Como adicionar notificações push da Web ao seu site WordPress
Publicados: 2019-09-23Você deseja adicionar notificação push ao seu site WordPress. As notificações push são muito comuns nos dias de hoje e você já viu em aplicativos e em quase todos os sites. Sites populares como Facebook Google e vários outros também usam notificações push.
Então, por que você deve usar o Web Push Notification?
A notificação por push permite que você envie uma notificação aos usuários quando eles não estiverem visitando seu site. Mesmo que seu conteúdo seja interessante, você precisa encontrar uma maneira de fisgar os leitores e manter contato com eles.
Neste artigo, mostraremos como adicionar facilmente a notificação por push da Web ao seu site WordPress. Também falaremos sobre o melhor plugin de notificação por push do WordPress que é gratuito e como enviar notificações por push da Web e móveis do seu site WordPress.
O que é uma notificação push?
As notificações push são principalmente notificações clicáveis que seu site envia para um computador, navegador, aplicativo ou dispositivo móvel. É uma estratégia de marketing relativamente nova que é usada principalmente por grandes empresas como Google, Facebook e várias outras, que permite enviar mensagens de marketing para os visitantes do seu site em seu site, mesmo que esteja em seu desktop, tudo em seu celular, mesmo após o fechamento do seu site. local na rede Internet.
Aqui estão alguns benefícios do Push Notification.
- Tem a maior taxa de opt-in.
- Tem muito menos taxa de cancelamento de assinatura.
- É flexível e quase funciona em todos os dispositivos.
- Tem a maior taxa de atração de atenção.
- Ele permite que os visitantes tomem uma ação direta na notificação.
Qual é a melhor notificação push gratuita para WordPress?
Portanto, neste artigo, usaremos a notificação por push do OneSignal, que é gratuita e funciona muito bem.
Como instalar a notificação por push do OneSignal?
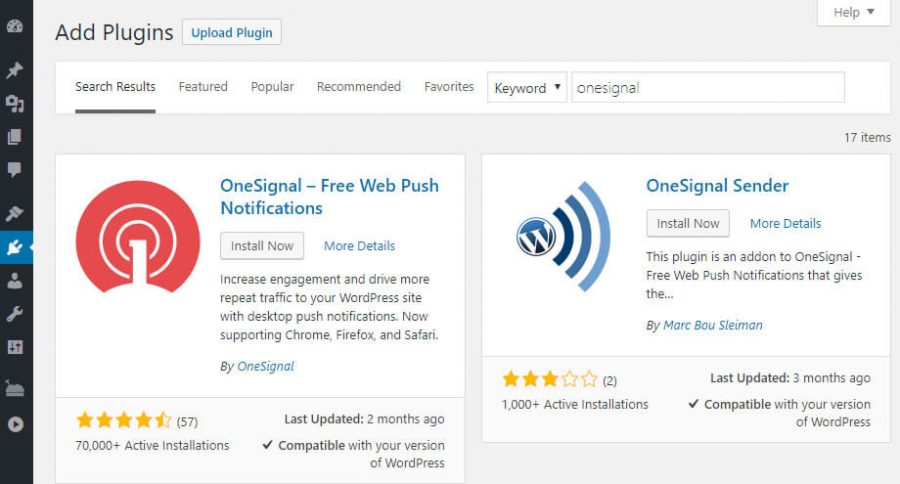
Para configurar a notificação por push do OneSignal , você precisará baixar o plugin OneSignal WordPress . Vá para o seu administrador do WordPress, clique em plugins> Adicionar novo e procure o plugin “ OneSignal ”.
Clique em instalar e ativar.

então, uma vez que a notificação por push do OneSignal é instalada, é fácil como Pie configurá-la e começar.
Como configurar a notificação push do OneSignal no seu WordPress?
O plugin OneSignal WordPress tem muitos recursos e é muito fácil de configurar e usar. Para configurar a notificação por push do OneSignal , clique no botão OneSignal no menu de administração do WordPress, que estará no seu lado esquerdo (veja a captura de tela abaixo)
Portanto, quando você clicar no push do OneSignal, no menu de administração, você receberá duas guias. A primeira é a configuração e a outra é a configuração .
Basicamente, a configuração ajuda você a configurar o plug-in OneSignal, mas de uma maneira não tão fácil. Por isso, criamos este guia.
Passo 1# Crie uma conta OneSignal gratuita
Então, a primeira coisa que você vai fazer é criar uma conta OneSignal gratuita. Clique para obter sua conta OneSignal gratuita.

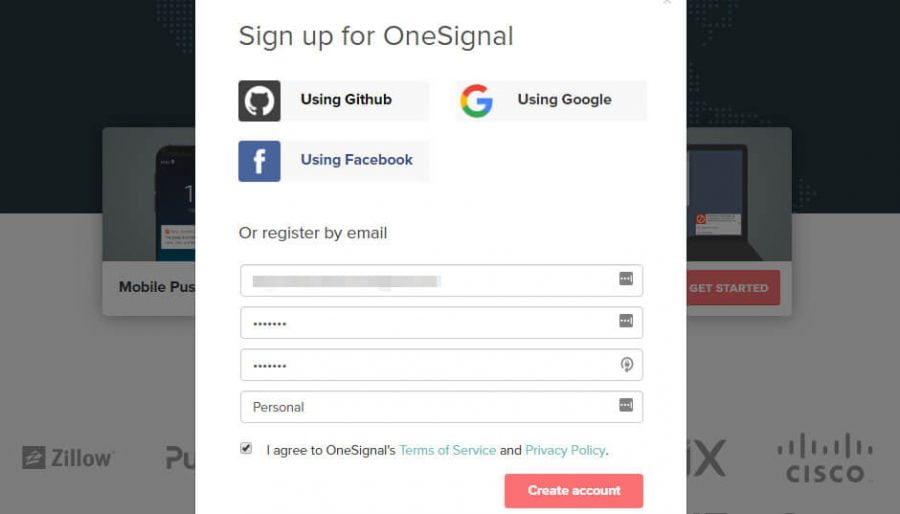
Quando você visitar o onesignal.com , você verá um pequeno formulário de inscrição que acabou de preencher o formulário com seu e-mail, senha e nome da empresa e, em seguida, pressione o botão criar conta ou, alternativamente, você pode ser preguiçoso como eu e basta clicar em as opções do Google, Facebook ou GitHub para criar sua conta sem preencher esses formulários.

Após o registro bem-sucedido, o OneSignal solicitará que você verifique seu e-mail para ativar sua conta.
Abra seu ID de e-mail e clique no link que foi enviado pelo OneSignal para verificar seu ID de e-mail e ativar sua conta.
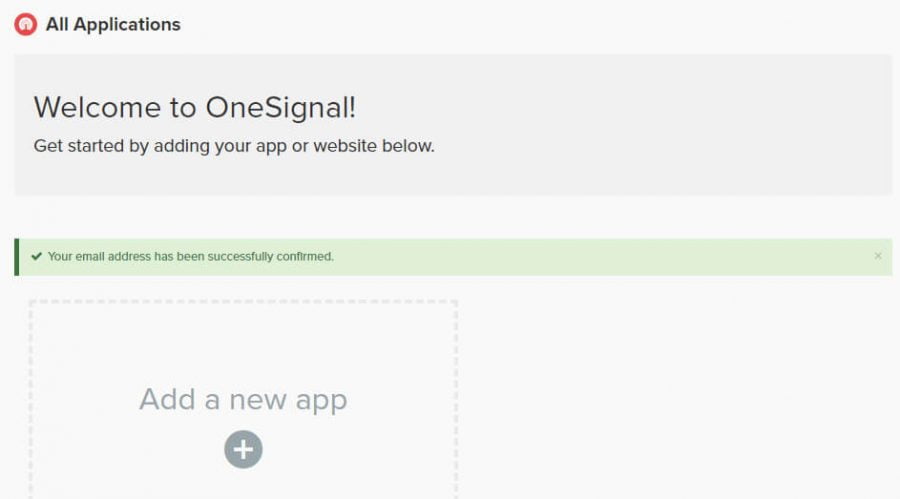
Assim que sua conta for ativada, você será recebido com um tutorial de integração do OneSignal, basta ignorá-lo . Depois de pular o processo de integração, você será redirecionado para o painel.

Agora clique no botão Adicionar App do seu painel e preencha o nome do seu App. Basicamente, será o nome do seu site com algum prefixo ou sufixo.

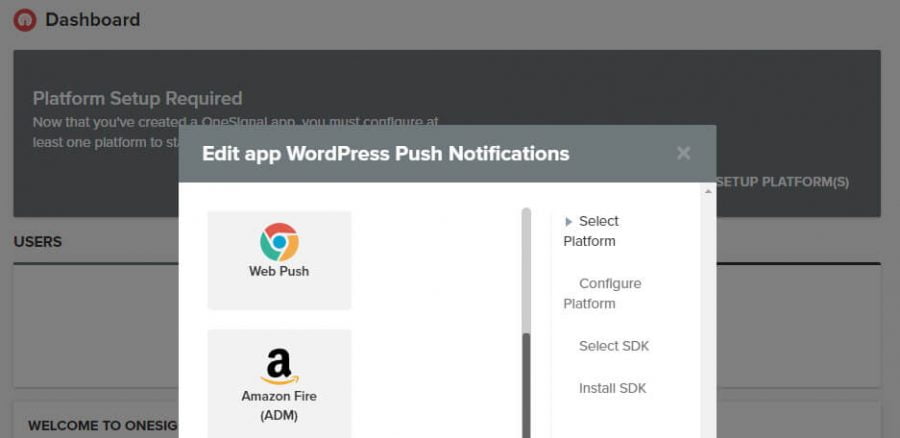
Depois de definir seu nome para o aplicativo, clique em adicionar aplicativo , na próxima tela, selecione Web Push e clique no botão Avançar, conforme mostrado na captura de tela acima.


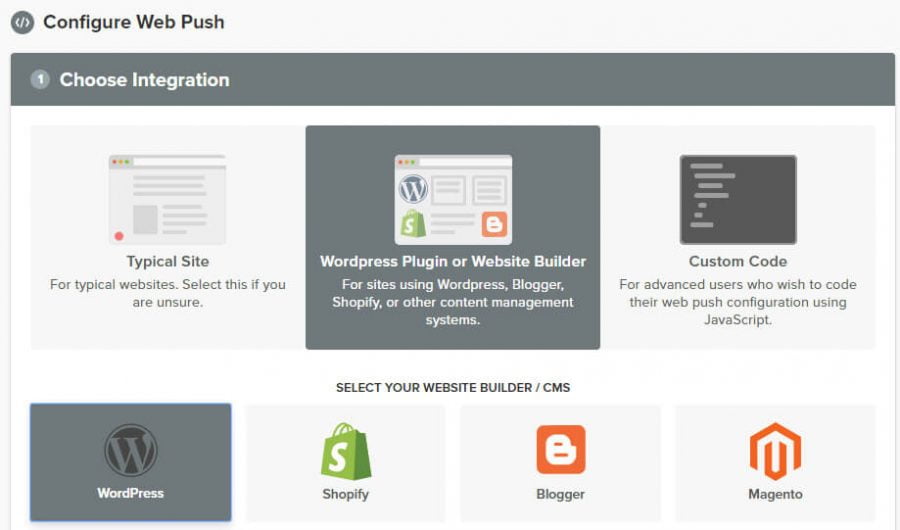
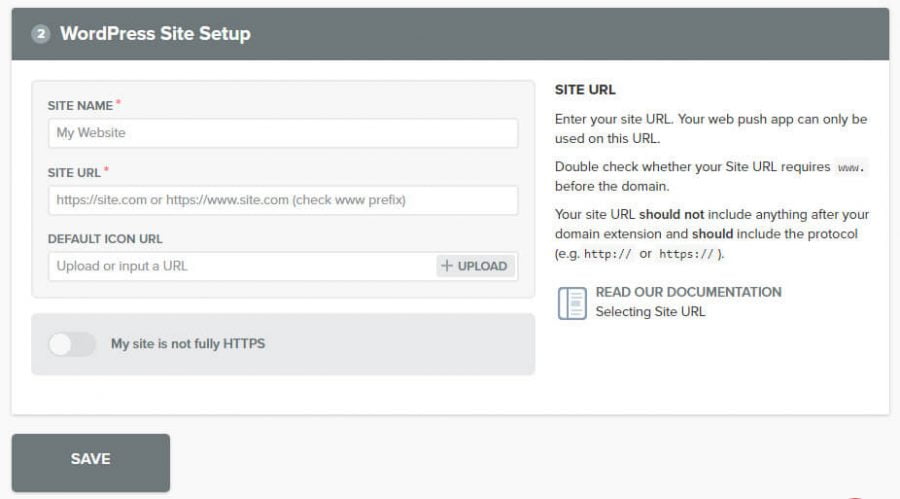
Depois disso, você precisa escolher a plataforma, então, para nós, será o WordPress. Em seguida, role até a parte inferior da página preenchida no formulário, faça upload do seu ícone e pressione o botão Salvar .

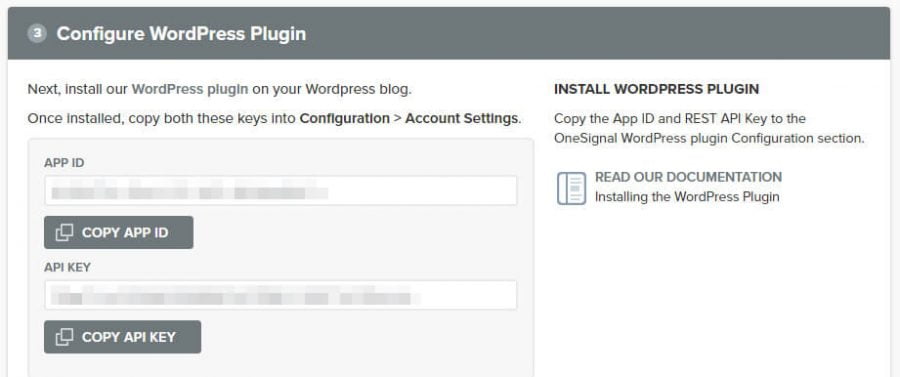
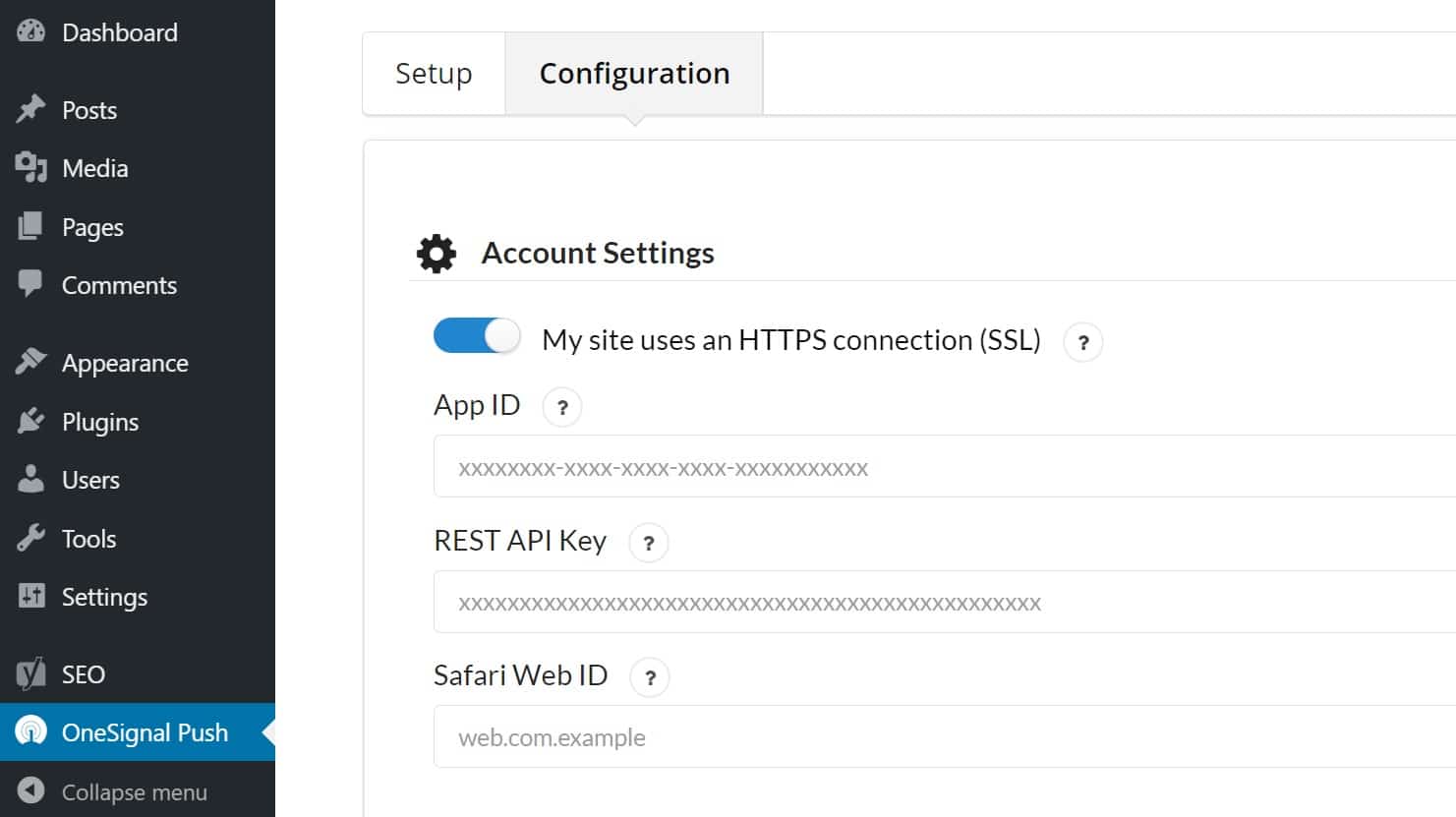
Depois de clicar no botão salvar, você será recebido com o ID do aplicativo e a chave da API . Copie os dois um por um e cole na guia de configuração do WordPress OneSignal .

Que você pode acessar simplesmente clicando em OneSignal push e Escolhendo configuração.
Copie e cole ambas as chaves em seus respectivos campos.

Depois de colar a chave da API e a chave do aplicativo, pressione o próximo e role até a parte inferior da página e pressione o botão Salvar .
Hurray, isso é feito agora seu site está enviando notificação em todos os navegadores suportados. mas espere, não é feito, o OneSignal envia a maior parte da notificação no Chrome e no Firefox, mas não postará a notificação no Safari.
Para postar sua notificação no Safari, você precisa adicionar outra chave e pode obter a mesma em apenas algumas etapas.
Configurando a notificação por push do OneSignal para o navegador Safari.
Portanto, para ativar a notificação por push do Safari, você precisa acessar o painel do OneSignal e clicar no aplicativo que você criou.
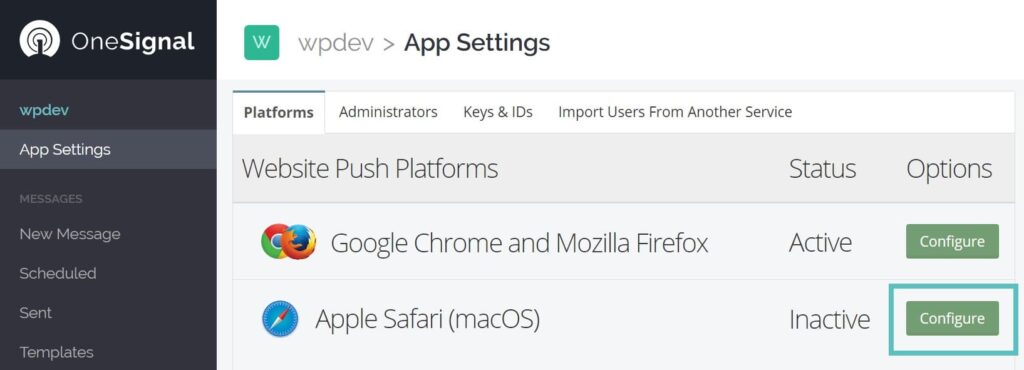
Clique nas configurações e depois no Apple Safari em plataformas web-push

Em seguida, preencha o pop-up que aparece e aperte o botão salvar .
Depois de salvar o formulário do Apple Safari, você verá que o Apple Safari tem um novo ícone que diz ativo
Clique no Apple Safari mais uma vez, o que o levará a outro pop-up, onde você poderá ver seu ID da Web mencionado na parte superior.

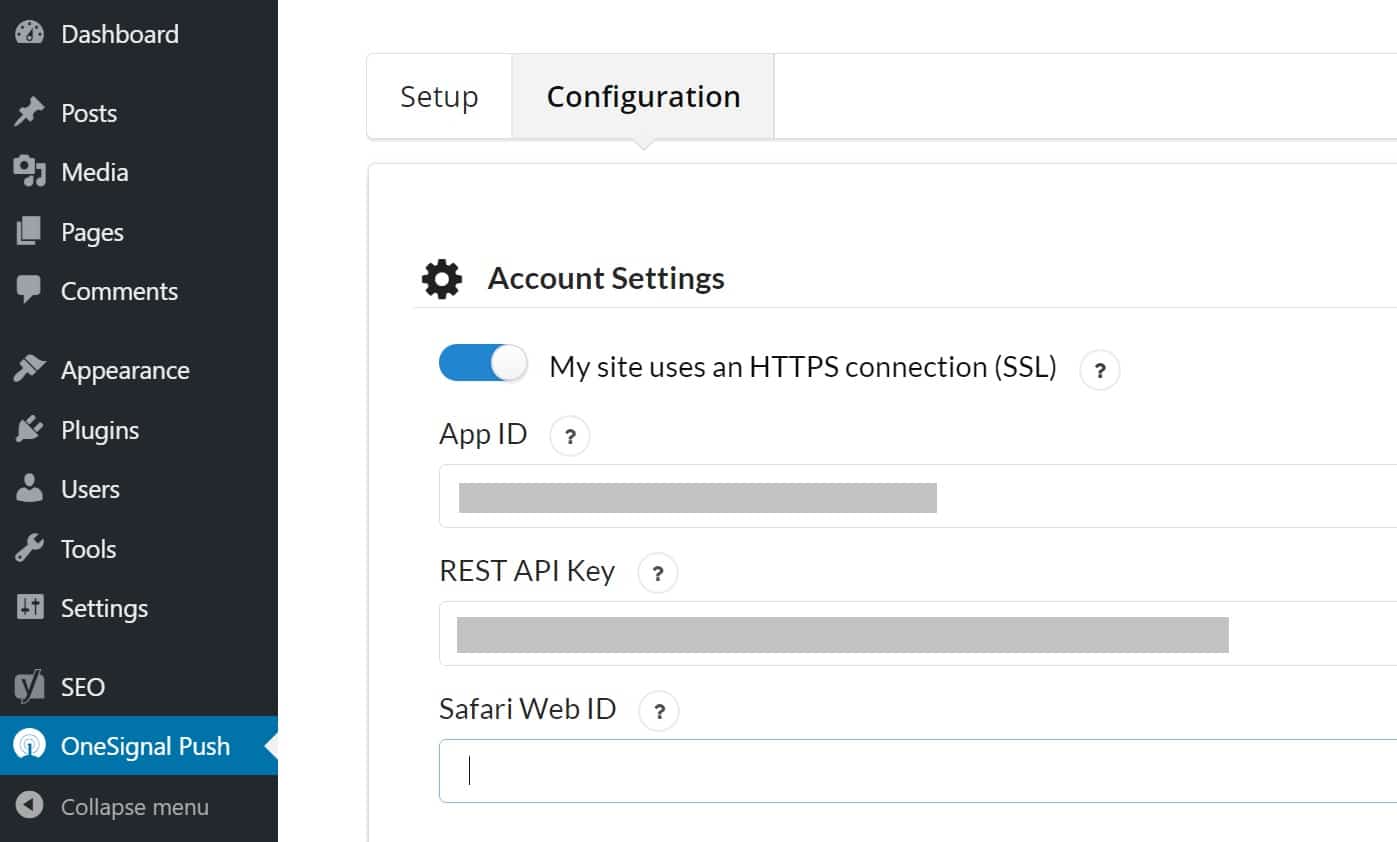
Basta copiá-lo e colá-lo no seu WordPress OneSignal Push> configuração e colá-lo lá.
Depois de colar todas as informações necessárias, role abaixo e clique no botão salvar .
Agora sua notificação por push do OneSignal está ativa e suportada em todos os principais navegadores, e a melhor parte é que uma conta de sinal suporta até 30.000 assinantes da web e isso é grátis.
Conclusões
Uma ótima maneira de manter contato com seus visitantes e também de trazer de volta todos os visitantes que se inscreveram em sua notificação por push.
As notificações push permitem que você traga de volta seu público e execute ações específicas ou traga um público específico para uma página específica.
Existem vários outros plugins disponíveis, como o subscriber.com e muitos outros, mas de todos eles, o onesignal é o melhor, pois possui as melhores opções gratuitas disponíveis que suportam até 30.000 assinantes da web e ilimitadas para assinantes móveis.
Se no futuro você achar que precisa atualizar e obter mais recursos e mais poderosos do que o pacote começa a partir de apenas US $ 99 por mês
Se você tiver alguma dúvida sobre a notificação por push da Web, sinta-se à vontade para comentar abaixo neste post e se este post o ajudou, compartilhe com seus amigos e comente abaixo como isso o ajuda em qual e em qual site.
