Como adicionar gráficos vetoriais à sua página da Web
Publicados: 2023-02-08Ao criar um gráfico vetorial para sua página da Web, há algumas coisas que você precisa considerar. Uma é qual formato de arquivo usar e outra é como selecionar o svg como seu img src css . Existem três formatos gráficos vetoriais comuns: svg, eps e ai. O melhor formato para usar em sua página da web é svg. É um formato padrão suportado por todos os navegadores da Web e também é muito pequeno em tamanho de arquivo. Depois de decidir o formato do arquivo, o próximo passo é selecionar o svg como seu img src css. Isso pode ser feito de duas maneiras. A primeira é usar a tag HTML e a segunda é usar a propriedade CSS. A tag HTML é a maneira mais simples de selecionar o svg como seu img src css. Tudo o que você precisa fazer é adicionar o seguinte código à sua página da Web: Substitua “nome do seu arquivo SVG.svg” pelo nome do seu arquivo SVG. Isso é tudo. A propriedade CSS é um pouco mais complicada, mas ainda é relativamente fácil de usar. O código CSS que você precisa adicionar à sua página web é: .element { background-image: url(“nome-do-seu-arquivo-svg.svg”); } Novamente, substitua “nome-do-seu-arquivo-svg.svg” pelo nome do seu arquivo SVG. Isso é tudo para selecionar o svg como seu img src css. Usando a tag HTML ou a propriedade CSS, você pode facilmente adicionar gráficos vetoriais à sua página da web.
Em CSS, podemos usar SVG com URIs de dados, mas em navegadores baseados em Webkit, devemos usar codificação para usá-lo. encodedVNG usando encodeURIComponent() funcionará em qualquer lugar que você o colocar. XMLns deve conter as seguintes frases: xmlns=' http://www.w3.org/2000/svg'. Será adicionado magicamente se não estiver presente.
Você pode usar Svg como Img Src?

Sim, você pode usar um arquivo SVG como origem de uma tag img. Isso pode ser útil se você quiser dimensionar uma imagem sem perder qualidade ou se quiser alterar a cor de uma imagem.
Se você deseja converter uma imagem em um formato mais versátil, pode usar o SVG. Ele também suporta animação e transparência em uma ampla variedade de navegadores e dispositivos mais antigos. Se você tiver uma imagem JPG ou PNG em sua área de trabalho ou dispositivo móvel, convertê-la em um arquivo SVG melhorará significativamente a qualidade da imagem.
Posso usar SVG no conteúdo CSS?
Em CSS, podemos usar SVG usando URIs de dados, mas sem codificá-lo, funcionará apenas em navegadores baseados em Webkit. Se você codificar SVG com encodeURIComponent() na web, ele funcionará em qualquer lugar. xmlns são necessários para SVG porque XMLns=' http: //www.w3.org/2000/svg' são necessários para usar.
Imagens SVG: como torná-las responsivas
Scribbs pintados com o elemento *image> geralmente não são responsivos, enquanto aqueles criados com o *svg Na verdade, allsvgs podem ser carregados de forma assíncrona usando o elemento *use*. Como resultado, o SVG é considerado um compositor para todos os seus filhos e, portanto, capaz de receber atualizações responsivas.
Os svgs podem conter imagens?
O elemento imagem> SVG inclui imagens como parte da extensão de arquivo.VG. Você pode usá-lo para exibir imagens com imagens raster ou outros tipos de gráficos vetoriais. Para que o software SVG funcione, ele deve suportar uma variedade de formatos de imagem, incluindo JPEG, PNG e outros arquivos.VG.
Imagens SVG: protegidas por direitos autorais e como incluí-las
O uso de imagens svg é protegido por direitos autorais? as imagens svg são protegidas por direitos autorais na Internet e o autor mantém a propriedade delas. O arquivo svg deve ser protegido para ser usado de qualquer forma. Se você baixar o arquivo ansvg da internet e quiser usá-lo em seu site, precisará da permissão do autor. Qual é a melhor maneira de adicionar uma imagem ao svg? Você pode inserir uma imagem em seu arquivo SVG usando o elemento *image. O elemento image tem vários atributos que você pode usar para especificar as propriedades da imagem. A largura e a altura de uma foto são as duas características mais comuns que podem ser definidas usando pixels. Um círculo SVG não deve conter imagens, a menos que inclua um elemento de imagem com o elemento [image]. Para definir o caminho de recorte, use o elemento *clipPath* na configuração do caminho de recorte da imagem. O elemento Clip Path define o caminho de recorte para a imagem. O caminho de recorte define a área dentro do círculo SVG onde a imagem aparecerá.
Quando você não deve usar SVG?
Como o SVG é um programa baseado em vetores, ele é incapaz de executar texturas e detalhes finos, bem como fotografias. É melhor usado para criar logotipos, ícones e outros gráficos planos que usam menos cores e formas. Além disso, embora a maioria dos navegadores modernos suporte SVG, os navegadores mais antigos podem não fazer o trabalho corretamente.
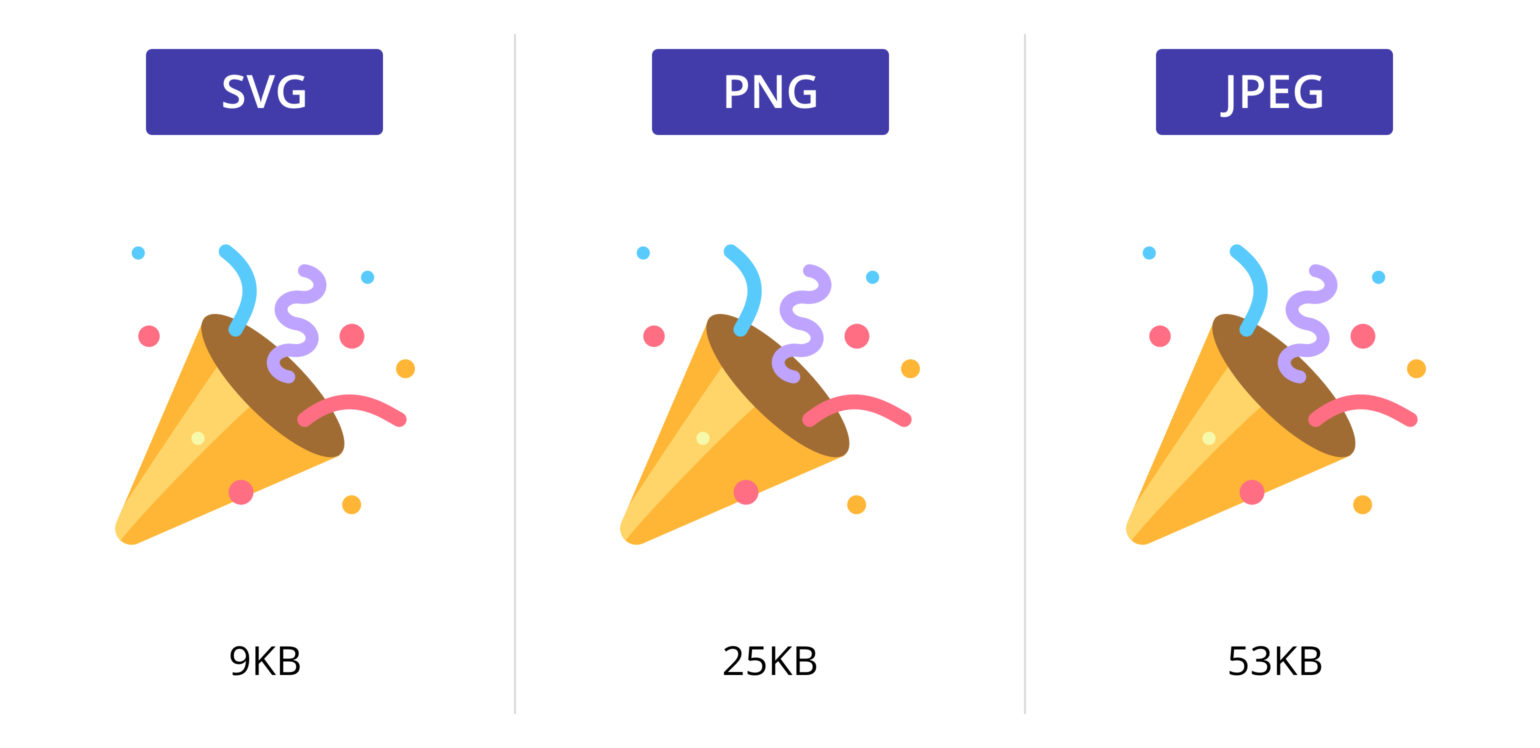
Por que você deve usar Svg sobre JPEG
JPEGs têm um tamanho de imagem menor, enquanto sva é mais claro. Se você precisar usar apenas gráficos simples, use sva.
Posso usar SVG como imagem de fundo Css?

Em CSS, uma imagem de um arquivo.sva também pode ser usada como imagem de fundo, semelhante a arquivos PNG, JPG ou GIF. A mesma grandiosidade que o SVG possui está presente neste formato, incluindo flexibilidade e nitidez. Você tem a opção de repetir tudo o que um gráfico raster faz, além das opções que ele possui.
Essa colaboração é um indicativo dos esforços que as duas tecnologias estão fazendo para tornar o web design mais amigável. Se você usar SVG como base para seus designs, poderá criar designs visualmente mais atraentes e complexos do que normalmente precisaria para aprender CSS complexo. Para ser mais específico, você pode usar CSS para estilizar elementos, resultando em designs simples que podem ser acessados por qualquer navegador.
Sobreposições de svg com css
Existe um formato Scalable Vector Graphics (SVG), que pode ser dimensionado para atender às suas necessidades específicas. O CSS substituirá os atributos de altura e largura no svg>, que você especifica em seu SVG como sua altura ou largura. Como resultado, uma regra como svg%22width%20000;%22 height%22auto%22 cancelará as dimensões e a proporção definidas no código e você receberá a altura padrão para SVG embutido.
Como faço para usar SVG como uma imagem?

SVG, ou Scalable Vector Graphics, é um formato de arquivo que permite a exibição de gráficos vetoriais na web. Ao contrário dos formatos de imagem tradicionais, como JPEG ou PNG, que são baseados em raster, os arquivos SVG são criados usando equações matemáticas que permitem que sejam ampliados ou reduzidos sem perda de qualidade. Isso os torna ideais para uso em sites, onde podem ser usados para criar designs responsivos que ficam ótimos em qualquer dispositivo. Para usar um arquivo SVG como imagem em um site, você precisará usar a tag HTML. A tag é usada para incorporar imagens em documentos HTML. Para usar um arquivo SVG, você precisará definir o atributo src da tag para o URL do arquivo SVG. Você também pode usar os atributos de altura e largura para definir o tamanho da imagem. Se você quiser dimensionar a imagem, precisará usar a tag. A tag é usada para incorporar Scalable Vector Graphics em documentos HTML. Para usar um arquivo SVG, você precisará definir o atributo src da tag para o URL do arquivo SVG. Usando o editor de gráficos vetoriais, você pode criar gráficos de alta qualidade que podem ser dimensionados ou reduzidos sem perda de resolução. Como resultado, ele pode ser usado em uma variedade de projetos gráficos pesados, incluindo sites, infográficos e muito mais. Apesar de sua natureza amigável à web, o SVG tem várias vantagens sobre outros tipos de arquivos gráficos. Como o arquivo pode ser editado em um editor de vetores, como Adobe Illustrator ou Inkscape, ele pode ser usado para fazer alterações nos gráficos depois de criados. Se você está procurando uma maneira de criar gráficos para um site ou outro projeto, o SVG é uma ótima opção. Por que você deve usar imagens SVG Há várias maneiras de usar imagens SVG como formatos de imagem. O navegador suporta elementos HTML, como HTML img> ou HTML svg>, bem como elementos CSS, como CSS. Em certas situações, você pode usar imagens SVG para substituir outras imagens por ícones simples. Eles podem ser usados em conjunto com ilustrações complexas, como gráficos, tabelas e logotipos de empresas. CloudConvert é uma ferramenta online que permite converter arquivos SVG em JPEGs. É suportado por muitos outros programas, além de SVG, PDF e EPS. Você pode usar as opções para definir a resolução, qualidade e tamanho do arquivo. Img Src Svg Change Color Css A propriedade img src svg change color css é usada para alterar a cor de uma imagem que foi inserida em um documento HTML usando a tag. O valor desta propriedade pode ser qualquer valor de cor CSS válido, incluindo valores hexadecimais e RGB.Can I Change Svg Image Color In Css?Preencha a tag svg com fill=”currentColor” depois de editar seu arquivo SVG e exclua quaisquer outras propriedades de preenchimento que você descobriu. Uma palavra-chave (em vez de uma cor fixa em uso) é usada em vez de uma cor fixa em currentColor. Depois disso, você pode alterar a cor usando CSS definindo a propriedade de cor do elemento ou incluindo-a na lista principal.Svg: os prós e contrasCor e detalhes não são tão simples de obter com SVG. Existem, no entanto, aplicativos online que podem ser usados para converter imagens raster em imagens vetoriais. Quando se trata de cores e detalhes, você pode usar esse recurso com mais eficiência.Qual propriedade é usada para alterar a cor SVG no Css?Defina a cor de uma forma SVG com a propriedade de preenchimento.Svg no CssCSS pode ser usado para estilizar gráficos vetoriais escalonáveis , assim como pode ser usado para estilizar HTML. Isso pode ser feito em linha ou usando regras CSS em uma folha de estilo separada. Os gráficos vetoriais podem ser bastante complexos, por isso geralmente é útil dividi-los em partes menores. Usando CSS, você pode estilizar cada peça individualmente, o que pode facilitar muito o trabalho com gráficos vetoriais. Se você quiser ver o SVG em seu navegador, primeiro defina o tipo de conteúdo do arquivo vinculado como “aplicativo/x-svg XML” ou “aplicativo/x-shockwave-svg”. Como resultado, o navegador começará a exibir o conteúdo do arquivo como um arquivo sva. Se você tiver um navegador compatível com esse plug-in, poderá visualizar o SVG na íntegra. Se você simplesmente deseja incorporar um fragmento SVG em um documento HTML, não precisa especificar seu tipo de conteúdo. Quando você insere o elemento SVG e o fragmento SVG, o navegador gera automaticamente uma renderização HTML dos dois elementos. Se você usa SVG, como img src=”image.svg”> ou como uma imagem de fundo CSS, e o arquivo está vinculado corretamente e tudo parece correto, mas o navegador não o exibe, pode ser porque seu servidor está exibindo-o com um URL errado.Img Src Svg não está funcionandoExistem alguns motivos pelos quais seu “img src svg” pode não estar funcionando. Primeiro, verifique se você está usando a extensão de arquivo correta para seu svg (.svg, .svgz, .svgxml). Se esse não for o problema, é provável que seu servidor não esteja configurado para servir arquivos SVG. Como usar Svg em HtmlAo usar a tag *svg, uma imagem SVG pode ser gravada diretamente em um documento HTML. As seguintes etapas podem ser executadas: abra a imagem SVG em um código VS ou em seu IDE preferido, copie o código e cole-o no elemento body> em seu documento HTML. É fundamental que você siga todas as etapas com cuidado, como mostra a demonstração abaixo. É possível incorporar SVG em HTML. Para garantir que seu site seja o mais amigável possível, você deve se esforçar constantemente para melhorias. Para fazer isso, você pode usar incorporações de HTML para adicionar SVG às suas páginas HTML. A linguagem de gráficos 2D SVG descreve gráficos 2D, enquanto a biblioteca de telas desenha gráficos 2D sob demanda usando JavaScript. Um elemento pode ser acessado usando o SVG DOM. Como seus elementos SVG podem ser anexados a manipuladores de eventos, você pode controlar facilmente seu comportamento. Além disso, o SVG DOM é baseado em XML, o que significa que todos os elementos estão disponíveis nele. Como resultado, você não precisa se preocupar com a compatibilidade com qualquer outro navegador ao adicionar SVG às suas páginas. As incorporações de HTML com sva são uma ótima maneira de fazer com que suas páginas apareçam e funcionem melhor. Img SvgAn img svg é um arquivo de imagem que pode ser usado para criar gráficos vetoriais. Ele pode ser usado para criar ilustrações, logotipos e outros gráficos.Alterar a cor da imagem SVG onlineComo alterar a cor do elemento SVG? Ao carregar um SVG, você verá uma variedade de opções de cores na coluna à esquerda do editor de cores. Em todos os casos, você só precisa selecionar um dos elementos que deseja alterar. Para substituir a cor, selecione uma. Sobreposição Svg Css Uma sobreposição é uma camada semitransparente que é colocada sobre uma imagem. O CSS para uma sobreposição pode ser encontrado no arquivo “style.css” de um site. O código para uma sobreposição geralmente é colocado na tag “div”. A tag “div” é usada para criar uma divisão dentro do documento. O atributo “class” é usado para identificar o elemento como uma sobreposição. A propriedade “opacity” é usada para definir a transparência da sobreposição. O que é sobreposição de SVG? Duas imagens SVG externas podem ser posicionadas de modo que uma se sobreponha à outra em um documento HTML usando o posicionamento absoluto de CSS. Ele também pode ser colocado sob ou sobre elementos HTML. Texto em formato HTML. O uso de sobreposições no jornalismo O uso de uma sobreposição é para suprimir informações falsas em uma imagem. Jornalistas usam citações sobrepostas quando informações factuais são apresentadas em um artigo. Sobreposições são freqüentemente usadas por jornalistas para apresentar evidências visuais de desinformação. Um político poderia usar uma sobreposição para demonstrar como uma imagem falsa é usada para enganar os eleitores. As sobreposições também são usadas na computação em outros contextos. A sobreposição, por exemplo, pode ser usada para transferir um bloco de código de programa ou outros dados para a memória principal, em vez de salvar o que já foi salvo. Este método de programação permite que os programas sejam maiores do que a memória principal de um computador. Como você sobrepõe imagens em CSS? Para obter efeitos de sobreposição de CSS, as seguintes propriedades devem estar presentes: background-image e background-CSS, respectivamente. Você pode alterar a posição de uma imagem ou texto sobreposto selecionando uma das seguintes propriedades: absoluto, superior, inferior, direita, esquerda. lado, pode ser usado para controlar o posicionamento e o tamanho das imagens.

