Como adicionar o plug-in Revolution Slider ao seu tema WordPress
Publicados: 2022-10-18A maioria dos temas do WordPress vem com um controle deslizante básico que você pode usar para mostrar seu conteúdo em destaque. No entanto, se você quiser adicionar um controle deslizante mais sofisticado ao seu site WordPress, poderá usar o plug-in Revolution Slider. Neste artigo, mostraremos como adicionar o plugin Revolution Slider ao seu tema WordPress. A primeira coisa que você precisa fazer é instalar e ativar o plugin Revolution Slider. Para mais detalhes, veja nosso artigo sobre como instalar um plugin do WordPress. Depois que o plug-in for ativado, você precisará comprar uma chave de licença no site do Revolution Slider. Depois de comprar a chave de licença, você precisa inseri-la na página Revolution Slider Settings. Agora que você ativou o plug-in e inseriu sua chave de licença, está pronto para criar seu primeiro controle deslizante. Vá para a página Revolution Slider e clique no botão “Create New Slider”. Insira um título para o controle deslizante e selecione o tipo de controle deslizante que deseja criar. Para este tutorial, criaremos um controle deslizante “básico”. Depois disso, você será levado para a próxima página, onde poderá definir as configurações do seu controle deslizante. Aqui você pode selecionar as imagens, vídeos ou postagens que deseja incluir em seu controle deslizante. Você também pode definir a largura, altura e outras opções para seu controle deslizante. Quando estiver satisfeito com as configurações, clique no botão “Publicar” para salvar suas alterações. Agora você pode ir para o front-end do seu site e ver seu controle deslizante em ação.
O Slider Revolution é um excelente plugin de slider WordPress. É melhor conectar a API do envato ao seu site WordPress para que seu controle deslizante possa ser instalado e atualizado automaticamente se você comprou o plug-in. Depois de fazer o upload do plug-in, você pode começar a fazer seu controle deslizante. Podemos usar uma variedade de layouts para criar nossos sliders no layout Slider Revolution. Se você quiser personalizar o tamanho do seu controle deslizante, vá para largura total e selecione-o. Uma opção de tela inteira exibe um controle deslizante desde que seja exibido em uma tela que tenha um determinado tamanho para ele. Você também pode especificar o tamanho do controle deslizante, que pode ser definido aqui, bem como os tamanhos das camadas.
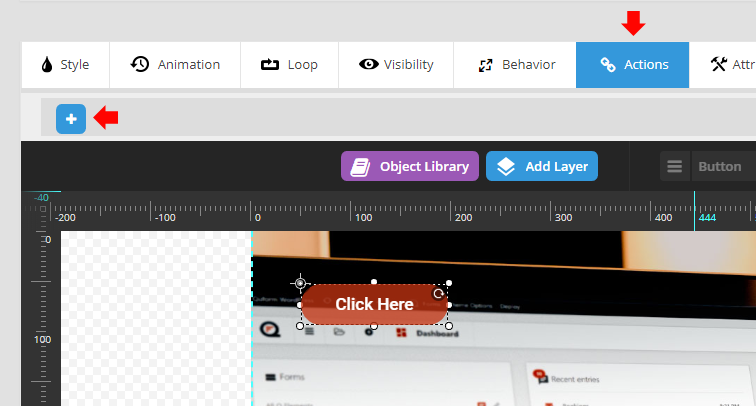
Na barra superior, podemos ver a opção Adicionar Camada, que possui diversas camadas. Um slide pode ser preenchido com uma variedade de palavras, imagens, botões, vídeos, formas, áudio e linhas. Você deve sempre agrupar suas camadas para alinhá-las verticalmente ou horizontalmente.
No painel de revolução do controle deslizante , você encontrará a seção Módulos de pesquisa. Clique em Incorporar se quiser alterar as configurações passando o mouse sobre um controle deslizante e clicando no ícone de seta. Você deve copiar o código de acesso do pop-up que está visualizando. Em seguida, na janela Elementor, altere a página em que o controle deslizante aparecerá (ou, se ainda não tiver, crie uma nova).
Você pode criar e construir sliders atraentes para o seu site sem gastar dinheiro com um plugin pago. Embora o plug-in Revolution Slider esteja incluído em muitos temas do WordPress, ele não garante que seja a melhor ferramenta para criar apresentações de slides para seu site.
É um plugin do WordPress que permite criar belas seções do seu site em questão de segundos. As apresentações de slides em sites provavelmente apresentam o slider Revolution.
Como adiciono uma revolução deslizante no WordPress?

Para adicionar uma revolução deslizante no WordPress, você precisará instalar e ativar o plugin Slider Revolution . Depois que o plug-in estiver ativado, você poderá criar um novo controle deslizante acessando Slider Revolution > New Slider.
É um plugin deslizante responsivo que você pode usar para WordPress. Os módulos podem ser feitos a partir de uma variedade de modelos pré-fabricados ou criados pelo usuário. Os módulos podem ser criados usando o editor de módulos, também conhecido como editor visual, no Slider Revolution. Os módulos podem conter qualquer tipo de mídia, incluindo vídeos, GIFs, botões, áudio, texto e imagens. Os módulos podem ser criados a partir de um guia de três páginas que contém várias configurações iniciais importantes. O primeiro passo é criar um tipo de módulo. Depois disso, o tamanho do controle deslizante deve ser selecionado e o tamanho e o tamanho do controle deslizante devem ser definidos.
Você pode usar os módulos de controle deslizante e carrossel para criar conteúdo de apresentação de slides. Com a opção de tela cheia, o módulo pode alterar o tamanho e a altura do navegador. Ao alterar a proporção nas configurações de layout, o módulo pode manter sua proporção. Os módulos que podem ser gerados automaticamente são os melhores para apresentações de slides ou controles deslizantes de vídeo que aparecem alinhados às postagens. Os módulos podem ser dimensionados usando o guia de criação de módulo. O tamanho do controle deslizante determina como ele será dimensionado para se ajustar às dimensões dos vários dispositivos. As três opções são redimensionamento linear clássico, herança inteligente e dimensionamento personalizado manual.
As camadas em um vídeo podem parecer menores em uma tela pequena porque encolhem. Slider Revolution tem centenas de modelos para escolher com o clique de um botão. Você pode usar modelos pré-fabricados com efeitos especiais. O uso de modelos facilitou a criação de controles deslizantes de alta qualidade. Também é possível criar um site inteiro com modelos, sendo necessário um construtor de páginas. Existem vários efeitos especiais disponíveis no Slider Revolution. Ao passar o mouse sobre uma miniatura, você pode visualizar um modelo em tamanho real.
A galeria de modelos deve ser fechada para que o complemento seja instalado. Quando os arquivos são baixados, um módulo com as configurações do modelo é criado usando o Slider Revolution. Depois de instalar os complementos necessários, você pode retornar à galeria de modelos do módulo para visualizar o restante dos modelos. Você pode inserir o módulo passando o mouse sobre a miniatura e selecionando o ícone de adição na parte superior da página. Os usuários podem usar códigos de acesso ou o bloco Slider Revolution para inserir sliders no WordPress. Veja como usar o novo editor de blocos Gutenberg para adicionar controles deslizantes. Além disso, o WordPress pode ser usado para inserir um controle deslizante usando códigos de acesso.
O plugin Slider Revolution, além de permitir que os usuários alterem o módulo, também permite que eles alterem suas propriedades. Passe o mouse sobre o módulo para ver algumas de suas configurações e clique na seta para baixo na parte inferior para visualizá-las. Depois de adicionar o módulo de controle deslizante, você pode ver a aparência do frontend do módulo.
Como usar o controle deslizante Revolution no WordPress
Em seguida, clique no código de acesso Revolution do controle deslizante e cole-o na área de conteúdo da postagem ou página do seu blog. Se você não possui o plugin Revolution Slider, você pode inserir o shortcode clicando no ícone no canto inferior direito do editor.
Se você estiver usando o plug-in Revolution Slider, verifique se o controle deslizante está ativado. Para fazer isso, clique no ícone de engrenagem no canto superior esquerdo do editor e selecione Configurações. O controle deslizante deve ser verificado na guia Geral.
Como faço para inserir uma revolução do slider?

Existem algumas etapas que você precisa seguir para adicionar uma revolução de controle deslizante ao seu site. Primeiro, você precisará comprar e baixar o plug-in de revolução do slider. Em seguida, você precisará carregar o plug-in no seu site WordPress e ativá-lo. Depois que o plug-in estiver ativado, você poderá criar um novo controle deslizante acessando a guia Slider Revolution no painel do WordPress e clicando no botão "Adicionar novo controle deslizante". A partir daí, você pode escolher um modelo de controle deslizante , adicionar suas próprias imagens e texto e definir as configurações do controle deslizante. Quando terminar, você pode visualizar seu controle deslizante e publicá-lo ao vivo em seu site.
Como adicionar a revolução do slider na página inicial do WordPress
Adicionar uma revolução deslizante na página inicial do WordPress é muito simples. Você só precisa baixar o plug-in Slider Revolution e enviá-lo para o seu site WordPress. Depois disso, você pode ativar o plugin e adicionar um novo Slider Revolution em seu site WordPress.

Este é um elemento de design de site altamente popular que permite exibir seu texto, imagens e vídeos deslizando-os de um slide para o outro. Existem vários controles deslizantes gratuitos e pagos disponíveis, mas você também pode encontrar alguns pagos muito bons. Quando seu site carrega um grande número de imagens ou outro conteúdo, os controles deslizantes podem deixá-lo mais lento. Sempre que um controle deslizante é usado, o conteúdo nele exibe elementos-chave de texto, como depoimentos. Se você demonstrar aos seus visitantes que os está no lugar certo, é mais provável que eles voltem. O aplicativo também pode ser usado para destacar os projetos mais significativos no portfólio de um freelancer. Neste vídeo passo a passo, mostraremos como definir um controle deslizante de página inicial para seu site.
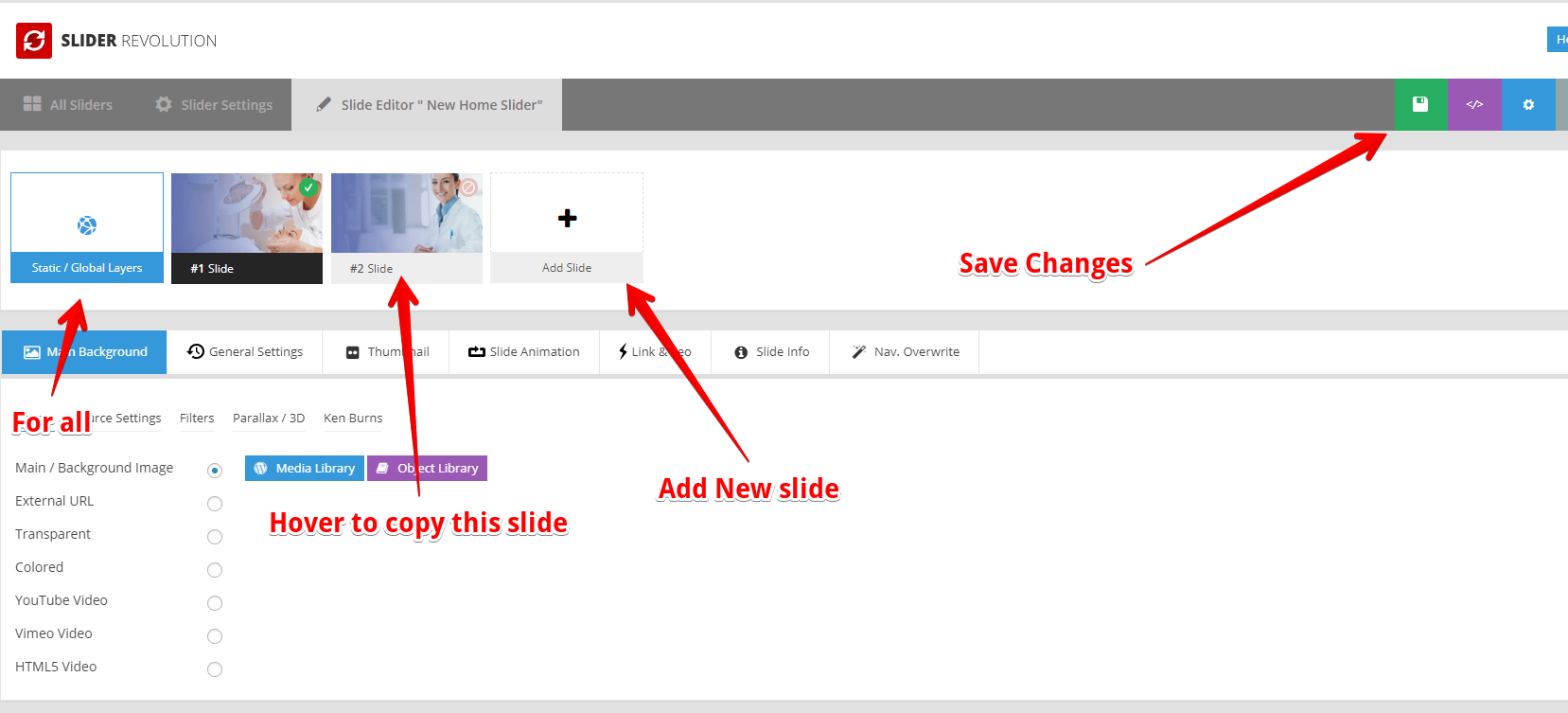
Quando ele for importado, você notará que tem três slides diferentes em seu painel, todos os quais somarão um único controle deslizante. É possível adicionar texto, imagens ou vídeo a qualquer um deles. Você pode editar qualquer um dos slides passando o mouse sobre eles e clicando no botão Editar. Neste post, mostrarei como você pode fazer isso com o editor do WordPress, bem como o construtor de elementos ou páginas. Você pode simplesmente editar a página na qual deseja incluí-la sem ter que fazer nenhum trabalho adicional. A configuração padrão é horizontal, mas pode ser alterada clicando nas setas para alterá-la para desbotar uma imagem para outra. Para chegar ao seu nome, passe o mouse sobre ele no canto superior esquerdo do painel do WordPress. Procure o Smart Slider 3 digitando na caixa à direita do nome. Ao clicar no controle deslizante, você será levado ao editor, onde poderá testá-lo.
Como adicionar o controle deslizante de revolução no Elementor
Adicionar um Revolution Slider à sua página Elementor é fácil. Basta arrastar e soltar o widget Revolution Slider no local desejado na página e selecionar o controle deslizante desejado no menu suspenso. É isso! Seu controle deslizante agora será exibido em sua página.
É uma ferramenta de criação de conteúdo que se concentra em animações cativantes e efeitos visuais impressionantes. Os módulos são criados e editados usando o editor de módulos. O conteúdo rico pode ser criado combinando vários módulos, como páginas de destino e sites completos. Este tutorial assume que tanto o Slider Revolution quanto o Elementor estão instalados em seu site WordPress. Os quatro botões roxos na parte inferior, bem como o botão Configurações de bloco, são comumente usados. Você pode alterar o layout do módulo e os deslocamentos do bloco selecionando o botão BLOCK SETTINGS na caixa de diálogo de configurações do bloco. A janela com a caixa de diálogo de tamanho de arquivo otimizado pode ser acessada clicando no botão OTIMIZAR TAMANHOS DE ARQUIVO. Os únicos elementos visíveis em sua página são o widget, portanto, usar o modelo em branco de revolução deslizante torna os elementos padrão invisíveis.
Como adiciono uma imagem de revolução deslizante no WordPress?
Ao selecionar Imagem no menu suspenso, você pode adicionar uma imagem de fundo. Você pode escolher uma nova imagem da Biblioteca de mídia ou carregar uma da sua biblioteca agora mesmo. Para dimensionar corretamente o controle deslizante, use o tamanho da imagem como guia.
Como adicionar um slider no tema personalizado do WordPress
No back-end do WordPress, vá para Aparência – Carregar e procure o cabeçalho do arquivo. PHP pode ser editado clicando na lista à direita e selecionando-a. Por favor, encontre a tag body e copie o código PHP do slider depois dele, para adicionar o slider ao topo da sua página.
Sliders são usados para exibir imagens, vídeos, postagens e páginas em um site WordPress em apresentações de slides. Você tem algumas opções para adicionar controles deslizantes ao seu site. Esta seção o guiará pelas diretrizes dos dois métodos, habilitando controles deslizantes se o seu tema os suportar e como usá-los. A maioria dos plugins que permitem adicionar e personalizar controles deslizantes fazem isso. O Smart Slider 3 é um download gratuito e é extremamente simples de usar, muito personalizável e extremamente fácil de personalizar. Você pode dar um único passo clicando nas três opções listadas abaixo. Este plugin pode ser usado para adicionar qualquer tipo de slide que você desejar.
O controle deslizante pode ser importado clicando no botão de adição (+), seguido do arquivo desejado. É simples selecionar entre uma variedade de slides ou exibir um único tipo de slide. Depois de adicionar o conteúdo a um slide, clique em Editar, passe o mouse sobre os slides e selecione o editor de slides. Um título (o título), um link de texto, uma imagem, um botão ou uma linha (para criar uma coluna) estão todos disponíveis na barra lateral direita, clicando no ícone do elemento. Depois disso, aparecerá um editor de caixa preta, que permitirá personalizá-lo ao seu gosto. Um slide de postagem deve ser usado para configurar a postagem. Basta repetir as etapas acima em outro tipo de slide para fazer o mesmo.
A terceira etapa é criar conteúdo para um slide de qualquer tipo fornecido a você. Você pode fazer o controle deslizante parecer mais agradável alterando-o. A quinta etapa é configurar a navegação em seu controle deslizante para que sejam exibidas setas, marcadores e imagens em miniatura. Você pode ativar/desativar esses elementos a qualquer momento e depois estilizá-los de acordo com suas necessidades. Para adicionar controles deslizantes ao seu site, siga as etapas abaixo. O Smart Slider 3 é integrado ao Gutenberg e ao Classic Editor. Seu site ficará muito mais atraente e visualmente agradável com esses controles deslizantes. Outros recursos úteis incluem a capacidade de adicionar uma caixa de luz ou tornar seu site mais atraente, além de planos de fundo de vídeo e outros extras.
Plugin do WordPress Revolução do Slider
Slider Revolution é um plugin do WordPress que permite criar belos sliders e carrosséis. Com o Slider Revolution, você pode criar facilmente sliders e carrosséis responsivos e compatíveis com dispositivos móveis que ficam ótimos em todos os dispositivos. Slider Revolution é altamente personalizável e fácil de usar, tornando-o o plugin perfeito para criar belos sliders e carrosséis.
O Slider Revolution Responsive WordPress Builder é otimizado para dispositivos móveis e possui um editor intuitivo que organiza todas as suas opções com base em sua importância. Este plugin inclui mais de 20 complementos, cada um dos quais adiciona novas funcionalidades ao WordPress Revolution Builder. Nosso centro de suporte foi projetado para garantir que você receba a solução que procura com a máxima eficiência.
Você pode usar o plug-in Slider Revolution para criar controles deslizantes personalizados para o seu site WordPress. Este plugin, juntamente com os temas premium, vem com uma assinatura paga. Todas as versões do WordPress são suportadas no momento. O plug-in Slide Revolution pode ser configurado clicando primeiro em Plugins e, em seguida, clicando no botão Adicionar novo no lado esquerdo do painel de administração. Você pode usar a caixa de pesquisa para encontrar Slide Qualquer coisa. Ao selecioná-lo, você pode acessar plugins adicionais que podem ser úteis. Ao rolar para baixo, você verá o plug-in Slide Anything; clique no botão “Instalar agora” para começar a usá-lo. Depois de instalar o plugin, você terá que ativá-lo. Isso pode ser feito clicando no link de ativação no rodapé do plugin. O plug-in será ativado assim que você o ativar. Uma vez que o plugin é ativado, ele deve ser configurado. O link “Slider Settings” no rodapé do plugin é necessário para navegar até esta seção. Depois de clicar nele, você poderá acessar a tela de configurações do controle deslizante. Para continuar, você deve primeiro habilitar o layout e as configurações do seu controle deslizante nesta tela. O layout de um controle deslizante varia de uma pessoa para outra, mas idealmente deve ser adaptado ao conteúdo que está sendo apresentado. Você pode alterar seu controle deslizante na tela de configurações do controle deslizante para ajustá-lo à aparência do seu site. Você pode alterar as cores, fontes e layout do seu controle deslizante, entre outras coisas. Você pode começar a fazer slides depois de configurar seu controle deslizante. Você pode criar um novo slide clicando no botão “Criar novo slide”. Ao clicar nele, você pode acessar a tela de criação do slider. Você deve fornecer o título do slide e o conteúdo do slide para esta tela. Você também pode adicionar elementos adicionais ao seu slide, como imagens, vídeos ou outros gráficos. Depois de terminar de criar seu slide, clique no botão “Publicar Slide” para publicá-lo. Ao fazer isso, você poderá enviar seu slide para o seu site WordPress e publicá-lo. Seu site WordPress agora pode usar o slide que você criou.
