Um tutorial sobre como adicionar lista de desejos à loja WooCommerce
Publicados: 2022-11-11Deseja adicionar lista de desejos à loja WooCommerce ?
Quando as listas de desejos do WooCommerce são implementadas corretamente, elas são uma ótima maneira de manter os visitantes e clientes envolvidos. E mantenha o interesse deles em sua loja por um longo período de tempo. Os produtos da lista de desejos são uma ótima maneira de manter vivo e bem seu compromisso com o serviço aos seus visitantes fiéis.
Você também pode chamar mais atenção para sua página de lista de desejos por meio de campanhas promocionais direcionadas para seus produtos mais desejados e favoritos do WooCommerce para seus clientes. Esta é uma nova técnica de vendas de tendências que muitas lojas de comércio eletrônico estão usando, e os resultados falam por si, pois essas campanhas promocionais estão recebendo mais atenção e um grande salto nos números para a maioria das lojas online.
A página da lista de desejos é particularmente importante para sites com grandes coleções de produtos em diferentes categorias. Isso evita que seus clientes percam o controle do que estavam navegando, apenas para serem confundidos entre centenas de produtos potencialmente ótimos.
Permita que seus visitantes e clientes naveguem pelo seu site de comércio eletrônico e salvem seus favoritos para mais tarde. A lista de desejos para salvar o recurso WooCommerce posterior é de longe o melhor complemento para as lojas online modernas de hoje, ajudando os clientes a economizar tempo e esforço comprando suas guloseimas favoritas e compras do dia-a-dia.
Ter a capacidade de criar uma lista de desejos no WooCommerce tem vários benefícios para clientes e comerciantes, ajudando os comerciantes a aumentar a receita a longo prazo e economizando tempo dos clientes toda vez que visitam para comprar seus produtos da lista de desejos WooCommerce.
Índice
Razões para adotar uma lista de desejos WooCommerce imediatamente e os benefícios que ela oferece
Ter uma função de lista de desejos em uma loja online oferece satisfação ao usuário e benefícios comerciais. Vamos quebrar isso, vamos?
Perspectiva de Negócios:
Um plug-in de lista de desejos dedicado do WooCommerce fornece a seus usuários a capacidade de entender o comportamento de exibição de seus clientes, a capacidade de obter uma visão de quais produtos eles estão comprando regularmente e quais produtos estão economizando para compras posteriores.
O plug-in de lista de desejos do WordPress pode ajudar as empresas a analisar suas vendas atuais, planejar vendas futuras e estoque de estoque com base nas preferências da lista de desejos dos clientes, criar campanhas promocionais e de marketing direcionadas para produtos da lista de desejos e assim por diante.
Perspectiva de Satisfação do Cliente:
A satisfação do cliente deve/deve ser uma prioridade para cada loja online. E ao adicionar uma lista de desejos funcional ao site WooCommerce, você pode reduzir imediatamente o tempo que leva para seus clientes encontrarem seus produtos e o tempo que leva para comprá-los. Isso aumenta muito o elemento de satisfação do cliente da equação e ajudará a reter clientes fiéis a longo prazo.
Agora que os benefícios de ter uma lista de desejos WooCommerce em seu site de comércio eletrônico estão fora do caminho, vamos ao que interessa – como adicionar uma lista de desejos no WooCommerce WordPress!
Como adicionar uma lista de desejos do WooCommerce à sua loja online (em 4 etapas simples)
Em vez de usar qualquer plug-in de lista de desejos gratuito do WooCommerce, optamos por criar nossa função de lista de desejos com um plug-in abrangente de complemento do WooCommerce, que vem com todos os recursos necessários para criar uma loja online totalmente funcional desde o início.
Por esse motivo, usaremos um plug-in WooCommerce simples e gratuito conhecido como ShopReady WooCommerce Shop Builder, o plug-in servirá como base para nossa funcionalidade de lista de desejos WooCommerce.
Dentro da loja WooCommerce, o plugin fornece uma página de lista de desejos com funcionalidade pop-up para os clientes usarem. O plug-in fornece várias opções de personalização relacionadas à lista de desejos que podem ser ajustadas para se adequar à estética geral do nosso site.
Antes de começarmos, também devemos levar em consideração nossos pré-requisitos. Para adicionar qualquer tipo de recurso de compras online ao WordPress, devemos primeiro instalar os plugins WooCommerce e Elementor page builder , ambos necessários para o ShopReady – WooCommerce Shop Builder operar.
Observação:
Confira esses recursos, se tiver alguma confusão em relação à configuração do plugin WooCommerce ou se não souber como adicionar produtos no WooCommerce.
E se você tiver algum problema em relação ao WooCommerce ou seu plug-in da lista de desejos do WooCommerce estiver configurado incorretamente, você sempre poderá acompanhar a página de documentação oficial do WooCommerce.
Passo 1: Baixe e instale o ShopReady – Plugin WooCommerce Shop Builder
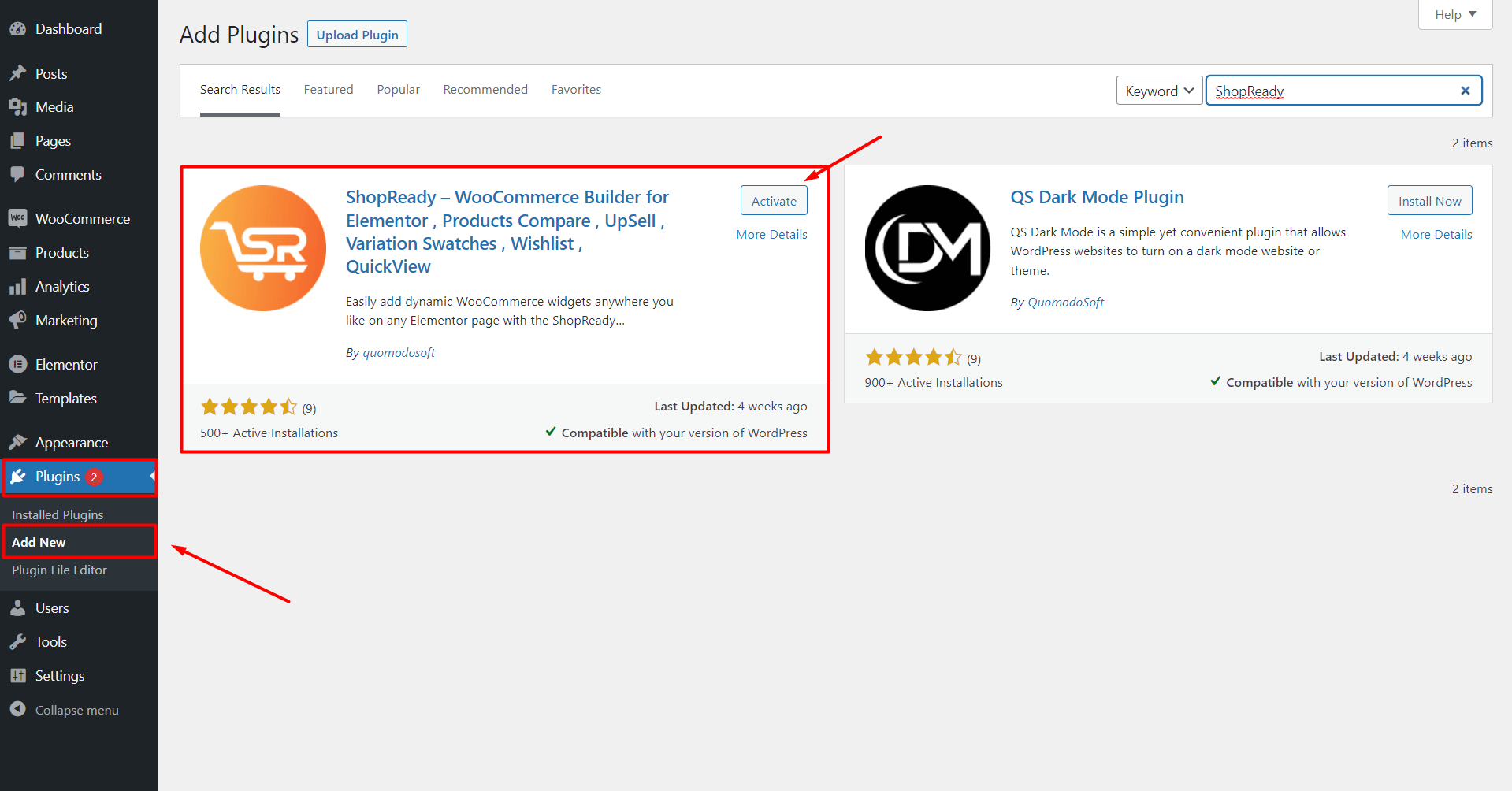
Para instalar o melhor plugin WooCommerce, basta fazer login no seu site WordPress, ir até o menu Plugins e procurar o ShopReady – WooCommerce Shop Builder Plugin.

Faça o download e instale o plug-in, juntamente com os dois pré-requisitos dos construtores de páginas WooCommerce e Elementor.
Ao ativar o plug-in ShopReady, um painel do controlador aparecerá na tela. A partir daqui, você pode ativar/desativar qualquer um dos widgets e módulos Elementor ou WooCommerce incluídos no ShopReady.

Você também pode ajustar as opções de modelo aqui.
Passo 2: Instalando um tema WordPress WooCommerce
No nosso caso, podemos pular a parte de instalação do tema, pois a equipe de desenvolvimento do ShopReady forneceu 8 dos melhores temas WooCommerce que são totalmente compatíveis com o Elementor. Estes não são modelos Elementor importáveis comuns. Estes são temas de mercado completos com as páginas, layouts e elementos de design necessários prontos para uso.
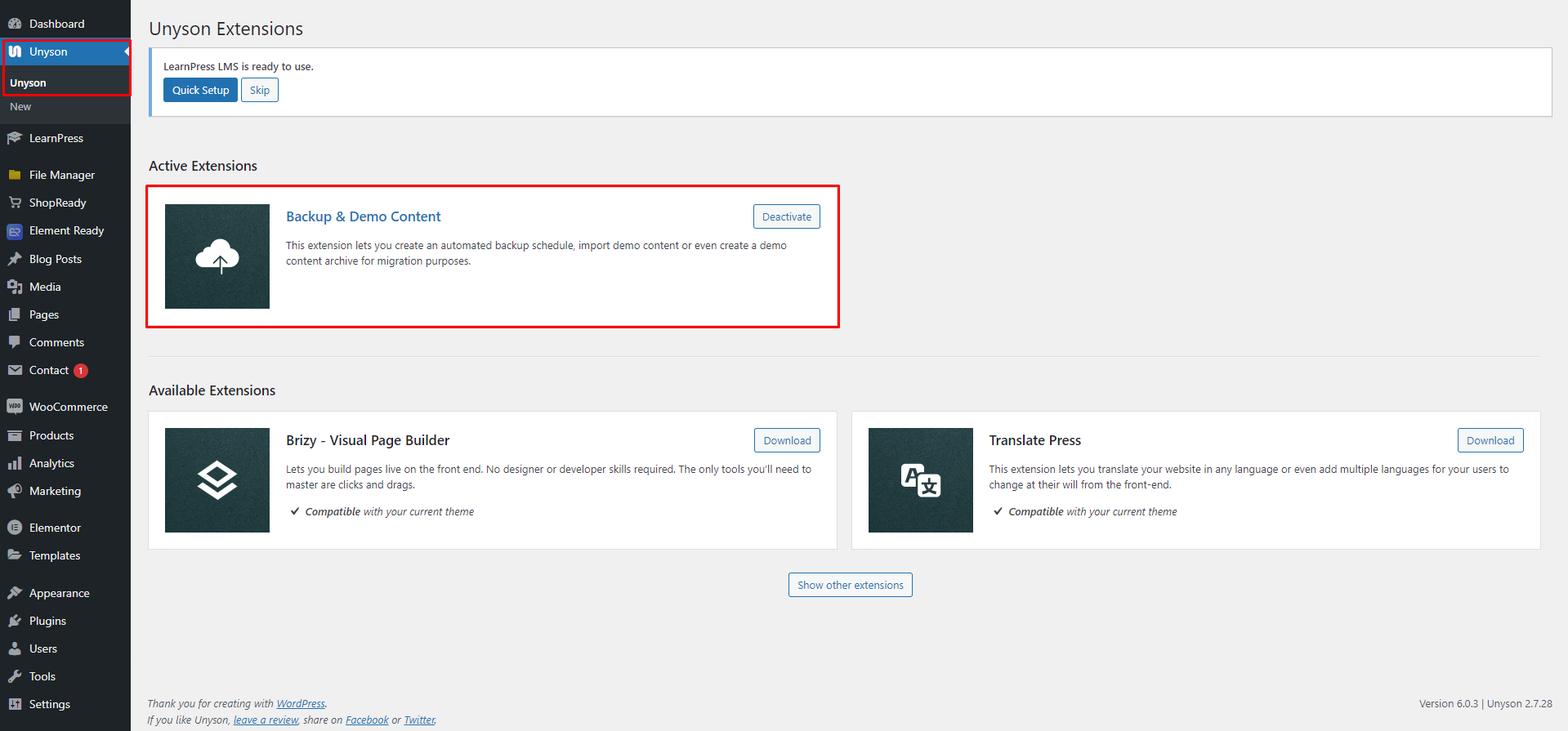
Tudo o que precisa ser feito é selecionar e importar qualquer um dos modelos usando a extensão Backup & Demo Content do plugin Unyson.

Depois de ativar a extensão de conteúdo de backup e demonstração do plug-in Unyson, agora você pode simplesmente acessar os menus Ferramentas e clicar em Instalação de conteúdo de demonstração . A partir daqui, você pode escolher qualquer um dos temas WooCommerce WordPress fornecidos pelo ShopReady e importá-lo com um clique clicando no botão Instalar .

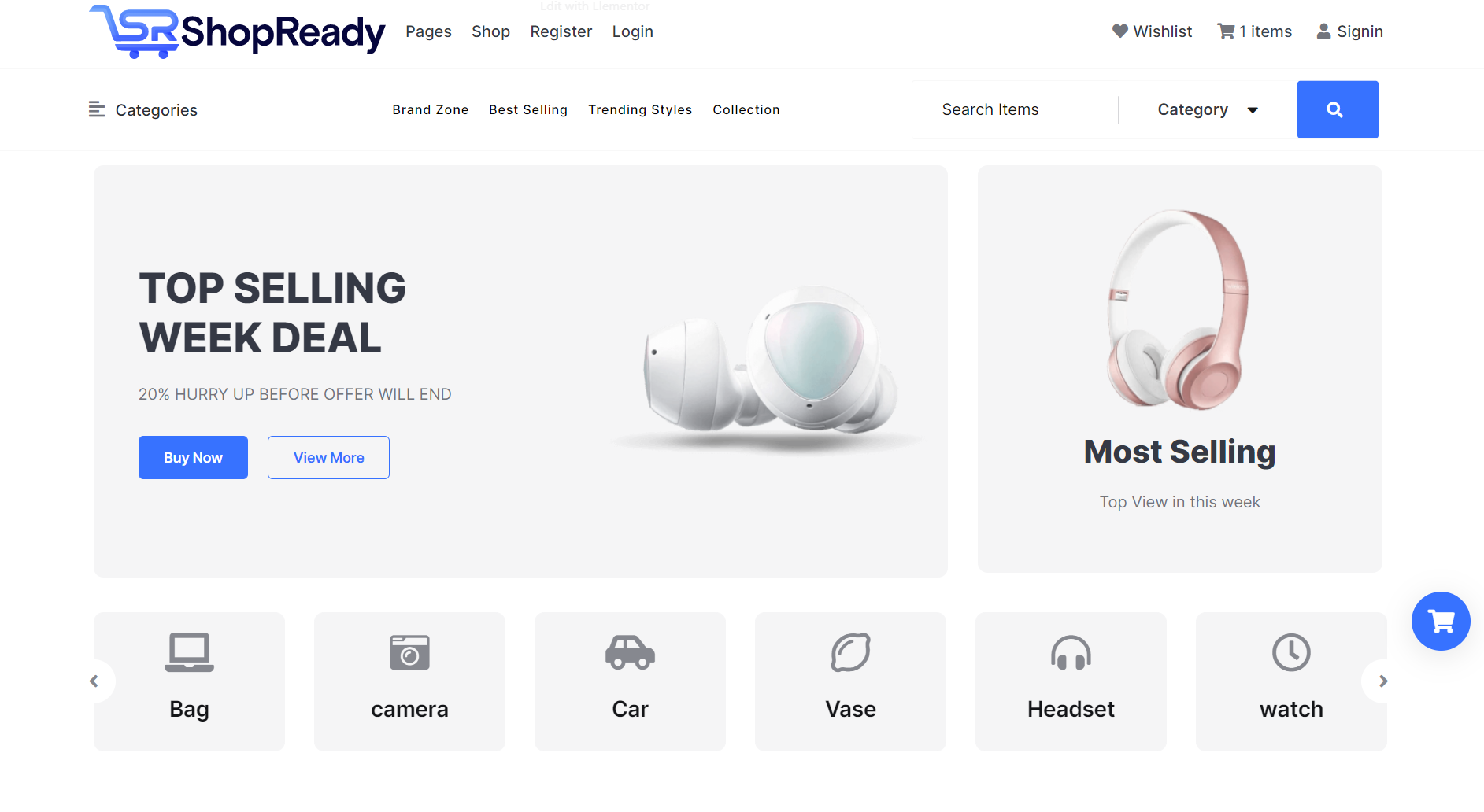
Demora alguns minutos para importar o conjunto completo de arquivos de tema, por favor, seja paciente. Quando o processo estiver concluído, você será redirecionado para a página de destino da sua nova loja.
Etapa 3: adicionar à lista de desejos WooCommerce sem plug-in, usando um modelo predefinido
Como o ShopReady é uma plataforma abrangente de construção de lojas, ele inclui um conjunto de modelos robustos de lista de desejos predefinidos para WooCommerce e alguns widgets de lista de desejos para adicionar os botões da lista de desejos WooCommerce ao seu site.
Para começar, adicione o modelo de lista de desejos usando o ShopReady Dashboard e pesquise o modelo de pop-up da lista de desejos.

Para acessar o modelo predefinido, basta habilitá-lo e clicar no ícone editar ou adicionar novo. E você será redirecionado para a tela do Elementor Editor.
Se você já tiver produtos adicionados ao site da sua loja de lista de desejos, o modelo de lista de desejos será parecido com isso, à medida que você adiciona o widget ShopReady WooCommerce Wishlist.

Cada elemento de design desta página pode ser personalizado usando as opções de estilo e as opções de layout do Editor Elementor.
Etapa 4: adicionar uma seção de cabeçalho de comércio eletrônico personalizada
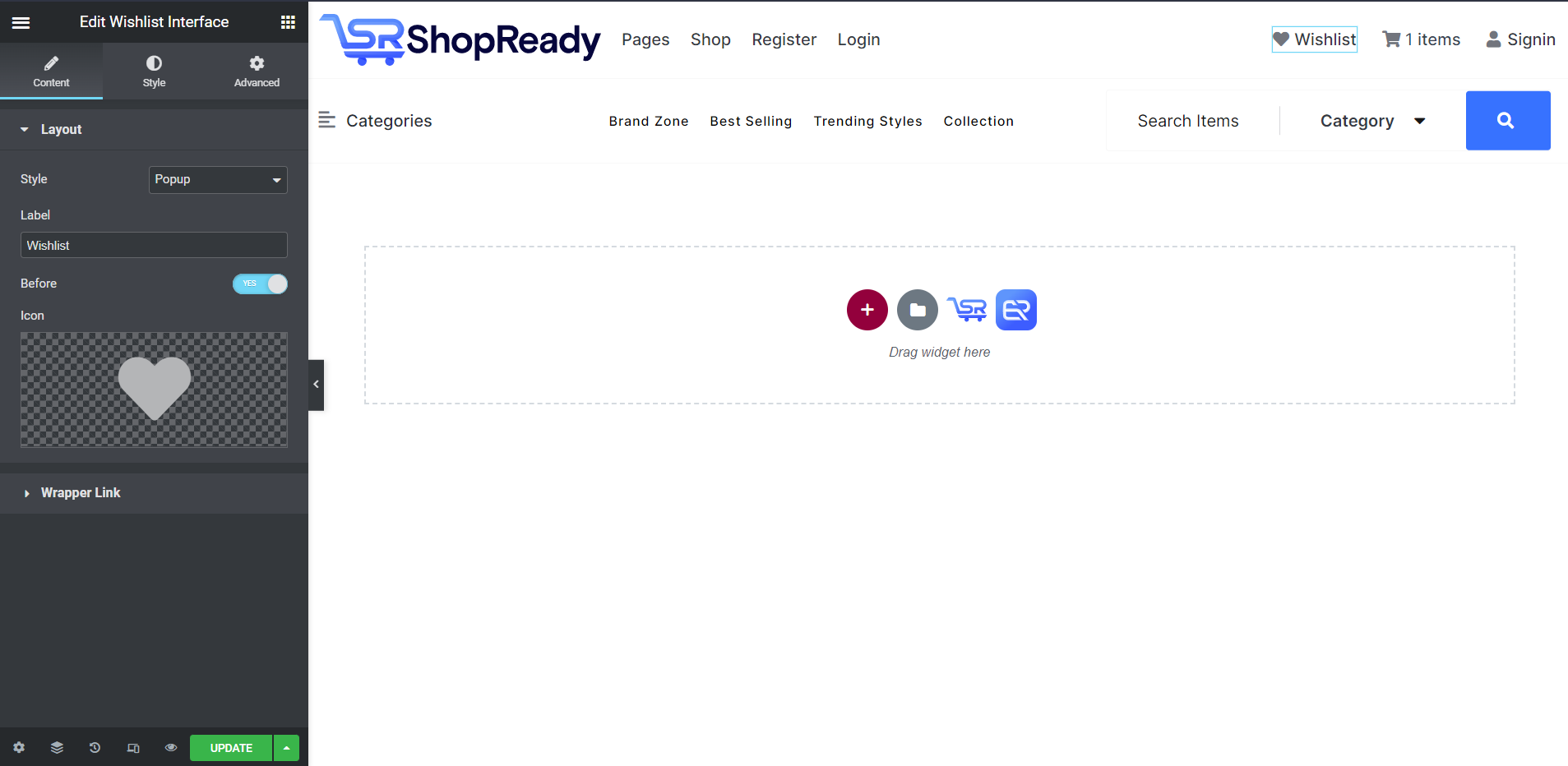
Esta é uma seção importante para qualquer site de comércio eletrônico. É a seção de cabeçalho que vem com todas as informações de navegação importantes para todo o seu site, juntamente com o mega menu, caixa de pesquisa, botão de lista de desejos WooCommerce, seção de login e assim por diante.
Vamos dar uma olhada no botão da lista de desejos do WooCommerce nesta parte do guia. Como mostrado anteriormente, o ShopReady vem com muitas ferramentas predefinidas e modelos WooCommerce que são capazes de criar todo o seu site sem o incômodo de codificação ou menus de personalização complexos.
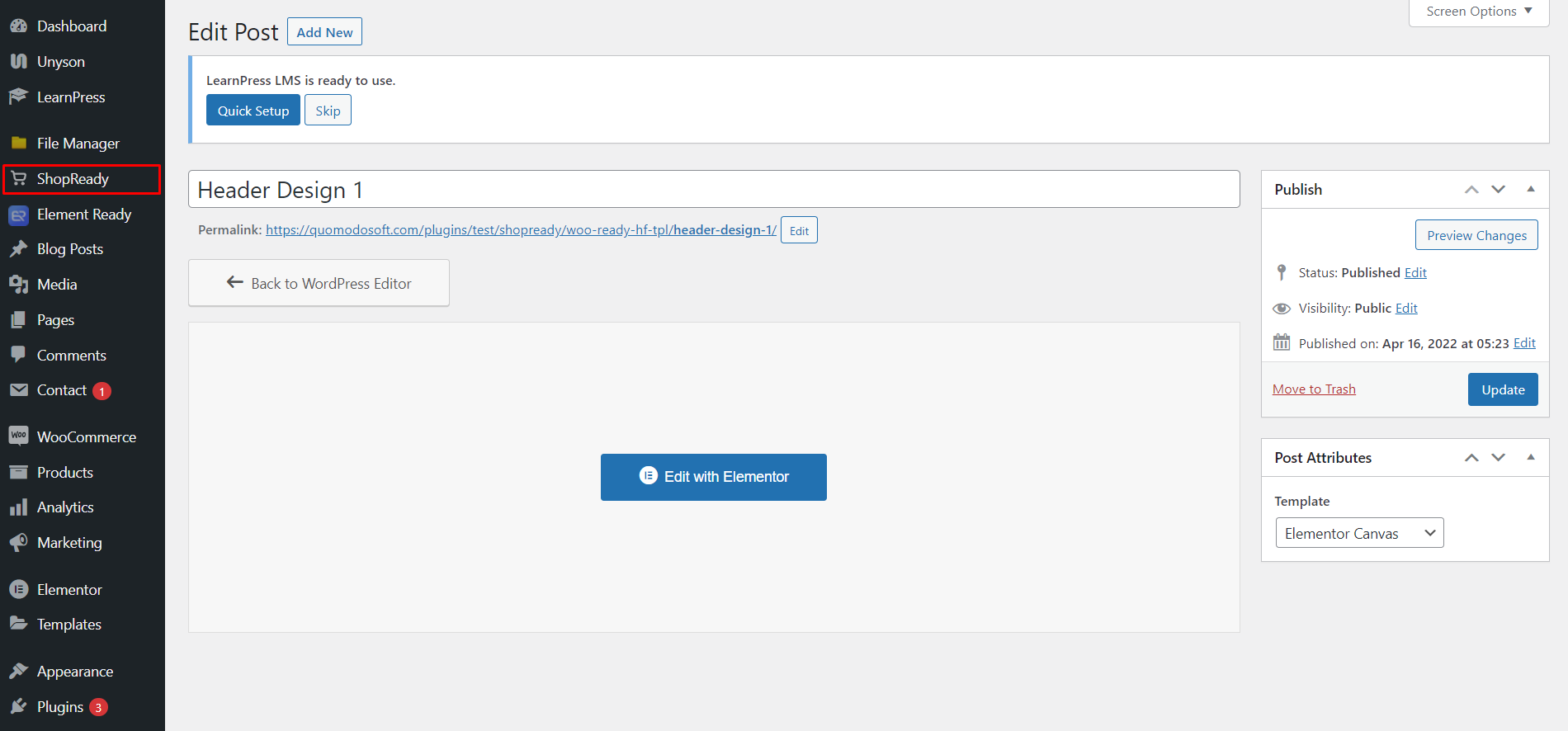
Para criar sua seção de cabeçalho com o ShopReady, basta criar uma nova seção de cabeçalho se você ainda não tiver uma, na opção Painel do ShopReady > Rodapé do cabeçalho. ShopReady torna a criação de cabeçalho e rodapé tão fácil quanto criar uma nova página. Basta adicionar seu título e clicar em Editar com Elementor.

Agora, na tela Elementor Editor, ShopReady vem com duas opções – 1. criar a seção de cabeçalho do zero usando vários widgets WooCommerce & Elementor de nossa escolha, ou 2. usar um dos muitos modelos de cabeçalho impressionantes fornecidos pelo plug-in ShopReady.
Para este, seguiremos o caminho mais fácil importando um modelo de cabeçalho Elementor de nossa escolha de sua biblioteca de modelos Elementor e clicando em “ Inserir ”.

Com isso feito, você obtém uma seção de cabeçalho funcional com todos os conjuntos de recursos necessários e navegação de página, um mega menu e, o mais importante, o botão da lista de desejos. Isso pode ser personalizado usando o editor Elementor ou você pode utilizar um código de acesso do botão da lista de desejos do WooCommerce.
Isso não apenas economiza seu tempo, mas também ajuda a utilizar um código de acesso operacional do WooCommerce, usando o widget de código de acesso ShopReady.
E não apenas isso, você pode criar toda a sua função de lista de desejos usando qualquer código de acesso padrão da lista de desejos WooCommerce.
Adicione sua lista de desejos do WooCommerce com ShopReady
Neste artigo, tentamos fornecer uma compreensão completa de por que ter uma lista de desejos do WooCommerce é importante para administrar um negócio de comércio eletrônico bem-sucedido, os benefícios de ter uma lista de desejos do WooCommerce das perspectivas de negócios e clientes e um guia detalhado sobre como fazer – como adicionar uma lista de desejos WooCommerce à sua loja online (em 4 passos simples).
E também abordamos brevemente por que o uso de um plug-in abrangente de construtor de lojas WooCommerce é benéfico para o desenvolvimento da sua plataforma de comércio eletrônico e sua manutenção diária. Ao discutir este tópico e o guia de instruções, também abordamos como o ShopReady está se tornando o melhor plugin de lista de desejos do WooCommerce.
Isso ajuda os desenvolvedores a adicionar listas de desejos ao WooCommerce sem plugins adicionais. O mesmo pode ser dito sobre quase todos os processos de desenvolvimento de uma plataforma de comércio eletrônico.
Algumas dicas importantes:
- O uso de uma lista de desejos avançada do WooCommerce vem com muitas vantagens, que ajudam os desenvolvedores a configurar a página da lista de desejos, o botão da lista de desejos e funcionalidades adicionais, como uma lista de desejos pop-up para WooCommerce.
- A capacidade de adicionar funcionalidades adicionais, como a capacidade de adicionar botões de checkout rápido para cada produto, uma caixa de cupom, uma tabela de informações detalhadas sobre produtos da lista de desejos e muito mais.
- A capacidade de adicionar plugins adicionais e ferramentas de monitoramento do WordPress para entender e analisar o comportamento de seus clientes, hábitos de compra e interações com a página da lista de desejos do WooCommerce.
- Estudos provaram que a função de lista de desejos ajuda a aumentar as vendas e a satisfação geral do cliente.
- Abra novas possibilidades com campanhas de marketing direcionadas para produtos, ofertas e descontos selecionados.
Recursos adicionais sobre o assunto WooCommerce:
Como criar uma página personalizada do carrinho WooCommerce
Como personalizar a página de checkout do WooCommerce
