Como adicionar notificações push da Web ao seu site WordPress
Publicados: 2023-08-11Você está se perguntando como adicionar notificações push ao seu site WordPress?
As notificações push permitem que você envie mensagens aos usuários mesmo quando eles não estão no seu site. Isso ajuda você a trazer usuários de volta ao seu site, aumentar o tráfego e ganhar mais dinheiro.
Neste artigo, mostraremos como adicionar facilmente notificações push da web ao seu site WordPress.

Abordaremos tudo o que você precisa saber sobre o envio de notificações push em nosso tutorial, e você pode usar os links rápidos abaixo para pular para diferentes seções:
O que são notificações push?
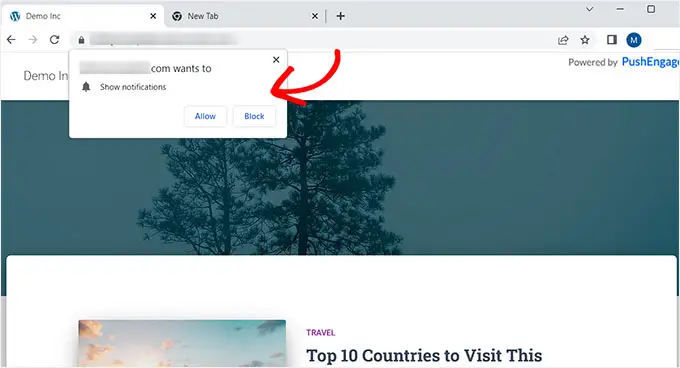
Notificações push são mensagens de notificação curtas e clicáveis que aparecem como um pop-up na área de trabalho ou nos dispositivos móveis dos usuários.
Eles são exibidos na parte superior da área de trabalho ou na área de notificação de um dispositivo móvel. O melhor é que eles podem ser exibidos mesmo quando o navegador do usuário não está aberto.
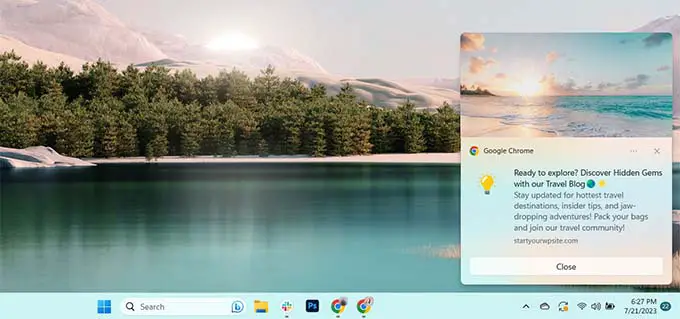
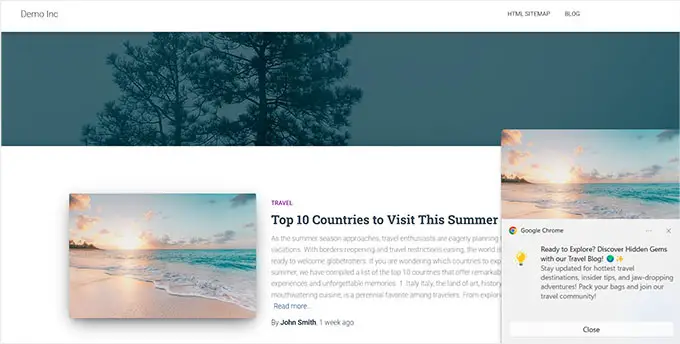
Aqui está um exemplo de notificação push.

As notificações push permitem que você alcance usuários em vários dispositivos com suas atualizações e ofertas mais recentes, tornando-as uma forma eficaz de converter visitantes do site em seguidores e clientes fiéis.
Por que adicionar notificações push da Web ao seu site WordPress?
Você sabia que 70% das pessoas que saem do seu site nunca mais voltarão? É por isso que você precisa converter os visitantes do site WordPress em assinantes e clientes.
Você pode fazer isso usando vários canais ao mesmo tempo. Isso pode incluir marketing por email, mídia social, marketing móvel ou SMS e notificações push na web.
As listas de e-mail ainda são as ferramentas de marketing mais poderosas disponíveis, com 51% dos consumidores preferindo ser contatados por empresas por e-mail. No entanto, descobrimos que as notificações push também são muito eficazes.
No site WPBeginner, as notificações push são consistentemente uma das 5 principais fontes de tráfego.
Aqui estão apenas alguns dos motivos que tornam as notificações push uma ótima ferramenta de marketing:
- Os usuários precisam dar permissão explícita para receber notificações push. Isso significa que eles já estão interessados no que você tem a oferecer e são mais propensos a interagir com as notificações.
- As notificações push são mais curtas e exigem menos atenção do que atualizações por e-mail ou mídia social.
- Não existe algoritmo como nas redes sociais para limitar seu alcance. Quase 100% das mensagens são entregues.
- Os usuários podem controlar como seus dispositivos exibem notificações. Eles podem adiá-los ou desligá-los totalmente.
- Poucas empresas usam notificações push.
Sites populares, incluindo Facebook, Pinterest, LinkedIn e muitos outros, entendem a importância e já estão usando notificações push na web como estratégia de marketing.
As notificações push têm uma taxa de abertura 10 vezes maior do que o e-mail e uma taxa de cliques 14 vezes maior. Eles são mais envolventes do que SMS, email marketing e plataformas de mídia social.
Dito isto, vamos dar uma olhada em como adicionar facilmente notificações push da web a um site WordPress.
Configurando notificações push da Web no WordPress com PushEngage
PushEngage é o melhor serviço de notificação push do mercado que permite adicionar facilmente notificações push ao seu site WordPress.
Isso ajuda você a se conectar com os visitantes mesmo depois que eles saem do seu site com mensagens push direcionadas.
Etapa 1: Criando sua conta PushEngage
Primeiro, você precisa ir ao site PushEngage e clicar no botão ‘Comece gratuitamente agora’.

O plano gratuito cobre até 200 assinantes e 30 campanhas de notificação por mês. Você terá que atualizar à medida que conseguir mais assinantes e precisar enviar mais campanhas.
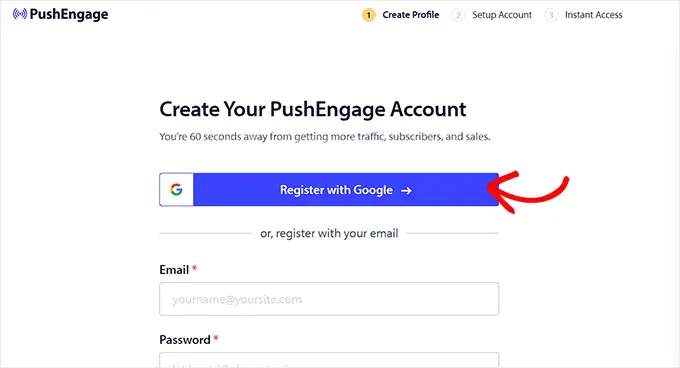
Depois de selecionar um plano de preços, você precisará criar uma conta PushEngage. Você pode usar sua conta Google existente para se registrar ou criar uma nova conta.

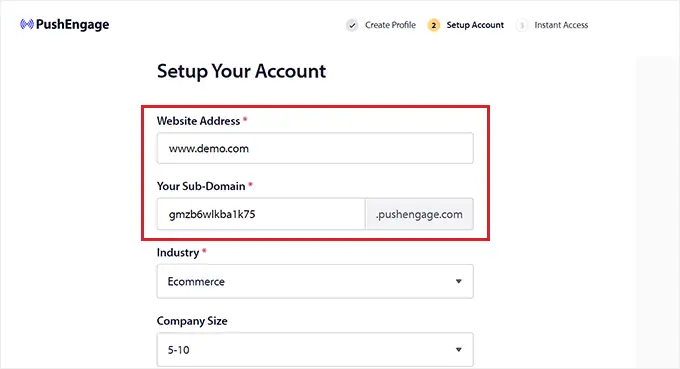
Depois de fazer isso, você será direcionado para a página ‘Configurar sua conta’, onde deverá adicionar o domínio do seu site, o setor e o tamanho da empresa.
Seu subdomínio será gerado automaticamente de acordo com essas informações. Depois disso, você também precisará fornecer os dados do seu cartão de crédito aqui.

Ao se inscrever, você será direcionado ao painel do PushEngage.
Lembre-se de que se você se inscreveu usando sua conta do Google, é aqui que você precisará fornecer os detalhes do seu site.
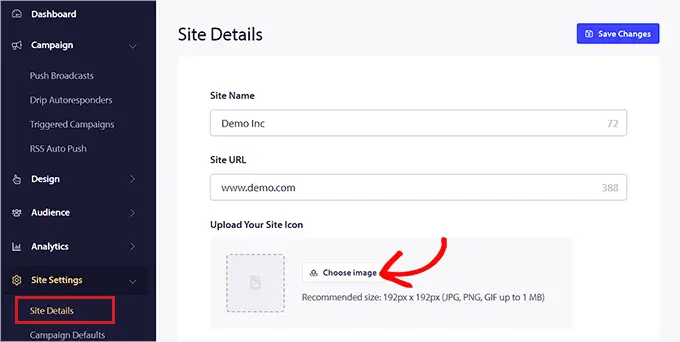
Depois de fazer isso, basta visitar a página Configurações do site »Detalhes do site na coluna esquerda do painel do PushEngage.
A partir daqui, você pode editar o nome e o URL do seu site, se desejar. Depois disso, você deve fazer upload de uma imagem que será usada como ícone do site para notificações push da web.
Para fazer isso, clique no botão ‘Escolher imagem’.

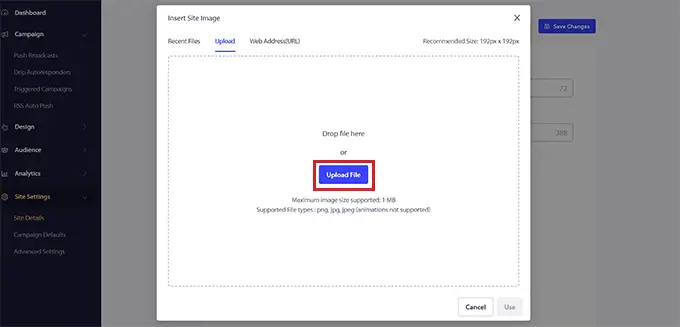
Isso abrirá um prompt na tela onde você pode fazer upload de uma imagem do seu computador.
Você também pode adicionar uma imagem usando seu URL. Depois de selecionar uma imagem, basta clicar no botão ‘Usar’.
Depois disso, não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.

Lembre-se que sua imagem precisa estar no formato de arquivo PNG ou JPG, e o tamanho recomendado é 192×192.
Agora você completou as informações principais da sua conta PushEngage.
Etapa 2: Conectando seu site WordPress ao PushEngage
A próxima etapa é conectar seu site WordPress ao PushEngage.
Para fazer isso, você precisa instalar e ativar o plugin PushEngage WordPress. Para mais detalhes, você pode ver nosso guia passo a passo sobre como instalar um plugin WordPress.
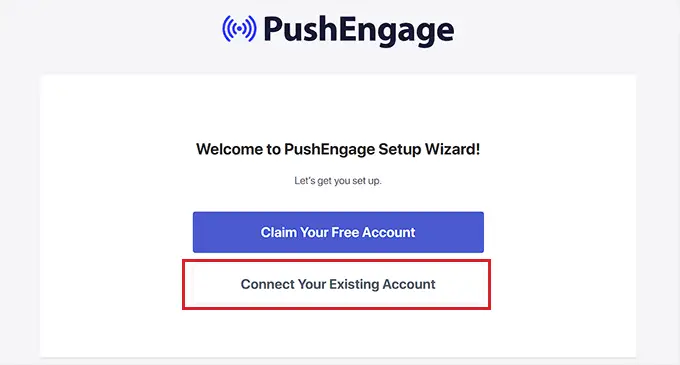
Após a ativação, a mensagem 'Bem-vindo ao Assistente de configuração do PushEngage!' um prompt será aberto na tela, onde você deverá clicar no botão ‘Conectar sua conta existente’.

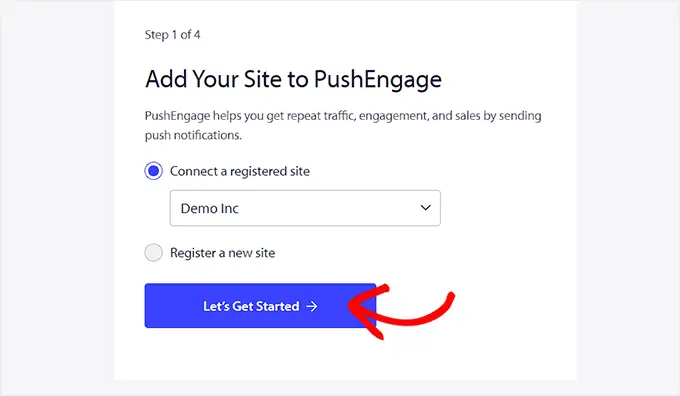
Isso abrirá o prompt ‘Adicionar seu site ao PushEngage’ em uma nova janela. Aqui, você deve ter certeza de que o site cadastrado no PushEngage é o mesmo que você está usando agora.
Depois disso, basta clicar no botão ‘Vamos começar’.

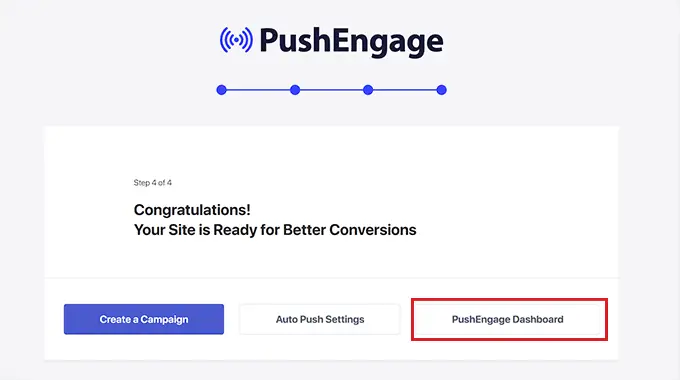
Assim que sua conta PushEngage estiver conectada ao WordPress, um assistente de configuração será iniciado em sua tela que você pode configurar de acordo com sua preferência.
Depois de terminar, basta clicar no botão ‘PushEngage Dashboard’ para ser redirecionado para o painel do WordPress.

Agora é hora de você começar a criar uma notificação push na web para o seu blog ou site WordPress.
Etapa 3: configurando suas mensagens de notificação push
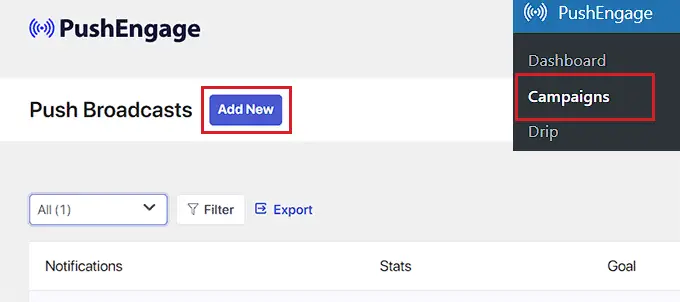
Para criar uma notificação push, vá para a página PushEngage »Campanhas e clique no botão 'Adicionar novo'.
Isso o direcionará para a tela ‘Criar nova transmissão push’ no painel do WordPress.

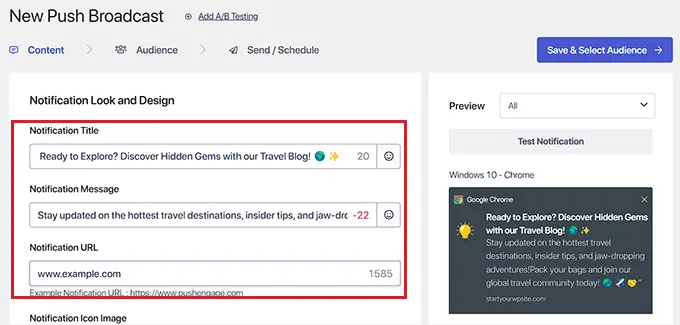
A partir daqui, você pode começar digitando um nome para sua notificação push no campo ‘Título da notificação’. Em seguida, digite a mensagem que deseja exibir na notificação push no campo ‘Mensagem’.

Em seguida, você precisa adicionar o URL do seu site ao campo ‘URL de notificação’.
Ao adicionar o título e a mensagem, você poderá ver uma prévia da sua notificação push no canto direito da tela.

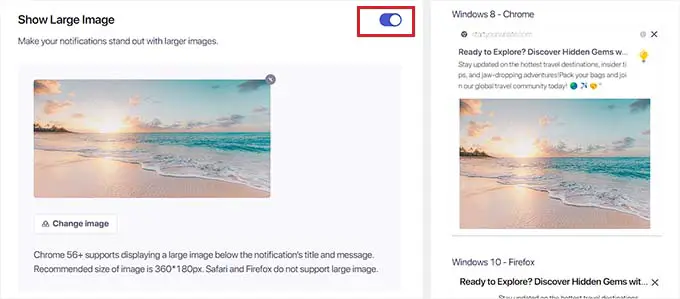
Em seguida, role para baixo até a seção ‘Mostrar imagem grande’ e mude o botão para ativo se desejar adicionar uma imagem à sua notificação push.
Esta imagem será exibida na parte superior da sua notificação e não atrapalhará o alinhamento do título e da mensagem da notificação.

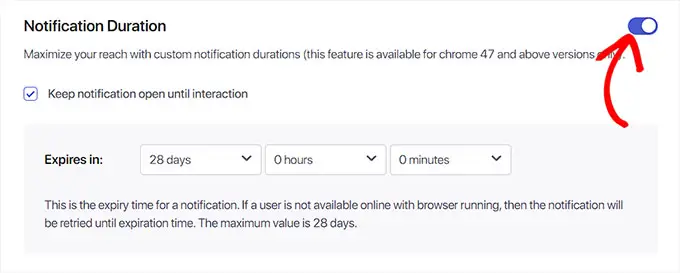
Em seguida, você precisa rolar para baixo até a seção ‘Duração da notificação’ e alternar o botão para ativo.
Depois de fazer isso, você pode marcar a opção ‘Manter notificação aberta até a interação’. Isso significa que a notificação será exibida constantemente, a menos que o usuário interaja com ela.
Você também pode personalizar a duração da notificação push nos menus suspensos. Esta configuração controla por quanto tempo a notificação push será exibida.
Lembre-se de que esses recursos funcionam apenas para versões do Chrome 47 e superiores, e não para outros navegadores.
Depois de definir as configurações, basta clicar no botão ‘Salvar e selecionar público’ na parte superior.

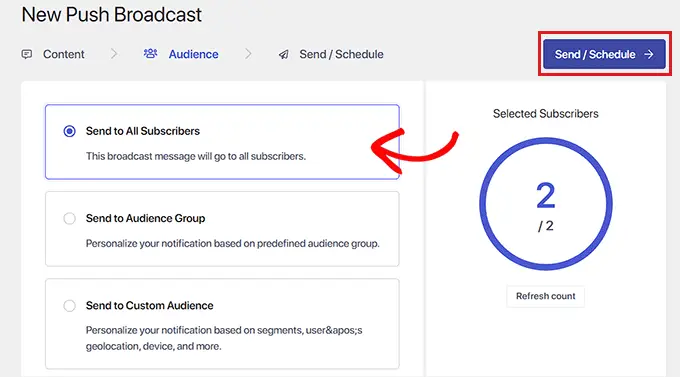
Isso o direcionará para a próxima etapa, onde você deve selecionar o público para o qual deseja enviar notificações push.
Aqui, escolheremos a opção ‘Enviar para todos os assinantes’ para que nossa notificação push seja exibida para todos os nossos assinantes.
Em seguida, clique no botão ‘Enviar/Agendar’ na parte superior para seguir em frente.

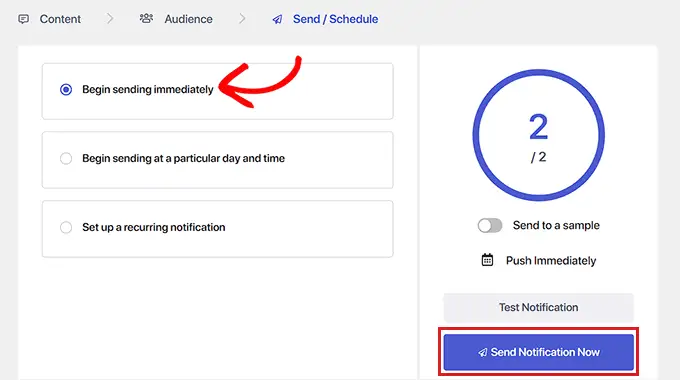
Na próxima etapa, você precisa agendar o tempo de notificação push da web.
Por exemplo, se quiser começar a enviar notificações push imediatamente, você pode selecionar a opção ‘Começar a enviar imediatamente’. No entanto, você também pode programar sua notificação para ser enviada em um horário específico ou transformada em uma notificação push recorrente.
Porém, lembre-se de que você precisará de um plano pago do PushEngage para acessar esses dois recursos.

Por fim, clique no botão ‘Enviar notificação agora’ para salvar sua campanha e começar a enviar notificações push da web.
Depois de configurar as notificações push, é uma prática recomendada verificar se elas estão funcionando conforme o esperado.
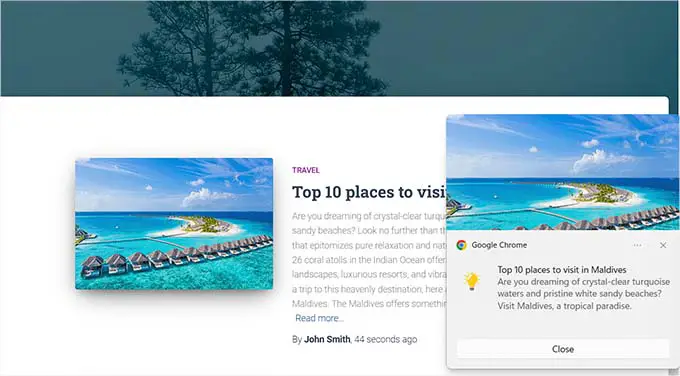
Para testar suas notificações push, abra seu site no computador ou telefone. Aqui, você deverá ver imediatamente a notificação push da web que acabou de criar.
Aqui está o nosso em um computador desktop:

No entanto, lembre-se de que esta notificação push da web só será exibida para usuários que fazem parte da sua lista de assinantes do PushEngage.
Crie uma lista de assinantes com PushEngage
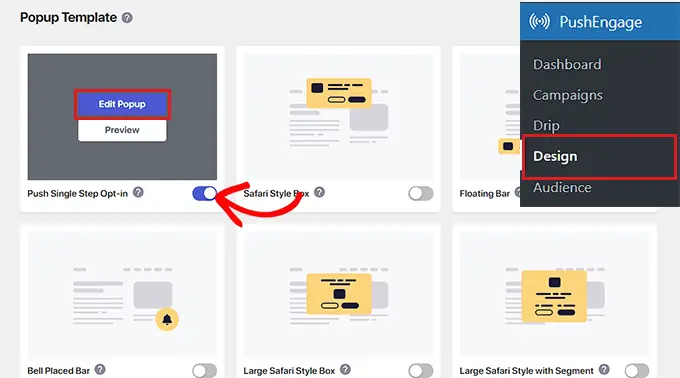
Se você ainda não tem uma lista de assinantes com PushEngage, você deve visitar a página PushEngage »Design na barra lateral de administração do WordPress.
Quando estiver lá, basta alternar o botão para ativo para obter um modelo pop-up de sua preferência. Em seguida, clique no botão 'Editar pop-up'.

Isso abrirá o painel do site PushEngage em uma nova página.
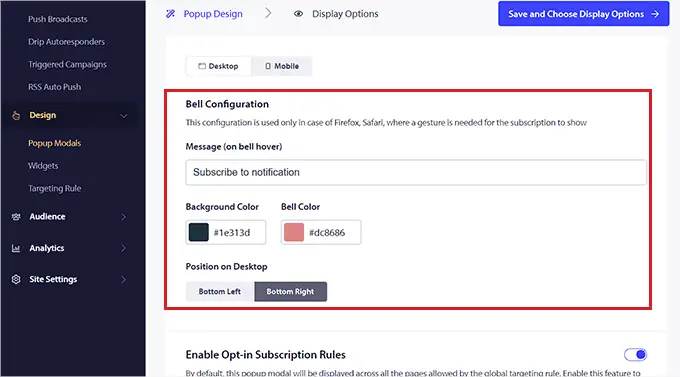
A partir daqui, você pode configurar o layout, a mensagem e as regras de assinatura do seu pop-up.
Quando terminar, não se esqueça de clicar no botão ‘Salvar e escolher opções de exibição’ na parte superior.

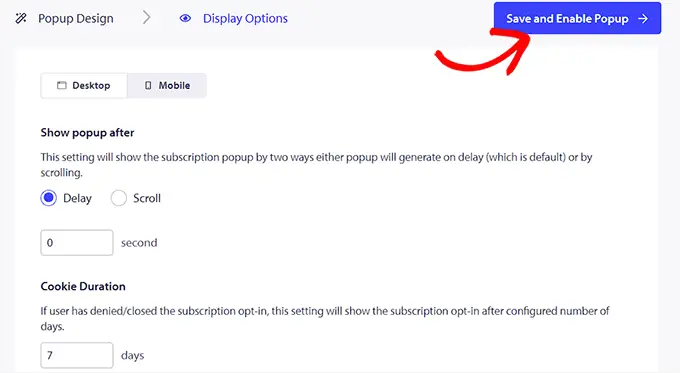
Isso agora mostrará as opções de exibição, onde você pode escolher a duração do cookie, ativar o gatilho de assinatura e muito mais.
Por fim, clique no botão ‘Salvar e ativar pop-up’ para armazenar suas configurações e ativar o pop-up.

Agora você precisa visitar seu site usando outra conta do Google. Aqui, você verá um pop-up na parte superior do seu site solicitando aos usuários que permitam a exibição de notificações.
Agora, quando os usuários clicarem no botão 'Permitir', eles automaticamente se tornarão parte da lista de assinantes do PushEngage.

Envie notificações push para assinantes sempre que publicar uma nova postagem no WordPress
Com o PushEngage, você também pode enviar notificações push aos assinantes sempre que publicar uma postagem no blog no WordPress.
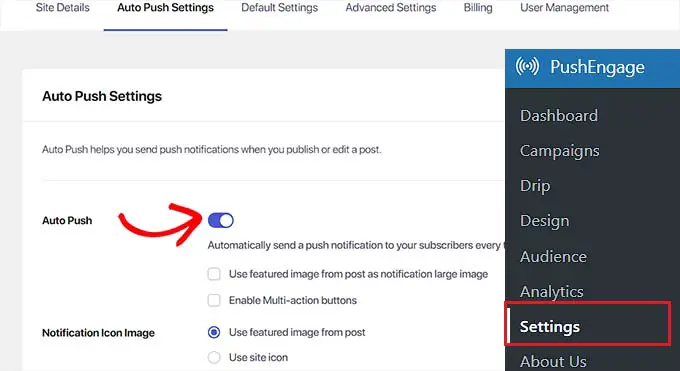
Para fazer isso, visite a página PushEngage »Configurações no painel do WordPress e mude para a guia ‘Configurações de envio automático’. A partir daqui, alterne o botão 'Auto Push' para ativo.
Depois disso, você precisa escolher se deseja exibir a imagem em destaque da postagem na notificação push e ativar os botões multiação.

Com botões multiação, você pode permitir que os usuários interajam com suas notificações push de várias maneiras, como visitando a postagem do seu blog, inscrevendo-se no seu canal do YouTube e inscrevendo-se no seu boletim informativo por e-mail.
Você também pode usar a imagem em destaque da postagem do blog ou o ícone do site como imagem do ícone de notificação.
Por fim, clique no botão ‘Salvar alterações’ para armazenar suas configurações.
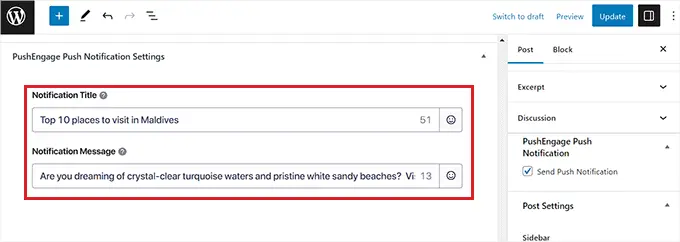
Agora crie uma nova postagem no editor de bloco do WordPress e role para baixo até a seção ‘Configurações de notificações push do PushEngage’.
A partir daqui, você pode adicionar um título e uma mensagem para sua notificação push da web e até mesmo selecionar um público para ela.

Quando terminar, basta clicar no botão ‘Publicar’ para salvar suas alterações e publicar sua postagem.
Agora seus assinantes receberão uma notificação sobre a nova postagem do seu site.

Esperamos que este artigo tenha ajudado você a aprender como adicionar notificações push da web ao seu site WordPress. Você também pode consultar nosso guia para iniciantes sobre como construir uma lista de e-mail e nossas escolhas de especialistas sobre os melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
