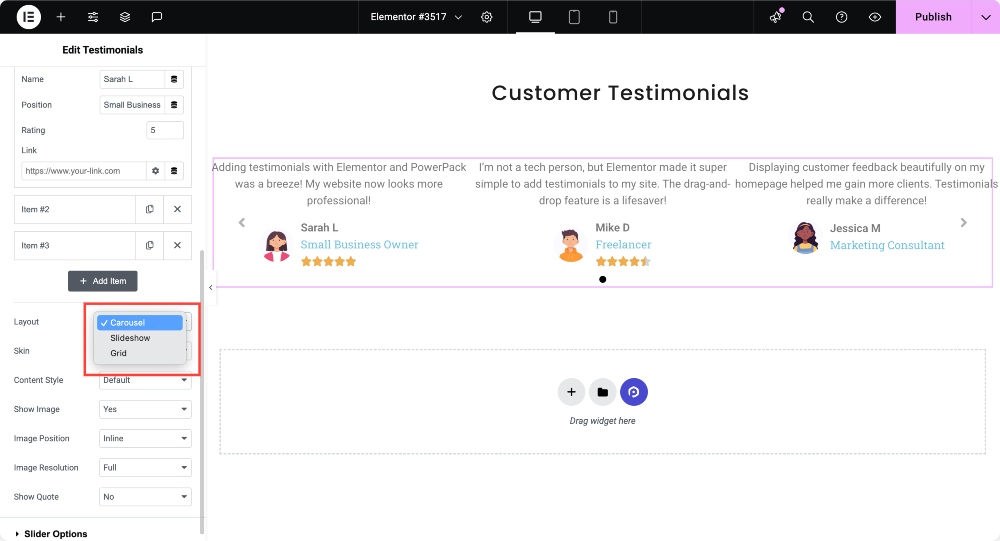
Escolha um layout
O widget de depoimentos do PowerPack fornece várias opções de layout para definir como os depoimentos aparecem no seu site.
Você pode escolher o Carousel , ideal para exibir vários depoimentos em um formato rotativo.
Se você preferir mais controle sobre a navegação, a opção Slider permite que os usuários se movam manualmente entre depoimentos.
Por outro lado, o layout da grade exibe depoimentos em um formato estático, mostrando vários depoimentos de uma só vez sem nenhum movimento.

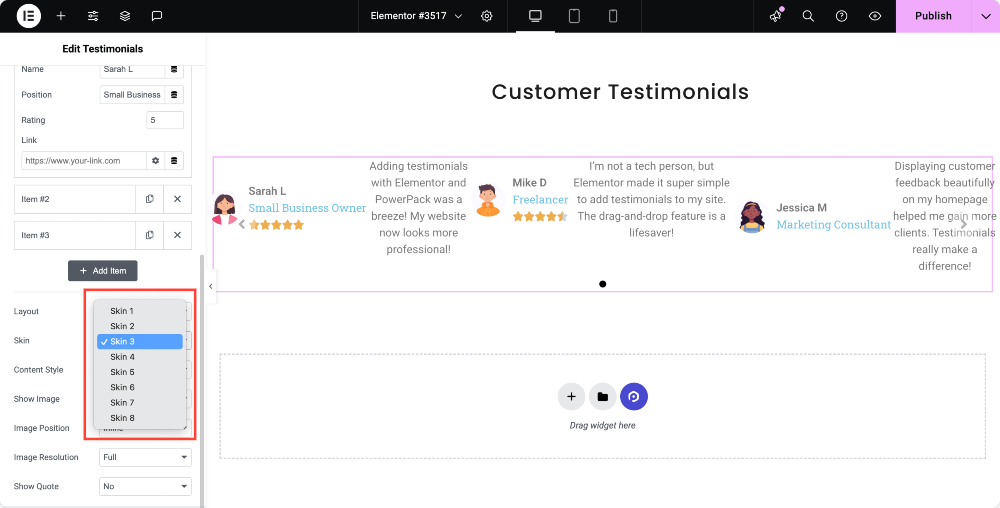
Selecione um estilo de pele
Além disso, você obtém oito estilos de pele diferentes que alteram a aparência de seus depoimentos. Você pode experimentar essas opções para encontrar a que melhor se adapta ao design e ao tema do seu site.

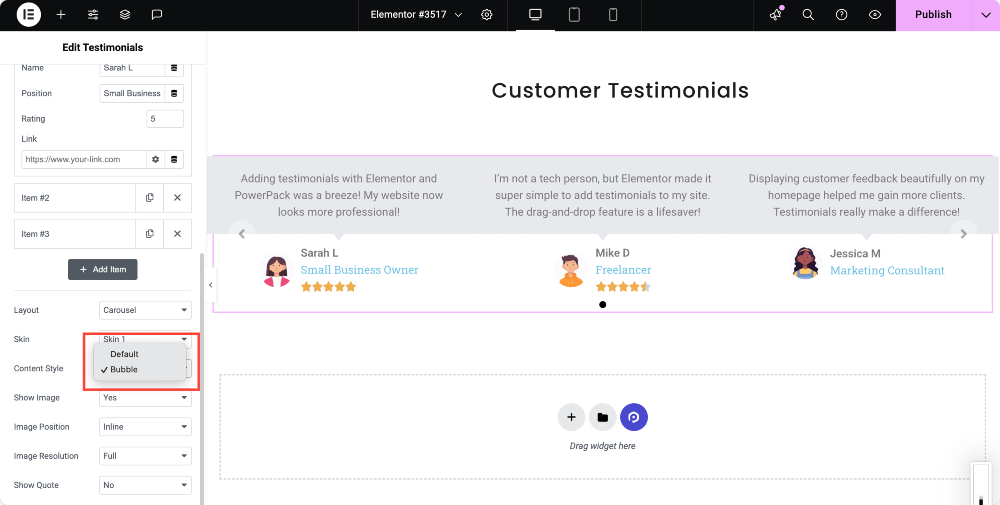
Escolha um estilo de conteúdo
Existem dois estilos de conteúdo disponíveis: padrão e bolha !
O estilo padrão apresenta depoimentos em um formato padrão, enquanto o estilo de bolha lhes dá uma aparência moderna e semelhante a um bate-papo.

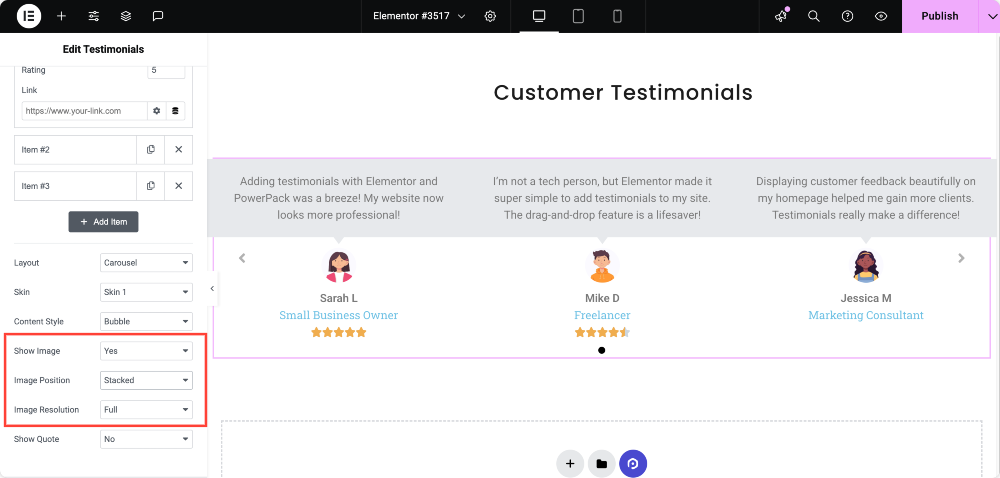
Exibir opções de imagem
Se você deseja exibir imagens do cliente, ative a opção Mostrar imagem . Você pode escolher a posição da imagem como embutida (ao lado do texto) ou empilhada (acima).
Além disso, você pode ajustar a resolução da imagem para corresponder aos requisitos estéticos e de carregamento do seu site.

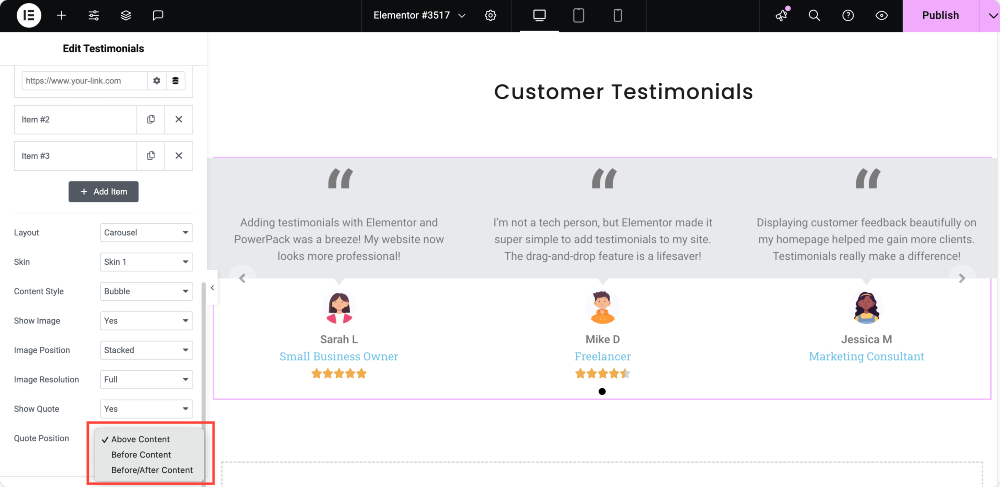
Mostre a opção de cotação
Você pode optar por ativar ou desativar as aspas em torno do texto de depoimento como preferir.

Personalize o carrossel ou controle deslizante
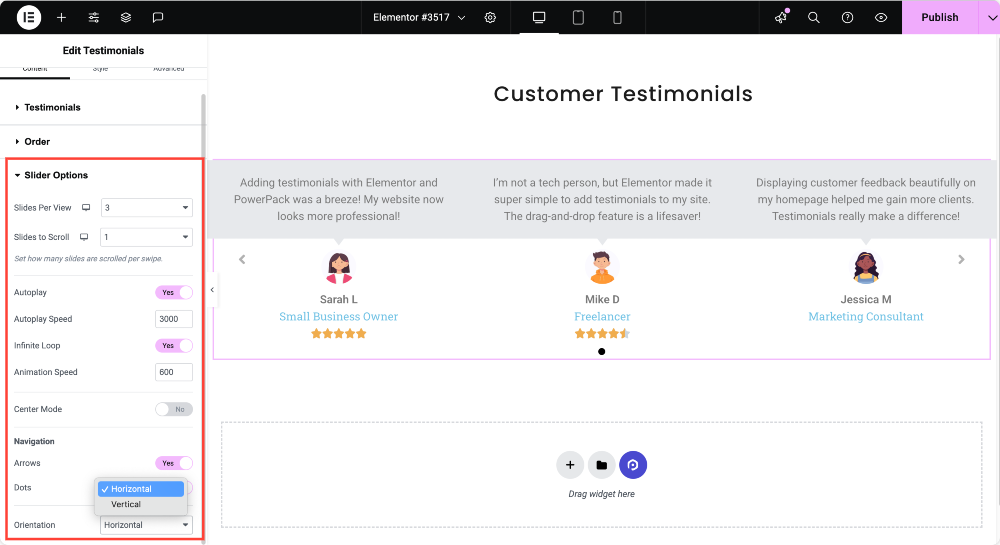
Se você escolheu o layout do carrossel ou do controle deslizante , mais opções de personalização ficam disponíveis. Você pode definir quantos depoimentos são visíveis ao mesmo tempo usando slides por visualização e quantos depoimentos rolam de cada vez usando slides para rolar .
Você também pode permitir que o AutoPlay faça com que os depoimentos rolem automaticamente e defina a velocidade do AutoPlay para controlar o tempo entre os slides.
A opção Infinite Loop permite rolagem contínua, enquanto a velocidade da animação controla a velocidade de transição entre os slides.
Além disso, você pode ativar as setas ou pontos de navegação para os usuários interagirem com o controle deslizante e escolher se o movimento é horizontal ou vertical .

Opções de personalização na guia Style
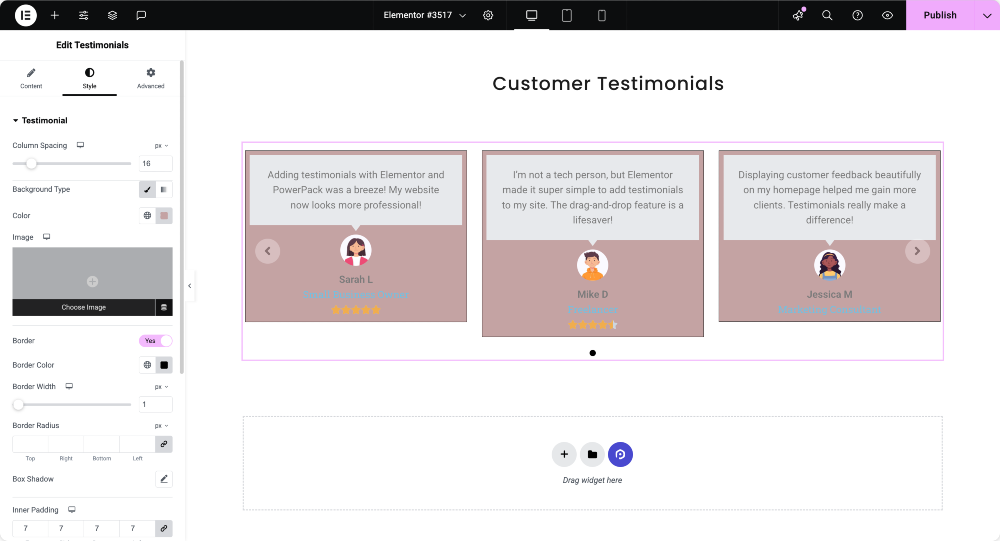
Estilizar a seção de depoimento
Você pode ajustar o espaçamento da coluna para refinar o layout e escolher um tipo de fundo , seja cor sólida, gradiente ou imagem.
As configurações do raio de borda e borda permitem criar bordas suaves e arredondadas. Você também pode aplicar a caixa da caixa para adicionar profundidade e ajustar o preenchimento para obter um melhor espaçamento.

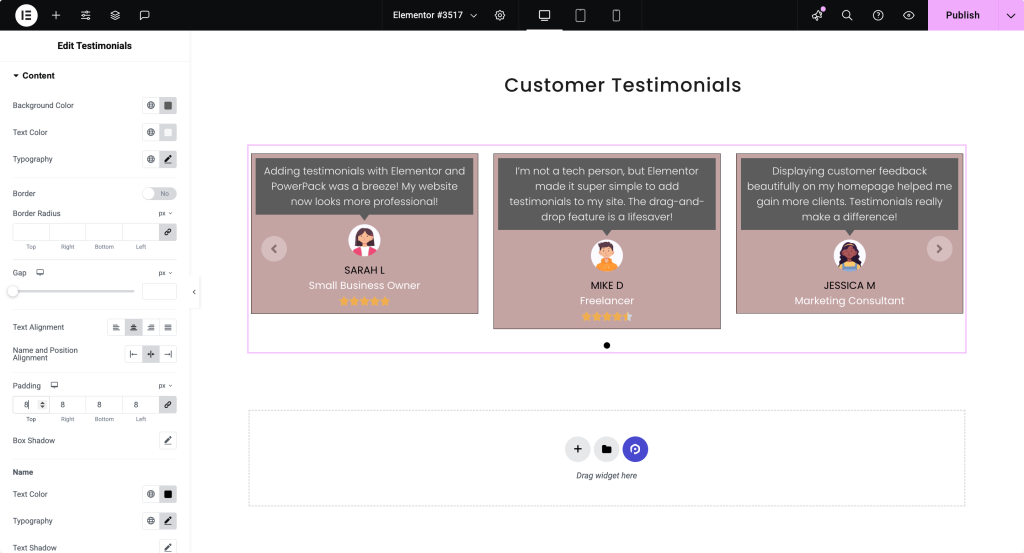
Personalize a aparência do conteúdo
A cor de fundo e a cor do texto pode ser alterada para corresponder à marca do seu site. Você pode modificar a tipografia , como estilo e tamanho da fonte, e ajustar o alinhamento e o alinhamento de nome e nome e posição para obter uma melhor legibilidade.

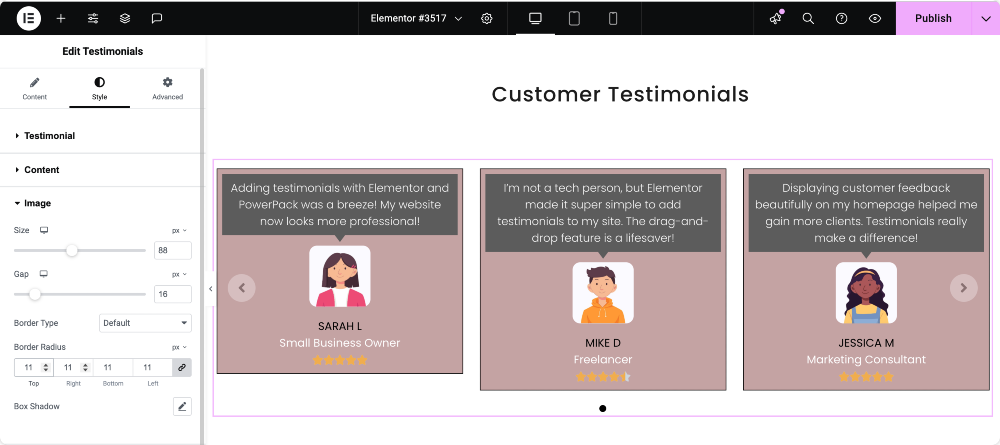
Personalize o estilo de imagem
As configurações de tamanho e lacuna permitem ajustar a colocação da imagem. Você também pode personalizar o tipo de borda e o raio da borda para criar formas diferentes e aplicar sombra da caixa para aumentar a profundidade.


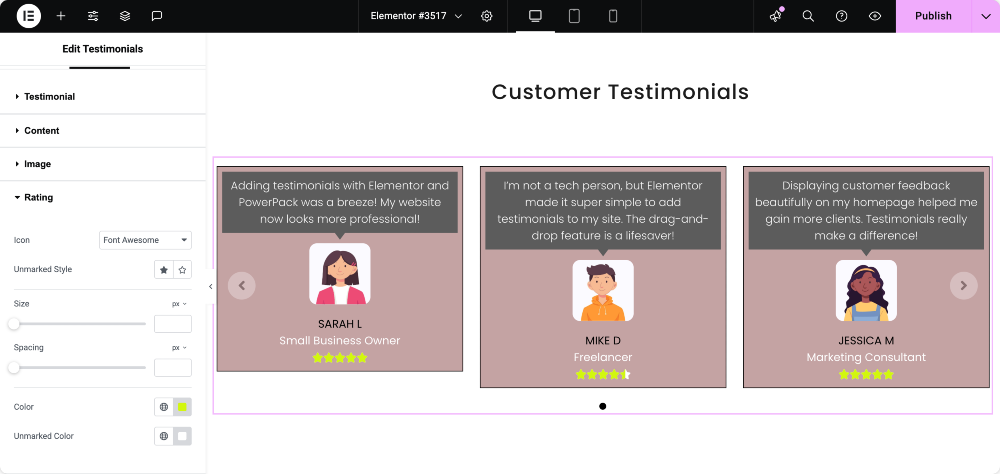
Estilo o sistema de classificação
Você pode escolher diferentes ícones e estilos não marcados , ajustar o tamanho e o espaçamento e alterar a cor e a cor não marcada para diferenciar estrelas classificadas e sem classificação.

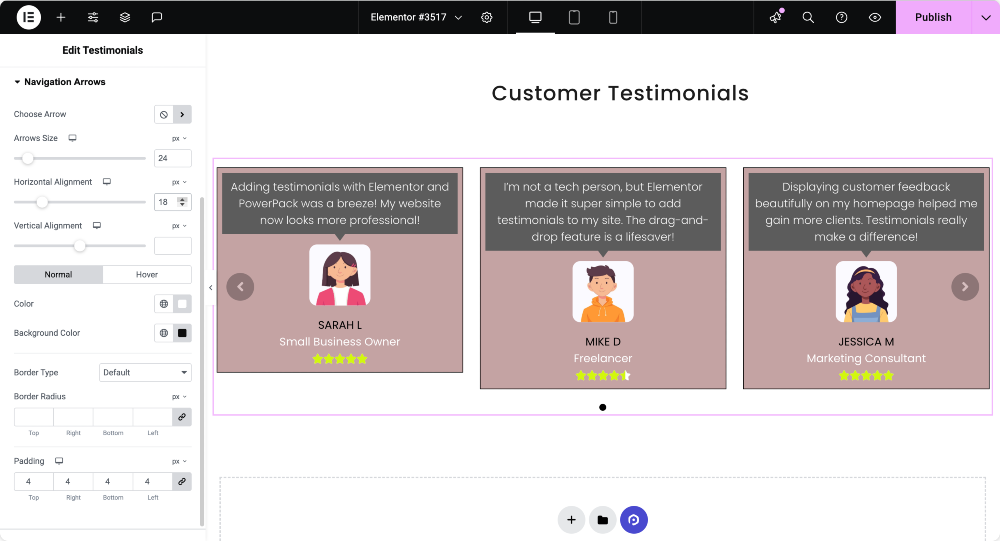
Personalize setas de navegação
Você pode selecionar diferentes estilos de seta e ajustar o tamanho deles. As opções estão disponíveis para alterar o alinhamento e a cor, bem como definir o estilo de borda e fundo .

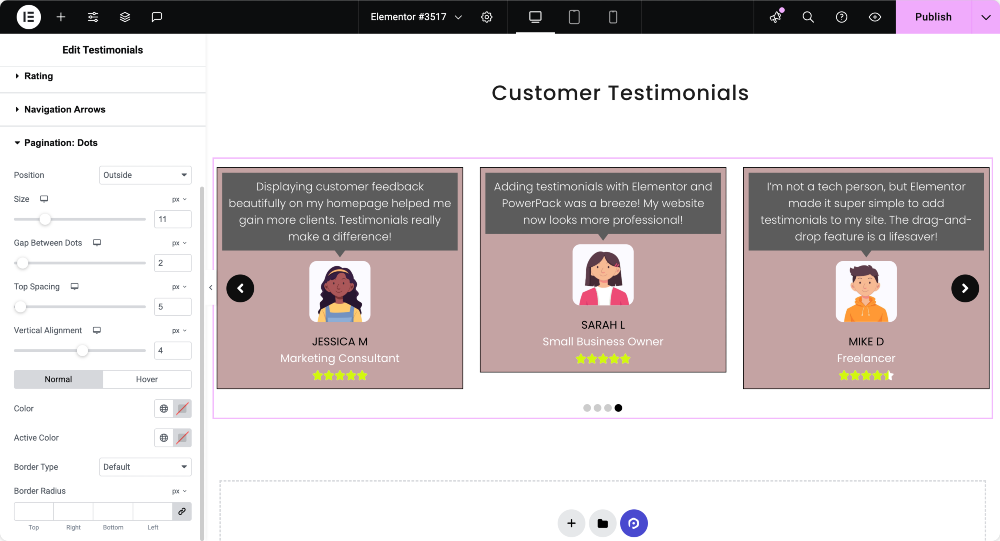
Dots de paginação em estilo
Para a paginação, você pode alterar a posição e o tamanho dos pontos, ajustar a lacuna entre os pontos e o espaçamento superior e modificar sua cor e cor ativa para destacar depoimentos ativos.

Finalizando e publicando seus depoimentos
Depois de terminar de personalizar seus depoimentos, use a opção de alterações de visualização do Elementor para revisar a aparência final. Se tudo aparecer como esperado, clique em Publicar para fazer com que os depoimentos vivam em seu site.
Conclusão
Adicionar depoimentos ao WordPress usando os addons do Elementor e do PowerPack é simples e eficaz. Com inúmeros layouts e opções de estilo, você pode criar depoimentos visualmente envolventes que criam confiança e conduzem conversões.
Compartilhe se você encontrou este guia útil! Além disso, junte -se a nós no Twitter, Facebook e YouTube.
Tem perguntas ou precisa de ajuda? Deixe um comentário abaixo!
Mais do blog
- Como criar slider e grade de logotipo no wordpress usando elementor
- Como adicionar um controle deslizante/carrossel de imagem no WordPress usando elemento
- Como criar um Antes depois do Slider no Elementor
- Como criar um controle deslizante de cartão no Elementor usando o PowerPack
- Como criar um carrossel/slider com elemento

Deixe um comentário cancelar a resposta