Como adicionar a caixa de bate-papo do WhatsApp e os botões de compartilhamento no WordPress
Publicados: 2023-03-28Deseja adicionar a caixa de bate-papo do WhatsApp e os botões de compartilhamento no WordPress?
O WhatsApp é uma das plataformas de mensagens mais populares e tem cerca de 2,2 bilhões de usuários em todo o mundo. Adicionar um botão de compartilhamento do Whatsapp permitirá que você se conecte com os clientes e crie engajamento do usuário, e adicionar um botão de caixa de bate-papo permitirá que os usuários enviem mensagens diretamente através do seu site.
Neste artigo, mostraremos como adicionar facilmente um botão de compartilhamento do WhatsApp no WordPress.

Por que adicionar um botão do WhatsApp no WordPress?
O WhatsApp é um aplicativo de mensagens instantâneas que permite que pessoas em todo o mundo entrem em contato facilmente.
Adicionar um botão de compartilhamento do WhatsApp ao seu site WordPress permitirá que os visitantes compartilhem facilmente seu conteúdo com seus contatos.
Além disso, você também pode adicionar uma caixa de bate-papo do WhatsApp, permitindo que os usuários tenham uma conversa direta com você.
Por exemplo, se você tem uma loja online, um botão de bate-papo do WhatsApp pode ser usado pelos clientes para fazer consultas sobre produtos sem a necessidade de preencher nenhum formulário ou passar pelo suporte ao cliente.
Isso pode resultar em maior engajamento do usuário e menores taxas de abandono do carrinho.
Dito isso, vamos ver como você pode adicionar facilmente um botão de compartilhamento do WhatsApp no WordPress.
Método 1: Adicionar um botão de compartilhamento do WhatsApp no WordPress
Se você deseja adicionar um botão de compartilhamento do WhatsApp ao seu site, este método é para você.
Primeiro, você precisa instalar e ativar o plug-in Sassy Social Share. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa visitar o menu Sassy Social Share na barra lateral do administrador.
A partir daqui, você precisa mudar para a guia 'Interface padrão' na parte superior.
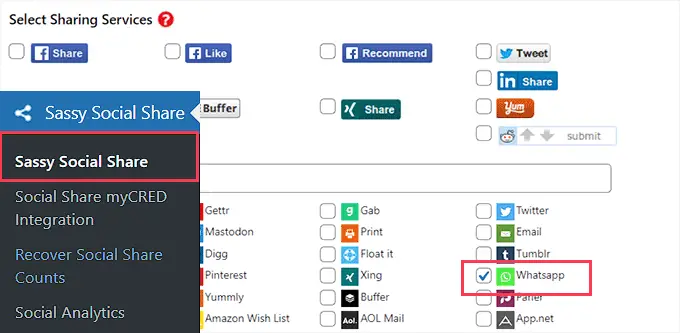
Em seguida, você precisa rolar para baixo até a seção 'Selecionar serviços de compartilhamento' e simplesmente marcar a caixa ao lado da opção WhatsApp.

Você também pode adicionar o botão Compartilhar para outras plataformas de mídia social, incluindo Facebook, Instagram, Pinterest, Twitter e muito mais.
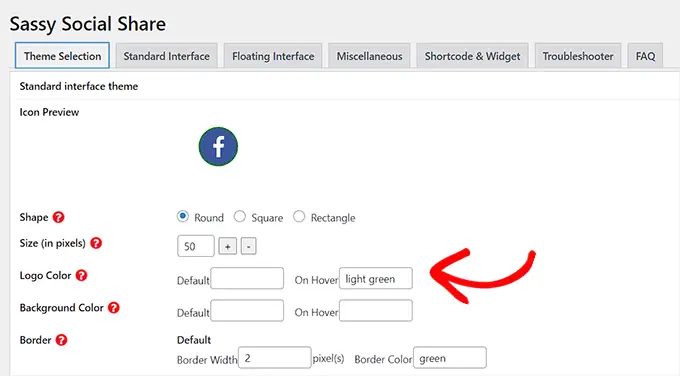
Quando terminar, não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações e, em seguida, vá para a guia 'Seleção de tema'.
A partir daqui, você pode personalizar os botões de compartilhamento alterando seu tamanho, forma, logotipo ou cor de fundo e muito mais. É uma boa ideia usar as cores da marca do WhatsApp para o botão de compartilhamento para que os usuários o reconheçam mais facilmente.

Quando terminar, não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
Agora você pode visitar seu site para ver o botão de compartilhamento do WhatsApp em ação.
Veja como ficou em nosso site de demonstração.

Não quer adicionar o botão do WhatsApp a todas as páginas? Não se preocupe, o plug-in também permite que você o adicione facilmente a postagens e páginas únicas.
Adicionando o botão de compartilhamento do WhatsApp no editor de blocos
Se você deseja mostrar apenas o botão de compartilhamento do WhatsApp em postagens e páginas específicas, primeiro precisa desativar a exibição global dos botões de compartilhamento.
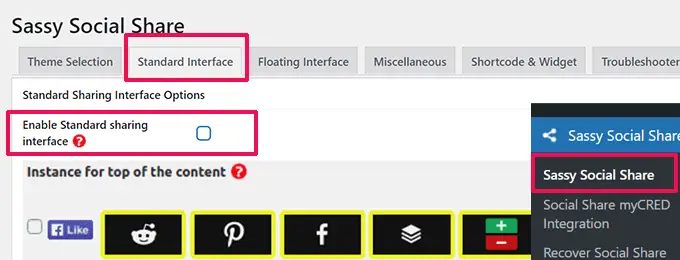
Para fazer isso, basta ir para a página Sassy Social Share na barra lateral de administração do WordPress e mudar para a guia 'Interface padrão'.
Em seguida, você precisa desmarcar a caixa da opção 'Ativar interface de compartilhamento padrão'.

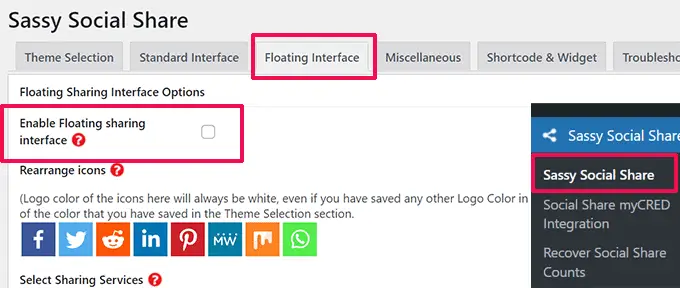
Em seguida, mude para a guia 'Interface flutuante'.
A partir daqui, desmarque a caixa ao lado da opção 'Ativar interface de compartilhamento flutuante'.

Agora que você desativou os botões de compartilhamento social padrão e flutuante, vá em frente e o botão de compartilhamento do WhatsApp em qualquer página ou postagem em seu site usando um código de acesso.
Basta abrir o post ou a página onde deseja exibir o botão de compartilhamento do WhatsApp no editor de conteúdo ou criar um novo.
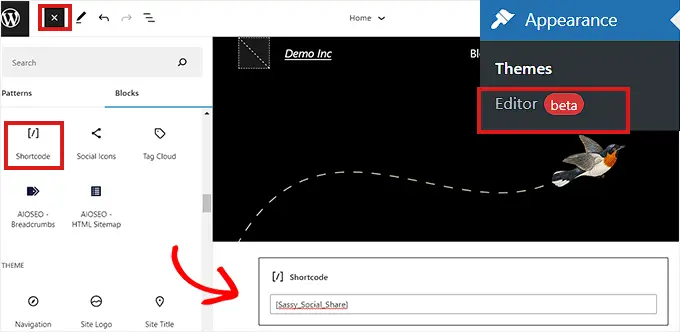
A partir daqui, basta clicar no botão Adicionar Bloco (+) no canto superior esquerdo e procurar o bloco 'Shortcode'. Depois disso, basta adicionar o bloco à página.

Em seguida, você precisa copiar o seguinte shortcode e colá-lo no bloco 'Shortcode'.
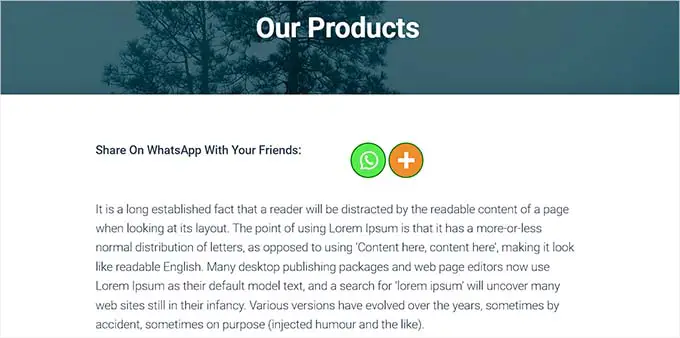
Quando terminar, basta clicar no botão 'Publicar' ou 'Atualizar' para armazenar suas alterações. O botão Compartilhar do WhatsApp ficará assim.

Adicionando o botão Compartilhar do WhatsApp como um widget
Para adicionar o botão de compartilhamento do WhatsApp à barra lateral do seu site, você precisa visitar a página Aparência » Widgets na barra lateral do administrador.
A partir daqui, basta clicar no botão Adicionar Bloco (+) no canto superior esquerdo e localizar o bloco 'Shortcode'.
Em seguida, você precisa adicionar o bloco 'Shortcode' à barra lateral.

Depois disso, basta copiar e colar o seguinte shortcode no bloco.
Em seguida, clique no botão 'Atualizar' para armazenar suas configurações.
É assim que o botão de compartilhamento do WhatsApp ficará assim que for adicionado à barra lateral do site.

Adicionando o botão de compartilhamento do WhatsApp no editor de site completo
Se você estiver usando um tema de bloco, estará usando o editor de site completo e não terá acesso à página 'Widgets'.
Primeiro, você precisa visitar a opção Aparência »Editor na barra lateral do administrador para iniciar o editor completo do site.
Em seguida, você precisa clicar no botão 'Adicionar bloco' (+) na parte superior da tela e adicionar o bloco 'Código de acesso' a qualquer local adequado em seu site.
Depois disso, adicione o seguinte shortcode ao bloco.

Quando terminar, clique no botão 'Salvar' na parte superior.
Esta é a aparência do botão de compartilhamento do WhatsApp em nosso site de demonstração.

Método 2: Adicionar um botão WhatsApp Chatbox no WordPress
Este método permite que você adicione um botão de caixa de bate-papo do WhatsApp no WordPress.
Isso significa que, quando um usuário clicar no botão de bate-papo do WhatsApp, ele poderá enviar uma mensagem direta para o seu número de telefone do WhatsApp.

Observação: você não receberá nenhuma mensagem diretamente no painel do WordPress, mas poderá conversar normalmente no aplicativo móvel do WhatsApp, na interface da Web e no software de desktop.
Primeiro, você precisa instalar e ativar o plugin Click to Chat. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
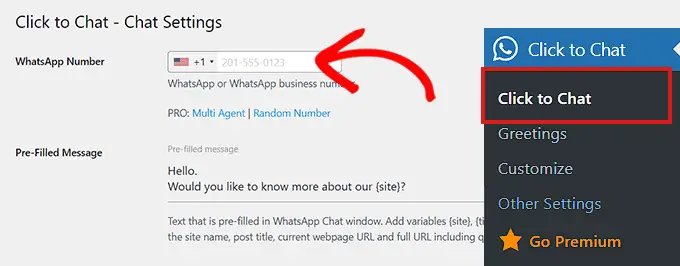
Após a ativação, você precisa acessar o item de menu Click to Chat que foi adicionado à barra lateral do painel de administração do WordPress.
A partir daqui, você precisa começar digitando seu número de telefone comercial no campo 'Número do WhatsApp'.
Este será o número de telefone onde você receberá as mensagens dos usuários.
Depois disso, você precisa digitar uma mensagem simples no campo 'Mensagem pré-preenchida'. Essa será a mensagem padrão que será exibida na janela de bate-papo do WhatsApp.

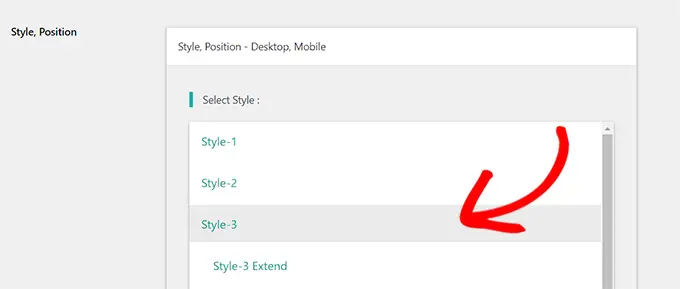
Em seguida, você precisa rolar para baixo até a seção 'Estilo, Posição'.
Você pode começar escolhendo um estilo para sua caixa de bate-papo do WhatsApp no menu suspenso. Por padrão, este plugin oferece cerca de 8 estilos diferentes. Basta escolher o que você preferir.

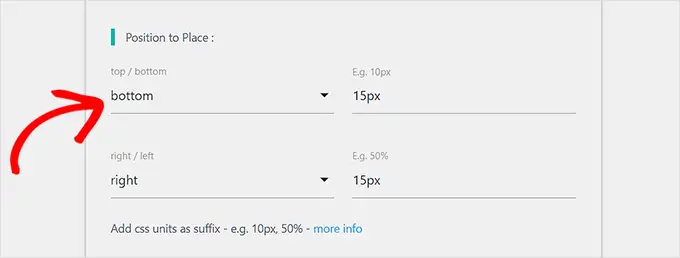
Depois disso, você precisa rolar para baixo até a seção 'Posicionar para posicionar'.
A partir daqui, você pode escolher a posição e o tamanho da sua caixa de bate-papo nos menus suspensos.

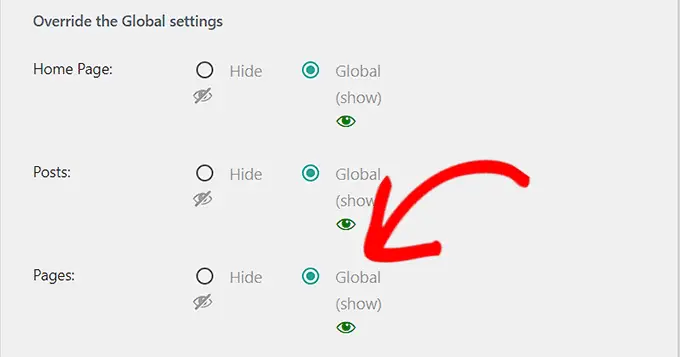
Em seguida, você precisa ir para a seção 'Configurações de exibição'.
Aqui, você só precisa marcar a caixa 'Global' ao lado das opções onde deseja exibir sua caixa de bate-papo do WhatsApp.
Por exemplo, se você deseja exibir a caixa de bate-papo em suas postagens, páginas e páginas de categorias, precisa marcar a opção 'Global'.
Você também pode escolher a opção 'Ocultar' se não quiser exibir a caixa de bate-papo do WhatsApp em uma determinada página.

Por fim, não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
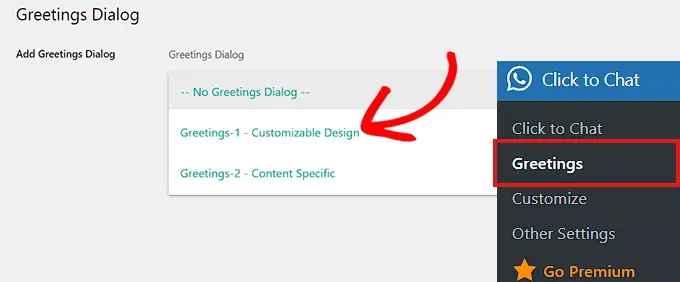
Agora, você precisa ir para a página Click to Chat »Saudações para selecionar uma caixa de diálogo de Saudação em um menu suspenso.
Essa caixa de diálogo de saudação será exibida junto com o botão do WhatsApp na sua página.

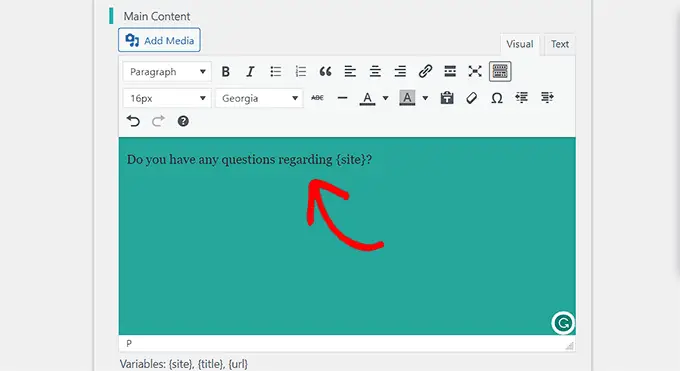
Depois de fazer sua escolha, você precisará digitar o conteúdo do cabeçalho, conteúdo principal e chamada à ação da caixa de diálogo de saudação.
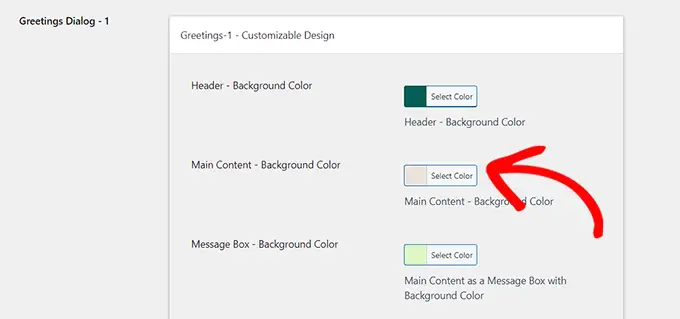
Depois disso, role para baixo até a seção 'Design personalizável'.

Uma vez aqui, você pode escolher as cores de fundo do seu conteúdo principal, cabeçalho e caixa de mensagem.
Depois disso, basta clicar no botão 'Salvar alterações' para armazenar suas configurações

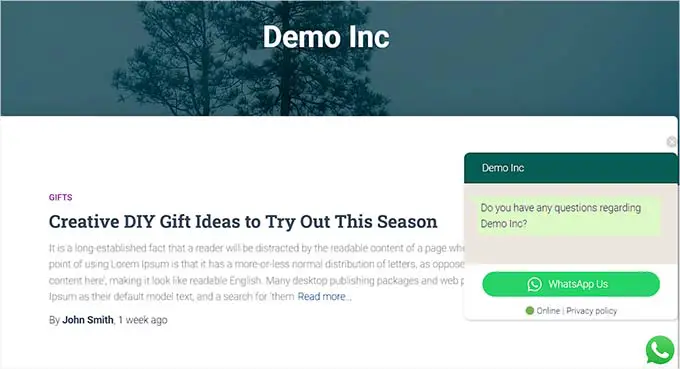
Em seguida, você precisa visitar seu site.
Por padrão, é assim que sua caixa de bate-papo do WhatsApp será exibida.

Agora, mostraremos como você pode adicionar facilmente o botão de bate-papo do WhatsApp no editor de blocos, como um widget e no editor completo do site.
Adicione o botão de bate-papo do WhatsApp no editor de blocos
Você pode adicionar facilmente o botão WhatsApp a uma página específica ou postar em seu site WordPress usando o editor de blocos.
Para este tutorial, adicionaremos o botão WhatsApp a uma página.
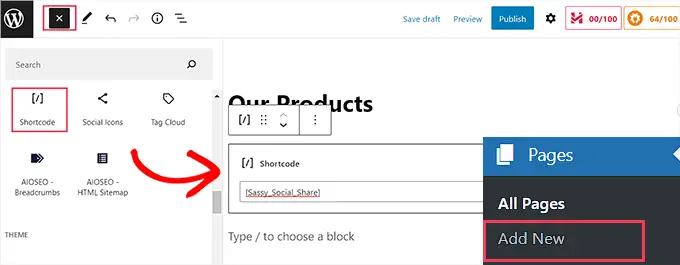
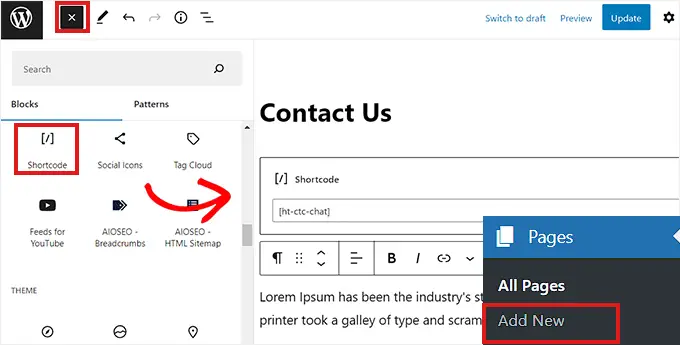
Primeiro, você precisa ir para a página Páginas »Adicionar nova na barra lateral do administrador.
Isso iniciará o editor de blocos.
Agora, você precisa clicar no botão 'Adicionar bloco' (+) no canto superior esquerdo da tela e clicar no bloco 'Código de acesso'.

Depois que o bloco 'Shortcode' for adicionado, você precisará copiar e colar o seguinte shortcode no bloco.
Depois disso, basta clicar no botão 'Publicar' na parte superior.
Esta é a aparência do botão do WhatsApp em nosso site de demonstração.

Adicionando o botão de bate-papo do WhatsApp como um widget
Neste método, mostraremos como adicionar facilmente o botão do WhatsApp como um widget na barra lateral do seu site.
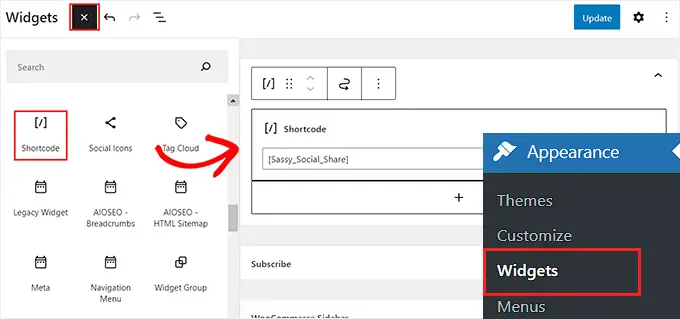
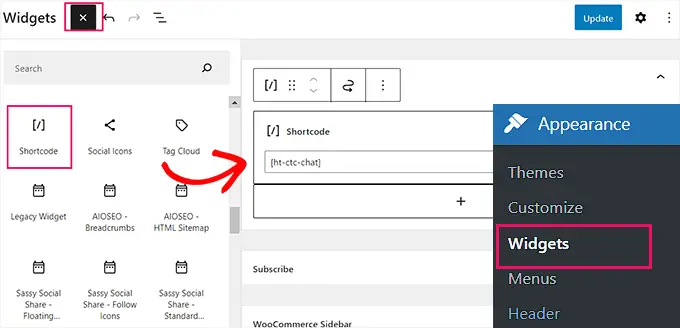
Primeiro, você precisa acessar a página Aparência » Widgets na barra lateral do WordPress.
Uma vez lá, basta clicar na guia 'Barra lateral' para expandi-la e, em seguida, clicar no botão 'Adicionar bloco' (+) na parte superior.
Em seguida, basta localizar e adicionar o bloco 'Shortcode' à barra lateral.

Agora, basta copiar e colar o seguinte shortcode no bloco.
Finalmente, não se esqueça de clicar no botão 'Atualizar' para armazenar suas configurações.
Assim ficou o botão do WhatsApp depois de adicionado à barra lateral do nosso site de demonstração.

Adicionando o botão de bate-papo do WhatsApp no editor de site completo
Se você estiver usando um tema baseado em bloco com um editor de site completo, esse método é para você.
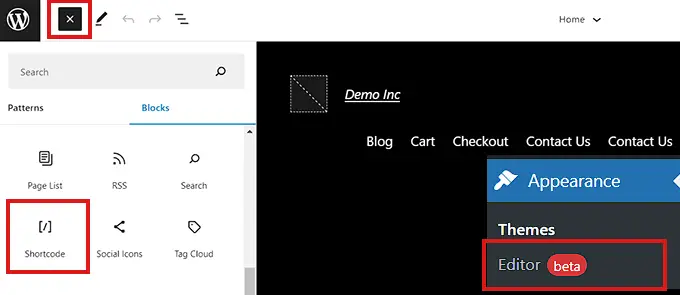
Primeiro, vá para a página Aparência »Editor para iniciar o editor de site completo.
Uma vez lá, basta clicar no botão 'Adicionar bloco' (+) no canto superior esquerdo da tela.
Agora, basta localizar e adicionar o bloco 'Código de acesso' ao local de sua preferência no site.

Depois que o bloco for adicionado, basta copiar e colar o seguinte shortcode no bloco.
No final, não se esqueça de clicar no botão 'Atualizar' na parte superior para salvar suas alterações.
Assim ficou o botão do WhatsApp em nosso site.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão de compartilhamento do WhatsApp no WordPress. Você também pode querer ver nossas principais escolhas das melhores ferramentas de monitoramento de mídia social para usuários do WordPress e nosso guia para iniciantes sobre como criar uma lista de e-mail.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
