Como adicionar widgets no WordPress
Publicados: 2022-09-08Adicionar widgets no WordPress é fácil. Você pode usar o painel de administração do WordPress para adicionar widgets ao seu site WordPress. No painel de administração do WordPress, vá para Aparência > Widgets. Aqui você verá uma lista de widgets disponíveis que você pode adicionar ao seu site WordPress. Para adicionar um widget ao seu site WordPress, basta arrastar e soltar o widget no local desejado. Você também pode usar o painel de administração do WordPress para reorganizar a ordem de seus widgets. Depois de adicionar e organizar seus widgets, clique no botão Salvar para salvar suas alterações.
Neste post, mostrarei como criar e personalizar seu próprio widget de painel – completamente personalizado. A anatomia de um widget de painel é tão simples quanto possível. Para usar o widget do WordPress, você deve primeiro registrá-lo usando a função WP_add_dashboard_widget(). Então, na etapa seguinte, você cria uma função que processará o conteúdo. Há uma altura fixa de 120x120px para o contêiner. As próprias barras também têm 120 x 120 de altura. Você pode obter uma variedade de alturas elevando a altura da borda acima da linha.
As barras devem começar na parte inferior e terminar na parte superior, conforme indicado. Adicionamos uma margem superior a uma barra pequena porque ela é menor. A margem superior máxima é definida como a diferença entre o tamanho da barra e o tamanho da maior barra do conjunto. Em nosso exemplo, a terceira barra (com um valor de 40) é a maior, permitindo definir uma altura de 120 pés.
Ao usar o WordPress Custom Widget , você deve primeiro navegar até o menu Aparência e selecionar Widgets. O widget de amostra do Hostinger aparece na lista de widgets disponíveis. Depois disso, arraste o widget para o lado direito da barra lateral da página. Se você quiser fazer alterações em seu site, visite-o.
Selecione Aparência > Widgets na tela de administração do WordPress. Um widget pode ser selecionado arrastando-o para a barra lateral em que você deseja que ele apareça ou clicando nele, selecionando uma barra lateral de destino (se o seu tema tiver mais de um) e selecionando Adicionar Widget .
Você pode adicionar o widget ao seu site acessando a página em que deseja adicioná-lo e inserindo o código antes que a tag HTML */body* seja fechada. É necessário incluir o código em cada página da web onde você pretende usar o widget. Verifique se o firewall está configurado para permitir que o Web Widget (Clássico) apareça.
Como adiciono widgets ao meu painel no WordPress?
 Crédito: WPBeginner
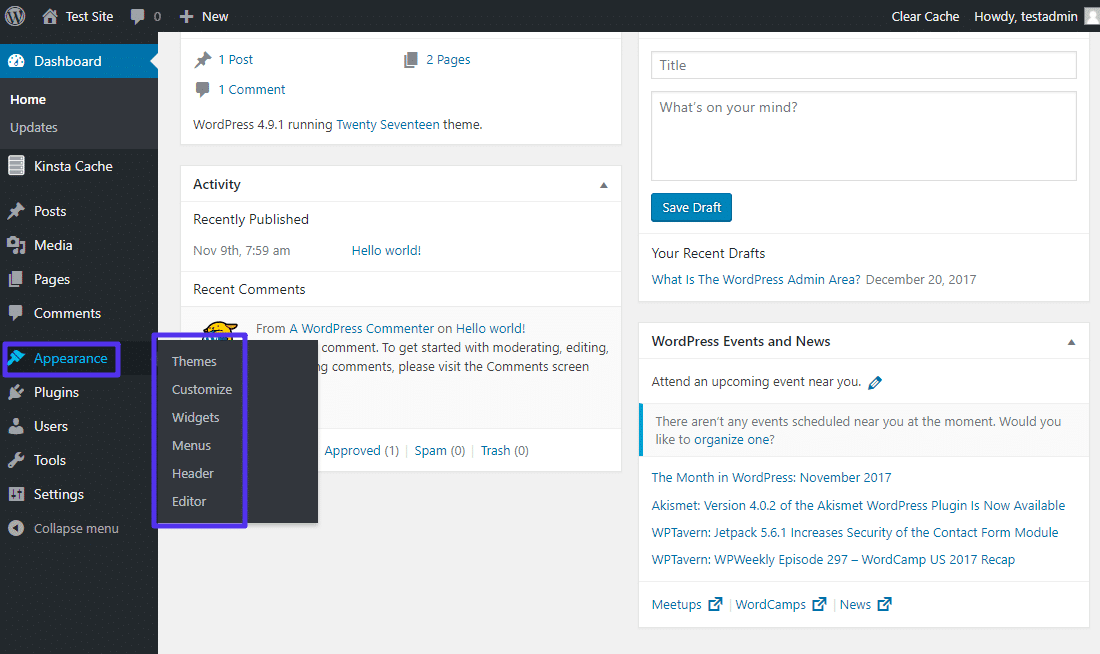
Crédito: WPBeginnerExistem duas maneiras de adicionar widgets ao seu painel do WordPress. A primeira é usar o WordPress Customizer. Para fazer isso, vá para Aparência > Personalizar no painel de administração do WordPress. Em seguida, clique na guia Widgets na interface do Personalizador. A partir daqui, você pode adicionar e remover widgets do seu painel. A segunda maneira de adicionar widgets ao seu painel é usar a barra de administração do WordPress. Para fazer isso, acesse o painel de administração do WordPress e passe o mouse sobre o botão “+ Adicionar” na barra de administração. No menu que aparece, selecione a opção “Widget”. Isso abrirá a interface do widget, onde você pode adicionar e remover widgets do seu painel.
O widget personalizável pode ser adicionado ao painel de administração do seu site WordPress usando o método descrito abaixo. Se você deseja criar um widget usando o WordPress, primeiro você deve usar a função WordPress_add_dashboard_widget(). Para lidar com a exibição de conteúdo dentro do widget, será necessária uma função adicional. Como parte do código acima, um valor de variável $hook está sendo verificado para garantir que o estilo seja usado apenas no painel de administração. Como dito anteriormente, os estilos restantes serão embutidos. O código usado no código acima corresponde ao mesmo. Exibindo os comentários na forma de um gráfico estático.
Como adicionar um widget ao seu painel
Se estiver com problemas para adicionar um widget ao seu painel, você pode consultar nossa biblioteca de widgets ou usar a barra de pesquisa na parte superior do painel de widgets .
Como adiciono um widget ao meu painel?
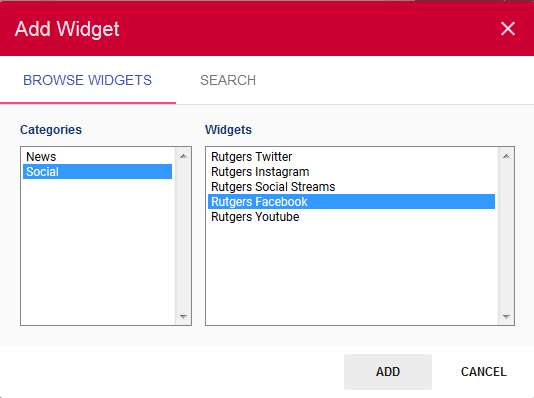
 Crédito: Rutgers University
Crédito: Rutgers UniversityExistem muitos tipos diferentes de widgets que podem ser adicionados a um painel, mas o processo para adicioná-los geralmente é o mesmo. Para adicionar um widget, primeiro selecione o tipo de widget na lista de opções. Em seguida, defina as configurações do widget para personalizar a aparência e o comportamento do widget. Por fim, adicione o widget ao painel arrastando-o da lista de opções e soltando-o no local desejado.
Onde estão os widgets no painel de administração do WordPress?
 Crédito: Thryv
Crédito: ThryvOs widgets podem ser encontrados no painel de administração do WordPress em Aparência > Widgets.
Adicionando uma área de widget ao seu site WordPress
// PHP pode ser executado usando os seguintes PHPScripts: // php A área do widget deve ser configurada em seu site WordPress. As seguintes linhas são colocadas no arquivo functions.php do seu tema. O valor deve ser substituído pelo caminho para seus arquivos de widgets personalizados // no lugar dos valores. Adicione uma área de widget ao painel do WordPress – adicione uma área de widget ao painel do WordPress ('widget_area_name','my_widget_area); function my_custom_init() // Adiciona uma área de widget ao painel do WordPress

Como criar widget HTML personalizado no WordPress
Para criar um widget HTML personalizado no WordPress, você precisará criar um novo arquivo chamado widget.php e colocá-lo no diretório do seu tema. Nesse arquivo, você precisará escrever uma função que retornará o código HTML que você deseja gerar. Esta função precisará ser registrada no WordPress usando a função register_widget(). Depois de registrar seu widget, ele aparecerá na seção Widgets da área de administração do WordPress. A partir daqui, você pode arrastá-lo e soltá-lo em qualquer área widgetizada do seu site.
O widget de texto é um dos widgets mais populares do WordPress . Com ele, você pode adicionar texto e trechos de código à área do widget da barra lateral e do rodapé. O widget de texto na versão 4.8 foi aprimorado em termos de funcionalidade e acessibilidade do usuário, permitindo que os usuários adicionem códigos personalizados facilmente. Quando o modo de texto do TinyMCE foi aprimorado, no entanto, causou mais problemas do que resolveu. Há também uma opção de modo visual/texto para o antigo widget de texto. É altamente recomendável usar o widget HTML personalizado em vez de colar código complexo no widget de texto quando estiver no modo de texto. Como existem plugins para adicionar trechos de código a widgets de texto, não acreditamos que seja necessário introduzir o modo de texto para widget de texto.
Adicionando HTML personalizado ao seu site WordPress
Usando o WordPress, você pode adicionar facilmente um código HTML personalizado às postagens do seu blog, páginas e outros conteúdos. Há duas maneiras de fazer isso: editar o HTML de um bloco específico ou adicionar código personalizado a um widget.
Largura total do widget do painel do WordPress
Um widget de painel do WordPress é um pequeno bloco de conteúdo exibido no painel de administração do WordPress. Os widgets do painel são normalmente usados para fornecer informações ou links para recursos que podem ser úteis para o administrador do site. Muitos temas do WordPress incluem um ou mais widgets de painel personalizados. Não há largura padrão para widgets de painel, mas eles geralmente são bastante estreitos para não ocupar muito espaço no painel. No entanto, alguns widgets (especialmente aqueles que exibem informações de outras fontes) podem ser mais amplos.
Você pode criar um widget de painel de largura total com este guia. Como o registro do widget WordPress inclui funções especiais, você pode alternar entre o estado de aberto e fechado. A maneira mais simples de fazer isso é selecionar uma única coluna no menu Opções de tela (encontrado na opção de layout). Usando o gancho welcome_panel, podemos adicionar HTML e jQuery à caixa de boas-vindas padrão. Como resultado, qualquer coisa que adicionarmos a ela será exibida na caixa padrão, enquanto qualquer coisa que removermos não. Precisamos garantir que a tela atual seja a tela do painel principal e, em caso afirmativo, exibiremos tudo.
Personalize seu painel do WordPress para uma aparência profissional
Um painel do WordPress é um recurso obrigatório em seu site e é uma parte crucial da sua marca. Ao alterar a aparência do seu painel, você pode criar uma aparência mais profissional e consistente para o seu site. Dependendo de suas preferências, você pode alterar a aparência do seu painel de várias maneiras. As cores, fontes e plano de fundo de um site podem ser alterados. Os menus também podem ser alterados, além de alterar o layout. Você também pode incluir widgets e painéis de widgets, que o ajudarão a tornar seu site mais interativo. Verifique se você está satisfeito com suas alterações antes de publicá-las. Para garantir que tudo pareça como deveria, faça as alterações o mais rápido possível. Você também deve ter em mente que suas alterações não devem interferir na capacidade de usar seu site.
WordPress Criar painel personalizado
Para criar um painel personalizado no WordPress, você precisará primeiro criar um plugin personalizado. Este plug-in conterá todo o código necessário para criar seu painel personalizado. Depois de criar seu plugin, você pode ativá-lo e seu painel personalizado será exibido.
Existem seis etapas para criar um painel do WordPress. Um painel do WordPress pode ser personalizado de várias maneiras. Como resultado da configuração do seu painel, você pode alterar quais opções você vê em seu menu. Além disso, se desejar, você pode alterar o estilo para torná-lo mais parecido com o resto do seu site. Você pode alterar a aparência do seu painel do WordPress de várias maneiras. Você pode 'marcar em branco' seu painel, o que implica pegar um produto e renomeá-lo para sua marca. Um painel personalizado do WordPress pode ser útil por vários motivos.
O painel tem um menu simples de usar onde você pode reorganizar, remover e adicionar itens personalizados. Se você quiser acompanhar as próximas tarefas, um leitor de RSS pode ser útil; por exemplo, você pode adicionar um widget do Notes à página de boas-vindas do seu site. Você precisará de um host que forneça desempenho e segurança se quiser que seu site funcione sem problemas.
