Como adicionar três Js no tema WordPress
Publicados: 2022-10-18Adicionando Three.js a um tema WordPress Neste tutorial, mostraremos como adicionar Three.js a um tema WordPress. Three.js é uma biblioteca JavaScript 3D que permite criar aplicativos 3D complexos. É relativamente fácil de usar e tem uma ampla gama de recursos. Para adicionar Three.js a um tema WordPress, você precisará criar um novo arquivo no diretório do seu tema. Chamaremos este arquivo de “three.js”. Neste arquivo, você precisará incluir o seguinte código: Depois de salvar este arquivo, você pode incluí-lo em seu tema WordPress. Para fazer isso, você precisará editar o arquivo “header.php” do seu tema e adicionar o seguinte código no topo: include ( 'three.js' ); ? > Depois de salvar seu arquivo header.php, você precisará editar seu arquivo “footer.php” e adicionar o seguinte código na parte inferior: wp_footer(); ? > Isso incluirá o arquivo Three.js em seu tema WordPress. Agora você pode começar a usar Three.js em seu tema WordPress.
Three.js é uma biblioteca JavaScript que permite criar gráficos 3D. Ele pode ser adicionado a um site WordPress usando um plugin ou modificando as funções de um tema ou tema filho. Aqui está um exemplo de como criar um objeto 3D simples usando Three.js. Com a ajuda do código WordPress, você pode melhorar o desempenho do seu site e obter uma vantagem competitiva sobre seus concorrentes. Se você não tem experiência anterior com HTML, CSS ou JavaScript, é simples aprender web design. Existem vários grandes temas WordPress three.js disponíveis. Para aprender a codificar, existem vários recursos online disponíveis.
Three.js é uma biblioteca de código aberto construída por Ricardo Cabello que usa WebGL para garantir que o código criado por qualquer navegador possa ser visualizado. PerspectiveCamera, StereoCamera, OrthographicCamera e CubeCamera são apenas algumas das câmeras que vêm de fábrica com o Three.js. A área de plugins do seu painel WP é onde você pode adicionar uma biblioteca de mídia externa. Three.js é uma biblioteca JavaScript de código aberto que pode ser usada para criar aplicativos da Web 3D . Os módulos da biblioteca principal são necessários para construir cenas e controles 3D, bem como módulos utilitários. Esse esforço abrangente resultou em uma bela renderização de um iPhone 3D, que permite girar, girar e aumentar e diminuir o zoom. Seguindo os trechos abaixo, você aprenderá como usar fetch() para realizar solicitações AJAX (GET, POST e assim por diante).
Os atributos de dados podem ser usados para associar dados a elementos específicos. Ao selecionar esse snippet, você pode ativar ou desativar o clique com o botão direito do mouse e a cópia do texto da área de transferência. Crie um snippet de duas maneiras: copie e cole o código de outro local ou crie um novo snippet do zero. Se você quiser inserir um trecho de código no arquivo de código, clique com o botão direito nele e selecione Novo trecho.
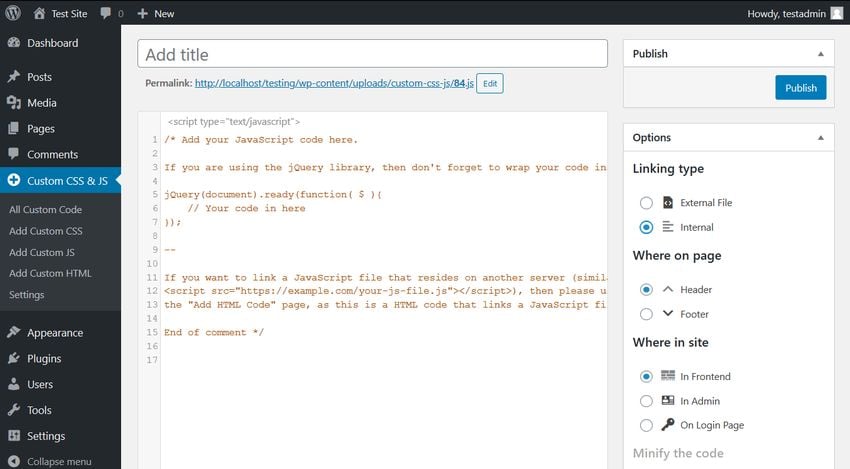
Você pode adicionar Javascript personalizado no WordPress?

Sites WordPress podem ser construídos com JavaScript personalizado de duas maneiras: através de um plugin ou através da edição do tema ou das funções do tema filho. Se você não quiser editar os arquivos de origem, um plug-in é a melhor maneira de garantir que seus scripts personalizados sejam carregados corretamente na ordem correta.
Como adiciono um arquivo Javascript a um plugin do WordPress?
Para adicionar JavaScript personalizado ao seu site, você pode usar o carregador de scripts do WordPress para separar um arquivo JavaScript separado. O script embutido deve ser usado com os ganchos WP_footer ou WP_head. Você pode usar um plugin para adicionar scripts de cabeçalho e rodapé . Se você quiser incluir o script (má ideia), faça uma pequena modificação no seu tema.
Use um plug-in para adicionar Javascript ao seu site WordPress
Um plugin conhecido como W3 Total Cache pode ser usado para adicionar JavaScript ao seu site. Depois de instalar e ativar o plugin, vá para Configurações – Caches e adicione o domínio do seu site. Ao clicar no botão Adicionar na guia W3 Total Cache, você pode adicionar a URL do seu site. Depois de verificar se há novos arquivos, o WordPress irá baixá-los e instalá-los para você.
Por que o Javascript não está funcionando no WordPress?
É lamentável que existam tantos temas e plugins sem WordPress por aí. Alguns podem falhar devido à ausência de ganchos para carregar JavaScript ou podem causar erros de JavaScript em seu site que impedem que recursos como lógica condicional, cálculos e campos de data funcionem corretamente.

O WordPress permite código personalizado?
Ao editar seu código WordPress, você pode personalizar certos aspectos do seu site WordPress para que ele pareça e funcione mais como você deseja. Você pode usar o novo editor de blocos e o editor clássico para editar o código HTML de postagens e páginas individuais. Se você deseja alterar o código-fonte do seu tema WordPress, pode fazê-lo usando um tema filho.
Como instalar e usar plugins do WordPress
Você pode configurar sites WordPress com plugins de várias maneiras. Se você deseja adicionar novos recursos ou personalizar seu site para atender às suas próprias necessidades, eles podem ajudá-lo. Como os plugins podem adicionar outra camada de complexidade ao seu site, fique de olho neles. Antes de instalar qualquer plugin, você deve primeiro entender o que ele faz e o que não faz.
Os plugins do WordPress são mais comumente ativados clicando no link de plugins no menu principal do site. O WordPress possui alguns plugins que podem ser adicionados imediatamente, ou que você pode alterar a qualquer momento para melhorar o conteúdo de um post.
O diretório de plugins do WordPress.org contém uma lista de todos os plugins que você deve instalar. Neste site, você pode conhecer todos os plugins que estão ativos no momento e ver seus detalhes. Há também uma lista de plugins específicos para pesquisar usando termos como “Plugins”.
O botão verde Instalar agora é exibido quando você clica no plug-in que deseja instalar. O plugin será instalado assim que for baixado.
Ao usar um plug-in, verifique se ele está ativado corretamente. Antes de clicar no botão verde Instalar agora, certifique-se de entender as instruções do plug-in. Examine o plug-in para ver o que ele faz e o que não faz.
Depois de instalar o plug-in, você deve examinar sua documentação para saber como ele funciona. Essas informações geralmente são incluídas no arquivo Leiame do plug-in.
Por fim, verifique se seus plugins estão atualizados. Em geral, o WordPress.org lança novas versões da plataforma de plugins regularmente, e seus plugins podem não funcionar com esses novos lançamentos. Ao instalar um novo plug-in, você pode atualizá-lo clicando no botão Atualizar agora ou selecionando o link Atualizações na seção Atualizações do plug-in do gerenciador de plug-ins.
Como faço para vincular CSS e Js no WordPress?

Para vincular CSS e JS no WordPress, você precisará primeiro enfileirar os arquivos em seu arquivo functions.php. Uma vez que os arquivos são enfileirados, você precisará vinculá-los em seu arquivo header.php.
As funções podem ser adicionadas incluindo as seguintes linhas de código. Este é o require_once('custom') do php. Por; var custom_js () Agora você tem a opção de personalizar a aparência e a sensação do seu tema. Como primeiro passo, você precisará adicionar um atributo de estilo a qualquer elemento HTML que deseja estilizar. Adicione uma cor de fundo de #000 à sua página e pinte a cor na sua caixa de texto. A URL está aqui: A função style() aplicará um estilo a todo o elemento ou grupo de elementos. ***** Na foto, há um símbolo #000. O número 0 refere-se à letra '.' Isso exibirá o div.main div.sub-header. Esta família de fontes inclui os nomes Arial, Helvetica e sans-serif. Há um tamanho de fonte 18. Em japonês, isso é equivalente a “.” Aplique o estilo da seguinte maneira. ('div.main', 'cor de fundo: #0000; cor: #fff;');); Se você deseja aplicar um estilo a um grupo específico de elementos, use a função apply_group(). A ordem em que a aplicação é aplicada é dada na tabela abaixo: apply_group('div.main','background-color: #000; color: #fff;').
Como vincular um arquivo CSS e Js ao seu Html
Ao vincular um arquivo CSS a um arquivo HTML , o próximo script no arquivo HTML deve ser incluído na tag head. Tudo o que você precisa fazer para vincular um arquivo Js ao seu HTML é especificar a origem do script dentro da tag body ou fora do corpo.
Adicionar três Js ao site
Adicionar três js ao site pode ser feito adicionando o seguinte código ao HTML do site:
